- Css блок задний план
- Блоки CSS — как поместить на задний план?
- Как поставить эту картину на задний план и не сломать все?
- как убрать картинку на задний план
- 6 ответов на этот вопрос
- Рекомендованные сообщения
- Присоединяйтесь к обсуждению
- Похожие публикации
- Обсуждения
- Css блок задний план
- Стили(style) для «заднего фона картинкой«
- Пример картинки на заднем фоне сайта
- Код готовой страницы с картинкой на заднем фоне
- Пример страницы с установленной картинкой на заднем фоне
- Установка «картинки на задний фон» с помощью before
Css блок задний план
Что-то надо подправить, чтобы основной блок с предисловием был ЗА блоками с заголовком.
.Button2 font-family: verdana;
width:400px;
text-decoration: none !important;
background-color:#fff;
padding-left: 40px;
padding-right: 40px;
height: 38px;
line-height: 38px !important;
display: inline-block;
border: 1px solid #000;>
.area font-family: verdana;
width:80%;
text-decoration: none !important;
background-color:#ffffe1;
margin-left:20px;
margin-right:20px;
margin-top:-20px;
margin-bottom:20px;
padding-top:40px;
display: inline-block;
border: 1px solid #000;>
1
Предисловие
ПРЕДИСЛОВИЕ — вводная статья критического, текстологического, исторического и т. п. содержания, предпосылаемая книге, чтобы сообщить читателю те или другие сведения, которые по мнению автора, редактора или издателя необходимы для лучшего понимания последней. В дальнейшем речь идет только о П. к художественным произведениям. Для литературоведения наибольшее значение имеют авторские П. Подобное П. часто является как бы авторским комментарием к произведению. Отрицательное отношение читателей к произведению вынуждало автора переделывать его и о своей работе рассказать читателям в П. Примером такого вида П. может служить предисловие И. С. Тургенева к отдельному изданию его романа «Дым» [1868]. Подобное П. представляет большую ценность для исследователя, поскольку в нем автор указывает, что он сделал в тексте своей повести при переиздании. Ценно подобное П. и для уяснения общественно-политической позиции автора в соответствующую эпоху.
КАК СМОТРИТСЯ — admshel-forum.ucoz.ru/publ/menu/1-1-0-2
Это делается элементарно при помощи position и z-index .
Вот Вам готовый пример, думаю, быстро разберетесь:
.area position:relative;
z-index:1;
font-family: verdana;
width:80%;
text-decoration: none !important;
background-color:#ffffe1;
margin-left:20px;
margin-right:20px;
margin-top:-20px;
margin-bottom:20px;
padding-top:40px;
display: inline-block;
border: 1px solid #000;>
Блоки CSS — как поместить на задний план?
Что-то надо подправить, чтобы основной блок с предисловием был ЗА блоками с заголовком.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
style> .Button1 < font-family: verdana; width:10px; text-decoration: none !important; background-color:#ae22aa; padding-left: 10px; padding-right: 10px; height: 38px; line-height: 38px !important; display: inline-block; border: 1px solid #000;>.Button2 < font-family: verdana; width:400px; text-decoration: none !important; background-color:#fff; padding-left: 40px; padding-right: 40px; height: 38px; line-height: 38px !important; display: inline-block; border: 1px solid #000;>.area < font-family: verdana; width:80%; text-decoration: none !important; background-color:#ffffe1; margin-left:20px; margin-right:20px; margin-top:-20px; margin-bottom:20px; padding-top:40px; display: inline-block; border: 1px solid #000;>/style> a class="Button1">1/a> a class="Button2">Предисловие/a> a class="area">ПРЕДИСЛОВИЕ — вводная статья критического, текстологического, исторического и т. п. содержания, предпосылаемая книге, чтобы сообщить читателю те или другие сведения, которые по мнению автора, редактора или издателя необходимы для лучшего понимания последней. В дальнейшем речь идет только о П. к художественным произведениям. Для литературоведения наибольшее значение имеют авторские П. Подобное П. часто является как бы авторским комментарием к произведению. Отрицательное отношение читателей к произведению вынуждало автора переделывать его и о своей работе рассказать читателям в П. Примером такого вида П. может служить предисловие И. С. Тургенева к отдельному изданию его романа "Дым" [1868]. Подобное П. представляет большую ценность для исследователя, поскольку в нем автор указывает, что он сделал в тексте своей повести при переиздании. Ценно подобное П. и для уяснения общественно-политической позиции автора в соответствующую эпоху./a>
Как поместить на задний план?
Необходимо создать навигационное меню и на заднем плане должен быть фон. Но когда я создаю.
Поместить текстуру на задний план
Всем привет) Помогите нубу поместить текстуру на задний план, и можно ли вообще это сделать? У.
Поместить контролл на передний план, на задний план «по уровням»
Доброго времени суток 🙂 В VS при создании есть 2 функции "на передний план " и "на задний.
Поместить форму за созданную новую книгу (на задний план)
Подскажите,пожалуйста,как разместить/(не знаю,насколько корректно слово "спрятать") формку на.
обоим блокам пропишите position: relative; z-index: целое число
у того блока, который на переднем плане, это самое целое число должно быть больше
пример:
#my1 {position: relative; z-index: 5} /* будет на дальнем плане */ #my2 {position: relative; z-index: 7} /* на переднем */
* свойство z-index работает только с отпозиционированными элементами, поэтому и нужна запись position: relative
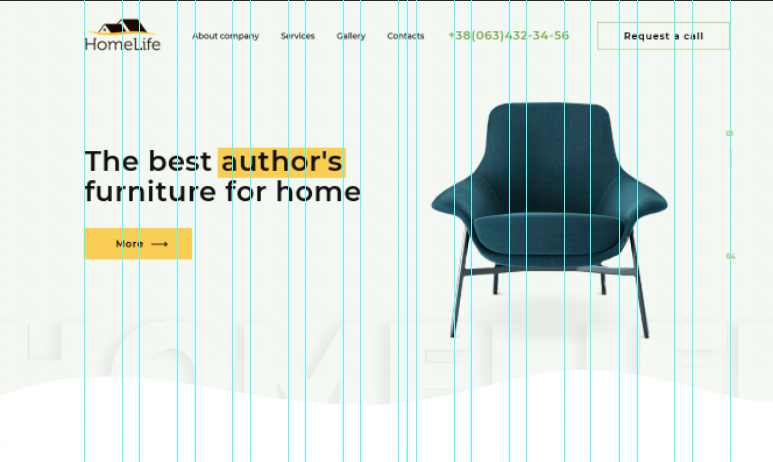
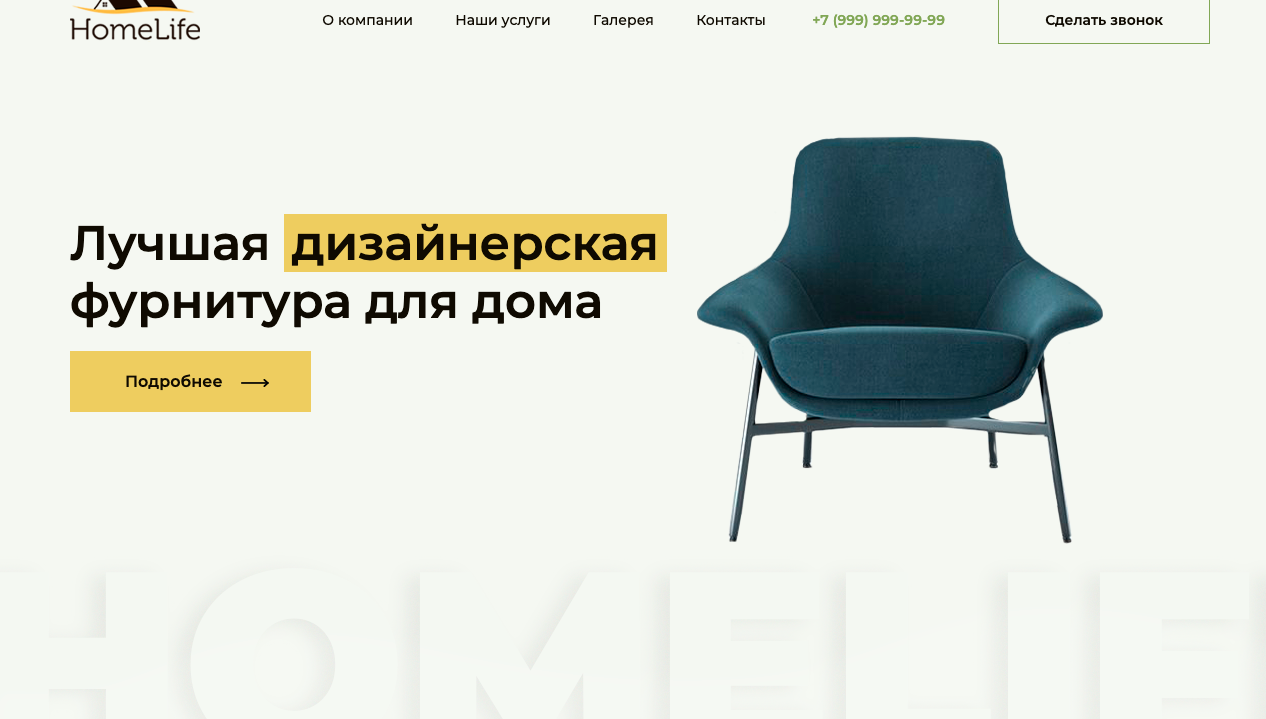
Как поставить эту картину на задний план и не сломать все?
Целый день пытаюсь решить эту проблему, но никак не получается. Либо все меняет свое положение, либо картина не прижимается к краю, либо она вообще на дне сайта (в конец уходит). Для ясности я приложил и скрин макета, и скрин сайта. Также приложил код (речь идет о картинке с надписью homelife)
Лучшая дизайнерская фурнитура для дома Подробнее 



.container < color: #0f0a00; max-width: 1170px; margin: 0 auto; padding: 0px 15px; font-family: 'Montserrat', sans-serif; >.chair < background-color: #f5f8f1; overflow: hidden; >.chair__inner < display: flex; justify-content: space-between; >.chair__wave < display: flex; margin-top: 450px; >.chair__img < padding-top: 90px; padding-right: 107px; >.chair__title < padding-top: 168px; font-size: 48px; min-width: 475px; font-weight: 600; color: #0f0a00; >.chair__word < background-color: #edce47; padding: 0px 8px; >.chair__button < background-color: #edce47; padding: 21px 0px; padding-left: 55px; font-size: 16px; font-weight: 600; min-width: 165px; position: absolute; margin-top: 305px; >.chair__arrow < padding: 0px 42px 0px 14px; >.chair__bgimg

Средний 3 комментария
как убрать картинку на задний план
а нужно вот так
Можно ли на задний план поставить те две ленточки. (есть слои этих ленточек).
Ссылка на комментарий
Поделиться на других сайтах
6 ответов на этот вопрос
Рекомендованные сообщения
Присоединяйтесь к обсуждению
Вы можете опубликовать сообщение сейчас, а зарегистрироваться позже. Если у вас есть аккаунт, войдите в него для написания от своего имени.
Примечание: вашему сообщению потребуется утверждение модератора, прежде чем оно станет доступным.
Похожие публикации
Не могу расположить второй ряд картинок все div идут в одну строчку. Пробовал и команду clear (both, left) всем блокам прописан float:left.(Всё в конце кода). Заранее спасибо за помощь.На всякий случай прикреплю ещё картинки.
index.html
style.css
Здравствуйте! Есть небольшая проблема: имеется блок, в который вставляем строчные гиперссылки с изображениями внутри. Обнаружил, что в данном блоке появляется странный отступ снизу (зеленного цвета), от которого я не могу избавиться. Так как я новичок, то прошу помощи. Визуально проблему можно посмотреть здесь: https://jsfiddle.net. Проблема плевая, но я застрял . Заранее благодарю!
Такая конструкция работает нормально
Помогите пожалуйста, мне надо, чтобы текст отображался внизу картинки БЕЗ ОТСТУПОВ, сразу после картинки.
Обсуждения
http://htmlbook.ru/html/area на одной картинке можно организовать несколько областей ссылок ведущих на разные страницы
margin внутри таблицы не работает, кста еще можно вот так реализовать так заливка ячеек будет корректно работать, если она нужна будет
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
если не критично еще можно использовать обертку внутри ячеек, и с ней много чего можно дополнительного реализовать в таблицах
Switch74 Спасибо, второй вариант как раз то, что хотелось. Не понятно только, почему margin-top не работает, пробовал задавать и для клеточек, и для всей строки. А про padding как-то не подумал.
тогда как выше предложили пустую строку
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
или если подсветка ячеек не обязательна, то можно так
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
Css блок задний план
Нам нужна картинка для «заднего фона«, у нас есть вот такая картинка:
Для того, чтобы вывести данную картинку «задним фоном» возьмем каркас простой страницы..
Вам потребуются некие стили css для установки данной картинки на задний фон страницы:
background-size: cover; — растягиваем задний фон на всю ширину и высоту.
overflow: hidden; — применяем если не требуется прокрутка:
Стили(style) для «заднего фона картинкой«
Как вы знаете, что существует «3 способа css», выберем размещение кода в style прямо на странице.
background: url(https://dwweb.ru/путь../back.png)no-repeat center center fixed;
Пример картинки на заднем фоне сайта
Возьмем выше приведенный код картинки на заднем фоне сайта и разместим на отдельной странице: здесь
Код готовой страницы с картинкой на заднем фоне
Где взять «Код готовой страницы с картинкой на заднем фоне», чтобы все работало? Выше пунктом я разобрал пример «как поставить картинку на задний фон» на отдельной странице.
Мне останется взять, уже готовый код «с задним фоном картинкой» и разместить его здесь:
background: url(back.png)no-repeat center center fixed;
Пример страницы с установленной картинкой на заднем фоне
Установка «картинки на задний фон» с помощью before
Картинка, которую будем ставить «задним фоном» :
Выведем картинку для заднего фона, прямо здесь с помощью тега img:
Далее нам понадобится теория использования псевдокласса — before
После изучения теории вы сможете написать стили для заднего фона картинкой с помощью before и ваши стили превратятся вот в такие:
background: url(https://dwweb.ru/__img/__background/dwweb.ru_500x500.png)center/cover no-repeat;
Соберем весь код html + css: