- Как верстать каталог товаров
- 41 Bootstrap Product Cards
- Related Articles
- Author
- Links
- Made with
- About a code
- Popular Products Section
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Ecommerce Products List with Range Filters
- Author
- Links
- Made with
- About a code
- Bootstrap 5 Ecommerce Product Card
- Author
- Links
- Made with
- About a code
- Bootstrap Multiple Item Product Carousel
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Product Detail Window Template 4 Embed
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Product Ecommerce Category Page
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Product Invoice Card
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Product Comparison Template
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Ecommerce Category Product List Page
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Ecommerce Product Listing
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Ecommerce Product Page
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Ecommerce Product Grid View Card
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Ecommerce Item Products List
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Quick Buy Product Card
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Product Card List
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Multi-select Product List
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Seller Profile with Products Preview
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Ecommerce Single Product Card
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Ecommerce Single Product Cart
- Author
- Links
- Made with
- About a code
- Bootstrap Products List
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Product Page
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Product List
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Shop Product List
- Author
- Links
- Made with
- About a code
- Bootstrap Product Slider
- Author
- Links
- Made with
- About a code
- Bootstrap Shop Product List
- Author
- Links
- Made with
- About a code
- Bootstrap Products View List
- Author
- Links
- Made with
- About a code
- Bootstrap Product Grid Style 199
- Author
- Links
- Made with
- About a code
- Bootstrap Product Grid Style 196
- Author
- Links
- Made with
- About a code
- Bootstrap Product Grid Style 193
- Author
- Links
- Made with
- About a code
- Bootstrap Product Grid Style 175
- Author
- Links
- Made with
- About a code
- Bootstrap Product Grid Style 157
- Author
- Links
- Made with
- About a code
- Bootstrap Product Grid Style 156
- Author
- Links
- Made with
- About a code
- Product Grid Style 150
- Author
- Links
- Made with
- About a code
- Product Grid Style 149
- Author
- Links
- Made with
- About a code
- Product Grid Style 143
- Author
- Links
- Made with
- About a code
- Product Grid Style 142
- Author
- Links
- Made with
- About a code
- Product Grid Style 137
- Author
- Links
- Made with
- About a code
- Product Grid Style 114
- Author
- Links
- Made with
- About a code
- Product Grid Style 83
- Author
- Links
- Made with
- About a code
- Product Grid Style 57
- Author
- Links
- Made with
- Ecommerce product list HTML CSS and javascript
- You Might Also Like
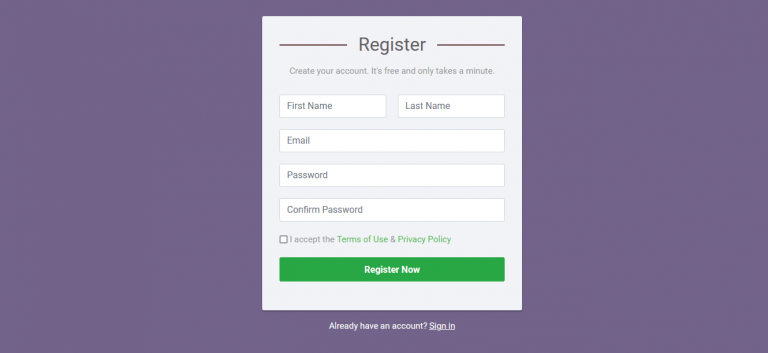
- Design Registration form using Bootstrap and css
- How to disable text selection on a web page using HTML & CSS
- A free Bootstrap product listing template with HTML and CSS
- A demo of listing with six products
- A demo with animated Add to cart and More Info buttons
Как верстать каталог товаров
От автора: приветствую вас, друзья. В этой статье мы попытаемся в общих чертах ответить на вопрос, как верстать каталог товаров. Для этого мы ответим на вопрос, что такое каталог товаров, что должно присутствовать в каталоге товаров и в чем отличие сайта с каталогом товаров от интернет-магазина. Начнем?.
Итак, начнем с определения того, что же такое каталог товаров. Думаю, ответить на этот вопрос сможет практически любой. Каталог — это, по сути, интернет-магазин без возможности купить, т.е. интернет-магазин без корзины. Посетитель такого сайта может смотреть товары, сравнивать их цены, но лишен возможности купить эти самые товары. Вот и вся разница.
Исходя из этого, можно определиться, что обязательно должно быть в любом каталоге товаров: категории товаров и, собственно, сами товары. Это два обязательных атрибута любого сайта с каталогом товаров.
Ну что же, давайте попробуем сверстать прототип каталога товаров. Обращаю ваше внимание на то, что у меня нет дизайна и моя задача не сделать красивую готовую верстку. Нет, моя задача просто набросать верстку каталога, не более.
Итак, наш сайт, пусть это будет каталог одежды, должен предполагать категории и товары. Категории я вынесу в сайдбар, ну а товары будут занимать основное место сайта — область контента. Также категории нередко можно видеть и в виде меню между шапкой и контентом. Чтобы не писать много стилей, я использую CSS фреймворк Bootstrap, который и подключу к нашей странице.
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
41 Bootstrap Product Cards
Collection of free Bootstrap product card code examples. Update of December 2020 collection. 12 new items.
Related Articles
Author
Links
Made with
About a code
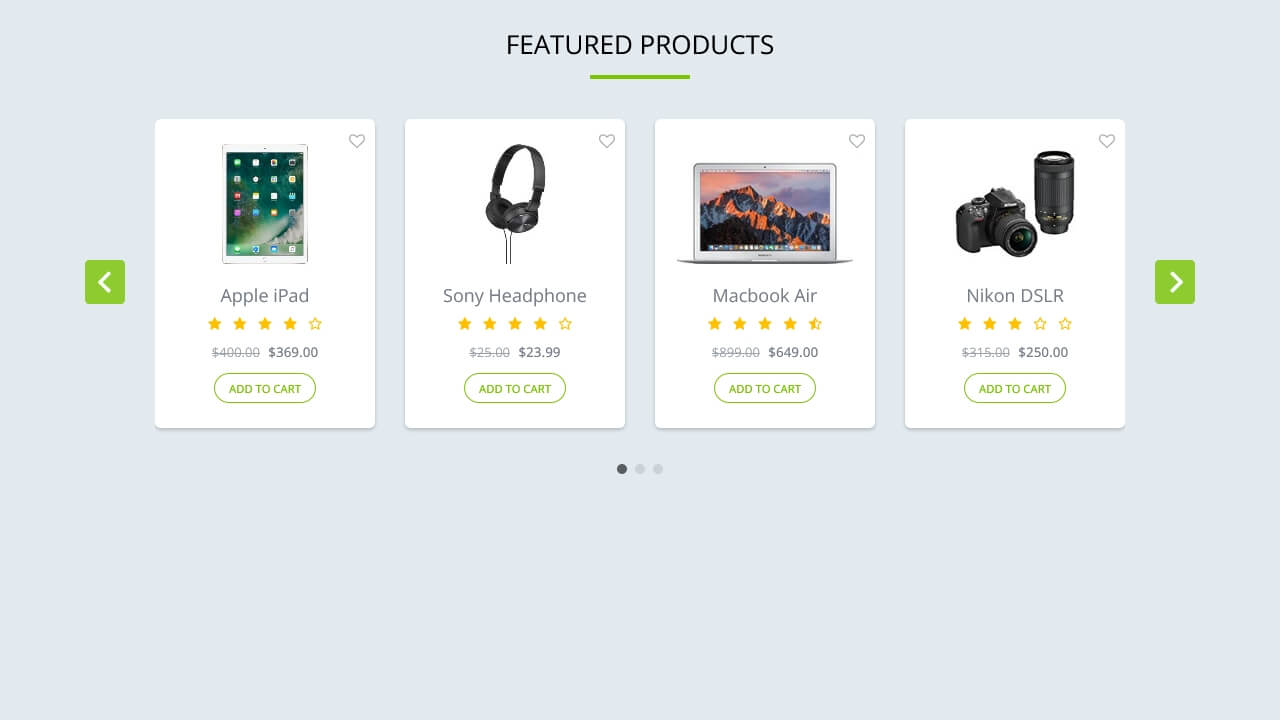
Popular Products Section
Popular products section using HTML, CSS, Bootstrap.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
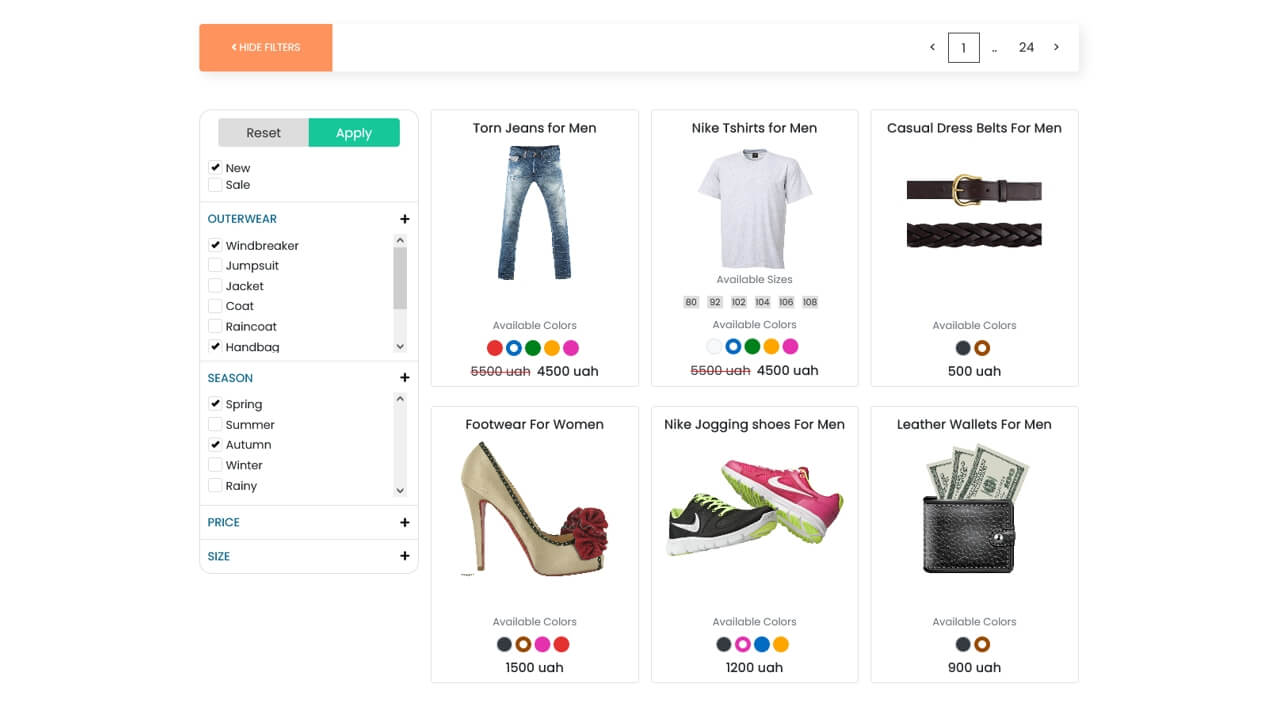
Bootstrap 4 Ecommerce Products List with Range Filters
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Author
Links
Made with
About a code
Bootstrap 5 Ecommerce Product Card
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap Multiple Item Product Carousel
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js, popper.js
Author
Links
Made with
About a code
Bootstrap 4 Product Detail Window Template 4 Embed
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Product Ecommerce Category Page
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Product Invoice Card
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Product Comparison Template
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Ecommerce Category Product List Page
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Ecommerce Product Listing
Bootstrap 4 ecommerce product listing with quantity and star ratings.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Ecommerce Product Page
Bootstrap 4 ecommerce product page with carousel and custom radio buttons.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Ecommerce Product Grid View Card
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Ecommerce Item Products List
Bootstrap 4 ecommerce item products list with description and rating icons.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Quick Buy Product Card
Bootstrap 4 quick buy product checkout with ratings and card info.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Product Card List
Bootstrap 4 product list with add to bag and order now options.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Multi-select Product List
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Seller Profile with Products Preview
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Ecommerce Single Product Card
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Ecommerce Single Product Cart
Bootstrap 4 ecommerce single product with add to cart.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap Products List
Create an elegant Bootstrap product listing using Bootstrap 4 list group.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Product Page
Bootstrap 4 product page template with buy now button.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Product List
Bootstrap 4 product list with pricing and hover details.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap 4 Shop Product List
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap Product Slider
Bootstrap product slider. One slide by one click, autoplay slide. Stop autoplay on hover.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap Shop Product List
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap Products View List
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap Product Grid Style 199
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap Product Grid Style 196
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap Product Grid Style 193
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap Product Grid Style 175
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap Product Grid Style 157
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bootstrap Product Grid Style 156
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Product Grid Style 150
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Product Grid Style 149
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Product Grid Style 143
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Product Grid Style 142
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Product Grid Style 137
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Product Grid Style 114
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Product Grid Style 83
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Product Grid Style 57
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
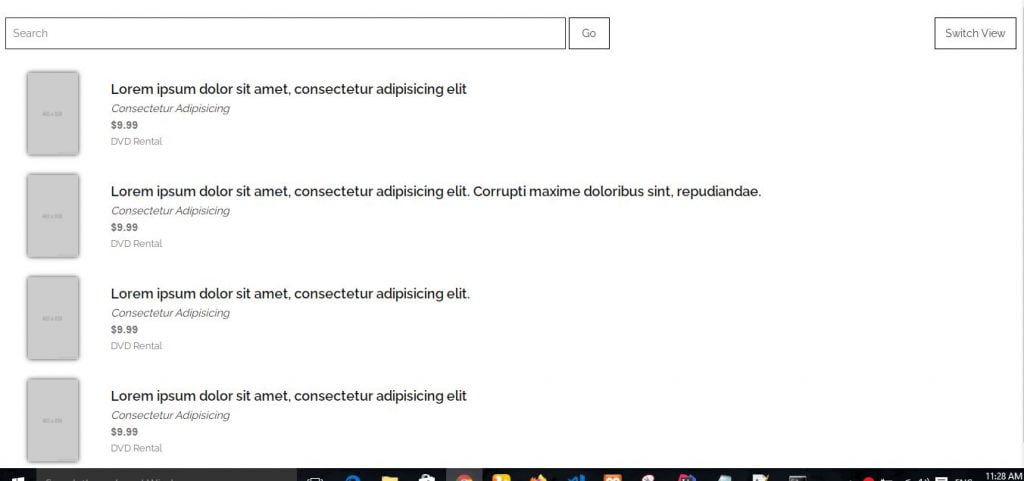
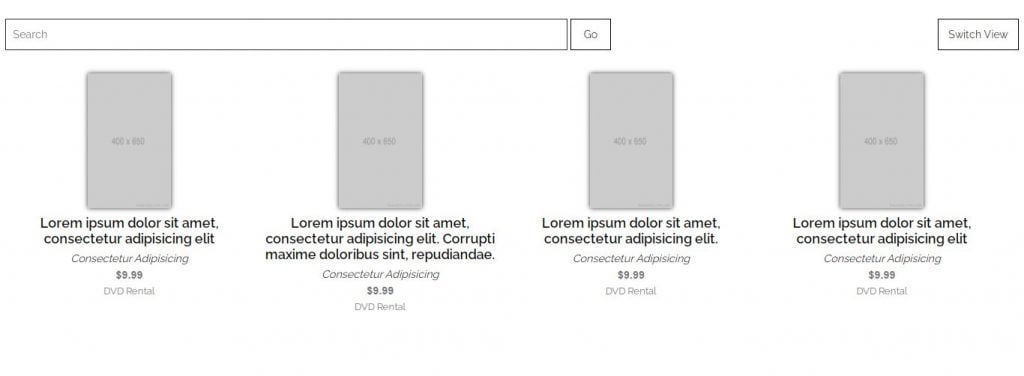
Ecommerce product list HTML CSS and javascript
Hello guys, Today I am going to show you the ecommerce product list page design using html css, and javascript.

Lorem ipsum dolor sit amet, consectetur adipisicing elit Consectetur Adipisicing
$9.99
DVD Rental

Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti maxime doloribus sint, repudiandae. Consectetur Adipisicing
$9.99
DVD Rental

Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur Adipisicing
$9.99
DVD Rental

Lorem ipsum dolor sit amet, consectetur adipisicing elit Consectetur Adipisicing
$9.99
DVD Rental
You Might Also Like
Design Registration form using Bootstrap and css
August 27, 2021
How to disable text selection on a web page using HTML & CSS
January 28, 2021
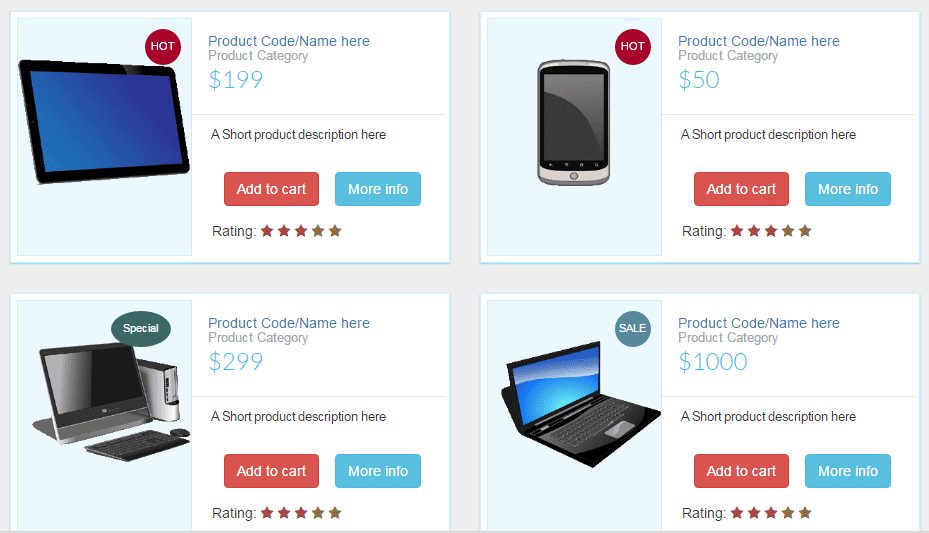
A free Bootstrap product listing template with HTML and CSS
In this post, the Bootstrap classes are used along with custom CSS for creating the product listing page for an e-commerce website.
The features include displaying the product image along with optional “Special” or Hot” etc. tags. A small product description along with its category is also displayed.
With each product, the current star rating is displayed. You may use this with the database to allow users to rate the product upfront.
The typical “Add to cart” and “More info” buttons are also given that uses Bootstrap’s btn-info and btn-danger classes.
A demo of listing with six products
See the following demo and get the complete code by clicking the link or image below. The left pane contains the code; navigate to the right for properly displaying the product listings.

See online demo and code
The Markup for Bootstrap product listings:
A Short product description here
Practically, you will most probably pull the data from the database for the product listings. In that case, place the loop just above the comment:
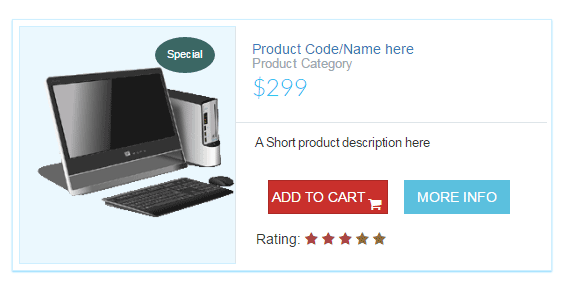
A demo with animated Add to cart and More Info buttons
In this demo, a few animations are added in the product listings. First of all, by using the rotate CSS 3 property, as you bring the mouse over any image, it will rotate to 360 degrees. You may change this by accessing the rotprod:hover class in the section.
Secondly, in the “Add to cart” and “More info” buttons, the effects are added to the Bootstrap buttons by using custom CSS with font-awesome icons. As a user brings the mouse over any button, the button will animate with certain CSS properties and respective icon; a basket for “Add to Cart” and “i” for “More info” button will appear with animation.
In the section, btn-cart and btn-info are dealing with these buttons effects. Have a look at the demo and code:

See online demo and code
The complete CSS used in the above demo is: