- Три варианта фиксации элемента на сайте на CSS/jQuery
- Фиксация элемента на сайте на CSS
- Фиксация элемента на сайте при прокрутке страницы на jQuery
- Фиксация элемента на сайте при прокрутке страницы с остановкой в нужном месте на jQuery
- position : sticky
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
- На практике
- Лена Райан советует
- Липкое позиционирование
- Заголовок
- Максимум
- См. также
- Рецепты
Три варианта фиксации элемента на сайте на CSS/jQuery
Фиксирование элементов сейчас пользуется большой популярностью. Так, например, «Яндекс» или социальная сеть «ВКонтакте» (на момент написания статьи) фиксируют свое меню и поиск при прокрутке страницы. Вполне хорошее решение, позволяющее ограничить пользователя от лишних действий в получении доступа к нужному функционалу сайта и позволяющее сделать некий акцент на важных элементах.
Зафиксировать элемент на сайте можно несколькими способами, каждый из них хорош в своем случае.
Фиксация элемента на сайте на CSS
Самый простой вариант – это фиксация элемента на чистом CSS. Все, что вам нужно, это добавить следующие стили к элементу:
position: fixed; top: 0; left: 0; right: 0; Положение в таком случае будет верхнее, по всей ширине экрана. Вариант отлично подходит для элементов, которые изначально находятся в самом верху (меню и поиск).
Если хотите поиграть с положением – измените значение свойств left, top, right и bottom соответственно.
Минусы – не подходит для элементов, находящихся ниже верхней границы сайта.
Здесь на помощь к нам приходит другое значение position – sticky. Оно фиксирует тот или иной элемент только в рамках первого родительского контейнера. Фиксация элемента при этом начнется тогда, когда верхняя граница элемента совпадет с верхней частью окна браузера, и завершится при достижении элементом конца родителя, при этом другие элементы (и даже окружаемый текст) не смещаются, что очень удобно в отдельно взятых случаях. Пример использования:
Эти стили вы присваиваете тому элементу, который хотите зафиксировать. Свойство top со значением «10px» говорит здесь о том, что при фиксации элемента необходимо сделать отступ от верхней границы в 10 пикселей.
Фиксация элемента на сайте при прокрутке страницы на jQuery
Этот вариант, в отличие от первого, фиксирует нужный вам элемент только тогда, когда его положение равняется верхней границе вашего экрана при прокрутке страницы.
«.fixed_block» здесь – это класс элемента, который нужно зафиксировать при прокрутке, а «.fixed_block_position» — класс обертки.
Их вы вставляете без изменений. Отличный вариант для фиксации рекламных блоков или других элементов находящихся не в первых рядах.
Фиксация элемента на сайте при прокрутке страницы с остановкой в нужном месте на jQuery
Этот вариант является доработкой вышеуказанного способа. Я много видел сайтов, где в сайдбаре (боковой колонке сайта) фиксируются различные рекламные блоки. Все бы ничего, но при прокрутке страницы до самого низа такие блоки перекрывают футер (низ сайта) и зачастую препятствуют получению немаловажной информации или навигации в нем.
Чтобы исправить этот конфуз и удержать блок при достижении указанной области, и существует этот вариант.
Ну и те же стили из второго варианта с небольшим дополнением:
На что здесь стоить обратить внимание?
«.fixed_block» – это элемент, который мы фиксируем при прокрутке. «.fixed_block_position» — класс обертки, а «.fixed_block_stop» – это элемент (граница), достигнув которую элемент остановит свое движение (фиксацию).
position : sticky
Уникальное позиционирование, которое создаёт липкий элемент.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Элемент с position : sticky «прилипает» к экрану при прокрутке, пока не встретится с границей родительского блока.
Пример
Скопировать ссылку «Пример» Скопировано
Сделаем «липкий» заголовок, а также «липкий» блок в правом нижнем углу для каждого из :
h1 position: sticky; top: 15px;> .squares__item:last-of-type position: sticky; bottom: 15px;>h1 position: sticky; top: 15px; > .squares__item:last-of-type position: sticky; bottom: 15px; >
Как понять
Скопировать ссылку «Как понять» Скопировано
Блоки с «липким» позиционированием ведут себя как position : relative и position : fixed одновременно. Пока блок не достиг указанного расстояния от края окна браузера, он ведёт себя как относительно спозиционированный. Когда блок достигнет этой точки, то станет вести себя, как будто мы указали position : fixed . А когда он встретится с противоположным краем родителя, то снова будет вести себя, как position : relative .
Как пишется
Скопировать ссылку «Как пишется» Скопировано
.block position: sticky; top: 15px;>.block position: sticky; top: 15px; >
Для блока, который должен быть «липко» позиционирован, указываем position : sticky и позицию относительно окна браузера. В этом примере блок «прилипнет» на расстоянии 15 пикселей от верхнего края окна.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Если нужный элемент занимает всю высоту родительского блока (если он один в блоке или просто самый высокий среди соседних элементов), то position : sticky не сработает.
💡 При вертикальном скролле работают только свойства top и bottom , при горизонтальном — left и right . Или их логические аналоги inset .
💡 position : sticky можно указать внутри родителя с overflow : scroll или overflow : auto .
💡 Если элементу указать большее число пикселей, чем позволяет родитель, то элемент сразу встанет к противоположному краю родительского блока, но за пределы блока не выйдет.
На практике
Скопировать ссылку «На практике» Скопировано
Лена Райан советует
Скопировать ссылку «Лена Райан советует» Скопировано
🛠 С помощью такого позиционирования удобно делать закреплённую шапку — если она является непосредственным наследником body , то, указав шапке position : sticky , мы получим статичную шапку при загрузке экрана, а при скролле страницы — зафиксированную сверху.
Липкое позиционирование
Липкое или приклеенное позиционирование используется для фиксации элемента в заданном месте при прокрутке страницы. Как правило, применяется к заголовкам, меню или навигации для быстрого к ним доступа или наглядности. В демонстрации ниже при прокрутке веб-страницы вниз синий блок с навигацией доходит до верхнего края окна и «приклеивается» к нему, фиксируясь на одном месте.
В данной демонстрации липкое позиционирование осуществляется с помощью значения sticky свойства position . При этом с помощью свойства top мы указываем точку, по достижении которой при прокрутке элемент превращается в фиксированный (пример 1).
Пример 1. Использование sticky
Следует понимать, что при вертикальной прокрутке для элемента имеет смысл указывать только top и bottom . При горизонтальной прокрутке будут работать только свойства left и right . Также имеет значение, чтобы высота или ширина родительского контейнера была больше размера элемента. В противном случае не будет полосы прокрутки и элемент останется на своём месте. Если в примере 1 элемент поместить внутрь , то прилипание перестанет работать.
Прилипание элемента можно делать внутри блока с overflow, у которого значение задано как scroll или auto (пример 2).
Пример 2. Использование sticky и overflow
Заголовок
Значение sticky является относительно новым и не все браузеры его поддерживают, в частности, Internet Explorer.
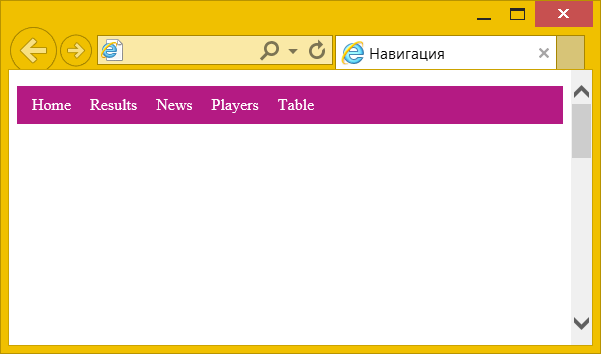
Создайте веб-страницу, как показано на рис. 1, чтобы при прокрутке документа меню прилипало к верхнему краю браузера.
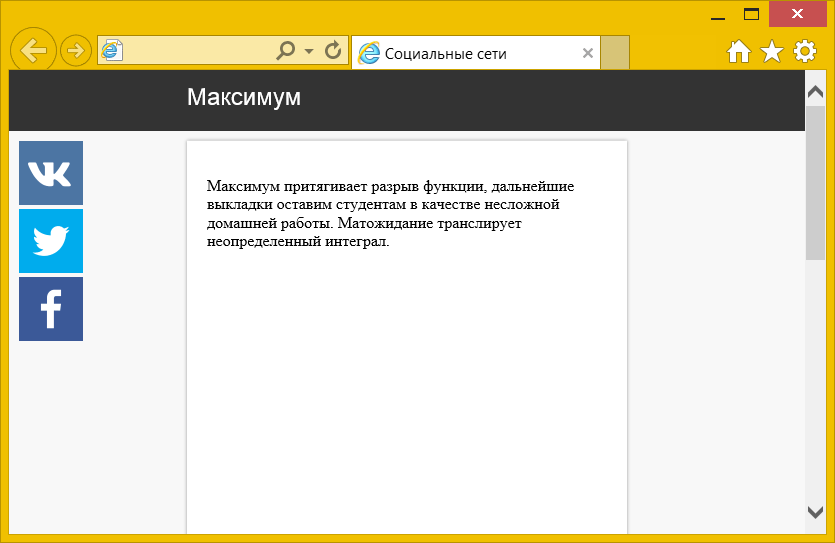
Создайте веб-страницу, как показано на рис. 1, чтобы при прокрутке документа блок с картинками социальных сетей прилипал к верхнему краю браузера.
body < background: #f8f8f8; margin: 0; >main < width: 400px; margin: 10px auto; background: #fff; box-shadow: 0 0 5px rgba(0, 0, 0, 0.4); min-height: 1000px; padding: 20px; >.social < width: 64px; padding: 10px; float: left; position: sticky; top: 0; >header, footer < background: #333; color: #fff; padding: 20px; >header h1
Максимум


Максимум притягивает разрыв функции, дальнейшие выкладки оставим студентам в качестве несложной домашней работы. Матожидание транслирует неопределенный интеграл.
См. также
- overflow
- position
- position в CSS
- relative и absolute
- Абсолютное позиционирование
- Высота и ширина в CSS
- Использование в вёрстке
- Несколько псевдоэлементов
- Нормальное позиционирование
- Относительное позиционирование
- Очистка float
- Подробнее о позиционировании
- Поток
- Свойства позиционирования
- Фиксированное позиционирование