- CSS — Работа с плавающими элементами
- Способы отмены обтекания
- Изменение высоты контейнера, содержащего плавающий блок
- Как добавить плавающий блок на страницу
- 1. Размечаем страницу
- 2. Добавляем стили
- 3. Включаем «липкость»
- Вопрос из зала: «Почему вы используете jQuery, чтобы тупо обратиться к объекту на странице? Нельзя было просто написать обращение вручную, раз уж вы делаете всё на костылях»?
CSS — Работа с плавающими элементами
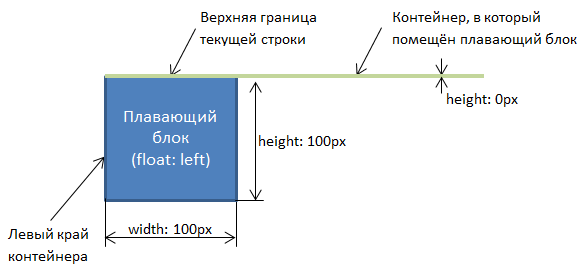
Плавающий элемент — это блочный элемент, у которого установлено CSS свойство float со значением left или right . Располагается плавающий элемент следующим образом: он открепляется от своего текущего места (текущее место — это место, которое занимал бы блочный элемент, если он был бы не плавающим) и располагается по вертикали (верхняя граница плавающего элемента выравнивается по верхней границе текущей строки) и горизонтали (в зависимости от значения свойства float плавающий элемент будет прикрепляться насколько возможно к левому или правому краю родительского элемента). Остальное содержимое, расположенное после плавающего элемента в этом контейнере обтекает этот плавающий элемент с противоположной стороны. Место, которое он занимал бы, если бы не был плавающим, не закрепляется за ним, и его место будет занимать элементы контейнера, расположенные после плавающего элемента. Также необходимо учитывать то, что высота плавающего блока не влияет на высоту блока контейнера, в которую он помещён.
Например: высота контейнера, в который помещён только плавающий блок будет равна 0.
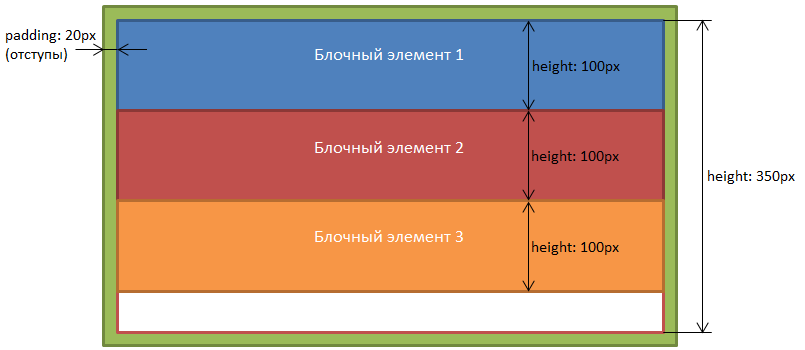
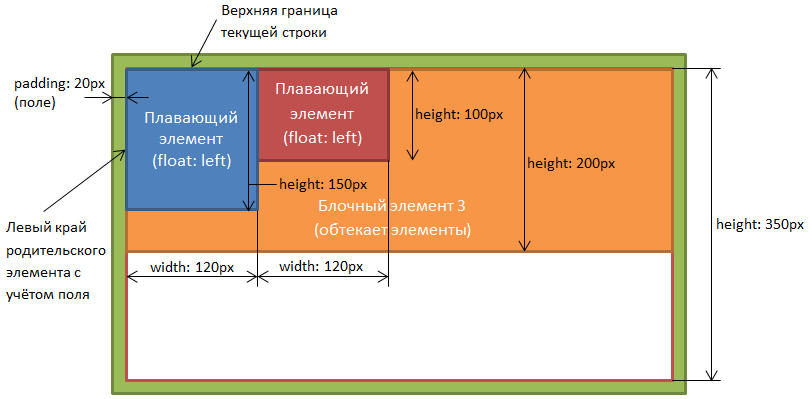
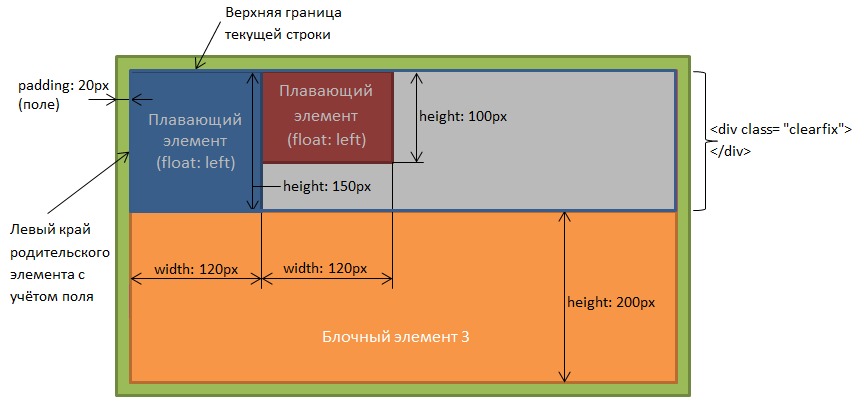
Рассмотрим расположение плавающих блоков на примере. Для начала создадим 3 блока с разным фоном и разместим их в контейнере, который имеет высоту 350px и внутренние отступы с каждой стороны ( padding ) по 20px. По умолчанию блочные элементы будут занимать всю ширину контейнера, и располагаться один под другим.
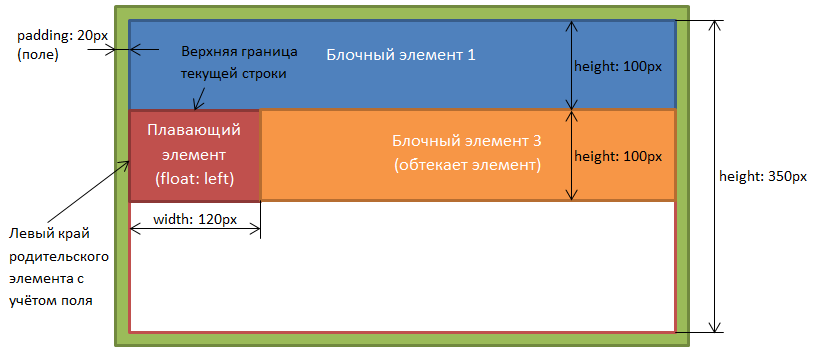
Теперь с помощью свойства float изменим 2 блок на плавающий и установим ему ширину равную 120px. Задание ширины для плавающих блоков является обязательным условием. После изменения блочный элемент 3 стал обтекать плавающий блок с противоположной стороны.
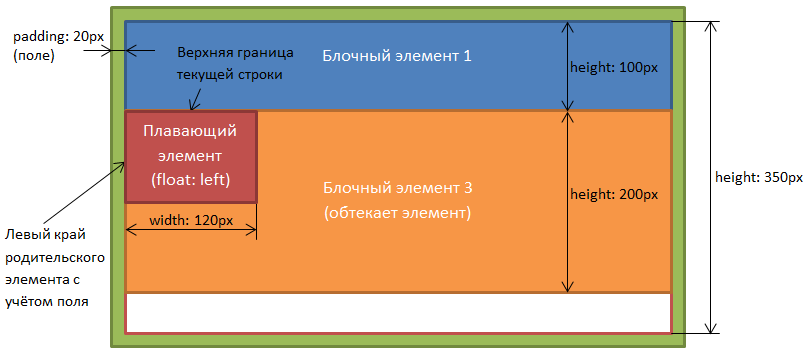
Теперь изменим высоту блочного элемента 3 и заметим, что после обтекания плавающего элемента блочный элемент 3 выравнивается по левому краю.
Теперь и 1 блок сделаем плавающим, дополнительно установив ему ширину 120px и высоту 150px. 2 плавающий блок (красный) будет стремиться прикрепиться насколько возможно к левому краю родительского элемента, но 1 блок ему будет мешать, следовательно, он прикрепиться к правому краю 1 блока.
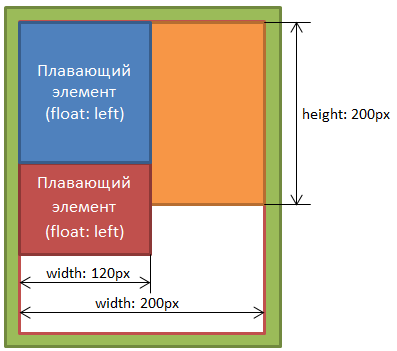
Примечание: Когда плавающим элементам не будет хватать ширины контейнера, они будут перемещаться вниз.
Способы отмены обтекания
Плавающие блоки очень часто применяются при вёрстке веб-страниц. Однако бывают ситуации и довольно часто, когда необходимо отменить блоку обтекание с одной или с двух сторон. Существует несколько способов как это сделать:
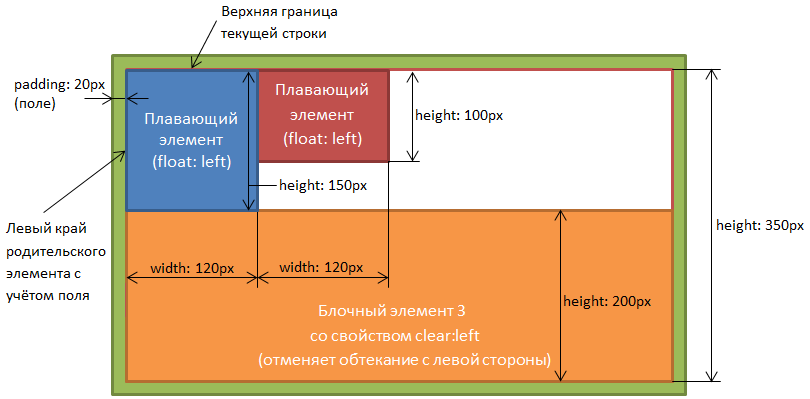
- С помощью CSS свойства clear , которое имеет значение left (отменяет обтекание с левого края элемента), right (отменяет обтекание с правого края) или both (отменяет обтекание элемента одновременно с левого и правого краёв). В зависимости от ситуации это свойство можно применить непосредственно к блоку или создать пустой блок div со свойством clear и соответствующим значением. Например: — этот блок не обтекает плавающий элемент с левого и правого краёв.
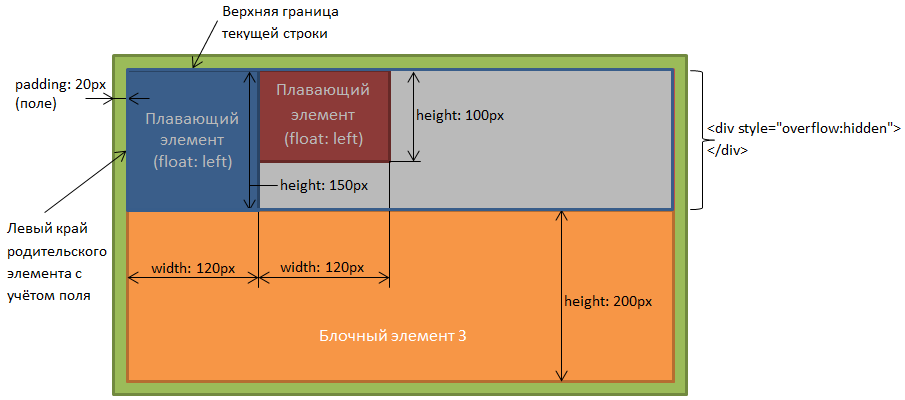
С помощью CSS свойства overflow со значением auto или hidden . Принцип заключается в том, что плавающие элементы помещаются в контейнер div , которому добавляется свойство overflow . Но будьте осторожны со свойством overflow и просчитайте возможные размеры плавающих элементов.
С помощью псевдоэлемента :after . Данный способ заключается в добавление невидимого блока, который отменяет обтекание.
. 
Изменение высоты контейнера, содержащего плавающий блок
- С помощью свойства clear . Для этого необходимо поместить пустой контейнер с этим свойством после плавающего блока.
Как добавить плавающий блок на страницу
Что делаем: плавающий блок на странице, чтобы его содержимое всегда было на экране даже при скролле. При этом чтобы у него было «исходное» место на странице: например, кнопка стоит в начале страницы, а потом мы скроллим страницу вниз, а кнопка залипает. А когда мы скроллим обратно, в нужном месте кнопка прилипает обратно на нужное место.
Зачем: если вы хотите, чтобы пользователь всё время видел какую-то информацию — кнопку с регистрацией, меню или содержимое корзины. Но при этом чтобы это выглядело логично и аккуратно.
Время: 5 минут.
С чем работаем: JavaScript, jQuery и CSS.
Что понадобится: bootstrap для разметки страницы.
👉 Благодаря развитию технологий такую штуку можно сделать буквально за одну команду:
- С помощью css-свойства position:sticky. Тогда всё будет работать именно так, как нам надо, но будет поддерживаться не во всех браузерах.
- С помощью position:fixed. Тогда блок будет просто всё время в одном месте на экране, без «домашнего» положения. Например, кнопка будет всегда висеть в правом верхнем углу экрана, как бы мы ни крутили страницу.
В принципе, поддержка position:sticky становится всё лучше, поэтому можно было бы остановиться на ней. Но ради любви к истории и из соображений паранойи воспользуемся костылями, которыми пользовались разработчики последние 10 лет: используем jQuery.
1. Размечаем страницу
Смысл такой: мы делим страницу на две части: с основным содержимым и плавающий блок. Основной части дадим 10 виртуальных колонок, а плавающему блоку — 2 оставшиеся. Для этого мы используем фреймворк Bootstrap, но можно и просто сверстать что-то вручную.
Если нужно, чтобы блок был слева — поменяйте местами их в коде с основным блоком.
Заголовок Тут — любой текст, картинки или что-то ещё. Это же бутстрап, здесь можно всё.
2. Добавляем стили
Стили помогут настроить нам внешний вид каждого блока так, как нам нужно. Их нужно добавить в раздел или подключить отдельным .css-файлом.
/* отвечает за оба блока в целом */ section < max-width: 600px; margin:0 auto; >/* настройки основного блока */ .col-md-10 < min-height: 900px; >.content-block < padding: 15px; >/* настройки плавающего блока */ /* для наглядности это будет пока красный квадрат */ .float-block
3. Включаем «липкость»
Логика такая: нужный нам блок (например, кнопка) живёт в странице как обычный объект. Но когда мы доскролливаем до определённого места, этот блок «вырывается» из общего потока страницы и прикрепляется к экрану справа наверху.
Это поведение в современных браузерах реализовывается в css так:
Но мы ориентируемся не только на современные браузеры. Поэтому используем тяжёлую артиллерию.
Подключаем jQuery к странице в разделе :
Теперь добавляем скрипт, который даст нам нужное поведение для блоков. Его можно добавить тегом или вынести в отдельный файл.
// «Липкий» код $(function() < $.fn.followTo = function (pos) < var $this = this, $window = $(window); $window.scroll(function (e) < if ($window.scrollTop() >pos) < $this.css(< position: 'fixed', top: 10 >); > else < $this.css(< position: 'absolute', top: 150 >); > >); >; $('.float-block').followTo(140); >);По сути, этот скрипт говорит: «Если мы доскроллили ниже этого элемента, скажи ему position:fixed. А если выше, скажи ему position:absolute».
Вопрос из зала: «Почему вы используете jQuery, чтобы тупо обратиться к объекту на странице? Нельзя было просто написать обращение вручную, раз уж вы делаете всё на костылях»?
- Sticky работает не всегда правильно во всех браузерах. Бывают ситуации, когда даже в зависимости от версии одного и того же браузера результат на экране и поведение отличаются от ожидаемого.
- Есть элементы, с которыми sticky вообще не работает или работает через раз, например, если у контейнера есть свойство overflow: hidden. А вот jQuery вообще всё равно, какие у кого свойства, главное — получить доступ к нужному элементу, и можно делать с ним что угодно.
Но если подходить к объектам на странице глобально, то получается, что на практике работать с элементами через jQuery получается удобнее:
- удобнее находить нужные элементы по любым свойствам и характеристикам;
- когда таких элементов много, организовать их поточную обработку через jQuery тоже часто получается быстрее;
- не нужно думать о совместимости в браузерах — jQuery-код будет работать одинаково хорошо в любом браузере.