- 5 Ways Add Object To Array Javascript
- 1. Javascript push object to array using push() method
- 2. Javascript push object to array using unshift() method
- 3. Javascript push object to array using splice() method
- 4. Add object by assigning to array
- 5. Javascript push object to array using spread operator
- Conclusion
- Push object to object array javascript
- # Table of Contents
- # Push an Object to an Array in JavaScript
- # Adding the object to the array upon declaration
- # Pushing multiple objects to an array with Array.push()
- # Pushing an object to the beginning of an array with unshift()
- # Pushing multiple objects to the beginning of an array
- # Push an Object into an Array using spread syntax
- # Pushing an Object to an Array using Array.splice()
- # Pushing an object to an array using Array.concat
- # Additional Resources
- How to Push an Object to an Array in JavaScript
- Push object to array during initialization
- Push multiple objects to array
- Push object to array without mutation
- 11 Amazing New JavaScript Features in ES13
5 Ways Add Object To Array Javascript
In this article, we are going to learn how Javascript push object to array in 5 different ways with examples.
JavaScript array can store multiple data types. For example, we can store numbers, strings, booleans, arrays, and objects as well.
An array of objects is generally used to store real-life data. For example, we can store user data, product data, and so on.
Let’s see how we can add object to array in Javascript.
1. Javascript push object to array using push() method
The push() is the most famous array method in JavaScript. It is used to add an element to the end of an array.
This can be used to add any data type to an array. For example, we can add a string, number, boolean, object, array, etc. to an array.
The push() method accepts one or more arguments. The arguments are added to the end of the array.
To add an object to array using push() method pass the reference of an object or direct object as an argument to the method.
Add the object to an array using push()
let arr = [1, 2]; let obj = < name: "John", age: 30 >; // push object to array arr.push(obj); console.log(arr);After running the code, you can see the object is pushed to the end of the array.
You can also directly pass an object to the push() method.
let arr = [1, 2]; // push object to array arr.push(< name: "John", age: 30 >); console.log(arr);You can also add multiple objects to the array using the push() method. Pass multiple objects to the method by separating them with a comma.
let arr = [1, 2]; let obj1 = < name: "John", age: 30 >; let obj2 = < name: "Peter", age: 40 >; arr.push(obj1, obj2); console.log(arr);2. Javascript push object to array using unshift() method
The unshift() is another array method that can be used to add any object to the array.
The unshift() method accepts one or more arguments and adds them to the beginning of the array.
You can also add an object to the array by passing reference of the object to the methods or by directly passing the object to the method.
Add the object to an array using unshift()
// add object to array javascript let arr = [1, 2]; let obj = < name: "John", age: 30 >; arr.unshift(obj); console.log(arr);You can also add multiple objects by passing multiple objects to the method and separating them with a comma.
let arr = [1, 2]; let obj1 = < name: "John", age: 30 >; let obj2 = < name: "Peter", age: 40 >; arr.unshift(obj1, obj2); console.log(arr);3. Javascript push object to array using splice() method
The splice() is a very powerful method. It can add or remove any element at any position in an array.
It accepts three arguments.
- Index — The position where the element is to be added or removed.
- How many elements are to be removed — The number of elements to be removed from the array.
- What to be added — The element to be added to the array.
To add an element number of elements to remove would be 0.
let arr = [1, 2, 3]; let obj = < name: "John", age: 30 >; // add object to array at index 2 arr.splice(2, 0, obj); console.log(arr);The splice() method can also accept multiple arguments. After 2nd argument, any number of arguments passed to the method is added to the array.
let arr = [1, 2, 3]; let obj1 = < name: "John", age: 30 >; let obj2 = < name: "Peter", age: 40 >; // add 2 objects to array at index 2 arr.splice(2, 0, obj1, obj2); console.log(arr);4. Add object by assigning to array
A new element can be added to an array by assigning the element to the array at a particular index.
For example, arr[0] = «John»; will add «John» to the first index of the array.
Similarly, you can assign an object to an array using this method.
let arr = [1, 2, 3]; let obj = < name: "John", age: 30 >; arr[0] = obj; console.log(arr);5. Javascript push object to array using spread operator
In general, the spread operator is used to expand the elements of an array into a list of arguments. But we can use it to add elements to the array.
Spread the array in a square bracket and add the object as the next argument.
let arr = [1, 2, 3]; let obj = < name: "John", age: 30 >; arr = [. arr, obj]; console.log(arr);Conclusion
In this short guide, we looked at 5 ways to add object to array javascript.
The 5 methods are push(), unshift(), splice(), assign method and spread operator.
Push object to object array javascript
Last updated: Feb 9, 2023
Reading time · 5 min
# Table of Contents
# Push an Object to an Array in JavaScript
Use the Array.push() method to push an object to an array, e.g. arr.push(object); .
The Array.push() method will push the supplied object to the end of the array.
Copied!const arr = []; const obj = name: 'Tom'>; arr.push(obj); console.log(arr); // 👉️ []
We used the Array.push() method to push an object to an array.
The object gets pushed to the end of the array.
If you only have the values that the object should contain, create the object before pushing it into the array.
Copied!const arr = []; const obj = >; const name = 'Tom'; obj['name'] = name; arr.push(obj); console.log(arr); // 👉️ []
Once the key-value pairs are assigned to the object, use the Array.push() method to add the object to the end of the array.
# Adding the object to the array upon declaration
If you haven’t declared the array, you can add the objects to the array when declaring the variable.
Copied!const obj1 = name: 'Tom'>; const obj2 = name: 'Alice'>; const arr = [obj1]; console.log(arr); // [ < name: 'Tom' >] const arr2 = [obj1, obj2]; console.log(arr2); // [ < name: 'Tom' >, < name: 'Alice' >]
We added the objects between the square brackets to declare an array of objects.
# Pushing multiple objects to an array with Array.push()
The same approach can be used to push multiple objects to an array.
Copied!const arr = []; const obj1 = name: 'Alice'>; const obj2 = name: 'Bob'>; const obj3 = name: 'Carl'>; arr.push(obj1, obj2, obj3); // 👇️ [, , ] console.log(arr);
We used the Array.push() method to push 3 objects to an array in a single statement.
The Array.push() method takes one or more values and pushes them to the array.
This enables us to pass multiple, comma-separated objects as arguments in the call to the push() method.
# Pushing an object to the beginning of an array with unshift()
If you want to push an object to the beginning of an array, use the Array.prototype.unshift() method.
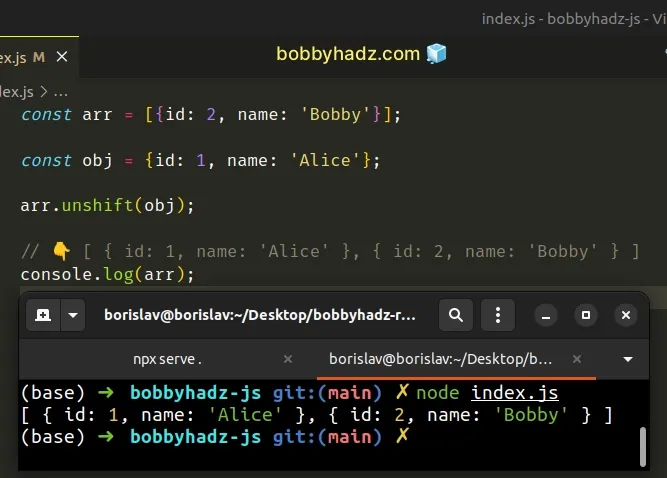
Copied!const arr = [id: 2, name: 'Bobby'>]; const obj = id: 1, name: 'Alice'>; arr.unshift(obj); // 👇️ [ < id: 1, name: 'Alice' >, < id: 2, name: 'Bobby' >] console.log(arr);
The Array.unshift() method adds one or more elements to the beginning of an array.
# Pushing multiple objects to the beginning of an array
The Array.unshift() method can also be called with multiple objects.
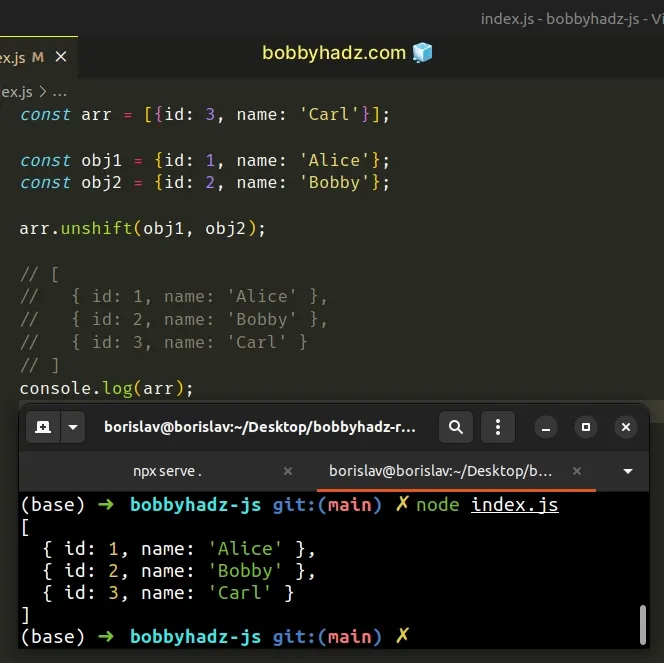
Copied!const arr = [id: 3, name: 'Carl'>]; const obj1 = id: 1, name: 'Alice'>; const obj2 = id: 2, name: 'Bobby'>; arr.unshift(obj1, obj2); // [ // < id: 1, name: 'Alice' >, // < id: 2, name: 'Bobby' >, // // ] console.log(arr);
The statement adds the 2 supplied objects to the beginning of the array.
You can also use dot notation to add key-value pairs to an object. You just have to make sure the names of the keys don’t contain spaces and don’t start with special characters.
Copied!let arr = []; const obj = >; obj.name = 'Tom'; obj.age = 30; console.log(obj); // 👉️ arr.push(obj); console.log(arr); // 👉️ [ < name: 'Tom', age: 30 >]
Using dot notation to add properties to an object is much more concise and elegant.
However, make sure to use bracket notation if the name of the key contains spaces.
Alternatively, you can use the spread syntax (. ).
# Push an Object into an Array using spread syntax
This is a three-step process:
- Declare the array using the let keyword.
- Use the spread syntax (. ) to unpack the array and add the object.
- Reassign the value of the array variable to the result.
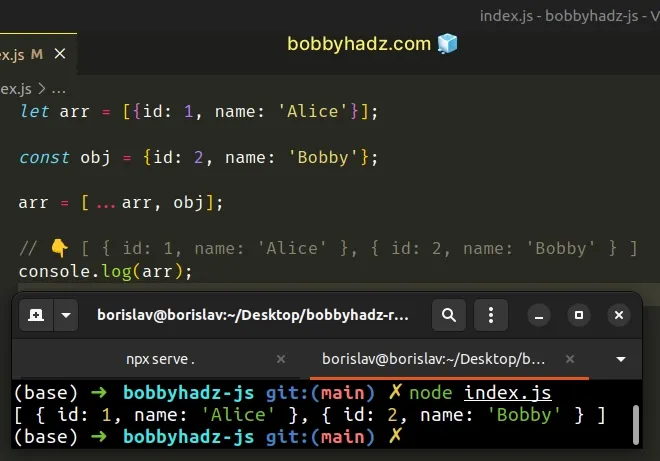
Copied!let arr = [id: 1, name: 'Alice'>]; const obj = id: 2, name: 'Bobby'>; arr = [. arr, obj]; // 👇️ [ < id: 1, name: 'Alice' >, < id: 2, name: 'Bobby' >] console.log(arr);
We used the spread syntax (. ) to unpack the elements of the array into a new array and added the object at the end.
You can imagine that the . syntax unpacks the array’s elements (objects) into a new array to which we can add additional objects.
Notice that we used the let keyword when declaring the arr variable.
This is important because variables declared using const cannot be reassigned.
You can also unpack the array after the object if you want to add the object at the beginning of the array.
Copied!let arr = [id: 1, name: 'Alice'>]; const obj = id: 2, name: 'Bobby'>; arr = [obj, . arr]; // 👇️ [ < id: 2, name: 'Bobby' >, < id: 1, name: 'Alice' >] console.log(arr);
The order in which the array elements are unpacked is preserved.
# Pushing an Object to an Array using Array.splice()
If you need to push an object into an array at a specific index, use the Array.splice() method.
The Array.splice() method takes the index at which to insert the object and the object as arguments.
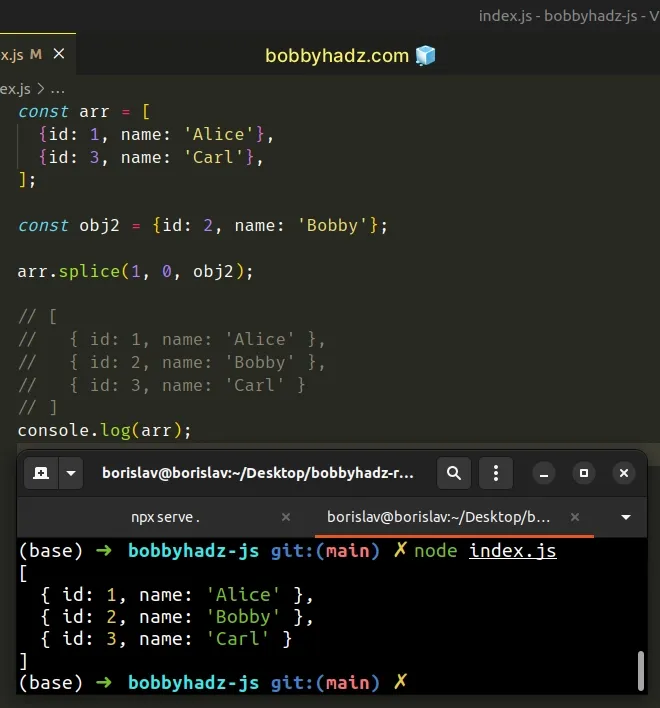
Copied!const arr = [ id: 1, name: 'Alice'>, id: 3, name: 'Carl'>, ]; const obj2 = id: 2, name: 'Bobby'>; arr.splice(1, 0, obj2); // [ // < id: 1, name: 'Alice' >, // < id: 2, name: 'Bobby' >, // // ] console.log(arr);
The code sample inserts the object into the array at index 1 .
We passed the following arguments to the Array.splice method:
- The start index — the index at which to start changing the array.
- The delete count — the number of elements to be deleted from the array from the start index onwards.
- The elements to add to the array beginning from start.
We used 1 as the start index to add the object to the array at index 1 .
We specified a value of 0 for the delete count argument to not remove any elements from the array.
Lastly, we passed the object as the third argument to the Array.splice() method.
You can use the same approach to add multiple objects to the array at the specified index.
Copied!const arr = [ id: 1, name: 'Alice'>, id: 4, name: 'Dean'>, ]; const obj2 = id: 2, name: 'Bobby'>; const obj3 = id: 3, name: 'Carl'>; arr.splice(1, 0, obj2, obj3); // [ // < id: 1, name: 'Alice' >, // < id: 2, name: 'Bobby' >, // < id: 3, name: 'Carl' >, // // ] console.log(arr);
We passed multiple objects to the Array.splice() method and they all got added to the array starting at index 1 .
# Pushing an object to an array using Array.concat
You can also use the Array.concat() method to push an object to an array.
Copied!const arr = []; const obj1 = name: 'Tom'>; const obj2 = name: 'Alice'>; const arr2 = arr.concat(obj1, obj2); console.log(arr2); // 👉️ [ < name: 'Tom' >, < name: 'Alice' >]
The Array.concat() method is used to merge two or more arrays.
We called the concat() method on the first array and passed it 2 objects.
The concat() method can get called with as many comma-separated values as necessary.
The method returns a new array that is first populated by the elements in the array on which it was called.
Then, each of the supplied objects gets added to the new array.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
I wrote a book in which I share everything I know about how to become a better, more efficient programmer.
How to Push an Object to an Array in JavaScript
To push an object to an array in JavaScript, call the push() method on the array with the object as an argument, i.e., arr.push(obj) . The push() method will add the element to the end of the array.
const arr = []; const obj = < name: 'Jeff' >; // 👇 Push object to array arr.push(obj); // [ < name: 'Jeff' >] console.log(arr); The push() method takes an object and adds it to the end of an array.
Push object to array during initialization
If the variable is newly created just before the object is pushed (like in the previous example), you can simply place the object in between the square brackets ( [] ) to include it in the array as the variable is initialized:
const obj = < name: 'Jeff' >; // 👇 Push object to array with initialization const arr = [obj]; console.log(arr); Push multiple objects to array
The push() method actually accepts a variable number of arguments. They are each added to the end of the array, in the order in which they are passed to push() .
const arr = []; const obj1 = < name: 'Samantha' >; const obj2 = < name: 'Chris' >; const obj3 = < name: 'Mike' >; arr.push(obj1, obj2, obj3); // [ < name: 'Samantha' >, < name: 'Chris' >, < name: 'Mike' >] console.log(arr); Push object to array without mutation
The push() method adds an object to the array in place, which means it gets modified. If you don’t want this, you can use the spread syntax ( . ) to create a copy of the original array, before calling push() :
const arr = [< name: 'Jerry' >]; const newArr = [. arr]; newArr.push(< name: 'Mia' >); // [ < name: 'Jerry' >, < name: 'Mia' >] console.log(newArr); // 👇 Original not modified console.log(arr); // [ < name: 'Jerry' >] Similar to what we did earlier, we can include the object in the square brackets, after the spread syntax, to push the object to the array’s copy as it is initialized:
const arr = [< name: 'Jerry' >]; // 👇 Push object to array without mutation const newArr = [. arr, < name: 'Mia' >]; // [ < name: 'Jerry' >, < name: 'Mia' >] console.log(newArr); // Original not modified console.log(arr); // [ < name: 'Jerry' >] While not always necessary, by avoiding mutations we can make our code more readable, predictable, and modular.
11 Amazing New JavaScript Features in ES13
This guide will bring you up to speed with all the latest features added in ECMAScript 13. These powerful new features will modernize your JavaScript with shorter and more expressive code.