- border — style
- Кратко
- Пример
- Как пишется
- Редкие значения
- Как понять
- Подсказки
- Как добавить вокруг текста рамку определенного цвета?
- Отступы и рамки в CSS с помощью параметров margin, padding и border
- Параметры отступов в CSS
- Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
- Свойство margin или внешние отступы в CSS
- Параметры рамки с помощью свойства border
- Как добавить вокруг текста рамку определенного цвета?
border — style
Рамку можно сделать двойной, пунктирной и даже объёмной в точку! И всё это одним свойством.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство border — style управляет стилем рамки элемента.
Пример
Скопировать ссылку «Пример» Скопировано
Вокруг абзаца текста будет рамка, состоящая из чёрточек:
p border-style: dashed;>p border-style: dashed; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Стиль рамки задаётся при помощи ключевых слов:
- none — отключает рамку (значение по умолчанию).
- solid — сплошная рамка. Этот стиль используется чаще всего.
- dotted — рамка состоит из точек с пробелами между ними.
- dashed — рамка состоит из коротких чёрточек с пробелами между ними.
- double — рамка состоит из двух сплошных линий с небольшим нерегулируемым отступом между ними.
Редкие значения
Скопировать ссылку «Редкие значения» Скопировано
Ниже будут перечислены редко используемые стили рамки:
- groove — рамка объёмная, с тенями от источника света, находящегося в верхнем левом наружном углу.
- ridge — рамка объёмная, с тенями от источника света, находящегося в нижнем правом внешнем углу.
- inset — рамка с тенями от источника света, находящегося в нижнем правом внутреннем углу.
- outset — рамка с тенями от источника света, находящегося в левом верхнем внутреннем углу.
Понять текстовое описание этих стилей довольно сложно, посмотрите пример ниже:
Как понять
Скопировать ссылку «Как понять» Скопировано
Свойство border — style является шорткатом для свойств:
- border — bottom — style
- border — left — style
- border — right — style
- border — top — style
Но без особой необходимости эти свойства отдельно не используются. Более того, чаще всего стиль рамки задаётся внутри шортката border .
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Достаточно определить стиль рамки для того, чтобы она появилась вокруг элемента. Остальные значения будут установлены в значения по умолчанию: ширина рамки 3 пикселя, а цвет такой же, как унаследованный цвет текста (по умолчанию — чёрный).
💡 Если рамка тонкая, например, 1 пиксель, то внешне значение double почти не будет отличаться от solid . Для визуальной разницы задавайте рамку большей ширины.
💡 Если border — style свойство применяется к таблице со свойством border — collapse в значении collapsed , то inset будет вести себя как groove , outset — как ridge .
Как добавить вокруг текста рамку определенного цвета?
Для создания рамки вокруг текста используйте стилевое свойство border , добавляя его к соответствующему селектору. Например, если для текста применяется тег
, то для него надо установить следующий стиль.
Применение свойства border к текстовому абзацу продемонстрировано в примере 1.
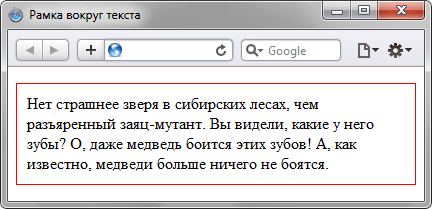
Пример 1. Рамка вокруг абзаца
HTML5 CSS 2.1 IE Cr Op Sa Fx
p Нет страшнее зверя в сибирских лесах, чем разъяренный заяц-мутант. Вы видели, какие у него зубы? О, даже медведь боится этих зубов! А, как известно, медведи больше ничего не боятся.
Результат данного примера показан на рис. 1.
Рис. 1. Вид рамки вокруг абзаца
Следует учитывать, что в тексте может быть несколько абзацев и вокруг каждого тогда возникнет рамка. В подобных случаях лучше воспользоваться тегом , для которого и требуется установить стиль. А текст добавить уже внутрь этого контейнера (пример 2).
Пример 2. Рамка вокруг слоя
HTML5 CSS 2.1 IE Cr Op Sa Fx
.outline Перед тем как убить героя, антагонист обязательно рассказывает ему про все свои злодеяния, чтобы создать необходимую паузу. Разумеется, любой протагонист весьма умело использует данное время против самого злодея. Из этого правила есть только одно исключение. Герой может не суетиться, тянуть время, и вообще ничего не делать, потому что на помощь придут его друзья.
Отступы и рамки в CSS с помощью параметров margin, padding и border
Здравствуйте, уважаемые читатели блога webcodius.ru! Сегодня мы продолжим изучение каскадных таблиц стилей или CSS. В прошлых статьях мы уже рассмотрели в общих чертах блочную верстку сайта. В результате у нас стали получаться вполне профессиональные web-страницы, но чего-то им не хватает. А не хватает им скорей всего отступов и рамок. Сегодня мы и займемся рассмотрением стилевых правил margin, padding и border, которые позволяют задавать отступы и рамки для html-элементов.
Параметры отступов в CSS
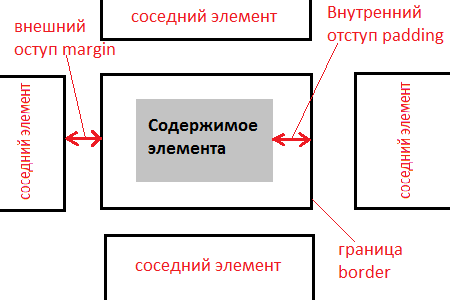
С помощью каскадных таблиц стилей существует возможность задавать отступы двух видов.
1. Внутренний отступ — это расстояние от воображаемой границы элемента до его содержимого. Величина расстояния задается с помощью параметра padding. Такой отступ принадлежит самому элементу и находится внутри него.
2. Внешний отступ — расстояние между границей текущего элемента веб-страницы и границами соседних элементов, либо родительского элемента. Размер расстояния регулируется свойством margin. Такой отступ находится вне элемента.
Например, рассмотрим ячейку html таблицы заполненную текстом. Тогда внутренний отступ это расстояние между воображаемой границей ячейки и содержащимся в ней текстом. А внешний отступ это расстояние между границами соседних ячеек. Начнем с внутренних отступов.
Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
Свойства стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента web-страницы:
padding-top | padding-right | padding-bottom | padding-left: значение | проценты | inherit
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. При указании процентов, значение считается от ширины элемента. Значение inherit указывает, что оно наследуется от родителя.
Например, для текущего абзаца я применил правило стиля, задающий левый отступ 20 пикселей, верхний отступ 5 пикселей, справа отступ 35 пикселей и снизу 10 пикселей. Запись правила в файле каскадных таблиц стилей будет выглядеть следующим образом:
p.test padding-left:20px;
padding-top:5px;
padding-right:35px;
padding-bottom:10px
>
Сборное правило padding позволяет указать отступы сразу со всех сторон элемента веб-страницы:
В сборном правиле разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. В этом случае эффект зависит от количества значений:
- если указать одно значение, то оно установит величину отступа со всех сторон элемента страницы;
- если указать два значения, то первое задаст величину отступа сверху и снизу, а второе — слева и справа;
- если указать три значения, то первое определит величину отступа сверху, второе — слева и справа, а третье — снизу;
- если указаны четыре значения, то первое установит величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева.
Таким образом правило CSS приведенное выше можно максимально сократить и записать следующим образом:
Свойство margin или внешние отступы в CSS
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-top | margin-right | margin-bottom | margin-left: |auto|inherit
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах:
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера. Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
В качестве значений внешних отступов допустимо применять отрицательные величины:
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin. Он задает величины отступа одновременно со всех сторон элемента web-страницы:
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.
Начнем с параметра толщины рамки:
border-width: [значение | thin | medium | thick] | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
Следующий параметр border-color с помощью которого можно управлять цветом рамки:
border-color: [цвет | transparent] | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
И последний параметр border-style задает тип рамки:
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки. Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:
Как добавить вокруг текста рамку определенного цвета?
Для создания рамки вокруг текста используйте стилевое свойство border , добавляя его к соответствующему селектору. Например, если для текста применяется тег
, то для него надо установить следующий стиль.
Применение свойства border к текстовому абзацу продемонстрировано в примере 1.
Пример 1. Рамка вокруг абзаца
HTML5 CSS 2.1 IE Cr Op Sa Fx
p Нет страшнее зверя в сибирских лесах, чем разъяренный заяц-мутант. Вы видели, какие у него зубы? О, даже медведь боится этих зубов! А, как известно, медведи больше ничего не боятся.
Результат данного примера показан на рис. 1.
Рис. 1. Вид рамки вокруг абзаца
Следует учитывать, что в тексте может быть несколько абзацев и вокруг каждого тогда возникнет рамка. В подобных случаях лучше воспользоваться тегом , для которого и требуется установить стиль. А текст добавить уже внутрь этого контейнера (пример 2).
Пример 2. Рамка вокруг слоя
HTML5 CSS 2.1 IE Cr Op Sa Fx
.outline Перед тем как убить героя, антагонист обязательно рассказывает ему про все свои злодеяния, чтобы создать необходимую паузу. Разумеется, любой протагонист весьма умело использует данное время против самого злодея. Из этого правила есть только одно исключение. Герой может не суетиться, тянуть время, и вообще ничего не делать, потому что на помощь придут его друзья.