matplotlib-venn 0.11.9
Functions for plotting area-proportional two- and three-way Venn diagrams in matplotlib.
Навигация
Ссылки проекта
Статистика
Метаданные
Лицензия: MIT License (MIT)
Метки matplotlib, plotting, charts, venn-diagrams
Сопровождающие
Классификаторы
Описание проекта
====================================================
Venn diagram plotting routines for Python/Matplotlib
====================================================
.. image:: https://travis-ci.org/konstantint/matplotlib-venn.png?branch=master
:target: https://travis-ci.org/konstantint/matplotlib-venn
Routines for plotting area-weighted two- and three-circle venn diagrams.
Installation
------------
The simplest way to install the package is via ``easy_install`` or
``pip``::
$ easy_install matplotlib-venn
Dependencies
------------
- ``numpy``,
- ``scipy``,
- ``matplotlib``.
Usage
-----
The package provides four main functions: ``venn2``,
``venn2_circles``, ``venn3`` and ``venn3_circles``.
The functions ``venn2`` and ``venn2_circles`` accept as their only
required argument a 3-element list ``(Ab, aB, AB)`` of subset sizes,
e.g.
venn2(subsets = (3, 2, 1))
and draw a two-circle venn diagram with respective region areas. In
the particular example, the region, corresponding to subset ``A and
not B`` will be three times larger in area than the region,
corresponding to subset ``A and B``. Alternatively, you can simply
provide a list of two ``set`` or ``Counter`` (i.e. multi-set) objects instead (new in version 0.7),
e.g.
venn2([set(['A', 'B', 'C', 'D']), set(['D', 'E', 'F'])])
Similarly, the functions ``venn3`` and ``venn3_circles`` take a
7-element list of subset sizes ``(Abc, aBc, ABc, abC, AbC, aBC,
ABC)``, and draw a three-circle area-weighted venn
diagram. Alternatively, you can provide a list of three ``set`` or ``Counter`` objects
(rather than counting sizes for all 7 subsets).
The functions ``venn2_circles`` and ``venn3_circles`` draw just the
circles, whereas the functions ``venn2`` and ``venn3`` draw the
diagrams as a collection of colored patches, annotated with text
labels. In addition (version 0.7+), functions ``venn2_unweighted`` and
``venn3_unweighted`` draw the Venn diagrams without area-weighting.
Note that for a three-circle venn diagram it is not in general
possible to achieve exact correspondence between the required set
sizes and region areas, however in most cases the picture will still
provide a decent indication.
The functions ``venn2_circles`` and ``venn3_circles`` return the list of ``matplotlib.patch.Circle`` objects that may be tuned further
to your liking. The functions ``venn2`` and ``venn3`` return an object of class ``VennDiagram``,
which gives access to constituent patches, text elements, and (since
version 0.7) the information about the centers and radii of the
circles.
Basic Example::
from matplotlib_venn import venn2
venn2(subsets = (3, 2, 1))
For the three-circle case::
from matplotlib_venn import venn3
venn3(subsets = (1, 1, 1, 2, 1, 2, 2), set_labels = ('Set1', 'Set2', 'Set3'))
A more elaborate example::
from matplotlib import pyplot as plt
import numpy as np
from matplotlib_venn import venn3, venn3_circles
plt.figure(figsize=(4,4))
v = venn3(subsets=(1, 1, 1, 1, 1, 1, 1), set_labels = ('A', 'B', 'C'))
v.get_patch_by_id('100').set_alpha(1.0)
v.get_patch_by_id('100').set_color('white')
v.get_label_by_id('100').set_text('Unknown')
v.get_label_by_id('A').set_text('Set "A"')
c = venn3_circles(subsets=(1, 1, 1, 1, 1, 1, 1), linestyle='dashed')
c[0].set_lw(1.0)
c[0].set_ls('dotted')
plt.title("Sample Venn diagram")
plt.annotate('Unknown set', xy=v.get_label_by_id('100').get_position() - np.array([0, 0.05]), xytext=(-70,-70),
ha='center', textcoords='offset points', bbox=dict(boxstyle='round,pad=0.5', fc='gray', alpha=0.1),
arrowprops=dict(arrowstyle='->', connectionstyle='arc3,rad=0.5',color='gray'))
plt.show()
An example with multiple subplots (new in version 0.6)::
from matplotlib_venn import venn2, venn2_circles
figure, axes = plt.subplots(2, 2)
venn2(subsets=, set_labels = ('A', 'B'), ax=axes[0][0])
venn2_circles((1, 2, 3), ax=axes[0][1])
venn3(subsets=(1, 1, 1, 1, 1, 1, 1), set_labels = ('A', 'B', 'C'), ax=axes[1][0])
venn3_circles(, ax=axes[1][1])
plt.show()
Perhaps the most common use case is generating a Venn diagram given
three sets of objects::
set1 = set(['A', 'B', 'C', 'D'])
set2 = set(['B', 'C', 'D', 'E'])
set3 = set(['C', 'D',' E', 'F', 'G'])
venn3([set1, set2, set3], ('Set1', 'Set2', 'Set3'))
plt.show()
Questions
---------
* If you ask your questions at `StackOverflow `_ and tag them `matplotlib-venn `_, chances are high you'll get an answer from the maintainer of this package.
See also
--------
* Report issues and submit fixes at Github:
https://github.com/konstantint/matplotlib-venn
Check out the ``DEVELOPER-README.rst`` for development-related notes.
* Some alternative means of plotting a Venn diagram (as of
October 2012) are reviewed in the blog post:
http://fouryears.eu/2012/10/13/venn-diagrams-in-python/
* The `matplotlib-subsets
`_ package
visualizes a hierarchy of sets as a tree of rectangles.
* The `matplotlib_venn_wordcloud `_ package
combines Venn diagrams with word clouds for a pretty amazing (and amusing) result.
Подробности проекта
Ссылки проекта
Статистика
Метаданные
Лицензия: MIT License (MIT)
Метки matplotlib, plotting, charts, venn-diagrams
Построение диаграммы Венна с помощью matplotlib в Python
matplotlib_venn – это пакет Python, который предоставляет функции для построения двухклассных и трехклассных диаграмм Венна. Он работает на версиях 2.x и 3.x.
Он легко устанавливается с помощью pip:
pip install matplotlib_venn
Эта команда также установит необходимые зависимости: SciPy, NumPy и matplotlib.
Построение диаграммы
Для построения диаграммы Венна достаточно выполнить следующее.
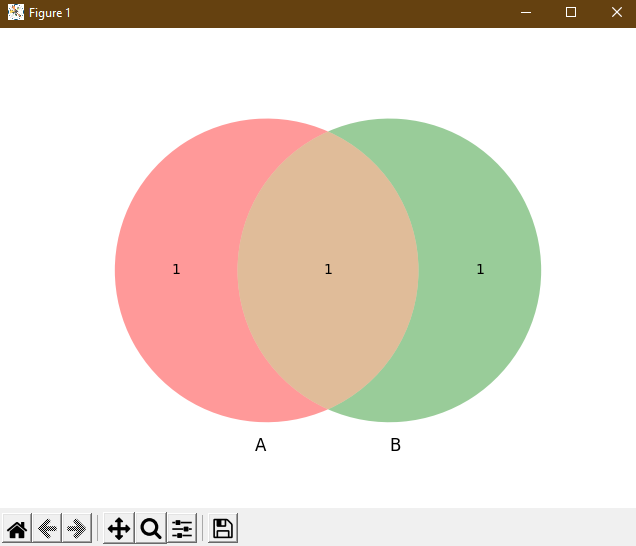
Code language: JavaScript (javascript)from matplotlib import pyplot as plt from matplotlib_venn import venn2 venn2((1, 1, 1)) plt.show()
Функция venn2() генерирует диаграмму из двух множеств, как показано ниже.
Аргумент указывает на относительный размер трех подмножеств в данном порядке: Ab (слева), aB (справа), AB (пересечение).
Например, кортеж (1, 2, 1) нарисует множество B в два раза больше A.
Для идентификации каждого из подмножеств (трех в двухсетовых диаграммах) модуль использует номенклатуру, которая состоит из проставления 1 для обозначения того, что раздел включен в набор, и 0 для обозначения того, что он исключен.
Таким образом, следуя порядку “ABC”, подмножество 10 – это подмножество слева (то, которое принадлежит A, но не принадлежит B); 01 – подмножество справа (то, которое принадлежит B, но не принадлежит A); и 11 – подмножество посередине (пересечение).
Учитывая это, в качестве первого аргумента мы также можем передать словарь, указывающий размер каждого из подмножеств.
Code language: JavaScript (javascript)venn2("10": 1, "01": 2, "11": 1>)
Параметр set_labels позволяет изменить названия наборов, отображаемых на диаграмме.
Code language: JavaScript (javascript)venn2((1, 1, 1), set_labels=("X", "Z"))
Указание set_labels=None удаляет ссылки из изображения.
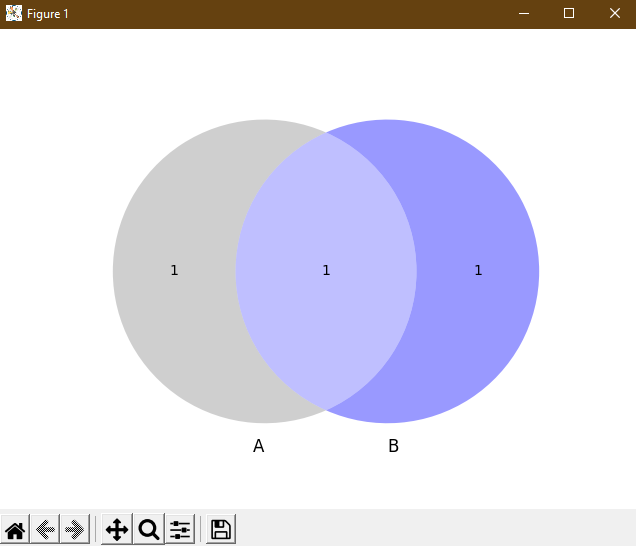
set_colors определяет цвет множеств.
Code language: JavaScript (javascript)venn2((1, 1, 1), set_colors=("#888888", "#0000FF"))
Цвет пересечений рассчитывается автоматически.
Обратите внимание, что по умолчанию они имеют значение alpha 0,4, т.е. прозрачность 60%.
В этом параметре можно использовать значения от 0,0 до 1,0.
Code language: PHP (php)# Отключает прозрачность. venn2((1, 1, 1), set_colors=("#888888", "#0000FF"), alpha=1)
Функция venn2() возвращает экземпляр класса под названием VennDiagram.
В частности, интересующие нас методы – get_label_by_id() и get_patch_by_id().
Оба принимают подмножество и возвращают экземпляры matplotlib.text.Text и matplotlib.patches.PathPatch, соответственно.
Из них мы можем индивидуально изменять внешний вид каждого подмножества.
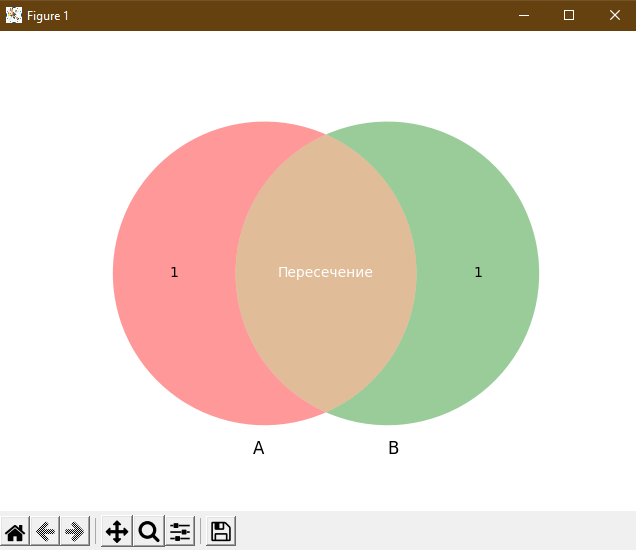
Например, следующий код изменяет цвет и текст подмножества 11 (т.е. AB).
Code language: JavaScript (javascript)from matplotlib import pyplot as plt from matplotlib_venn import venn2 diagram = venn2((1, 1, 1)) diagram.get_label_by_id("11").set_text("Пересечение") diagram.get_label_by_id("11").set_color("#FFFFFF") plt.show()
Или изменить цвет определенного подмножества:
Code language: CSS (css)# Устанавливает цвет набора B. diagram.get_patch_by_id("01").set_color("#0000FF")
Функция venn3() по сути аналогична.
Теперь первым аргументом будет кортеж из семи элементов, соответствующих семи подмножествам в следующем порядке: Abc, aBc, ABc, abC, AbC, AbC, aBC, ABC.
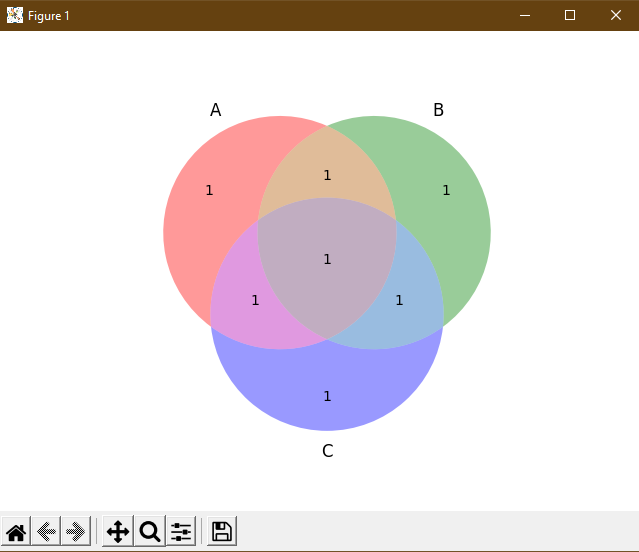
Code language: JavaScript (javascript)from matplotlib import pyplot as plt from matplotlib_venn import venn3 diagram = venn3((1, 1, 1, 1, 1, 1, 1)) plt.show()
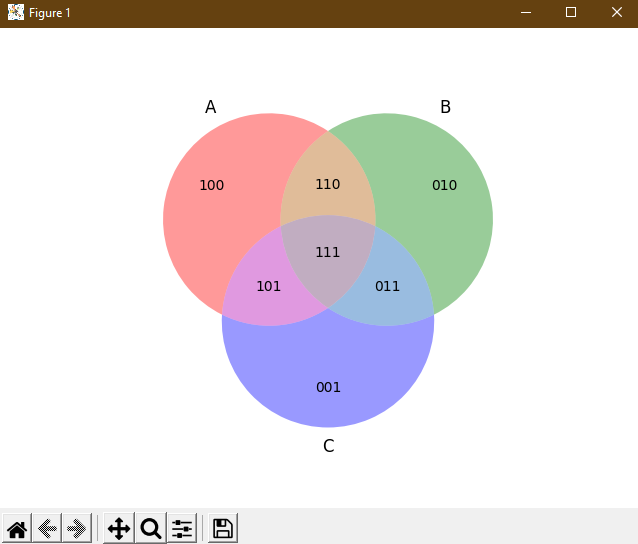
Таким же образом для идентификации каждого из подмножеств теперь используются три цифры в порядке A, B, C. На рисунке ниже показано каждое из них с соответствующим идентификатором.
Code language: JavaScript (javascript)from matplotlib import pyplot as plt from matplotlib_venn import venn3 diagram = venn3((3, 3, 1, 3, 1, 1, 1)) for subset in ("111", "110", "101", "100", "011", "010", "001"): diagram.get_label_by_id(subset).set_text(subset) plt.show()
Аргументы alpha, set_labels и set_colors также применяются к этой функции.
Последние два логично требуют трехэлементных кортежей.
Другие варианты
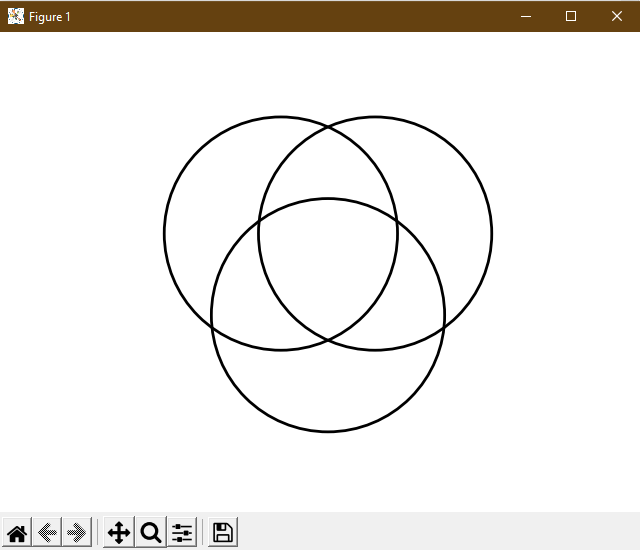
Функции venn2_circles() и venn3_circles() рисуют контуры соответствующих подмножеств в соответствии с первым аргументом.
Code language: JavaScript (javascript)from matplotlib import pyplot as plt from matplotlib_venn import venn3_circles venn3_circles((1, 1, 1, 1, 1, 1, 1)) plt.show()
Их можно использовать вместе с venn2() и venn3() для добавления границ к диаграммам.
Кроме того, они поддерживают параметры color, alpha, linewidth и linestyle для задания цвета, прозрачности, размера (в пикселях) и типа линий. Возможными значениями для linewidth являются “:”, “-.”, “–” и “-“.
Code language: JavaScript (javascript)from matplotlib import pyplot as plt from matplotlib_venn import venn3, venn3_circles subsets = (3, 3, 1, 3, 1, 1, 1) venn3(subsets) venn3_circles(subsets, color="#008000", alpha=1, linestyle="-.", linewidth=3) plt.show()