- if, if…else, else if
- Синтаксис if
- Пример №1
- Пример №2
- Пример №3
- Логическое преобразование в if (. )
- Пример №4
- Пример №5
- Блок else
- Синтаксис if…else
- Пример №6
- Использование блока else if
- Пример №7
- Пример №8
- Итого
- Условные операторы
- Читайте также
- Условные операции
- Условные операторы
- Условные переменные
- Условные операторы
- Операторы отношения и логические операторы
- Условные выражения
- 26.8. Условные переменные
- Условные выражения
- Условные операторы If .. Then.
- 7.4. Вложенные условные операторы if/then
- 22.8. Условные операторы
- Условные обозначения
- if. else
- Синтаксис
- Описание
- Примеры
- Использование if. else
- Использование else if
- Присваивание в условном выражении
- Спецификации
- Совместимость браузеров
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
if, if…else, else if
if — это условный оператор позволяющий выполнять действия исходя из заданных условий. Инструкция if может дополняться блоком else if , который дает возможность задать дополнительное условие и прописать еще одну инструкцию. Если ни одно условие не истина, инструкцию можно описать в блоке else .
Синтаксис if
if — выражение условия, которое принимает значение true или false
Инструкция — выполняется если условие принимает значение true
Пример №1
let scores = prompt('Сколько баллов вы набрали на экзамене') if (scores > 90) Если введенное число scores больше 90 (условие принимает значение true ), выполнится инструкция — модальное окно с текстом Ваша оценка 5
Пример №2
let scores = prompt('Сколько баллов вы набрали на экзамене') if (scores > 90) alert('Ваша оценка 5'); Когда инструкция описана в одну строку, запись может иметь такой вид
Пример №3
let scores = prompt('Сколько баллов вы набрали на экзамене') if (scores > 90) В том случае, если в инструкции более одной строки, код заключается в фигурные скобки.
Хорошей практикой считается использование блочного оператора <. >всегда — это улучшает читаемость кода.
Логическое преобразование в if (. )
- 0, пустая строка, null, undefined и NaN — false
- если 0 приведено к строке — true
- все остальные значения — true
Пример №4
При таком условии инструкция не выполнится никогда.
Пример №5
Условие true — инструкция выполнится.
Блок else
else («иначе») — это необязательный блок, в котором можно описать еще одну инструкцию, которая выполнится когда условие в if принимает значение false .
Синтаксис if…else
Пример №6
let scores = prompt('Сколько баллов вы набрали на экзамене') if (scores > 90) < alert('Ваша оценка 5'); alert('Поздравляем! Вы поступите на бюджет.'); >else Использование блока else if
Инструкция if может содержать, как одно, так и более условий. Во втором случае используется блок else if .
В JavaScript нет ключевого слова elseif (в одно слово).
Пример №7
let scores = prompt('Сколько баллов вы набрали на экзамене') if (scores > 90) < alert('Ваша оценка 5'); alert('Поздравляем! Вы поступите на бюджет.'); >else if (scores 60) < alert('Вы не получили 5'); alert('Вы можете претендовать только на платное обучение.'); >else В данном случае, если scores больше 90 выполнится первая инструкция, если scores меньше или равно 90, а также более 60, тогда вторая. Если значение scores не попадает под эти два условия выполнится инструкция в else . В такой конструкции блок else также не является обязательным и может быть пропущен.
Пример №8
let scores = prompt('Сколько баллов вы набрали на экзамене') if (scores > 90) < alert('Ваша оценка 5'); alert('Поздравляем! Вы поступите на бюджет.'); >else if (scores 60) < alert('Вы получили 4'); alert('Вы можете претендовать только на платное обучение.'); >else if (scores 30) < alert('Вы получили 3'); alert('Ваши шансы на поступление низки'); >else Блок else if может быть добавлен 1, 2 и более раз.
Итого
if — это удобный и гибкий условный оператор, который позволяет исполнять код исходя из одного или более условий. Для добавления условия используется блок else if , который можно добавить неограниченное количество раз. Если ни одно условие не истина инструкцию можно описать в коде else . И else и else if не являются обязательными.
Skypro — научим с нуля
Условные операторы
В процессе создания сценариев обычно требуется изменить порядок выполнения кода. В этом разделе рассматриваются механизмы ветвления, позволяющие выбирать одно из альтернативных действий в зависимости от условия.
Оператор if управляет последовательностью выполнения команд. Синтаксис этого оператора:
Сначала вычисляется логическое выражение, затем, если оно равно true, выполняются операторы, если же оно равно false, то операторы пропускаются и продолжается выполнение сценария.
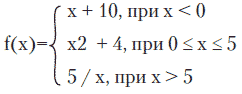
Рассмотрим пример. Допустим, функция f(x) определяется следующим образом:
Для нахождения значения этой функции на определенной точке можно воспользоваться кодом, приведенным в листинге 11.11.
Листинг 11.11. Пример работы оператора if
x=prompt («Введите значение x»,»0″);
//Преобразуем введенную строку в число
//Определяем значение функции
alert(«Функция f(«+x+») custom-img» loading=»lazy» src=»https://storage.yandexcloud.net/wr4img/388848_220_i_157.png»/>
Рис. 11.12. Определение значения функции с помощью оператора if
Часто удобно использовать полную форму условного оператора if..else. С его помощью можно задать действия, которые необходимо выполнить, если логическое выражение равно false:
Более того, можно совместить else с другим оператором if. В этом случае можно рассмотреть несколько альтернативных вариантов и выполнить соответствующие операторы:
else if (логическое выражение2)
Теперь перепишем предыдущий сценарий для определения функции с помощью оператора if..else (листинг 11.12).
Листинг 11.12. Пример работы оператора if..else
x=prompt («Введите значение x»,»0″);
//Преобразуем введенную строку в число
//Определяем значение функции
alert(«Функция f(«+x+») Введите название животного»,»dog»);
//Находим соответствующее название на русском языке
Этот код позволяет получить перевод названия одного из трех животных (рис. 11.13).
Рис. 11.13. Пример работы оператора switch
Обратите внимание на оператор break, который позволяет закончить работу оператора switch, так как иначе будет выполняться оставшийся код в операторе switch.
Данный текст является ознакомительным фрагментом.
Читайте также
Условные операции
Условные операции В JavaScript есть одна тернарная операция. которая позволяет присвоить значение переменной в зависимости от выполнения условия. Рассмотрим следующий пример:var sign = (a>=0) ? «Положительное»: «Отрицательное»;В зависимости от результата выражения до
Условные операторы
Условные операторы В процессе создания сценариев обычно требуется изменить порядок выполнения кода. В этом разделе рассматриваются механизмы ветвления, позволяющие выбирать одно из альтернативных действий в зависимости от условия.Оператор ifОператор if управляет
Условные переменные
Условные переменные Условные переменные (или «condvars») очень похожи на ждущие блокировки, которые мы рассматривали выше. В действительности, ждущие блокировки — это надстройка над механизмом условных переменных, и именно поэтому в таблице, иллюстрировавшей использование
Условные операторы
Условные операторы В JScript поддерживается условный оператор if…else. Общий вид этого оператора показан ниже:if (условие) выражение_1[else выражение_2]При выполнении оператора if…else оценивается логическое условие, заданное в круглых скобках после ключевого слова if. Если в
Операторы отношения и логические операторы
Операторы отношения и логические операторы Операторы отношения используются для сравнения значений двух переменных. Эти операторы, описанные в табл. П2.11, могут возвращать только логические значения true или false.Таблица П2.11. Операторы отношения Оператор Условие, при
Условные выражения
Условные выражения Условное выражение позволяет нам выполнить одно из двух входящих в него выражений в зависимости от выполнения или невыполнения какого-либо условия. В качестве условия используется значение логической переменной или результат вычисления логического
26.8. Условные переменные
26.8. Условные переменные Взаимное исключение позволяет предотвратить одновременный доступ к совместно используемой (разделяемой) переменной, но для того чтобы перевести поток в состояние ожидания (спящее состояние) до момента выполнения некоторого условия, необходим
Условные выражения
Условные выражения Условное выражение позволяет нам выполнить одно из двух входящих в него выражений в зависимости от выполнения или невыполнения какого-либо условия. В качестве условия используется значение логической переменной или результат вычисления логического
Условные операторы If .. Then.
Условные операторы If .. Then. Условные операторы If. . .Then, а также их вариации If. . .Then. . .Else и If. . .ElseIf используются значительно чаще любых других операторов. Довольно часто операторы If. . .Then встречаются и в других главах, но в этой они уж точно в центре внимания. Основная форма
7.4. Вложенные условные операторы if/then
7.4. Вложенные условные операторы if/then Операторы проверки условий if/then могут быть вложенными друг в друга. Конечный результат будет таким же как если бы результаты всех проверок были объединены оператором &&.if [ condition1 ]then if [ condition2 ] then do-something # Только если оба условия
22.8. Условные операторы
22.8. Условные операторы В bash доступны два условных оператора — if и case. Синтаксис оператора if следующий: Оператор if в bash работает аналогично оператору if в других языках программирования. Если истинно первое условие, то выполняется первый список команд, иначе — проверяется
Условные обозначения
Условные обозначения Для лучшего понимания материала в книге принято несколько условных обозначений. Любое слово, выделенное моноширинным шрифтом, является командой, функцией или другим элементом синтаксиса ActionScript. Все эти элементы можно найти в документации по Flash.
if. else
Инструкция if выполняет инструкцию, если указанное условие выполняется (истинно). Если условие не выполняется (ложно), то может быть выполнена другая инструкция.
Синтаксис
if (условие) инструкция1 [else инструкция2]
Выражение, которое является либо истинным, либо ложным.
Инструкция, выполняемая в случае, если значение «условиe» истинно ( true ). Может быть любой инструкцией в том числе и вложенным if . Для группировки нескольких инструкций используется блок ( <. >), Когда никакого действия не требуется, может использоваться пустая инструкция.
Инструкция, выполняемая в случае, если значение «условиe» ложно ( false ). Может быть любой инструкцией, в том числе и вложенным if . Инструкции тоже можно группировать в блок.
Описание
Несколько команд if . else могут быть вложены для создания условия else if . Обратите внимание, что в JavaScript нет ключевого слова elseif (в одно слово).
if (условие1) инструкция1 else if (условие2) инструкция2 else if (условие3) инструкция3 . else инструкция
Чтобы увидеть, как это работает, ниже представлен пример правильного вложения с отступами:
if (условие1) инструкция1 else if (условие2) инструкция2 else if (условие3) .
Чтобы выполнить несколько инструкций в условии, используйте блочный оператор (<. >) для группирования этих инструкций. В общем, хорошей практикой всегда является использование блочных операторов, особенно в коде, включающем вложенные операторы if :
Не путайте примитивные логические значения true и false с правдивостью или ложностью булева объекта. Любое значение, которое не undefined , null , 0 , NaN или пустая строка («»), и любой объект, включая объект Boolean, значение которого является ложным, считается правдивым при использовании в качестве условия. Например:
var b = new Boolean(false); if (b) // это условие истинно
Примеры
Использование if. else
if (cipher_char === from_char) result = result + to_char; x++; > else result = result + clear_char; >
Использование else if
Обратите внимание, что в JavaScript нет синтаксиса elseif . Однако вы можете записать его с пробелом между else и if :
if (x > 5) > else if (x > 50) > else >
Присваивание в условном выражении
Целесообразно не использовать простые присваивания в условном выражении, потому что при взгляде на код присваивание можно путать с равенством. Например, не используйте следующий код:
Если вам нужно использовать присваивание в условном выражении, обычной практикой является размещение дополнительных скобок вокруг присваивания. Например:
Спецификации
Совместимость браузеров
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 7 нояб. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.