Cоздание таблицы в HTML
Таблицы в HTML настолько функциональны, что с помощью них можно верстать целые сайты (читайте следующую статью). Сейчас мы поговорим о вставке на веб-страницу несложных HTML-таблиц, разбирая только разметку, но не касаясь оформления, потому что украшать таблицы лучше с помощью CSS-стилей.
Теги и атрибуты таблиц
Вот основные элементы, которые нужны для создания таблиц:
- — контейнер, внутри которого располагается таблица (такой же, как для маркированных или для нумерованных списков).
- border — атрибут, определяющий толщину рамок. Вместо него лучше использовать свойство border CSS.
- задаёт подпись таблицы. Контейнер можно не использовать, но если вы всё-таки решили озаглавить таблицу, то ставьте его сразу после тега , вне ячеек и строк.
- — парный тег, содержащий строку таблицы (ячейки, расположенные на одном уровне по горизонтали).
- — тег, создающий ячейку заголовка таблицы. Внешне её содержимое отличается от контента в других ячейках — обычно текст внутри обозреватель выделяет жирным и размещает по центру.
- — контейнер, с помощью которого создаётся простая ячейка. Сколько таких тегов будет содержать строка (тег , столько ячеек в ней и будет: один тег — одна ячейка.
- позволяет группировать столбцы, быстро и не засоряя код задавать им общие характеристики. С помощью контейнера можно отделять логические части таблицы друг от друга. Располагается после тега , если его нет, то после .
- используется для той же цели, что и . может содержать , но не наоборот.
- span — атрибут, задающий число столбцов, к которым применяются свойства контейнера .
- , и — контейнеры, которые позволяют разделить таблицу соответственно на верхнюю (заголовки), основную (тело) и нижнюю (итоговую) части. В HTML-таблице последовательность этих тегов такая же, как последовательность контейнеров , и в HTML-документе.
- colspan нужен для объединения ячеек в строке. Значение атрибута содержит цифру, которая и задаёт количество объединяемых ячеек.
- rowspan объединяет ячейки по столбцам.
Пример создания таблицы
Создайте документ формата HTML и скопируйте в него следующий код:
| Назначение | Инструмент | |
|---|---|---|
| Разметка | HTML | XHTML |
| Оформление | CSS | |
| Разработка | PHP | Python |
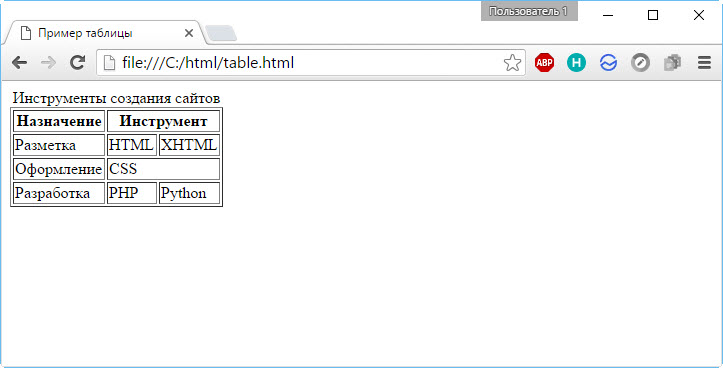
В браузере документ будет выглядеть так:
Разберём, какие строчки кода за что отвечают.
- — открыли таблицу, задав ей толщину рамок.
- Инструменты создания сайтов — озаглавили её.
- — открыли строку.
- Назначение — создали ячейку с оформлением заголовка.
- Инструмент — создали вторую заголовочную ячейку в строке. Параметром colspan указали, что эта ячейка должна занимать по горизонтали две. — закрыли строку. Аналогично создали остальные строки.
Разметка HTML XHTML — добавили вторую строку таблицы уже с обычными, а не заголовочными, ячейками. Аналогично вставили последующие строки и ячейки. — закрыли таблицу.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Таблицы в HTML
Таблицы в настоящее время стали неотъемлемой частью web страниц. Во времена создания сайтов только с помощью голого HTML кода таблицы использовались для верстки страниц. Таблица с невидимыми границами отлично представляла собой образ модульной сетки, в которой очень удобно размещать информацию, выровненную на странице. Но с появлением каскадных таблиц стилей CSS, языка программирования JavaScript необходимость в верстке страниц с помощью таблицы отпала и на смену табличной верстке пришла блочная верстка, которая имела множество преимуществ перед табличной.
Таблицы в HTML состоят из строк и столбцов, пересечение строк и столбцов называют ячейкой таблицы. Ячейки могут содержать текстовую, графическую, медийную и другую информацию. С помощью таблиц удобно верстать части веб страниц для более красивого и эргономичного расположения блоков и модулей сайта.
Для добавления таблицы на страницу используется тег , он служит контейнером для остальных тегов таблицы. Как уже говорили любая таблица состоит из строк и ячеек в строке, в HTML для обозначения строк используется тег , а для определения ячеек в строке используется тег . Так же для обозначения ячеек может применяться тег , в основном он используется как заголовки столбцов таблицы, так как текст содержащийся в данном теге будет выведен браузером жирным начертанием и выровненный по центру ячейки.
Пример таблицы в HTML
html> head> meta charset="utf-8"> title>Моя первая таблицаtitle> head> body> Заголовок таблицы Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
body> html>Для написания заголовков таблицы используется специальный тег . По умолчанию заголовок созданный с помощью данного тега центрируется и размещается либо над таблицей либо под таблицей, за расположение заголовка отвечает атрибут ALIGN тега , данный атрибут может принимать значения TOP (сверху) или BOTTOM (снизу).
Атрибуты тега
Как и другие теги HTML тег добавления таблиц так же имеет свои специальные атрибуты.
bgcolor — атрибут устанавливает цвет фона таблицы, в качестве значений используются цвета системы RGB, либо названия цвета.
align — задает выравнивание таблицы на странице, таблица может быть выровнена по левому краю, по центру и по правому краю. Если у таблицы задано выравнивание по левому или правому краю то текст на странице будет обтекать таблицу сбоку и снизу.
width — устанавливает ширину таблицы, если ширина содержимого будет больше заданного размера то браузер будет пытаться уместить содержимое за счет форматирования текста, если данное действие невозможно (например в ячейке находится изображение), то атрибут ширины будет проигнорирован а ширина таблице будет соответствовать её содержимому.
border — устанавливает толщину границы в пикселях вокруг таблицы. При указании данного атрибута так же отображаются границы между ячейками.
cellpadding — данный атрибут определяет расстояние между границей ячейки и её содержимым. Данный атрибут добавит пустое место к ячейке, тем самым увеличив ее размер. Применение данного атрибута необходимо чтобы рамка не слипалась с текстом, для лучшей читабельности и восприятия текста.
cellspacing — определяет расстояние между внешними границами ячеек. Если у таблицы задан атрибут border, то толщина границы в данном случае будет входить в общее значение расстояния.
cols — указывает браузеру количество столбцов в таблице для подготовки к её отображению. Браузер начнет отображать таблицу только после её полной загрузки, а данный атрибут позволяет ускорить время вывода таблицы на экран.
Теги , , .
Так же как и для всей страницы HTML таблицу можно разделить на три части: это заголовочная часть, основная часть и подвал таблицы. Для каждой части созданы свои определенные теги соответственно:
-Заголовочная часть таблицы, с помощью данного тега в таблице определяются заголовки столбцов, Строк в данной части может быть несколько и создаются они с помощью привычного тега , ячейки внутри строки создаются с помощью тега . Текст помещенный в данные контейнеры будет отформатирован автоматически по центру ячейки, полужирным начертанием.
— основная часть таблицы. Содержит основной набор строк и столбцов которые необходимо вывести браузеру.
— помимо заголовка каждый столбец может иметь и подвал, например для подсчета итоговой суммы значений ячеек столбца или для пояснения или комментария к данному столбцу. Повал задается после определения заголовков столбцов, то есть сразу после тега .
Отличительная особенность данных тегов состоит в том что при создании таблицы в начале определяются заголовочная часть и подвал , а только после этого создается основная часть .
Пример использования тегов структуры таблицы:
html> head> meta charset="utf-8"> title>Моя первая таблицаtitle> head> body> Заголовок таблицы Заголовок столбца 1 Заголовок столбца 2 подвал столбца 1 подвал столбца 2 Ячейка 1 ячейка 2 Атрибуты тегов и
Теги строк и теги ячеек так же имеют свои атрибуты специфичные в использовании.
COLSPAN — Атрибут тега ? служит для объединения нескольких столбцов в один. Значением данного атрибута является количество столбцов которые необходимо соединить в один. Например: colspan=3, говорит о том, что данный столбец замещает собой три столбца таблицы (себя и еще два следующих), столбцы которые были соединены создавать данной строке больше не нужно.
ячейка состоящая из соединенных 2 столбцов Ячейка 2 ячейка 3
ROWSPAN — атрибут тега позволяющий объединять строки таблицы для данного столбца. Значение атрибута является число строк в столбце необходимое для объединения.
ячейка состоящая из соединенных 2 строк ячейка 2 Ячейка 3
ALIGN — атрибут позволяет задать выравнивание текста в ячейке, может принимать три значения: по центру (center), по левому краю (left), по правому краю (right).
VALIGN — позволяет установить вертикальное выравнивание содержимого ячейки. по умолчанию содержимое ячейки располагается по вертикали в центре. Может принимать четыре значения: по центру (middle), по верхнему краю (top), по нижнему краю (bottom), по базовой линии (baseline, при этом происходит привязка содержимого ячейки к одной линии).
BGCOLOR — позволяет установить цвет фона отдельной ячейки таблицы. Может принимать значения в виде названия цвета, либо код в шестнадцатеричной системе счисления по модели RGB.