- Saved searches
- Use saved searches to filter your results more quickly
- License
- KilianB/styled-qr-code
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- 10 Best Custom QR Code Generators In JavaScript (2023 Update)
- The Best QR Code Generator
- Table of contents:
- jQuery QR Code Generators:
- Generate QR Code With Custom Logo & Label — jQuery.qrcode
- Creating A QR Code Containing A URL with jQuery — qrcode
- jQuery Plugin For BarCode and QR Code Reader — WebCodeCam
- Canvas Or Table Based QR Code Generator — jQuery qrcode
- jQuery Plugin For Creating QR Codes On Your Website — ClassyQR
- Vanilla JS QR Code Generators:
- Visual QR Code Generator With Pure JavaScript – Qart.js
- qrcode-generator
- Pure JavaScript QR Code Generator – QRious
- qr-code
- QR Code Encoder
- Conclusion:
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Automaticly generate your styled QR code in your web app.
License
KilianB/styled-qr-code
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
JavaScript library for generating QR codes with a logo and styling.
This is a fork of the currently unmaintained repository by kozakdenys fixing multiple issues:
Try the old version here https://qr-code-styling.com to get a feel



> html lang pl-s">en"> head> meta charset pl-s">UTF-8"> title>QR Code Stylingtitle> script type pl-s">text/javascript" src pl-s">https://unpkg.com/qr-code-styling@1.5.0/lib/qr-code-styling.js">script> head> body> div id pl-s">canvas">div> script type pl-s">text/javascript"> const qrCode = new QRCodeStyling( width: 300, height: 300, type: "svg", data: "https://www.facebook.com/", image: "https://upload.wikimedia.org/wikipedia/commons/5/51/Facebook_f_logo_%282019%29.svg", dotsOptions: color: "#4267b2", type: "rounded" >, backgroundOptions: color: "#e9ebee", >, imageOptions: crossOrigin: "anonymous", margin: 20 > >); qrCode.append(document.getElementById("canvas")); qrCode.download( name: "qr", extension: "svg" >); script> body> html>
new QRCodeStyling(options) => QRCodeStyling
| Param | Type | Description |
|---|---|---|
| options | object | Init object |
| Property | Type | Default Value | Description |
|---|---|---|---|
| width | number | 300 | Size of canvas |
| height | number | 300 | Size of canvas |
| type | string ( ‘canvas’ ‘svg’ ) | canvas | The type of the element that will be rendered |
| data | string | The date will be encoded to the QR code | |
| image | string | The image will be copied to the center of the QR code | |
| margin | number | 0 | Margin around canvas |
| qrOptions | object | Options will be passed to qrcode-generator lib | |
| imageOptions | object | Specific image options, details see below | |
| dotsOptions | object | Dots styling options | |
| cornersSquareOptions | object | Square in the corners styling options | |
| cornersDotOptionsHelper | object | Dots in the corners styling options | |
| backgroundOptions | object | QR background styling options | |
| useLegacyDotRotation | boolean | false | Use the mirrored qr creation strategy of the original library. (Some scanners might not work) |
| Property | Type | Default Value |
|---|---|---|
| typeNumber | number ( 0 — 40 ) | 0 |
| mode | string ( ‘Numeric’ ‘Alphanumeric’ ‘Byte’ ‘Kanji’ ) | |
| errorCorrectionLevel | string ( ‘L’ ‘M’ ‘Q’ ‘H’ ) | ‘Q’ |
| Property | Type | Default Value | Description |
|---|---|---|---|
| hideBackgroundDots | boolean | true | Hide all dots covered by the image |
| imageSize | number | 0.4 | Coefficient of the image size. Not recommended to use ove 0.5. Lower is better |
| margin | number | 0 | Margin of the image in px |
| crossOrigin | string( ‘anonymous’ ‘use-credentials’ ) | anonymous |
| Property | Type | Default Value | Description |
|---|---|---|---|
| color | string | ‘#000’ | Color of QR dots |
| gradient | object | Gradient of QR dots | |
| type | string ( ’rounded’ ‘dots’ ‘classy’ ‘classy-rounded’ ‘square’ ‘extra-rounded’ ) | ‘square’ | Style of QR dots |
| Property | Type | Default Value |
|---|---|---|
| color | string | ‘#fff’ |
| gradient | object |
| Property | Type | Default Value | Description |
|---|---|---|---|
| color | string | Color of Corners Square | |
| gradient | object | Gradient of Corners Square | |
| type | string ( ‘dot’ ‘square’ ‘extra-rounded’ ) | Style of Corners Square |
| Property | Type | Default Value | Description |
|---|---|---|---|
| color | string | Color of Corners Dot | |
| gradient | object | Gradient of Corners Dot | |
| type | string ( ‘dot’ ‘square’ ) | Style of Corners Dot |
| Property | Type | Default Value | Description |
|---|---|---|---|
| type | string ( ‘linear’ ‘radial’ ) | «linear» | Type of gradient spread |
| rotation | number | 0 | Rotation of gradient in radians (Math.PI === 180 degrees) |
| colorStops | array of objects | Gradient colors. Example [< offset: 0, color: 'blue' >, < offset: 1, color: 'red' >] |
Gradient colorStops structure
| Property | Type | Default Value | Description |
|---|---|---|---|
| offset | number ( 0 — 1 ) | Position of color in gradient range | |
| color | string | Color of stop in gradient range |
| Param | Type | Description |
|---|---|---|
| container | DOM element | This container will be used for appending of the QR code |
| Param | Type | Default Value | Description |
|---|---|---|---|
| extension | string ( ‘png’ ‘jpeg’ ‘webp’ ‘svg’ ) | ‘png’ | Blob type |
| Param | Type | Description |
|---|---|---|
| options | object | The same options as for initialization |
QRCodeStyling.download(downloadOptions, quality) => Promise
| Param | Type | Description |
|---|---|---|
| downloadOptions | object | Options with extension and name of file (not required) |
| quality | number | A Number between 0 and 1 indicating the image quality to be used when creating images using file formats that support lossy compression (such as image/jpeg or image/webp). A user agent will use its default quality value if this option is not specified, or if the number is outside the allowed range. |
| Property | Type | Default Value | Description |
|---|---|---|---|
| name | string | ‘qr’ | Name of the downloaded file |
| extension | string ( ‘png’ ‘jpeg’ ‘webp’ ‘svg’ ) | ‘png’ | File extension |
QRCodeStyling.toDataUrl(extension, quality) => Promise
| Param | Type | Default Value | Description |
|---|---|---|---|
| extension | string ( ‘png’ ‘jpeg’ ‘webp’) | ‘png’ | Blob type |
| quality | number | undefined | [A Number between 0 and 1 indicating the image quality to be used when creating images using file formats that support lossy compression (such as image/jpeg or image/webp). A user agent will use its default quality value if this option is not specified, or if the number is outside the allowed range. |
MIT License. Copyright (c) 2021 Denys Kozak
10 Best Custom QR Code Generators In JavaScript (2023 Update)
A QR code is a machine-readable image that can be used to store data and information such as text, URL, email and anything you can imagine. Also known as 2-dimensional bar code.
If you’ve never heard of a QR code, either you are under 20 years old, or have been living under a rock. QR codes are everywhere on the internet today.
Users can scan QR codes from desktop, image files or using a webcam to quickly read and access the data and information you provide.
The Best QR Code Generator
QR codes can be used to store URLs, contact information, SMS messages and various other types of data. They’re not as popular as they once were, but they’re still useful, especially if you want to collect a mobile phone number, or sign up for your newsletter.
If you’re looking for information on how to generate custom QR codes in JavaScript then you’ve come to the right place. I’ll walk you through ten of my favorite custom QR code generators in JavaScript.
There are lots of online QR Code Generators out there and You may have realized that it is a tedious task to generates QR codes for each link and then insert them into the page.
Do you want a QR code generator of your own that makes it simple to automatically generate standard or custom QR codes on the modern mobile & web applications?
This is a list of 10 JavaScript/jQuery QR code Generator plugins that help you generate QR codes with custom logos, patterns, styles from any specified content. Enjoy.
Originally Published Oct 28 2019, updated Feb 14 2023
Table of contents:
jQuery QR Code Generators:
Generate QR Code With Custom Logo & Label — jQuery.qrcode
A robust, highly customizable QR code generator which helps you dynamically generate QR codes with custom images (for logos) and labels (for call-to-action text).
Creating A QR Code Containing A URL with jQuery — qrcode
Qrcode is a tiny jQuery plugin that generates a QR code containing a custom URL, by using qrcdn.com’s jQuery API.
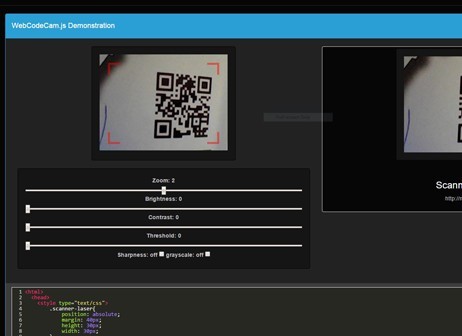
jQuery Plugin For BarCode and QR Code Reader — WebCodeCam
WebCodeCam is a jQuery plugin to detect and scan the value of a Barcode or QR code presented in the front of the webcam.
Canvas Or Table Based QR Code Generator — jQuery qrcode
A popular QR Code generator that makes uses of JavaScript (jQuery) to render configurable QR Codes in Table or HTML canvas format.
jQuery Plugin For Creating QR Codes On Your Website — ClassyQR
ClassyQR is a very simple jQuery plugin that makes it easy to create QR Codes (Two-dimensional Barcode) from different kinds of data on your website or application.
Vanilla JS QR Code Generators:
Visual QR Code Generator With Pure JavaScript – Qart.js
A pure JS based visual QR code generator which enables you to merge any images into your QR code. Heavily based on the qrcode library.
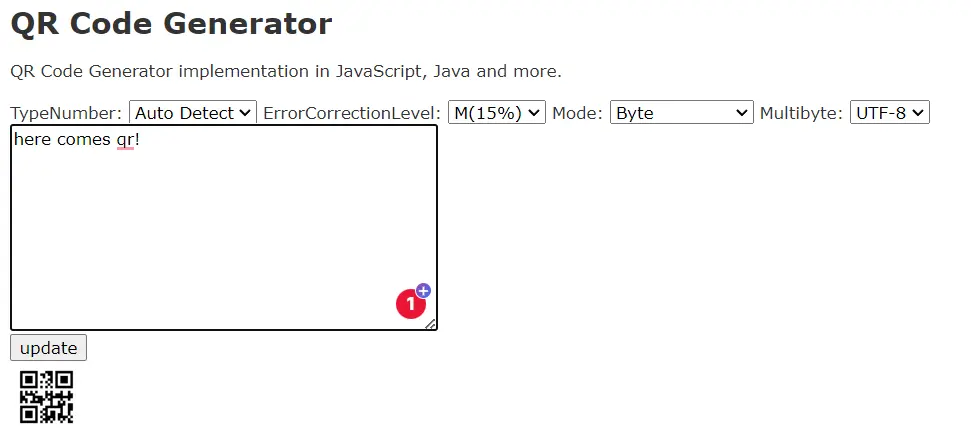
qrcode-generator
QR Code Generator implementation in JavaScript, Java and more.
Pure JavaScript QR Code Generator – QRious
QRious is a simple, dependency-free JavaScript library which uses HTML5 canvas to generate QR codes with variable colors, sizes and error correction levels.
qr-code
Web Component for generating QR Codes.
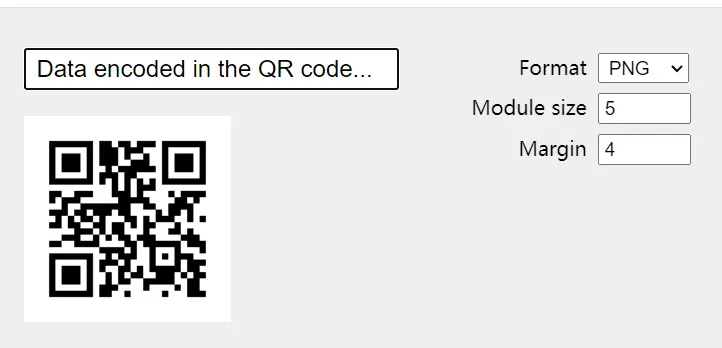
QR Code Encoder
A lightweight library generating stylish QR codes that also support gradient fills and rounded corners in only 12.2kB minified (4.75kB gzipped).
Conclusion:
So whether you are designing a logo for your business or a t-shirt for an event, you can use QR codes as an engaging method to connect people with your brand. The use of these codes in business is on the rise, and that is why it only makes sense to give them a creative spin similar to what these custom made QR code generators have done.
The best part about using custom QR code generators is that they work just like any other generator website but they can be created faster because you are free to customize everything.
Want more jQuery plugins or JavaScript libraries to create awesome QR Code Generators on the web & mobile? Check out the jQuery QR Code and JavaScript QR Code sections.