- Indigo (rainbow) / #233067 Hex Color Code
- Color Variations
- Related Named Colors
- Closely Related
- Intermediately Related
- Distantly Related
- Color Schemes
- Complement
- Analogous
- Split
- Triad
- Square
- Tetradic
- #233067 linear gradient to complementary #6f8a00
- Monochromatic Colors
- Tones
- Tints and Shades
- #233067 to white
- #233067 to black
- Paints
- Similar Paints
- Resene
- Tollens
- Toyo Ink
- Ressource Peintures
- Focoltone
- Ford
- Aerospace Material Specification
- Federal Standard
- Natural Color System / NCS
- Sikkens
- Matthews Paint
- Valspar Paint
- Pantone / PMS
- RAL
- Chrysler
- Opaltone / OMS
- GM / General Motors
- FolkArt
- Delta
- Plascon
- Man
- Color Blindness Simulation
- Monochromacy
- Dichromacy
- Trichromacy
- #233067 HTML / CSS Code Examples
- #233067 foreground
- #233067 background
- #233067 shadow
- Color Charts
- RGB
- CMYK
- RYB
- Color Space Conversions
- Rainbow Color (# f6bfbc )
- Rainbow Color Codes
- Rainbow Color Harmonies
- Analogous Palette
- Complementary Palette
- Split-Complementary Palette
- Double Split-Complementary Palette
- Rectangle Palette
- Triadic Palette
- Tetradic Palette
- Tints, Shades & Tones of Rainbow Color
- Tints
- CSS Rainbow Text
- Conclusion
- Colors & formatting
- Rainbow color
- Custom colors
- Standard color codes
- Standard formatting codes
Indigo (rainbow) / #233067 Hex Color Code
The color indigo (rainbow) with hexadecimal color code #233067 is a medium dark shade of blue. In the RGB color model #233067 is comprised of 13.73% red, 18.82% green and 40.39% blue. In the HSL color space #233067 has a hue of 229° (degrees), 49% saturation and 27% lightness. This color has an approximate wavelength of 469.29 nm.
Color Variations
Related Named Colors
Closely Related
Intermediately Related
Distantly Related
Color Schemes
Complement
Analogous
Split
Triad
Square
Tetradic
#233067 linear gradient to complementary #6f8a00
Monochromatic Colors
Tones
Tints and Shades
#233067 to white
#233067 to black
Paints
Similar Paints
Resene
Tollens
Toyo Ink
Ressource Peintures
Focoltone
Ford
Aerospace Material Specification
Federal Standard
Natural Color System / NCS
Sikkens
Matthews Paint
Valspar Paint
Pantone / PMS
RAL
Chrysler
Opaltone / OMS
GM / General Motors
FolkArt
Delta
Plascon
Man
Color Blindness Simulation
Monochromacy
Dichromacy
Trichromacy
#233067 HTML / CSS Code Examples
#233067 foreground
Life obliges me to do something, so I paint.
Rene Magritte
#233067 background
The holy grail is to spend less time making the picture than it takes people to look at it.
Banksy
#233067 shadow
Every artist dips his brush in his own soul, and paints his own nature into his pictures.
Henry Ward Beecher
Color Charts
RGB
CMYK
RYB
Color Space Conversions
Decimal 2306151 Binary 00100011, 00110000, 01100111 Hexadecimal #233067 LRV ≈ 3.5% Closest short hex #236 ΔE = 1.820 RGB rgb(35, 48, 103) RGBA rgba(35, 48, 103, 1.0) rg chromaticity r: 0.188, g: 0.258, b: 0.554 RYB red: 13.725%, yellow: 18.005%, blue: 40.392% Android / android.graphics.Color -14471065 / 0xff233067 HSL hsl(229, 49%, 27%) HSLA hsla(229, 49%, 27%, 1.0) HSV / HSB hue: 229° (228.529), saturation: 66% (0.660), value: 40% (0.404) HSP hue: 228.529, saturation: 66.019%, perceived brightness: 21.221% HSLuv (HUSL) H: 261.115, S: 66.288, L: 21.763 Cubehelix H: -133.164, S: 0.683, L: 0.197 TSL T: -2.469, S: 0.219, L: 0.198 CMYK cyan: 66% (0.660), magenta: 53% (0.534), yellow: 0% (0.000), key: 60% (0.596) CMY cyan: 86% (0.863), magenta: 81% (0.812), yellow: 60% (0.596) XYZ X: 4.197, Y: 3.450, Z: 13.274 xyY x: 0.201, y: 0.165, Y: 3.450 CIELab L: 21.763, a: 13.960, b: -34.060 CIELuv L: 21.763, u: -6.374, v: -40.773 CIELCH / LCHab L: 21.763, C: 36.810, H: 292.288 CIELUV / LCHuv L: 21.763, C: 41.269, H: 261.115 Hunter-Lab L: 18.575, a: 7.832, b: -29.369 CIECAM02 J: 15.313, C: 39.337, h: 264.026, Q: 77.097, M: 34.400, s: 66.797, H: 313.204 OSA-UCS lightness: -10.487, jaune: -6.109, green: 0.569 LMS L: 2.402, M: 2.984, S: 13.113 YCbCr Y: 59.281, Cb: 154.069, Cr: 118.388 YCoCg Y: 58.500, Cg: -10.500, Co: -8.250 YDbDr Y: 50.383, Db: 79.165, Dr: 29.264 YPbPr Y: 49.191, Pb: 28.995, Pr: -9.030 xvYCC Y: 58.246, Cb: 153.470, Cr: 120.068 YIQ Y: 50.383, I: -25.414, Q: 14.363 YUV Y: 50.383, U: 25.893, V: -13.496 Okhsl h: 270.286, s: 0.651, l: 0.231 Okhsv h: 270.286. s: 0.669, v: 0.405 Okhwb h: 270.286, w: 0.134, b: 0.595 Oklab l: 0.331, a: 0.000, b: -0.098 Oklch l: 0.331, c: 0.098, h: 270.286 Munsell Color System 7.5PB 2/10 ΔE = 2.295 Brand Color HootSuite ΔE = 4.601
Rainbow Color (# f6bfbc )
Rainbow is a light color with the color codes #f6bfbc / rgb(246, 191, 188) / hsl(3, 76%, 85%). Rainbow has a reddish hue and medium saturation.
In the RGB color space, the color Rainbow has the values ( 246 , 191 , 188 ), being composed of 96.5 % Red (R) , 74.9 % Green (G) , and 73.7 % Blue (B) .
In the HSL color space, the color Rainbow has a hue of 3 degrees, a saturation of 76.3 % and a lightness of 85.1 %.
In the CMYK color space, Rainbow is composed of 0 parts of Cyan (C) , 22 parts of Magenta (M) , 24 parts of Yellow (Y) , and 4 parts of Black (K) .
Rainbow Color Codes
| Value | CSS | |
|---|---|---|
| Hex | f6bfbc | #f6bfbc |
| RGB | 246, 191, 188 | rgb(246, 191, 188) |
| RGB Percent | 96.5%, 74.9%, 73.7% | rgb(96.5%, 74.9%, 73.7%) |
| RGB 0-1 | 0.9647, 0.7490, 0.7373 | color(srgb 0.9647 0.7490 0.7373) CSS 4 |
Rainbow Color Harmonies
Analogous Palette
Analogous color harmonies are created using three colors that are next to each other on the color wheel. For Rainbow ( #f6bfbc ) the analogous colors are Dahlia Delight ( #f6bcd6 ) and Spinning Silk ( #f6dcbc ) . These harmonies often have a calm, relaxed feeling and can be used to create a sense of unity in a design.
Complementary Palette
One of the most popular color schemes in art and design is the complementary color scheme. This color scheme makes use of two colors that sit opposite of each other on the color wheel, such as blue and orange, red and green, or purple and yellow. The color opposite to Rainbow ( #f6bfbc ) is Pale Sky ( #bcf3f6 ) . By using contrasting colors, this scheme can create a dynamic and eye-catching look.
Split-Complementary Palette
Split-complementary color harmony is created when one color is combined with the two colors on either side of its complementary color. The two split-complementary colors for Rainbow ( #f6bfbc ) are Out of Blue ( #bcf6dc ) and Summer Birthday ( #bcd6f6 ) . This type of color scheme is often used in interior design because it is both visually appealing and harmonious.
Double Split-Complementary Palette
Double split-complementary color harmony is a color scheme that consists of two pairs of colors that are complementary to each other. The first pair consists of the main color Dahlia Delight ( #f6bcd6 ) and its complement Spinning Silk ( #f6dcbc ) , while the second pair consists of the two colors adjacent to the main color’s complement: Out of Blue ( #bcf6dc ) and Summer Birthday ( #bcd6f6 ) . This type of color harmony is often used in art and design to create a sense of balance and visual interest.
Rectangle Palette
Rectangle color harmony is a color scheme based on the rectangular shape. It is made up of four colors: two complementary colors: Rainbow ( #f6bfbc ) and Pale Sky ( #bcf3f6 ) , a split-complementary color: Chiffon ( #f3f6bc ) , and an analogous color: Dried Lilac ( #bfbcf6 ) . This type of color scheme is often used in web design and advertising. The rectangular shape helps to create a sense of balance and stability, while the four colors provide a wide range of options for creating an eye-catching design.
Triadic Palette
Triadic color harmony is a color scheme that uses three colors that are evenly spaced around the color wheel. For Rainbow ( #f6bfbc ) the two colors that form a triadic color scheme are Spring Slumber Green ( #bcf6bf ) and Dried Lilac ( #bfbcf6 ) . To create a triadic color scheme, you can either choose three colors that are evenly spaced on the color wheel or you can choose two colors and then find the third color that is equidistant from them. Triadic color schemes are often used in art and design because they are both visually pleasing and harmonious.
Tetradic Palette
Tetradic color harmony is created when four colors that are equidistant from each other on the color wheel are used together. For Rainbow ( #f6bfbc ) the three colors that form a tetradic color scheme are Envious Pastel ( #d6f6bc ) , Pale Sky ( #bcf3f6 ) and Pink Illusion ( #dcbcf6 ) . This type of harmony is often used in menswear, as it can create a strong and masculine look. Done well, tetradic color harmony can create a bold and stylish look.
Tints, Shades & Tones of Rainbow Color
Tints, shades, and tones can be used to create unique effects in art and design. By using tints, shades, and tones, you can add depth and dimension to your work.
Tints
A tint is a lightened color, achieved by adding white. This can create a softer, more delicate look.
CSS Rainbow Text
In this article, we’ll talk about what is a Rainbow text and demonstrate building one through a basic example. If you are interested in generating code for text with any gradient color, check out our CSS Text Gradient Generator tool.
Rainbow Text is a text with a color pattern associated with it, representing the 7 colors of Rainbow; namely Violet, Indigo, Blue, Green, Yellow, Orange, and Red. Using different tricks, this pattern can be applied to any color property such as color, border, or shadow. Mostly, it is the color.
Let’s start writing basic HTML and CSS for building different types of Rainbow texts.
To give it a rainbow background, we will first give the whole element a background gradient.
background-image: linear-gradient(to left, violet, indigo, blue, green, yellow, orange, red); We don’t want the background gradient to cover the entire element background gradient, rather be clipped to the text.
-webkit-background-clip: text; Setting the background-clip property to text is non-standard but happens to be well supported in modern browsers, with the exceptions of IE and Opera Mini, which aren’t widely used. You can find the support details here. The -webkit-background-clip prefix is required by some modern browsers and supported by the remainder so it’s OK to just use the prefix if you want minimal CSS. To be on the safe side, it’s probably best to futureproof it by including the unprefixed background-clip property as well.
The rainbow pattern is there but we can’t really see it until we set the text’s own color as transparent.
So our final CSS will be (along with other deemed-as-necessary adjustments)
The background-image property accepts the following types of gradients
- Linear (Takes direction as optional first arguments)
- Radial ( Takes shape, size and position as optional first arguments)
- Conic ( Takes rotation angle and centre position as optional first arguments)
Using this combination of background-image and background-clip property values, we can create countless variations of Rainbow texts. Some of them will be shown in the Codepen to follow.
In some cases, you may need to show rainbow colors one by one for a text, and loop it infinitely. This can be achieved by applying an animation that changes the colors and then repeats.
@keyframes rainbow < 0%10% 20% 30% 50% 60% 70% 80% 90% 100% > We can use the power of multiple text shadows to create a rainbow shadow pattern.
font-size: 70px; font-weight: 100; color: #ef3550; letter-spacing: 8px; text-shadow: 1px 0 #f48fb1, 2px 0 #7e57c2, 3px 0 #2196f3, 4px 0 #26c6da, 5px 0 #43a047, 6px 0 #eeff41, 7px 0 #f9a825, 8px 0 #ff5722, -1px 0 #f48fb1, -2px 0 #7e57c2, -3px 0 #2196f3, -4px 0 #26c6da, -5px 0 #43a047, -6px 0 #eeff41, -7px 0 #f9a825, -8px 0 #ff5722; The shadows may not be very useful but there could be some possible use cases.
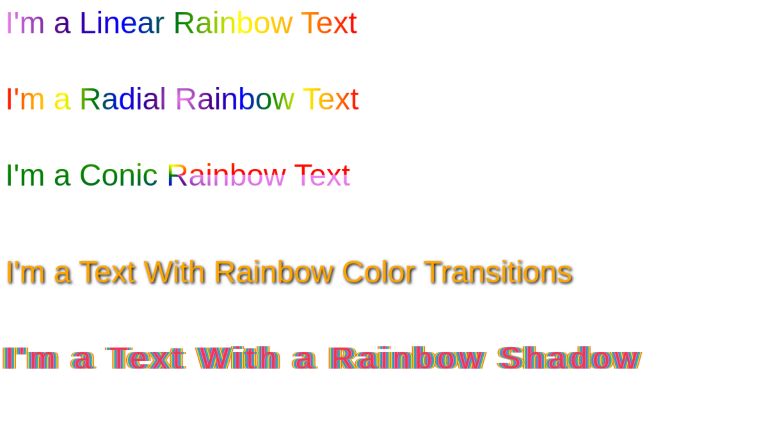
I’m a Linear Rainbow Text
I’m a Radial Rainbow Text
I’m a Conic Rainbow Text
I’m a Text With Rainbow Color Transitions
I’m a Text With a Rainbow Shadow
body < font-family: sans-serif; >.rainbow-text < font-size: 1.5rem; background-image: linear-gradient(to right, violet, indigo, blue, green, yellow, orange, red); color: transparent; -webkit-background-clip: text; display: inline-block; margin-bottom: 2rem; >.rainbow-text:nth-of-type(2) < background-image: radial-gradient(circle, violet, indigo, blue, green, yellow, orange, red); color: transparent; >.rainbow-text:nth-of-type(3) < background-image: conic-gradient(from 90deg, violet, indigo, blue, green, yellow, orange, red); color: transparent; >.rainbow-text-loop < font-size: 1.5rem; display: inline-block; margin-top: 1rem; text-shadow: 2px 2px 4px #000000; -webkit-animation: rainbow 5s infinite; >@-webkit-keyframes rainbow < 0%10% 20% 30% 40% 50% 60% 70% 80% 90% 100% > .rainbow-text-shadow
Conclusion
In this article, we went through how we can create variations of rainbow texts using powerful CSS properties. Note that the properties are generic, so the rainbow pattern is one of the many color patterns you can create using these properties.
UnusedCSS helps website owners remove their unused CSS every day. See how much you could save on your website:
You Might Also Be Interested In
Colors & formatting
Colors and formatting codes can be used inside holograms and inside configuration options displayed in holograms.
Rainbow color
Use the placeholder to animate the color of a text.
Example: /hd create example Rainbow
Custom colors
Custom colors only work in Spigot 1.16 or higher, and they are only displayed correct by clients on Minecraft 1.16 or higher.
Display custom colors by using the hexadecimal color format: &# . The HEX color must consist of exactly 6 hexadecimal characters (which are 0123456789abcdef , case insensitive).
HEX color pickers can be helpful to find the correct codes, such as this one.
Example: /hd create example &#FF87D1Pink
Standard color codes
| Color code | Description |
|---|---|
| &0 | Black |
| &1 | Dark blue |
| &2 | Dark green |
| &3 | Dark aqua |
| &4 | Dark red |
| &5 | Dark purple |
| &6 | Gold |
| &7 | Gray |
| &8 | Dark gray |
| &9 | Blue |
| &a | Green |
| &b | Aqua |
| &c | Red |
| &d | Light purple |
| &e | Yellow |
| &f | White |
Standard formatting codes
| Formatting code | Description |
|---|---|
| &k | Obfuscated (displays randomly cycled characters) |
| &l | Bold |
| &m | Strikethrough |
| &n | Underline |
| &o | Italic |
| &r | Reset (removes previous colors and formatting) |