Как правильно подключать файлы и элементы в php?
Всем привет. Я начинающий разработчик. По мере увеличения сложности и объемности практики, возникает вопрос, как правильно подключать все элементы проекта? У меня возникает путаница постоянно. Вот пример сегодняшнего проекта (проект объявления), да простит меня авито, я просто тренируюсь и не более)). Суть дела, вот мой индексный файл:
= '1') < $city = $_POST['city'][0]; $query = "SELECT * FROM transport LEFT JOIN cities ON transport.city = cities.id WHERE cities.id = $city"; >else < $query = "SELECT * FROM transport LEFT JOIN cities ON transport.city = cities.id"; >$result = mysqli_query($link, $query); for ($data = []; $row = mysqli_fetch_assoc($result); $data[] = $row); $content = ''; foreach ($data as $elem) "; $content .= ""; $content .= " "; $content .= ""; $content .= "
"; > echo $content; ?>А вот файл с добавлением нового объявления add_ad.
Создание нового объявления
Выберете категорию
Выберете город
И на этом у меня ступор. Я не знаю как правильно организовать подключение файлов и элементов. Просто не понимаю этого. Фреймворки и ООП я еще не изучал. Объясните пожалуйста, кому не сложно, как это все нужно делать грамотно? С хедером и футером все ясно, подключил и забыл. Но как выводить топ контент я не понимаю просто. Не создавать же для каждого элемента проекта новую страницу с футером и хедером. Это глупо же наверное. Объясните пожалуйста.
Простой 2 комментария
PHP include: как использовать в HTML верстке сайта?
До этого момента, рассматривая HTML и CSS, мы говорили только о статических страницах, то есть таких, которые, как бы пользователь с ними не взаимодействовал, всегда остаются неизменными, а чтобы содержимое или оформление их поменялось, хозяину страницы надо править код вручную.
Динамические страницы и что для них нужно
Помимо статических есть ещё динамические страницы. Таких сейчас в Интернете большинство. Информация в них подгружается из внешних источников, например базы данных или других файлов. Содержимое и форматирование таких страниц может меняться в зависимости от действий пользователя. Для правки динамических сайтов не обязательно вмешиваться в их код – достаточно изменить контент в специально для него предназначенном файле или базе данных, которая, к слову, представляет собой тоже файл, только определённым образом структурированный.
Для создания динамических сайтов только HTML и CSS недостаточно. Тут используются ещё и языки программирования, а также базы данных и языки запросов к ним. Чаще всего современные динамические сайты используют в своей работе HTML, CSS, PHP, JavaScript, SQL. Первые две аббревиатуры вам уже знакомы не понаслышке, SQL применяется для доступа к базам данных, JavaScript — клиентский язык, команды которого обрабатываются браузером и зачастую используются, чтобы показывать вам всякую красоту вроде шторок или плавно открывающихся фотографий, а вот PHP — это серверный язык программирования, который работает, в том числе, с содержимым сайта и делает его динамическим, с ним мы сегодня и соприкоснёмся.
Пример использования команды include
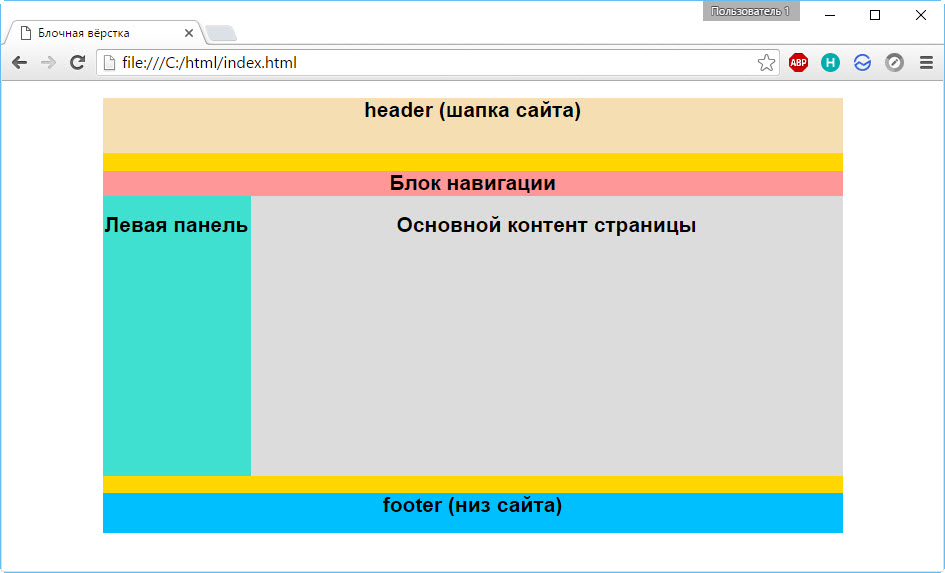
В предыдущей статье я рассказывал о блочной вёрстке сайта и приводил в пример простейшую страницу (документ index.html и привязанный к нему файл style.css).
Сейчас мы разделим документ index.html на несколько файлов, каждый из которых будет содержать свою часть страницы, что поможет ещё сильней разделить код, улучшить структуру шаблона и, по сути, сделать страницу динамической. Для этой цели мы будем использовать язык PHP, а точнее лишь одну его директиву — функцию include(), которая включает один файл в другой.
1. Смените разрешение созданного в статье о блочной вёрстке файла index с .html на .php, чтобы документ назывался index.php. Тип файла .PHP указывает серверу, что документ был написан или использует вставки на одноимённом языке программирования.
2. В папке со страницей создайте директорию blocks.
3. Всю вспомогательную информацию (верх, низ, навигацию и боковую панель сайта) вынесем в отдельные файлы, которые разместим в папке blocks.
Итак, создайте в каталоге blocks четыре файла: header.php, navigation.php, sidebar.php и footer.php. Заполните файлы кодом.