- Butterflynet. Обзор приложения с JS на Android
- Внешний вид
- Описание
- Пример кода приложения «Hello World»
- Разрешения
- Преимущества
- Заключение
- Разработка javascript для android
- Шаг #0. Настройка среды разработки
- JDK
- Android Studio
- Создание эмулятора
- Cordova
- Запуск на эмуляторе или устройстве
- #Шаг 2. TODO-приложение
- Напоминания о делах
- Публикация проекта в Google Play
Butterflynet. Обзор приложения с JS на Android
Чуть больше года назад у меня появилась идея сделать мобильное приложение, в котором можно будет писать код и смотреть результат прямо «не отходя от кассы». Для реализации такого «механизма» был выбран язык JS и HTML в качестве каркаса для представления. Т.к. сам я пишу на .net, разработка велась на Xamarin. Давайте посмотрим, что из этого вышло.
Внешний вид
Описание
В Butterflynet есть три основных элемента, для которых можно написать код: сами приложения, интерфейсы и задачи.
Для приложений отдельно (пользователями) выдаются привилегии, которые расширяют их возможности. На данный момент это:
- NoCors для получения файлов и их содержимого без CorsPolicy.
- ViewAppSources для получения доступа к просмотру исходников других приложений из текущего.
- EditAppSources для получения доступа к изменению исходников других приложений из текущего.
- PackApps для упаковки/распаковки приложений в файлы-пакеты.
Интерфейсы — это лаунчеры для отображения списка приложений. На первом скриншоте показан пример default-лаунчера.
Задачи — это диспетчеры задач для работы со свернутыми приложениями, позволяющие либо вернуться к ним, либо закрыть их. На первом скриншоте также показан пример default диспетчера задач.
Default интерфейсы и задачи нельзя изменять, т.к. они являются базовым функционалом для работы программы. Но можно создавать свои, на любой вкус и в неограниченном количестве.
В Butterflynet предусмотрен довольно большой выбор языков. Также прямо из него всегда можно скачать актуальную версию apk из соответствующего пункта меню.
В разделе меню «Разработчикам» можно посмотреть полное описание всех api для текущей версии программы.
Пример кода приложения «Hello World»
Enter your name:
Собственно, здесь есть поле для ввода имени и три кнопки «Сохранить», «Сбросить» и «Перезагрузить». После того как пользователь ввел имя и нажал «сохранить» ему выдается случайное приветствие из массива. То же самое будет происходить при повторном запуске приложения. Если пользователь сбросит данные, то приложение снова начнет выдавать фразу «Hello world».
Работа с API приложения реализована через три функции: SaveDataAsync, DeleteDataAsync и LoadData. Они позволяют работать с сохраненными для текущего приложения данными.
Разрешения
В приложении добавлены два разрешения:
- Доступ к памяти устройства (для работы с загрузкой/выгрузкой данных устройства).
- Доступ к геолокации(если кто-то захочет написать приложения для работы с ней).
C Butterflynet можно работать не выдавая разрешений, они необязательны.
Преимущества
- Прозрачность. Вы всегда можете посмотреть код приложения и понять как он работает.
- Гибкость. В любой момент можно изменить приложение.
- Размер приложений. По сути, приложения состоят из текстовых файлов с кодом и небольших изображений, поэтому весят считанные килобайты.
- Большая функциональность. Можно написать различные виды приложений.
- Кастомизация. Можно создавать не только свои приложения, но и свои лаунчеры и диспетчеры задач (внутри приложения).
Заключение
В google play приложения нет. Думаю, причины того, почему его туда не пропустят, понятны. Поэтому отдельно прикрепляю ссылку на скачивание apk и архив с некоторым приложениями.
Для кого Butterflynet? Возможно, кто-то придумает как использовать Butterflynet в коммерческих целях, кто-то давно хотел написать небольшую утилиту или игру для себя, а возможно кто-то просто захочет побаловаться с JS, чтобы скоротать время.
Спасибо за прочтение и хорошего дня!
Разработка javascript для android
Да-да, JavaScript везде, и на мобильных в том числе. На данный момент есть несколько известных и проверенных фреймворков для создания кроссплатформенных мобильных приложений на этом языке, например, React Native и Apache Cordova, а также основанные на ней проекты.
Для разработки на React Native требуется знание библиотеки React и основных паттернов работы с ней. Cordova же может взять обычное веб-приложение и обернуть его нужным кодом так, чтобы оно работало на мобильных ОС. Такие «гибридные» приложения не могут похвастаться высокой нативной производительностью, однако очень просты в разработке.
Cordova отлично подходит для создания простых проектов без сложной графики. Сейчас мы как раз разработаем один из них – классическое Todo App для Android на JavaScript.
Шаг #0. Настройка среды разработки
Так как мы пишем приложение для Android, нам понадобится JDK (Java Development Kit) и Android SDK – среда разработки для приложений Android. А также собственно Cordova.
JDK
Установочник для нужной платформы можно найти на сайте Oracle. Выбирайте версию не выше JDK 8, с более новыми Cordova не будет работать.
Запомните, куда установился пакет, и сохраните этот путь в переменной окружения JAVA_HOME .
А также добавьте его в переменную PATH .
Android Studio
Для разработки под Android также потребуется установить Android Studio.
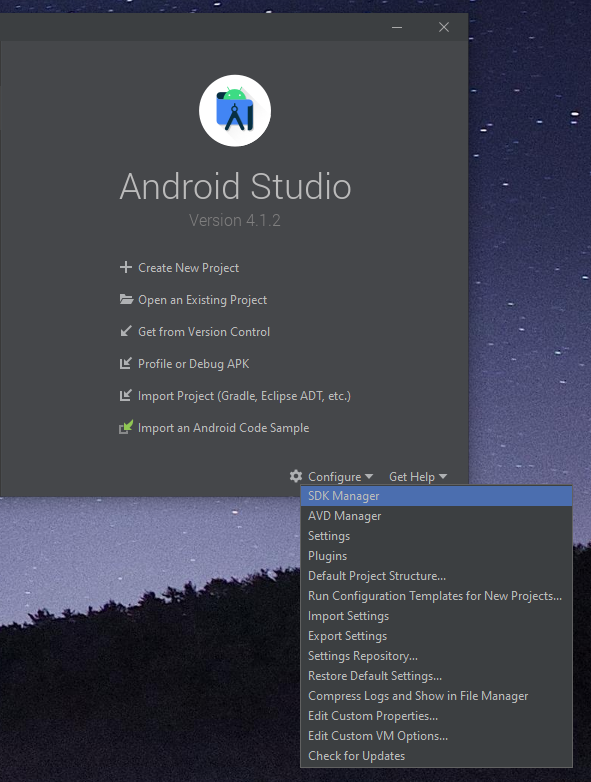
После установки зайдите в программу и откройте меню SDK Manager (при открытом проекте Tools -> SDK Manager).
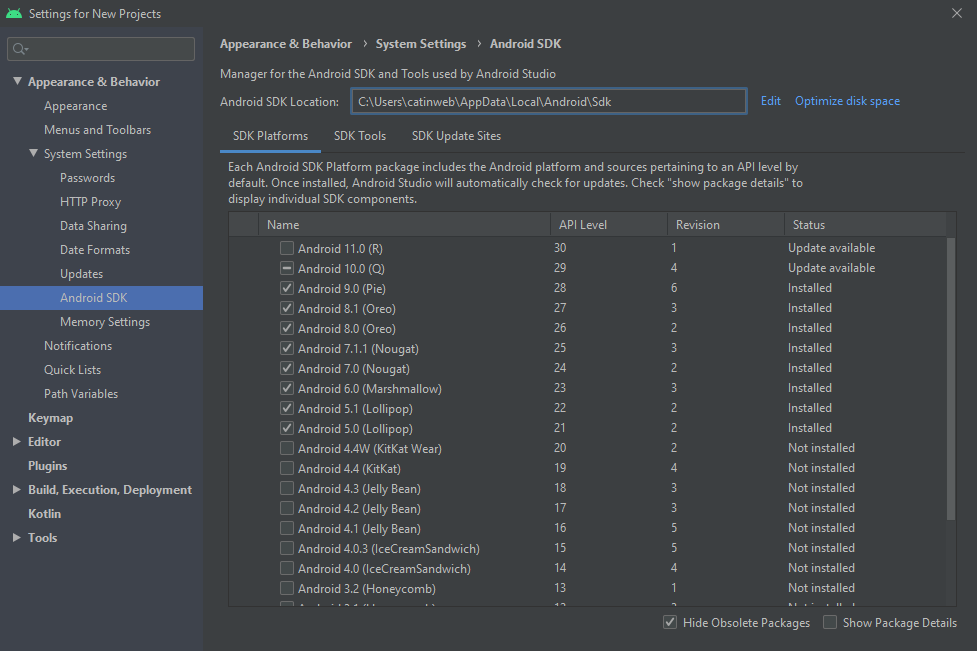
Здесь вы найдете путь к Android SDK (Android SDK Location), сохраните его в переменную окружения ANDROID_SDK_ROOT .
Добавьте в переменную PATH каталоги tools и platform-tools :
Затем убедитесь, что установлен пакет Android SDK Build-Tools (во вкладке SDK Tools).
Создание эмулятора
Наконец, создадим эмулятор, на котором можно будет запускать приложение в процессе разработки.
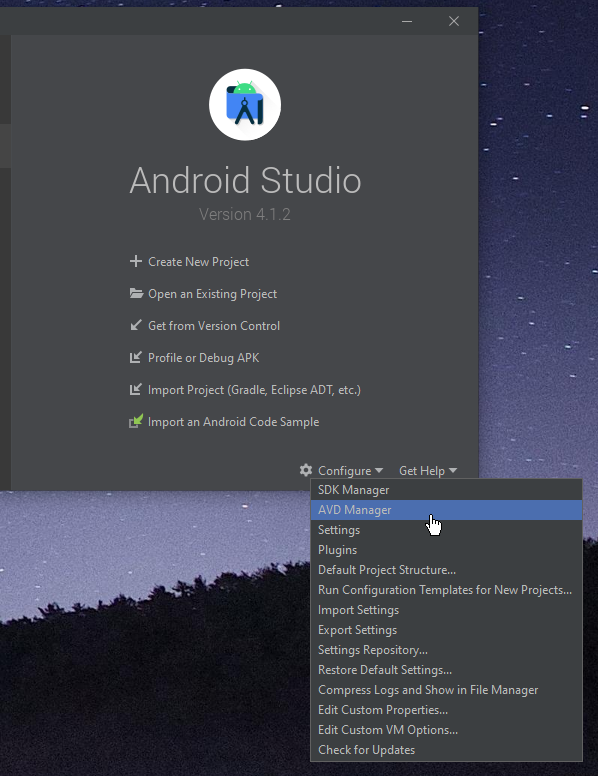
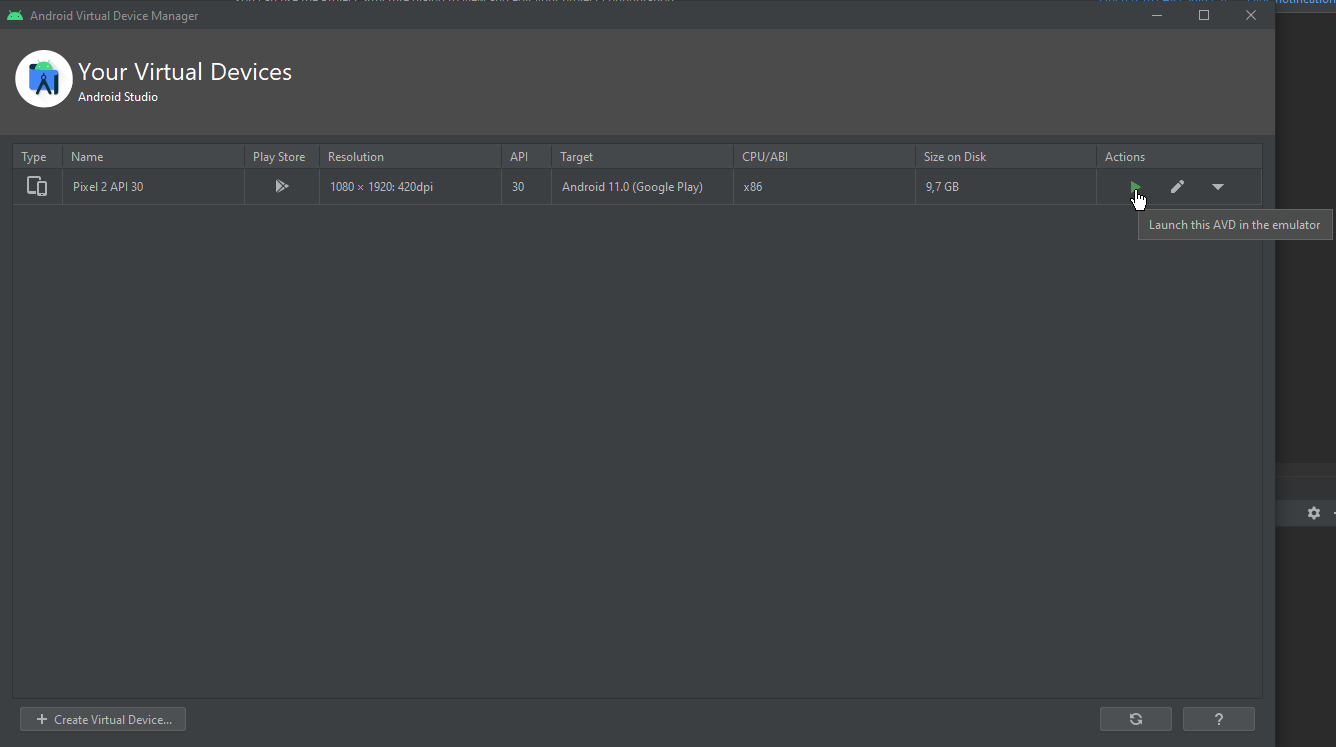
Для этого зайдите в меню AVD Manager:
И создайте эмулятор с нужными параметрами.
Cordova
Осталось глобально установить npm-пакет Cordova:
Заглянем в файл js/index.js . Здесь очень простой код: установлен слушатель события deviceready , его обработчик просто добавляет класс .ready к одному из html-элементов.
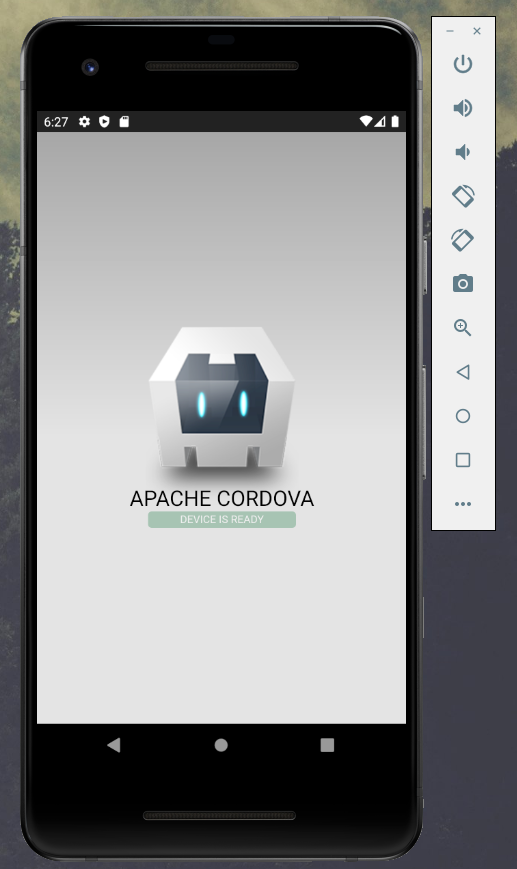
Загрузите его на смартфон, запустите – и вы увидите ту самую дефолтную веб-страницу. Все работает!
Как видно, надпись connecting to device сменилась на device is ready. Это значит, что кордова вызвала событие deviceready , а приложение отреагировало на нее.
Запуск на эмуляторе или устройстве
Нет необходимости вручную копировать apk на устройство при каждом изменение приложения.
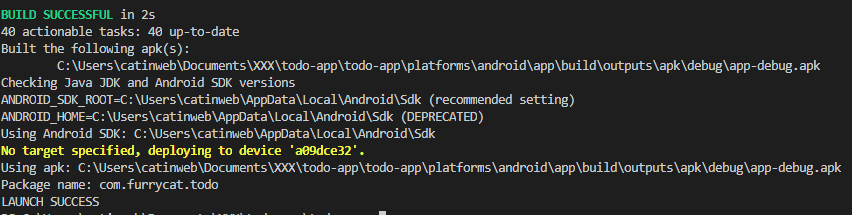
Чтобы запустить проект на смартфоне, подключите его к компьютеру, разрешите отладку и запустите команду:
Можно обойтись и без реального устройства.
Запустите созданный ранее эмулятор в Android Studio:
и снова выполните команду:
Теперь мы умеем запускать обычную веб-страницу как приложение на Android-устройстве.
#Шаг 2. TODO-приложение
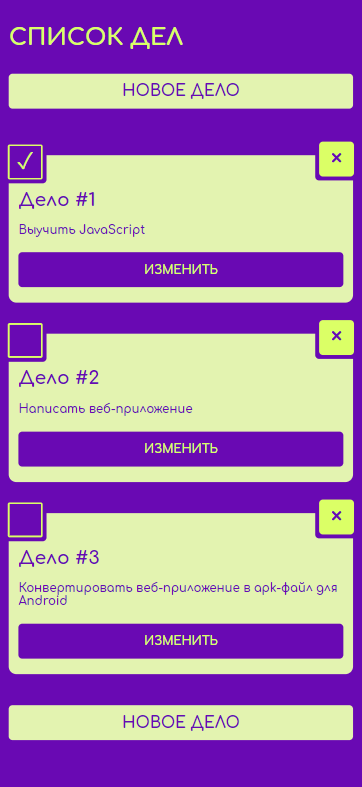
Теперь заменим дефолтную страницу Cordova на собственное крутое Todo-приложение.
Это очень простое веб-приложение, написанное с использованием фреймворка Vue. Его исходный код находится в корне проекта в новой папке src . Сборка осуществляется с помощью webpack, собранные файлы помещаются непосредственно в папку www .
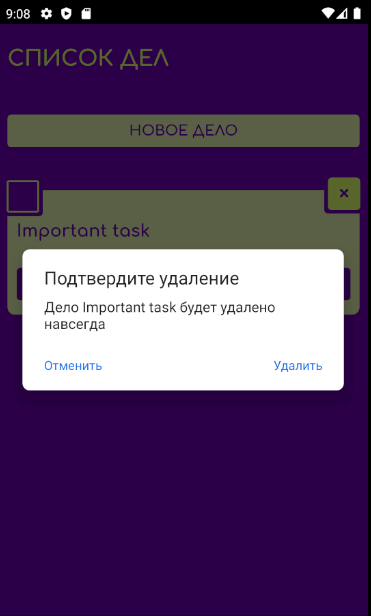
Есть возможность добавлять, редактировать, удалять дела, а также отмечать их сделанными. Чтобы при перезагрузке список дел не пропадал, все сохраняется в localStorage .
Откройте приложение в эмуляторе или на подключенном устройстве и убедитесь, что все работает:
Напоминания о делах
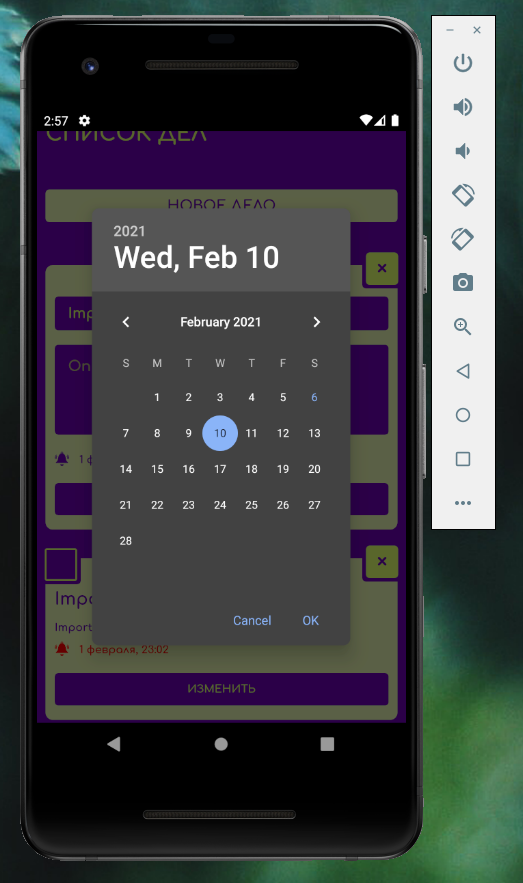
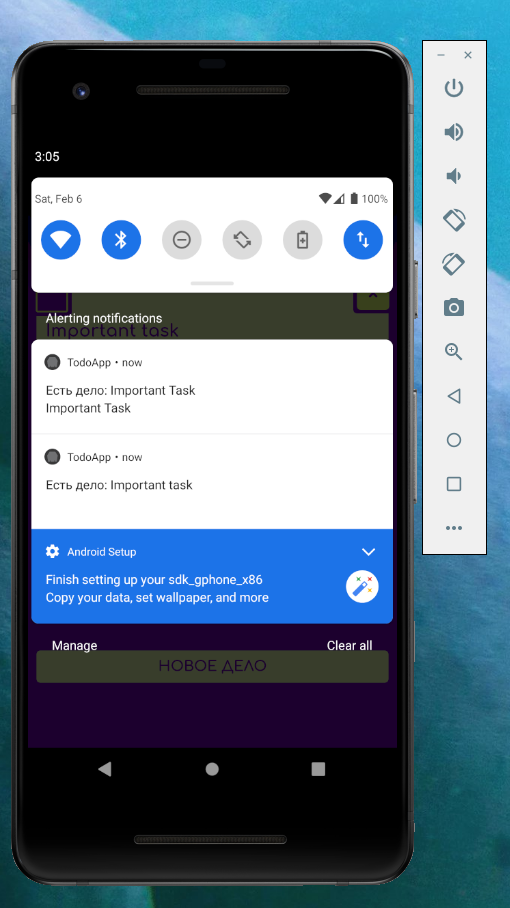
Еще одна очень полезная функциональность – напоминание о делах в установленное время.
Для начала добавим возможность выбрать дату и время – нам понадобится плагин skwas-cordova-plugin-datetimepicker.
А для планирования оповещений понадобится плагин cordova-plugin-local-notification.
Публикация проекта в Google Play
Приложение готово, осталось только собрать его для продакшена.
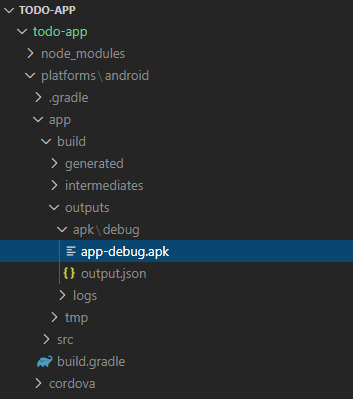
cordova build android --release В директории platforms/android/app/build/outputs/apk должна появиться новая папка release, внутри которой вы найдете неподписанный apk-файл.
Чтобы выложить проект в Google Play, его нужно подписать.
Для этого нужно сгенерировать ключ:
keytool -genkey -v -keystore todoapp.keystore -alias todoapp -keyalg RSA -keysize 2048 -validity 10000 Имя ключа – todoapp.keystore , алиас – todoapp . При создании вам нужно будет ввести пароль и ответить на ряд вопросов (или пропустить их). В результате в текущей директории появится новый файл todoapp.keystore – не потеряйте его.
Теперь скомпилируем проект с ключом:
jarsigner -verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore todoapp.keystore platforms/android/build/outputs/apk/release/app-release-unsigned.apk todoapp Важно указать правильное имя ключа и алиас.
Осталось запаковать проект в новый apk. Для этого понадобится утилита zipalign (она находится в папке build-tools в Android SDK):
$ zipalign -v 4 platforms/android/build/outputs/apk/release/app-release-unsigned.apk platforms/android/build/outputs/apk/release/app-release-signed.apk Этот apk-файл можно добавлять в Google Play через ваш аккаунт разработчика.