Все HTML теги в одной программе или шпаргалка для забывчивых новичков
П ри создании этого блога да и любого другого сайта приходится начинать с изучения различных Web-основ, документации и статей на тему создания и программирования своего интернет ресурса. Первое из таких основ, которые требуются для создания Web-сайта это знание языка разметки документов HTML или полное его название HyperText Markup Language — >. Большое количество не сложных Web-страниц создаются именно при помощи языка HTML (или XHTML). Так же для красивого оформления и структурирования Web-страниц широко используется такая технология как стилевое форматирование, реализуемое с помощью языка CSS(Cascading Style Sheets – каскадные таблицы стилей). И еще было бы полезно знать скриптовый язык программирования PHP(Hypertext Preprocessor). Так как практически все современные интернет сайты построены при помощи этой технологии. Это крайне полезное знание, особенно если вы используете современный и популярный CMS(Content management system) -движок, предназначенный для управления содержимым интернет сайта, например из бесплатных движков WordPress, Joomla и другие.
Всемирная паутина становится все более сложным и технологичным механизмом и сам Интернет стал одной из наиболее значительных достижений XX века. И без знаний основ Web-программирования очень сложно будет развивать свой проект. Даже с учетом того что современные системы для управления содержимым, такие как WordPress позволяют легко управлять своим сайтом. Так или иначе, приходится разбираться с Web-кодом внутри шаблона или других элементов, таких как плагины, виджеты и т.п. Так же технологии работы в Интернете постоянно развиваются и не стоят на месте. В основе всех этих технологий лежит язык HTML, переживший несколько этапов развития, которые завершались появлением новых версий языка.
Независимо от версий языка HTML, используемой при создании своего Web-проекта, есть общие правила форматирования HTML-страницы и структурирования их содержимого.
В основном основой языка HTML являются так называемые теги(tag’s). Они несут в себе определенную информацию, могут описывать документ в целом или способ форматирования текста. Эти теги можно назвать основой построения сайта. Все, что вы захотите создать или описать на вашей Web-странице, будет сделано в основном с помощью HTML-тегов. Обычно они идут парами закрывающий и открывающий
…
. В некоторых случаях закрывающий тег вообще не требуется, а в других его можно пропустить, однако для корректной обработки документа рекомендуется всегда использовать закрывающий тег.
И этих тегов для создания Web-сайта очень большое количество. Их точно более 100 штук. Появляются все более новые теги для вставки новых мультимедийных данных, таких как видео, аудио, flash анимация и т.п. Старые теги устаревают и их заменяют либо другие более новые типы тегов или другие более современные методы отображения информации. Постоянно что-то меняется, обновляется и изменяется.
Все HTML-теги и их параметры запомнить очень сложно, особенно начинающему новичку. И для этого я рекомендую использовать следующее программное обеспечение, которое отображает краткое описание основных HTML-тегов.
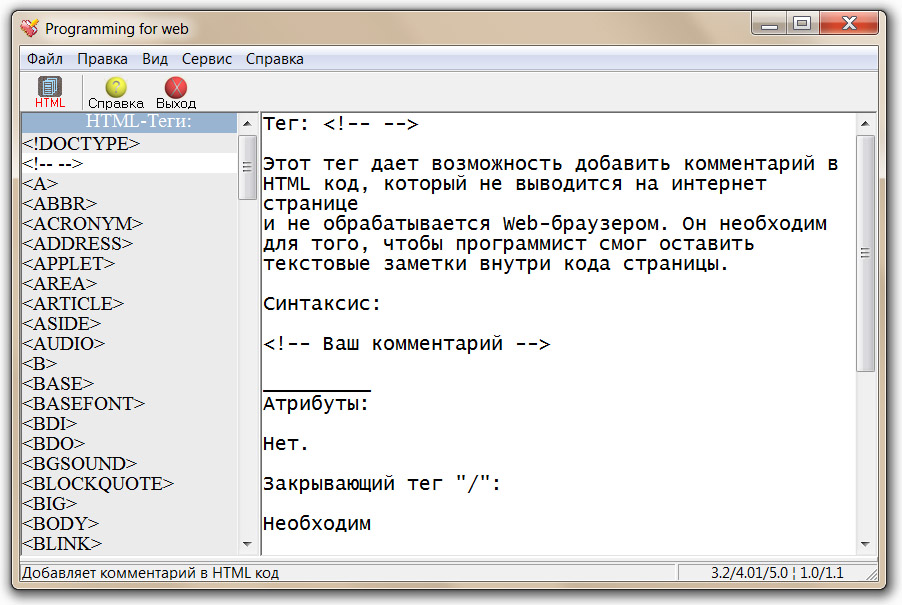
PFW
Эта небольшая программа предназначена для вывода краткого описания HTML-тегов. В этой программе присутствуют практически все основные теги нужные для разработки Web-сайта. Их количество равно около 130 штук. Так же в ней присутствует описание атрибутов тега, необходимость использования закрывающих тегов, валидация – HTML-тег удовлетворяющий технической спецификации. К некоторым тегам приведены примеры: построение полностью рабочей HTML-страницы с использованием конкретного тега в виде HTML кода. Синтаксис использования и написания того или иного HTML-тега. Программа отображает версию спецификации HTML и XHTML тега. Подойдет для начинающих Web-программистов. Занимает мало места и в любой момент, даже без соединения с интернетом можно быстро посмотреть, для чего применяется тот или иной HTML-тег, если вдруг вы забыли его значение и применение.
Таблица основных тегов html с примерами
HTML — язык разметки, который используется в большинстве веб-страниц. Браузер интерпретирует его значения (теги) и отображает текст и элементы так, как их представляли разработчики. Без стандартизированного языка страницы сайта превращались бы в мешанину из букв, картинок и форм, которой невозможно нормально пользоваться.
Несмотря на то, что сейчас можно создавать отличные сайты на конструкторах в визуальном режиме, использование языка HTML остаётся важным навыком разработчика. Даже если вы не пишете шаблон с нуля, может возникнуть необходимость отредактировать его или вставить виджет стороннего сервиса — через HTML-код.
HTML позволяет форматировать страницы, придавая им необходимый вид. Если такой задачи нет, то знание тегов поможет отредактировать код встраиваемого виджета. Понимая структуру HTML, вы, например, можете быстро изменить размер видео или виджета и другие особенности его отображения.
Базовые теги
— тег для добавления комментариев в документ. Помещённые внутри него теги не интерпретируются браузером.
— показывает браузеру тип документа, сообщает его версию и язык.
— корневой тег, который сообщает браузеру, что это HTML-документ. Все остальные элементы помещаются внутри него.
— контейнер, в который помещаются метаданные документа, не видимые пользователям, но считываемые поисковыми роботами: например, или .
— тег для оформления метаданных документа, используемых браузером для обработки страницы, а поисковиками — для индексации.
— тег, обрамляющий видимую пользователям часть документа. Всё, что вы укажите внутри этого контейнера, отобразится на странице. Тег имеет несколько атрибутов, позволяющих управлять цветами.
— цвет фона документа в формате RGB.
— цвет гиперссылок, по которым уже переходили.
— цвет гиперссылок при нажатии.
— метатег, который задаёт название страницы, отображаемое на вкладке браузера.
— определяет содержимое блока с вводной информацией сайта или группой ссылок.
Форматирование текста
. . — теги заголовков, от самого большого к самому маленькому.
— жирный текст без придания важности выделенному фрагменту.
— расставление акцентов в тексте путём выделения его фрагментов полужирным начертанием.
— выделение текста курсивом без придания важности.
— зачёркивает текст, помечая его удалённым.
— отображает перечёркнутый текст.
— подчёркивает текст, визуально выделяя внесённые изменения.
— подчёркивание без дополнительного акцентирования внимания.
— расставление акцентов путём выделения фрагментов текста курсивом.
— выделение частей текста жёлтым маркером.
— имитация текста, набранного на печатной машинке.
— отображение фрагмента с меньшим кеглем шрифта, чем у остального текста.
— подстрочное начертание символов.
— надстрочное начертание символов.
— добавление контактов или подписи автора. При открытии в вею-браузере выделяется курсивом.
— вывод неформатированного текста с сохранением пробелов и особенностей переносов.
— переносит текст на другую строку без создания абзаца.
— отступы с обеих сторон для оформления цитаты или врезки.
— контейнер для размещения термина и его определения.
— добавление определения понятия
— выделение термина курсивом. Последующий текст должен раскрывать понятие.
— указывает, что текст является аббревиатурой или акронимом. Для добавления пояснения используется атрибут title.
— добавление гиперссылки в текст. Имеет обязательный атрибут href, в котором указывается ссылка или якорь. Внутри контейнера помещается текст, при нажатии на который происходит переход на другую страницу или другое место на этой же странице.
— выделение фрагмента кода с помощью шрифта monospace.
Встраивание элементов
— вставка изображения. Имеет атрибут src, который указывает на адрес нужного файла. Есть и другие атрибуты:
— выравнивание к одной из сторон документа. Например, значение right переместит рисунок в правый край, а left — в левый.
— позволяет настроить в пикселях толщину рамки вокруг изображения.
— контейнер для расположения элемента без , который даёт браузеру возможность самостоятельно выбрать подходящую картинку.
— вставка звукового контента.
— вставка видео (поддерживается Ogg, WebM и MP4).
— указывает местоположение файла для , и
— контейнер, через который встраиваются мультимедийные файлы. Для передачи параметров применяется тег .
— размещает на странице горизонтальную линию. Имеет несколько атрибутов.
— устанавливает высоту линии.
— устанавливает ширину линии.
— определяет выполнение сценария на стороне посетителя сайта. Может содержать сам скрипт или иметь ссылку на внешний источник.
— ограничивает фрагмент документа, в котором скрипт не выполняется.
Работа с таблицами
— размещает таблицу. Все остальные теги для форматирования таблиц должны находиться внутри это контейнера.
— указывает на заголовок ячейки.
— показывает нижний колонтитул.
— позволяет указать ширину и другие параметры одной или нескольких колонок.
Создание форм и кнопок
— создание форм на странице. С помощью HTML описывается только внешний вид, для выполнения функций требуется запуск соответствующих скриптов на сервере.
— создаёт интерактивную кнопку. Внутри контейнера нужно поместить текст или изображение.
— формирует меню с поддержкой скроллинга.
— описывает каждый отдельный пункт меню.
— формирует поля для добавления пользовательских данных.
— выводит результаты вычислений, сделанных с помощью скрипта.
— оформляет пометку для поля, созданного тегом .
— создаёт большие поля для ввода текста.