Классы и идентификаторы в HTML и CSS
В предыдущем уроке в качестве селекторов правил CSS мы использовали имена тегов HTML. Например, для абзаца у нас было следующее правило:
p { font-size: 18px; font-family: Verdana, Arial, sans-serif; }
Оно действовало для всех элементов p документа. Но что делать, если какие-то из них надо оформить по-другому?
Более тонкая разметка страницы и настройка ее элементов выполняется с помощью использования классов, идентификаторов, комбинированных и других селекторов. В этом уроке мы рассмотрим только классы и идентификаторы.
У открывающих или одиночных тегов HTML может быть атрибут class , которому присваивается произвольное (вами придуманное) имя класса. Например:
Теперь в CSS, чтобы оформить этот абзац по особому, в таблице стилей мы обращаемся к нему с помощью такого синтаксиса:
То есть перед именем класса ставим точку, само имя в кавычки не берем.
По смыслу скорее именно в CSS мы определяем класс и создаем для него правило, а в HTML обращаемся к нему с помощью атрибута class , то есть применяем какой-то класс к элементу. Другими словами, делаем элемент принадлежащим определенному классу.
Одному классу может принадлежать множество html-элементов. На скрине выше два абзаца и один раздел принадлежат классу addition .
Если мы хотим ограничить применимость класса только к одному типу элементов, а не к любому, то в css-правиле перед точкой следует указать этот элемент. Например:
p.addition { font-size: 18px; font-weight: bold; color: DimGrey; margin-left: 15px; }
В таких случаях назначение класса другим элементам бессмысленно (ошибки не будет, но стилевое правило класса не будет применено):
div class="addition"> Содержимое раздела /div>
Однако для другого элемента в таблице стилей может быть свой класс с таким же именем:
div.addition { border-style: ridge; }
В этом случае для каждого типа элементов будет применяться свое правило.
Вернемся к нашему исходному примеру, в котом один класс может применяться к разным html-элементам:
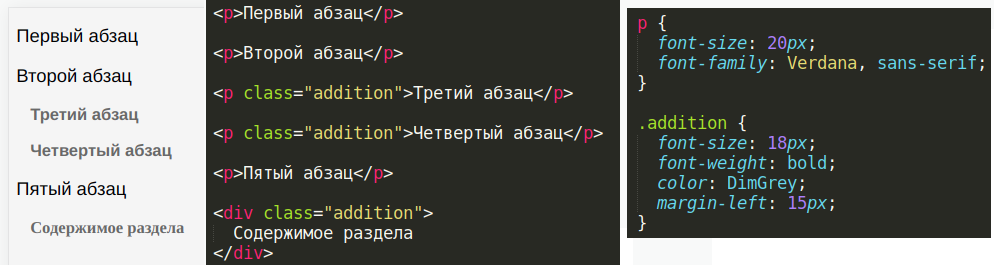
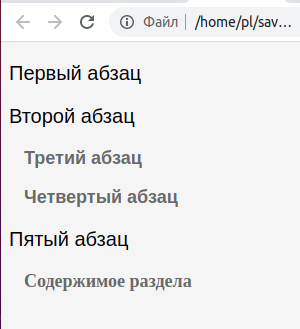
html> head> meta name="viewport" content="width=device-width, initial-scale=1"> style> body { background: WhiteSmoke; } p { font-size: 20px; font-family: Verdana, sans-serif; } .addition { font-size: 18px; font-weight: bold; color: DimGrey; margin-left: 15px; } /style> /head> body> p>Первый абзац/p> p>Второй абзац/p> p class="addition">Третий абзац/p> p class="addition">Четвертый абзац/p> p>Пятый абзац/p> div class="addition"> Содержимое раздела /div> /body> /html>
Если вы присмотритесь к абзацам класса addition , то заметите, что семейство их шрифта такое же как у обычных абзацев, то есть один из вариантов sans-serif – шрифта без засечек. В то же время у раздела div начертание serif – с засечками.
Дело в том, что согласно концепции специфичности языка CSS, к элементу применяется более специфичное правило. Класс в этой иерархии имеет более высокий приоритет и переопределяет стиль с более низким приоритетом.
В нашем случае, когда класс применяется к абзацу, более низкий приоритет оказывается у правила с селектором имени тега p . Но это не значит, что к элементу не применяется стиль, обладающий меньшей специфичностью. Правило с более высоким приоритетом (более специфичное) как бы накладывается на него.
Таким образом, к абзацам с классом было применено правило с селектором p и затем правило с селектором .addition . Если какое-либо свойство описывалось в обоих правилах, то применялось значение этого свойства для класса addition .
Что касается элемента div , то его семейство шрифта нами не менялось, оно осталось в варианте по-умолчанию, заданном браузером. Правило с селектором p для div неприменимо.
Взаимоотношения между селектором-тегом и селектором-классом можно было бы назвать наследованием, когда непереназначенные свойства берутся из менее специфичного правила (условно родительского), в более специфичном переопределяются лишь некоторые, остальные наследуются. Однако в концепции CSS наследованием называют другое: когда некоторые свойства элемента-контейнера наследуются для вложенных в него элементов. Например, размер и семейство шрифта можно задать для body , и эти значения будут работать для всех элементов страницы. Но при этом мы можем переопределять их для отдельных.
Теперь перейдем к идентификаторам. Их применение похоже на то, как это происходит с классами. Однако вместо html-атрибута class используется id , при этом в правиле CSS селектор с идентификатором записывается через решетку.
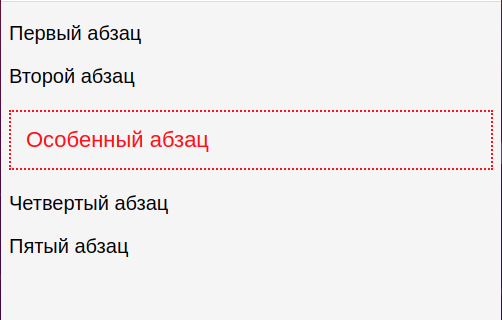
html> head> style> body { background: WhiteSmoke; } p { font-size: 20px; font-family: Verdana, sans-serif; } #special { font-size: 22px; border-style: dotted; border-width: 2px; color: Red; padding: 15px; } /style> /head> body> p>Первый абзац/p> p>Второй абзац/p> p id="special">Особенный абзац/p> p>Четвертый абзац/p> p>Пятый абзац/p> /body> /html>
Смысловое (на самом деле вы можете прописать один идентификатор нескольким элементам) отличие идентификаторов от классов заключается в следующем: класс применим ко множеству элементов на странице, конкретный идентификатор следует использовать только с одним элементом. Другими словами, для каждого элемента на странице подразумевается свой уникальный идентификатор.
Обращение к элементам через идентификаторы часто используется в JavaScript. Например, при нажатии на одну кнопку вызывается определенная функция, которая что-то изменяет на странице. При этом не надо, чтобы эта функция вызывалась при нажатии на любую другую кнопку или иной элемент.
К элементу может применяться несколько классов. В таких случаях они указываются через пробел в атрибуте class . У элемента может быть и идентификатор, и класс/классы:
p id="theme" class="addition another">. /p>
Специфичность идентификатора выше, чем у класса; то есть, если у элемента есть как идентификатор, так и класс, то значения свойств первого переопределят значения второго.
При применении к элементу нескольких классов мы касаемся такого понятия в CSS как каскад (на то они и каскадные таблицы стилей – Cascading Style Sheets): последующее определение свойства в одинаковом по специфичности селектора правиле переопределяет ранее объявленное. В примере ниже элементы, использующие оба класса, будут синими:
.addition { font-size: 18px; font-weight: bold; color: DimGrey; margin-left: 15px; } .another { color: Blue; }
В данном случае второй классовый стиль переопределит свойство color первого. Просто потому, что он описан после него. Это касается таблицы CSS, но не упоминания классов в атрибуте class тега. Так в нижеследующих абзацах нет никакой стилевой разницы:
p class="addition another">. /p> p class="another addition">. /p>
Также обратим внимание на то, что некоторые html-элементы обычно используются на странице единожды. Например, многие семантические теги: main , article , footer и др. В таких случаях нет смысла указывать для них идентификаторы, и при создании css-правила в качестве селектора проще писать имя тега.
С другой стороны, если имеется определенный элемент, требующий уникального оформления, которое вряд ли будет использоваться где-либо еще, даже на других страницах сайта, и обращаться к которому мы не планируем посредством JavaScript, то предпочтительно описывать его стиль в самом элементе с помощью атрибута style .
p style="color:Green; font-size:24px;"> Первый абзац /p>
Специфичность добавленных непосредственно в тег css-объявлений самая высокая. Она выше, чем у идентификатора, тем более класса.
Атрибут style – это еще один из способов добавления CSS-кода к HTML-коду. До этого мы использовали только вставку таблицы стилей между тегами .
Введение в веб-разработку и создание сайтов
Классы в CSS– удобный путеводитель
В сегодняшней статье мы рассмотрим классы в CSS и их взаимосвязь с языком гипертекста. HTML — теги и CSS связаны напрямую. Эта взаимосвязь позволяет определить, как выглядит тег или как он ведет себя при использовании его имени в таблице стилей:
Но зачастую требуется больше контроля, чем просто делать каждый экземпляр тега одинаковым. Если бы все ячейки HTML-таблицы были выполнены в одном стиле, это выглядело бы непрактично. К примеру, если вам нужно выделить определенные данные.
Поэтому CSS предоставляет нам два разных определения, которые мы можем использовать — CSS классы и идентификаторы.
CSS классы — когда их использовать
Когда у вас на странице есть повторяющиеся элементы, которые должны иметь одинаковое оформление, нужно использовать CSS классы . Для этого необходимо выполнить два шага:
Шаг 1 — добавить класс в HTML
Чтобы повлиять на внешний вид HTML-страницы , вы должны сначала разметить элементы с атрибутом class=»class-name» . Вот пример:
Контейнер 1Контейнер 2Контейнер 3
В данном примере я хочу создать три контейнера одинакового размера. Возможно, я захочу запустить галерею изображений, или поместить в них изображения в качестве HTML — ссылки для перехода на другие страницы. При этом все контейнеры должны быть одинаковыми.
Давайте посмотрим, что нужно сделать в нашем CSS :
Чтобы задать правило для определенного тега с CSS классом, а не просто определить tagname < >, мы используем tagname.classname < >. Точка между tagname и classname является тем, что определяет правило как CSS класс. Также обратите внимание, что там нет пробелов. Если поставить пробел в правиле, то оно не будет работать так, как вы планировали.
В этом примере использовалось свойство margin-right:10px . Эта строка гарантирует, что между тремя контейнерами сохраняется пространство в 10 пикселей. Свойство float со значение left обеспечивает, чтобы все контейнеры размещались слева.
Такое сочетание должно дать вам что-то вроде этого:
Если вы не укажете класс
Чтобы показать вам, что ваш CSS класс изображения box применяется только там, где вы хотите, поместите дополнительный элемент после « Контейнер 3 »:
Обновите страницу. Вы увидите, что ни одно из правил, установленных в div.box <> не применяется. Потому что вы не указали значение класса.
Вот почему этот вариант использования классов CSS более гибкий, чем простое tagname < >. На странице может быть много элементов , но стили будут применяться только к тем, в которых задано соответствующее значение атрибута class !
Использование более чем одного класса
В современном веб-дизайне для элемента иметь только один класс CSS — редкость. Давайте возьмем наши три квадрата и посмотрим, что произойдет, если вы захотите перекрасить каждый из них.
Чтобы указать, что вы хотите использовать в CSS несколько классов, нужно добавить следующий класс через пробел. Как здесь:
Контейнер 1Контейнер 2Контейнер 3
Расположение каскадом
Поскольку стили CSS используют каскадный порядок, вы размещаете свои классы по уровню важности. В данном случае мы хотим, чтобы класс class=»box» применялся перед class=»red» . Иначе class=»red» будет применяться до class=»box» . Надеюсь, это понятно!
div.box < height:200px; width:200px; text-align:center; font-size:14px; color:#090; background-color:#dddddd; margin-right:10px; >div.red < background-color:#ffcccc; >div.green < background-color:#ccffcc; >div.blue
Поскольку у каждого из трех контейнеров есть CSS класс .box , к ним всем применяются свойства, прописанные в div.box . Но к каждому применяется также дополнительный класс ( red , green , или blue ). Конечный результат:
Примечание: несмотря на то, что div.box определяет background-color:#cccccc ; « цветовые » классы определяются после него. Например, в box red свойство background-color , указанном в div.red , перезаписывает аналогичное свойство в div.box . Это то, что подразумевается под каскадом: в CSS логике определяется сверху вниз. А при определении классов HTML — слева направо.
CSS классы при создании макета сайта
Подумайте, для каких элементов нужно использовать CSS классы при верстке макета страницы. Вот некоторые мысли для подсказки:
- Любые изображения, которые вам захочется сделать иконками или изображением товара, придется сделать в форме квадрата: например img.thumbnail < width:200px;height:200px; >;
- Стили ссылок для кнопок должны определяться отдельно от стилей обычных ссылок. Например, a.button <> ;
- Нужно применить другой цвет при наведении курсора на ссылки в вашей навигации. Например, a.nav:hover < >a.nav: Hover <> .
Классы DR CSS; TL
Эффективное использование классов позволяет элементу страницы дать имя, которое понимает CSS . Используя эти «имена» можно применить один ряд правил для нескольких экземпляров элемента без повторного определения кода CSS .
И поскольку они располагаются каскадом, порядок в котором вы размещаете свои классы в HTML , действительно имеет значение, так что следите за этим.
Если у вас есть какие-либо вопросы, не стесняйтесь задать их в комментариях!
ВЛ Виктория Лебедева автор-переводчик статьи « Using CSS Classes – A Handy Guide »