Чем отличаются HTTP-методы GET и POST
HTTP-методы GET и POST — самые распространённые способы отправить или получить данные с сервера. Но в разных случаях оба метода могут быть небезопасными или неудобными в использовании. В этой заметке рассмотрим, какой метод когда использовать.
GET — метод для чтения данных с сайта. Например, для доступа к указанной странице. Он говорит серверу, что клиент хочет прочитать указанный документ. На практике этот метод используется чаще всего, например, в интернет-магазинах на странице каталога. Фильтры, которые выбирает пользователь, передаются через метод GET .
:authority: htmlacademy.ru :method: GET :path: /tutorial/php/http-header POST — метод для отправки данных на сайт. Чаще всего с помощью метода POST передаются формы.
URL-адрес запроса: https://htmlacademy.ru/consulting Метод запроса: POST Код состояния: 200 Формат запроса
Протокол HTTP очень прост и состоит, по сути, из двух частей — заголовков и тела запроса или ответа.
Тело запроса — это информация, которую передал браузер при запросе страницы. Но тело запроса присутствует только если браузер запросил страницу методом POST . Например, если отправлена форма, то телом запроса будет содержание формы.
Пример GET-запроса. Информация передаётся прямо в заголовке.
GET /blog/?name1=value1&name2=value2 HTTP/1.1 Host: htmlacademy.ru Пример POST-запроса. Информация передаётся в теле запроса:
POST /blog/ HTTP/1.1 Host: htmlacademy.ru name1=value1&name2=value2 GET для безопасных действий, POST для опасных
Говоря совсем просто, GET-запросы лучше не использовать с приватной информацией. Вот почему:
- Они кешируются. Это значит, что логин и пароль, переданные через GET-запрос, могут остаться в интернете навсегда, например, в веб-архиве или кеше Гугла.
- Остаются в истории браузера. Чтобы узнать, какие данные отправлялись, достаточно нажать Ctrl+H.
- Сохраняются в закладках и пересылаются. Можно не обратить внимания и опубликовать в соцсетях или отправить ссылку с приватной информацией в GET-запросе.
- Сохраняются в логах сервера. Например, нельзя отправлять данные банковских карт через GET-запрос, так как это создаёт риски для пользователей.
Таким образом, любые важные данные — логины, пароли, данные карты, персональные данные — лучше передавать с помощью метода POST . Также метод POST поддерживает тип кодирования данных multipart/form-data , что позволяет передавать файлы.
Ещё раз коротко
- Фильтры в интернет-магазинах
- Передача параметров через ссылку
- Другие безопасные запросы
- Любые формы с паролями или банковскими картами
- Формы заявок с персональными данными
- Отправка файлов
Полезные материалы
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Учимся работать с GET и POST запросами
Здравствуйте дорогой читатель Блога RS! Сегодня мы с Вами будем разбирать get и post запросы. Так же поговорим о формах в html.
Для чего нужны вышеупомянутые запросы? Если Вы экспериментировали с php то могли заметить, что при повторной загрузки страницы, весь код выполняется заново, я имею ввиду, что скрипт заново создает переменные, и манипулирует с ними. Но парой необходимо передать какие то данные из одного скрипта в другой, например при отправки содержимого формы. Вот тут то на помощь и приходят запросы, с помощью которых Вы можете передать значение переменных из одного скрипта в другой.
GET запрос
Вы могли заметить, что на большинство сайтов можно лицезреть вот такие адреса:
http://rio-shaman.ru/index.php?blog=2
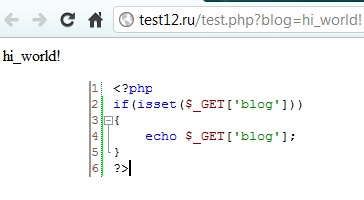
Тут, даже не зная php, можно догадаться, что мы обращаемся к файлу index.php Но то, что идет после знака вопроса, мало кто знает. Все довольно просто: ?blog=2 это объявление глобальной переменной «$_GET[‘blog’]» с значением «2». Таким образом я в скрипт передаю переменную которая отвечает за вывод информации из базы данных. Давайте напишем небольшой скрипт в котором Вы все наглядно увидите:
if(isset($_GET['blog'])) echo $_GET['blog'];
>
?>
Мы используем оператор условий if() в качестве условия стоит вот такая строчка:
isset() позволяет узнать существует ли переменная которая указана в скобках, то есть условие которое я описал в коде звучит так: Если существует переменная $_GET[‘blog’] то вывести содержимое этой переменной на экран. Вот что получилось:
Думаю понятно Создается глобальная переменная $_GET с идентификатором который мы объявили в адресной строке (в данном случае с идентификатором «blog»)
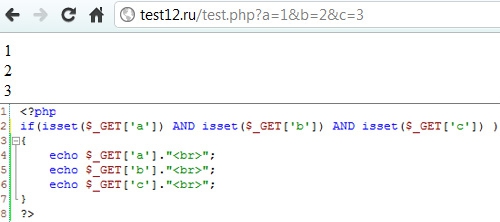
Теперь хочу пояснить один момент. Предположим нам необходимо объявить две переменные, как это сделать? Первая переменная объявляется после знака вопроса «?» Вторая же переменная объявляется после такого знака «&» (Если честно не знаю что это за знак ), вот пример объявление трех переменных:
http://rio-shaman.ru/index.php?a=1&b=2&c=3
if(isset($_GET['a']) AND isset($_GET['b']) AND isset($_GET['c']) ) echo $_GET['a']."
";
echo $_GET['b']."
";
echo $_GET['c']."
";
>
?>
Если существует глобальная переменная $_GET[‘a’] и глобальная переменная $_GET[‘b’] и глобальная переменная $_GET[‘с’] то вывести их на экран, вот результат:
Формы
Прежде чем мы перейдем к post запросам, необходимо разобрать, что такое формы? Почему нужно? Потому что глобальная переменная $_POST[»] создается именно через формы. Что такое форма? Это поля для ввода какой-нить информации пользователем. Поля бывают в одну строчку, большие поля, так же бывают радио кнопочки, чек боксы. Разберем все по порядку.
У формы есть атрибуты, перечислю самые распространенные:
- name=»имя» — Этим атрибутом прописывается имя формы, на мой взгляд не обязательный атрибут, но все же всегда заполняю
- action=»Ссылка на файл» — Этим атрибутом определяется файл обработчик, а именно файл куда Вы посылаете данные
- method=»post» — Собственно атрибут который говорит форме, что необходимо отправлять post запросы. Так же Вы через формы можете отправлять и get запросы, выставив свойство get а не post.
В качестве файла обработчика я поставил файл test.php так как именно в нем пишу для Вас примеры. Метод отправки я поставил post так как именно этим методам пользуются в 99.9% случаях. Так же я присвоил нашей форме имя — form
Теперь окунемся в мир элементов формы. Первым делом Вы должны понять, что почти все элементы являются тегом отличие лишь в атрибуте type у этих тегов. Давайте я перечислю используемые элементы форм:
Я уверен, что вы не раз встречали такие поля, так что тут как говорится: «no comments»
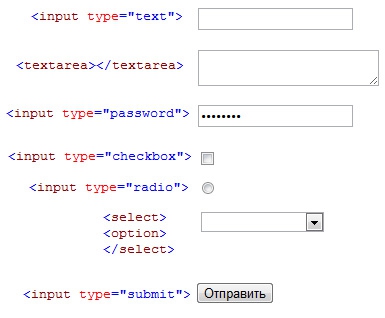
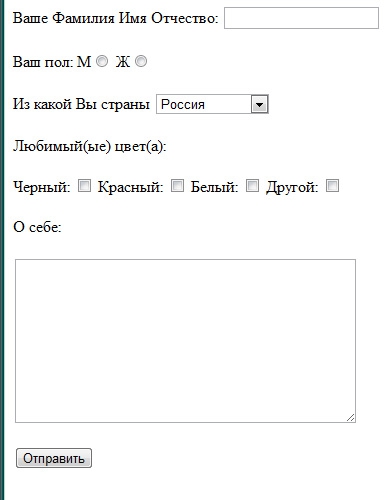
Теперь давайте составим небольшую тренировочную анкету, с которой будем работать далее. Наша задача составить небольшую анкетку которая поведает нам имя заполнявшего, пол, из какой он страны, любимый цвет и поле текста где пользователь может добавить что-нить о себе. Вот что у меня получилось:
- Для поля ФИО я использовал одностроковое поле ввода. Атрибут name обязателен для заполнения, почему? Объясню ниже
- Для Выбора пола я использовал радио кнопки, заметьте что атрибут name у них один и тот же. Это сделано для того что бы выбрать можно было лишь один пункт.
- Страна проживания выводится списком, у списка есть атрибут name у пунктов же ( ) этого атрибута быть не должно.
- Любимые цвета выбираются чек боксами. Каждый чек бокс имеет свой атрибут name. Сделано для того чтобы выбрать можно было несколько пунктов.
- О себе принимает вид большого поля. Заметьте, что я использую атрибуты rows и cols. cols определяет сколько видимых символов может влезть по горизонтали, а rows определяет сколько пользователь увидит строк. С помощью этих атрибутов мы определяем ширину и высоту области.
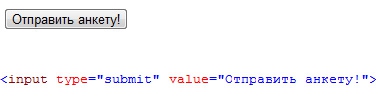
- Для кнопки, атрибут name не обязателен, но не для этого примера, в этом примере этот атрибут понадобится. Если в теге кнопки написать атрибут value=»» и в ведя в этот атрибут, например слово «отправить анкету» (value=»отправить анкету») то надпись на кнопке примет значение атрибута value.
Обратите внимание, что почти у каждого тега есть атрибут value, для чего он? В него записываются данные которые Вы собираетесь перенести на другую страницу. Надеюсь понятно
Теперь если запустить этот код в браузере, то мы увидим следующее:
У формы я использовал атрибут action со значением test.php это означает, как я уже говорил, что данные из формы передадутся в файл test.php.
POST запрос
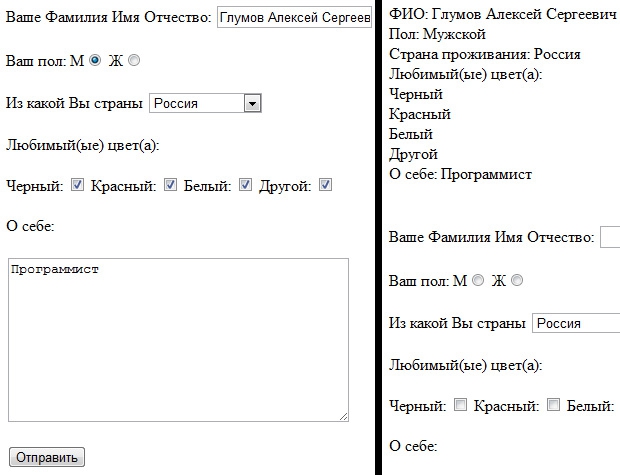
Теперь напишем php код который позволит нам увидеть введенную нами информацию. Где хранятся данные? В случае с get запросом, наши данные лежали в глобальной переменной $_GET[»]. При post запросе, данные будут лежать в глобальной переменной $_POST[»]. В квадратных скобках, необходимо прописывать, как и в случае с глобальной переменной get, идентификатор. Вопрос, где этот идентификатор взять? Вот для чего нам необходим атрибут name у элементов форм! Именно эти имена и служат нам ключом в глобальном массиве post. Ну что ж, приступим к описанию скрипта:
if(isset($_POST['submit'])) echo "ФИО: ".$_POST['fio']."
";
echo "Пол: ".$_POST['sex']."
";
echo "Страна проживания: ".$_POST['city']."
";
echo "Любимый(ые) цвет(а):
";
echo $_POST['color_1']."
";
echo $_POST['color_2']."
";
echo $_POST['color_3']."
";
echo $_POST['color_4']."
";
echo "О себе: ".$_POST['about']."
";
>
?>
Написанное нами условие if гласит: Если существует глобальная переменная $_POST[‘submit’] то выводим данные на экран. Эта глобальная переменная создается в случае если мы нажали на кнопку отправки, вот для чего в данном примере необходим атрибут name в кнопке. Вы вполне можете задаться вопросом, почему же у кнопки атрибут name не обязательный? Все довольно просто. Обычно программист не отслеживает нажатие кнопки, а отслеживает посланные данные. Для корректной работы, например формы контактов, необходимо отследить не нажатие кнопки, а правильность ввода информации, и узнать вводили ли эту информацию вообще. В нашем же примере мы не проверяли посланные данные, а просто отследили нажатие кнопки, для упрощение примера. Вот что у нас получилось:
Заключение
Ну что ж, за сегодня мы разобрали два метода передачи данных между скриптами, так же галопам познакомились с формами. Очень надеюсь, что эта информация Вам хоть где то пригодится. Если есть какие вопросы, или мысли, пишите комментарии. Удачи Вам, на сегодня у меня все!
P.S.: Хотите что бы компьютерные игры стали еще более реалистичными? directx 11 для windows 7 скачать бесплатно можно на виндоус ин! Наслаждайтесь замечательной графикой!