- Девять простых примеров CSS3 анимации
- 1. Изменение цвета при наведении курсора
- 2. Появление рамки
- 3. Свинг
- 4. Затухание
- 5. Увеличение
- 6. Уменьшение
- 7. Трансформация в круг
- 8. Вращение
- 9. 3D тень
- Поддержка браузерами
- CSS-анимации
- Кратко
- animation — delay
- animation — play — state
- animation — fill — mode
- animation
- Несколько анимаций
Девять простых примеров CSS3 анимации
CSS3 открывает неограниченные возможности перед UI-дизайнерами, и главный плюс состоит в том, что практически любую идею можно легко реализовать и воплотить в жизнь, не прибегая к использованию JavaScript.
Удивительно, как простые вещи могут оживить обычную веб-страницу, сделать ее более доступной для восприятия пользователями. Речь идет о CSS3 переходах, с помощью которых можно позволять элементу трансформироваться и изменять стиль, например, при наведении курсора. Девять примеров CSS3 анимации, которые доступны ниже, помогут создать на сайте атмосферу отзывчивости, а также улучшить общий вид страницы благодаря красивым плавным переходам.
Для более детального ознакомления вы можете скачать архив с файлами.
Все эффекты работают с помощью свойства transition (англ. transition — «переход», «превращение») и псевдокласса :hover , который определяет стиль элемента при наведении на него курсора мыши (подробнее о псевдоклассах в нашем учебнике). Для наших примеров мы использовали блок div размером 500×309 пикселей, исходный цвет фона #6d6d6d и длительность перехода от одного состояния к другому 0,3 секунды.
1. Изменение цвета при наведении курсора
Когда-то реализация такого эффекта была довольно кропотливой работой, с математическими вычислениями определенных значений RGB. Сейчас же достаточно записать стиль CSS, в котором необходимо добавить к селектору псевдокласс :hover и задать фоновый цвет, который плавно (за 0,3 секунды) заменит собой исходный цвет фона при наведении курсора на блок:
2. Появление рамки
Интересная и яркая трансформация — внутренняя рамка, плавно появляющаяся при наведении мыши. Хорошо подойдет для украшения различных кнопок. Чтобы добиться такого эффекта, используем псевдокласс :hover и свойство box-shadow с параметром inset (задает тень внутри элемента). Кроме этого, потребуется задать растяжение тени (в нашем случае это 23px ) и её цвет:
3. Свинг
Данная CSS анимация — исключение, т. к. здесь свойство transition не используется. Вместо него мы задействовали:
- @keyframes — базовую директиву для создания покадровой CSS-анимации, которая позволяет делать т. н. раскадровку и описывать анимацию в виде списка ключевых моментов;
- animation и animation-iteration-count — свойства для задания параметров анимации (длительность и скорость) и количества циклов (повторов). В нашем случае повтор 1.
@-webkit-keyframes swing < 15% < -webkit-transform: translateX(9px); transform: translateX(9px); >30% < -webkit-transform: translateX(-9px); transform: translateX(-9px); >40% < -webkit-transform: translateX(6px); transform: translateX(6px); >50% < -webkit-transform: translateX(-6px); transform: translateX(-6px); >65% < -webkit-transform: translateX(3px); transform: translateX(3px); >100% < -webkit-transform: translateX(0); transform: translateX(0); >> @keyframes swing < 15% < -webkit-transform: translateX(9px); transform: translateX(9px); >30% < -webkit-transform: translateX(-9px); transform: translateX(-9px); >40% < -webkit-transform: translateX(6px); transform: translateX(6px); >50% < -webkit-transform: translateX(-6px); transform: translateX(-6px); >65% < -webkit-transform: translateX(3px); transform: translateX(3px); >100% < -webkit-transform: translateX(0); transform: translateX(0); >> .swing:hover
4. Затухание
Эффект плавного затухания — это, по сути, обычное изменение прозрачности элемента. Анимация создается в два этапа: сначала необходимо установить первоначальное состояние прозрачности 1 — то есть полная непрозрачность, после чего указать её значение при наведении мыши — 0.6 :
Для противоположного результата поменяйте значения местами:
5. Увеличение
Чтобы при наведении курсора блок увеличивался, мы воспользуемся свойством transform и зададим ему значение scale(1.2) . При этом блок увеличится на 20 процентов с сохранением своих пропорций:
6. Уменьшение
Уменьшить элемент так же просто, как и увеличить. Если в пятом пункте для увеличения масштаба нам необходимо было указать значение больше, чем 1, то для уменьшения блока мы просто укажем значение, которое будет меньше единицы, например, scale(0.7) . Теперь при наведении мыши блок будет пропорционально уменьшаться на 30 процентов от своего первоначального размера:
7. Трансформация в круг
Одна из часто используемых анимаций — прямоугольный элемент, который при наведении курсора преобразовывается в окружность. С помощью свойства CSS border-radius , использованного в паре с :hover и transition , это можно реализовать без проблем:
8. Вращение
Забавный вариант анимации — поворот элемента на определенное количество градусов. Для этого нам снова понадобится свойство transform , но уже с другим значением — rotateZ(20deg) . При таких параметрах блок будет повернут на 20 градусов по часовой стрелке относительно оси Z:
9. 3D тень
Мнения дизайнеров расходятся в том, уместен ли данный эффект во флэт-дизайне. Тем не менее, эта CSS3 анимация является весьма оригинальной и также используется на веб-страницах. Добиваться трехмерного эффекта будем с помощью уже знакомых нам свойств box-shadow (создаст многослойную тень) и transform с параметром translateX(-7px) (обеспечит сдвиг блока по горизонтали влево на 7 пикселей):
Поддержка браузерами
На сегодняшний день свойство transition поддерживается следующими браузерами:
| Десктопные браузеры | |
|---|---|
| Internet Explorer | Поддерживается версией IE 10 и выше |
| Chrome | Поддерживается с версии 26 (до версии 25 работает с префиксом -webkit- ) |
| Firefox | Поддерживается с версии 16 (в версиях 4-15 работает с префиксом -moz- ) |
| Opera | Поддерживается с версии 12.1 |
| Safari | Поддерживается с версии 6.1 (в версиях 3.1-6 работает с префиксом -webkit- ) |
| Мобильные браузеры | |
|---|---|
| iOS Safari & Chrome | Поддерживается с версии 7.0 (в версиях 3.2-6.1 работает с префиксом -webkit- ) |
| Opera Mobile | Поддерживается с версии 12.1 |
| Android Browser | Поддерживается с версии 4.4 (в версиях 2.1-4.3 работает с префиксом -webkit- ) |
| Chrome/Firefox для Android | Поддерживается с версии 47/44 |
| Internet Explorer Mobile | Поддерживается версией IE Mobile 10 и выше |
| UC Browser для Android | Поддерживается с префиксом -webkit- |
Остальные свойства, использованные в данных примерах, такие как transform , box-shadow и т. д., также поддерживаются почти всеми современными браузерами. Однако, если вы собираетесь использовать эти идеи для своих проектов, настоятельно рекомендуем перепроверять кроссбраузерность.
Надеемся, что эти примеры CSS3 анимации были полезными для вас. Желаем творческих успехов!
CSS-анимации
Большой набор свойств для создания настоящих живых анимаций.
- Кратко
- @keyframes
- animation-name
- animation-duration
- animation-iteration-count
- animation-direction
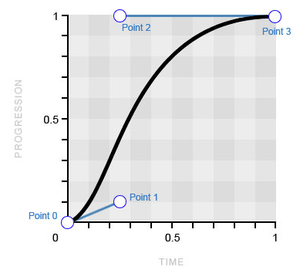
- animation-timing-function
- linear
- ease
- ease-in
- ease-out
- ease-in-out
- cubic-bezier(x1, y1, x2, y2)
- step-start
- step-end
- steps(количество шагов, положение шага)
Обновлено 24 октября 2022
Кратко
Скопировать ссылку «Кратко» Скопировано
Веб в процессе развития из текста с картинками превратился в интерактивное пространство. Заходя на разные сайты, вы постоянно видите анимации. От микроскопических реакций на наведение курсора до сложных сцен.
Вернёмся к нашему розовому кругу и укажем, что он должен превращаться в синий квадрат нелинейно, медленно разгоняясь к концу анимации.
.child-one animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate; animation-timing-function: ease-in;>.child-one animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate; animation-timing-function: ease-in; >Анимация стала более естественной, не такой компьютерной.
Пришло время заняться правой фигурой и превратить синий квадрат в розовый круг. Используем практически те же самые свойства, что и для круга, только зададим другое значение для свойства animation — direction , чтобы шаги анимации воспроизводились в обратном порядке:
.child-two animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate-reverse; animation-timing-function: ease-in;>.child-two animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate-reverse; animation-timing-function: ease-in; >Сейчас обе фигуры меняются синхронно. Добавим правой фигуре небольшую задержку.
animation — delay
Скопировать ссылку «animation-delay» Скопировано
Свойство задаёт задержку воспроизведения анимации. Значением может быть любое число, как отрицательное, так и положительное.
Если значение положительное, то будет задержка перед началом анимации. Если значение отрицательное, то анимация начнётся как бы за кадром.
Пусть анимация правого элемента начнётся с задержкой -2.5 секунды. Так она будет начинаться с середины:
.child-two animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate-reverse; animation-timing-function: ease-in; animation-delay: -2.5s;>.child-two animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate-reverse; animation-timing-function: ease-in; animation-delay: -2.5s; >animation — play — state
Скопировать ссылку «animation-play-state» Скопировано
Свойство, позволяющее ставить анимацию на паузу и запускать снова.
- running — анимация проигрывается (значение по умолчанию).
- paused — анимация ставится на паузу. При повторном запуске анимации она продолжается с того места, где была остановлена.
Добавим возможность взаимодействовать с нашей анимацией. Пусть по наведению курсора анимация ставится на паузу, а если курсор убран, то продолжает проигрываться.
.child:hover animation-play-state: paused;>.child:hover animation-play-state: paused; >animation — fill — mode
Скопировать ссылку «animation-fill-mode» Скопировано
Последнее свойство анимации — animation — fill — mode — сообщает браузеру, нужно ли применять стили ключевых кадров до или после проигрывания анимации.
- none — стили анимации не применяются до и после проигрывания анимации (значение по умолчанию).
- forwards — после окончания анимации элемент сохранит стили последнего ключевого кадра.
- backwards — после окончания анимации к элементу будут применены стили первого ключевого кадра.
- both — до начала анимации к элементу применяется первый ключевой кадр, а после окончания анимации элемент останется в состоянии последнего ключевого кадра.
Для лучшего понимания работы этих значений посмотрите демо 👇
animation
Скопировать ссылку «animation» Скопировано
animation — это мега-шорткат, в котором можно за раз указать значения для всех перечисленных выше свойств, начинающихся на animation — .
Значения указываются через пробел. Порядок указания значений не важен. Из-за того, что значения этих свойств очень разные, браузер сам догадывается, какое значение к какому свойству относится. Важно только помнить, что первое значение времени будет воспринято как значение animation — duration (длительность анимации), а второе — animation — delay (задержка воспроизведения).
Для работы анимации совсем не обязательно перечислять все значения. Достаточно указать имя анимации и её длительность. Для остальных свойств будут установлены значения по умолчанию.
.child-two animation: circle-to-square 2s infinite alternate-reverse ease-in 1s;>.child-two animation: circle-to-square 2s infinite alternate-reverse ease-in 1s; >Несколько анимаций
Скопировать ссылку «Несколько анимаций» Скопировано
Есть возможность применить к одному элементу сразу несколько анимаций. Для этого нужно перечислить несколько значений через запятую. Возможно указать любое количество значений для любого из свойств анимации. Анимации будут воспроизводиться одновременно.
Например, разобьём предыдущую анимацию на две отдельные. Одна будет отвечать за изменение формы элемента, а вторая за изменение цвета.
@keyframes circle-to-square from width: 50px; height: 50px; > 50% width: 100%; height: 50px; > to width: 100%; height: 100%; >> @keyframes color-change from background-color: #F498AD; > 50% background-color: #7F6EDB; > to background-color: #2E9AFF; >>@keyframes circle-to-square from width: 50px; height: 50px; > 50% width: 100%; height: 50px; > to width: 100%; height: 100%; > > @keyframes color-change from background-color: #F498AD; > 50% background-color: #7F6EDB; > to background-color: #2E9AFF; > >И присвоим обе анимации одному элементу, при этом задав первой задержку, и указав разное время воспроизведения.
.child animation: circle-to-square 10s infinite alternate ease-out 1s, color-change 5s alternate linear infinite;>.child animation: circle-to-square 10s infinite alternate ease-out 1s, color-change 5s alternate linear infinite; >В итоге форма меняется за 10 секунд, а цвет перетекает из розового в синий за 5 секунд. А потом обратно. Очень красиво и медитативно 🙌