- Как создать свой хостинг (сервер) дома для веб-сайта (чтобы сайт был доступен из локальной сети и Интернет). Простейший пример в Open Server при работе в Windows
- Пошаговые действия
- Установка веб-сервера, размещение файлов сайта
- Настройка Open Server для доступа к сайту по локальной сети (по IP и по доменному имени)
- Как открыть доступ к сайту из сети Интернет по IP и по доменному имени
- Установка движка (например, WordPress) в Open Server
- Итоги
Как создать свой хостинг (сервер) дома для веб-сайта (чтобы сайт был доступен из локальной сети и Интернет). Простейший пример в Open Server при работе в Windows
Если вы создаете свой сайт и хотите, чтобы он работал только в вашей локальной сети, либо вам нужно сначала его «от и до» протестировать, прежде чем выкладывать в сеть (/либо надумали сэкономить средства на платном хостинге) — можно для этого дела «приспособить» свой домашний ПК/ноутбук (сделать его эдаким сервером). Этим, собственно, мы сегодня и займемся.
Благо, что настраивается это всё достаточно легко (самые большие сложности — обеспечить ему стабильность, ведь далеко не каждый из нас сможет ежедневно/ежечасно контролировать работу компьютера, его подкл. к Интернет, нагрузку ЦП и пр. Но об этом я пару слов скажу в итогах).
Еще пара важных нюансов : способ, изложенный ниже, актуален для ОС Windows 10/11; компьютер должен быть подключен или к локальной сети / или к Интернет (в моем примере ПК подкл. к обычному дом. Wi-Fi роутеру, а он в свою очередь к Интернет).
Пошаговые действия
Установка веб-сервера, размещение файлов сайта
В качестве веб-сервера я бы порекомендовал остановиться на 📌Open Server. Он достаточно удобный, надежный, имеет кучу опций (можно выбрать версию PHP, MySQL, настроить авто-выполнение скриптов и пр.). Весь перечень функций приведен на офиц. сайте.
После установки (стандартная, поэтому ее не описываю) и запуска Open Server — у вас в трее должен появиться зеленый флажок (значит веб-сервер работает и с ним все в порядке!). 👇
Кстати, часто Open Server не хочет запускаться из-за отсутствия 📌Microsoft Visual C++ (при установке веб-сервера — не отказывайтесь от загрузки этих пакетов).
Open Server установлен и запущен! Горит зеленый флажок в трее, рядом с часами
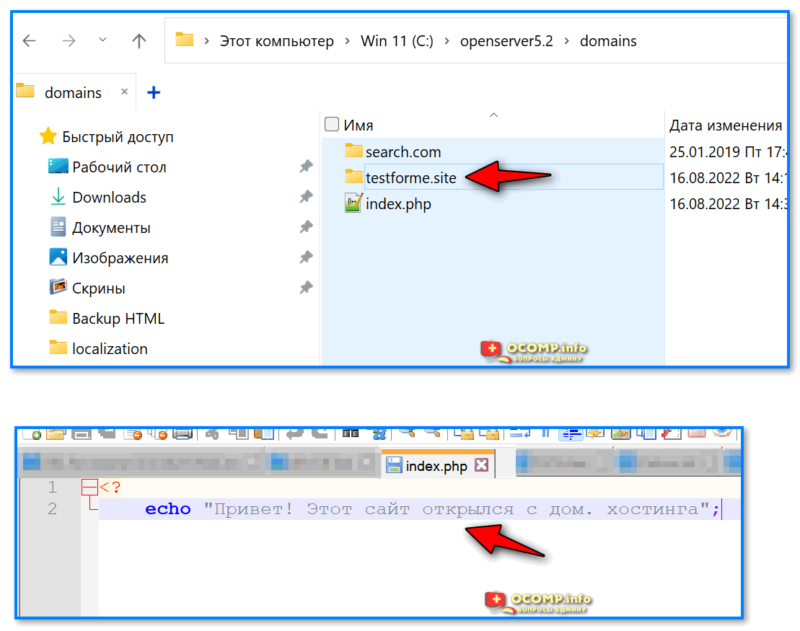
Далее нужно зайти в папку установки Open Server и открыть каталог «Domains» (в моем случае весь путь такой: C:\openserver5.2\domains ).
В этом каталоге нужно создать папку с именем вашего домена (адреса сайта) , например: testforme.site (можно использовать и testforme.ru , и testforme.com , и даже yandex.ru т.д.*). 👇
📌* Но крайне желательно: выбрать такой домен/адрес сайта, который никем не занят, чтобы в последствии вы могли его зарегистрировать у регистратора, если надумаете открывать сайт для доступа из Интернет. Проверку домена на занятость можно выполнить у Рег.ру.
👉 Примечание : в созданном каталоге с именем домена (в моем случае testforme.site ) нужно разместить файлы сайта: движок, HTML-страницы и т.д. В своем примере я создал в этом каталоге 1 файл index.php и добавил в него короткую строку: «Привет! Этот сайт открылся с дом. хостинга» ). Этого хватит для проверки. Установку движка WordPress рассмотрел в конце статьи, здесь не хочу загромождать.
Папка = имя домена (в ней файл index.php, движок сайта)
Настройка Open Server для доступа к сайту по локальной сети (по IP и по доменному имени)
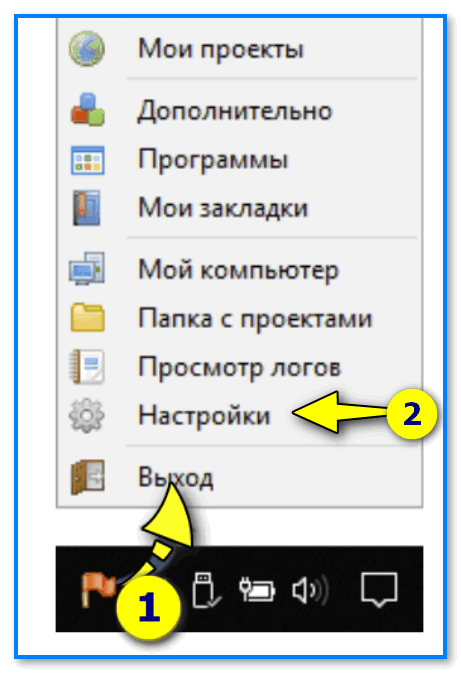
Чтобы открыть настройки у Open Server — сделайте правый клик мышки по его значку в трее, и в появившемся меню выберите соотв. пункт. См. скрин ниже. 👇
Настройки Open Server — клик по значку в трее, в меню выбрать оное
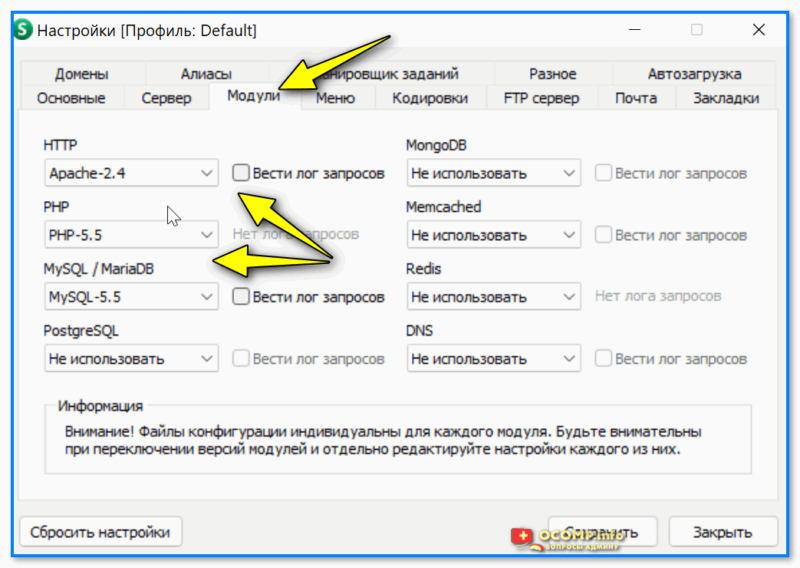
Далее в меню «Модули» укажите необходимую версию PHP, MySQL и пр. для работы вашего сайта. Думаю, что для тестового файла (пока что. ) — можно задать параметры примерно как у меня на скрине ниже. 👇
Можно выбрать версию PHP, MySQL и пр. — модули в Open Server
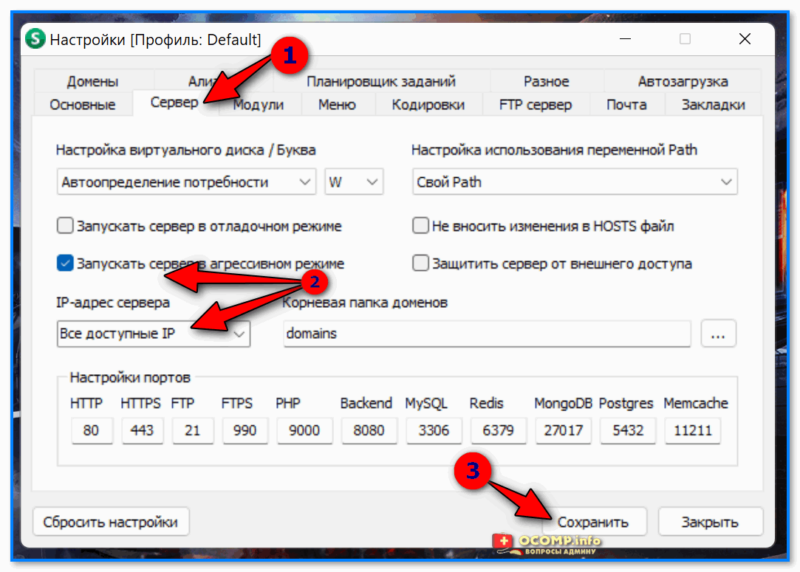
В меню «Сервер» нужно изменить парочку опций:
- разрешить запуск сервера в агрессивном режиме (чтобы допустить его работу, если возникнут незначительные ошибки);
- установить пункт «Все доступные IP» в пункте «IP-адрес сервера» ;
- затем нужно нажать по меню «Сохранить» .
Все доступные IP, перезагрузка
Далее нам нужно узнать 📌локальный IP адрес компьютера, на котором запущен Open Server (по нему можно будет открывать сайт).
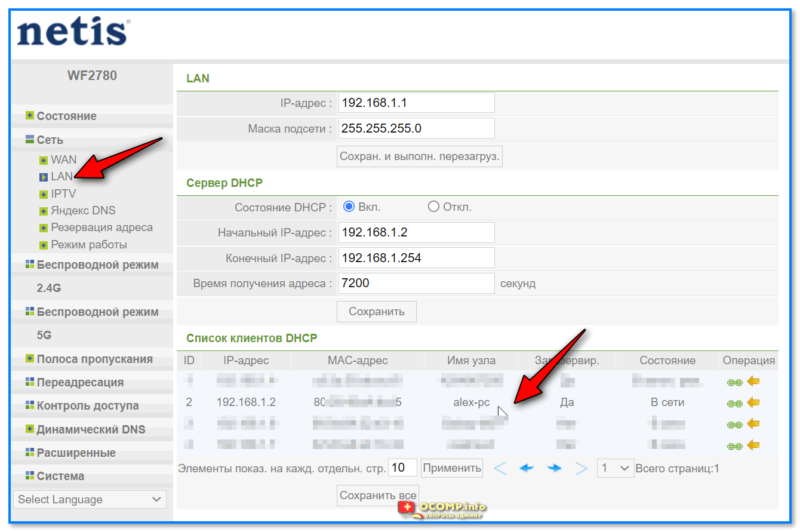
Самый простой способ узнать его — 📌открыть настройки роутера и посмотреть список подключенных устройств (впрочем, есть и др. способы). В моем случае напротив имени ПК «alex-pc» значится адрес 192.168.1.2 (он и нужен!). 👇👇
Примечание : кстати, в настройках роутера неплохо было бы сделать этот IP (192.168.1.2, например) постоянно закрепленным за вашим компьютером. Иначе есть риск, что через неск. дней этот IP роутер даст другому компьютеру в вашей сети.
Настройки роутера — узнаем свой локальный IP
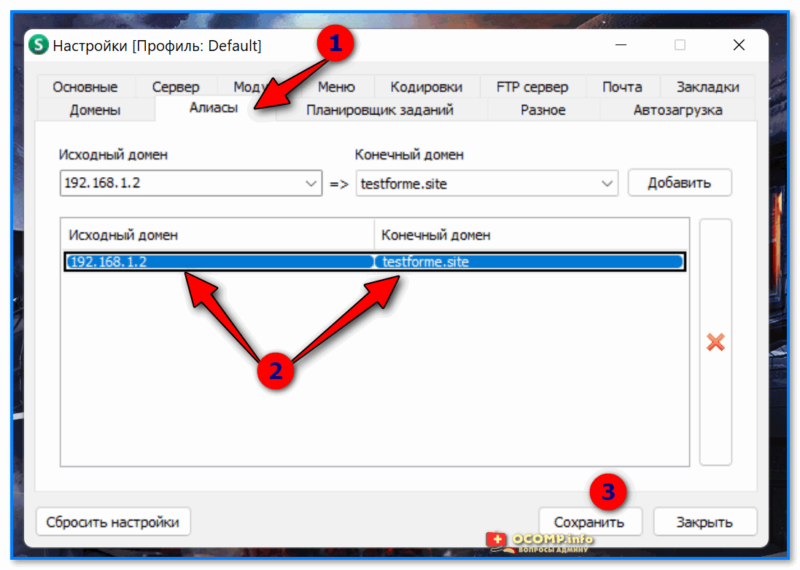
Затем в настройках Open Server в разделе «Алиасы» нужно добавить:
- в строку «Исходный домен» свой локальный IP (192.168.1.2 в моем случае);
- в строку «Конечный домен» адрес/домен своего сайта (testforme.site в моем случае). 👇
Алиасы — привязываем IP к домену
👉 По IP 192.168.1.2 — сайт теперь будет доступен со всех ПК/ноутбуков/телефонов в локальной сети (т.е. тех, которые подключены к Wi-Fi сети вашего роутера, например).
👉👉По доменному имени testforme.site — сайт будет доступен только с того компьютера, на котором запущен Open Server. Чтобы сайт был доступен по доменному имени на другом ПК/ноутбуке в локальной сети — нужно на нем открыть блокнот и изменить 📌системный файл hosts (добавить в него строку вида: 192.168.1.2 testforme.site ).
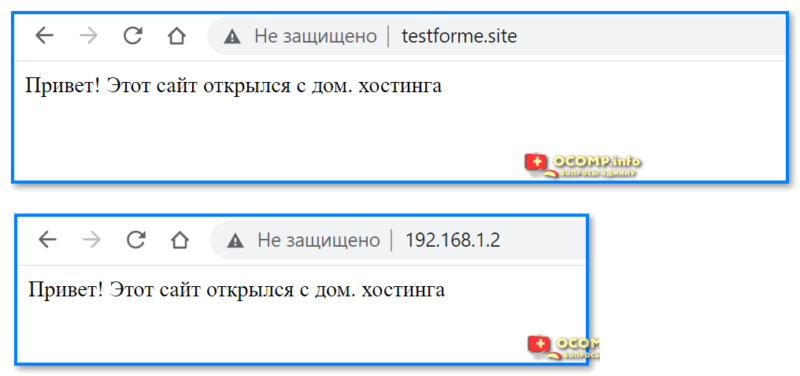
Как это выглядит на примере приведено ниже 👇 (обратите внимание на адресную строку браузера — т.е. сайт доступен одновременно и по IP, и по домену).
Теперь сайт доступен в локальной сети, достаточно указать его IP в адресной строке браузера
Как открыть доступ к сайту из сети Интернет по IP и по доменному имени
Реализуемость этой «штуки» во многом зависит от вашего Интернет-провайдера. Дело в том, что внешний IP-адрес у вас может быть «белым» и «серым» (со вторым ничего не получится. ) . Чаще всего провайдеры сегодня выделяют динамический белый IP, и в этом случае всё должно работать (до смены этого IP).
В общем, в идеале нужно заказать у провайдера услугу выделения «белого статического IP-адреса» (у некоторых компаний услуга уже включена по умолчанию, и вам не нужно ничего делать; у других — покупается и подкл. отдельно: где-то дешево / где-то дорого. ).
В любом случае — попробовать нижеописанное труда не составит (даже, если вы ничего не поняли из вышесказанного и не знаете какой у вас IP)! 🙂
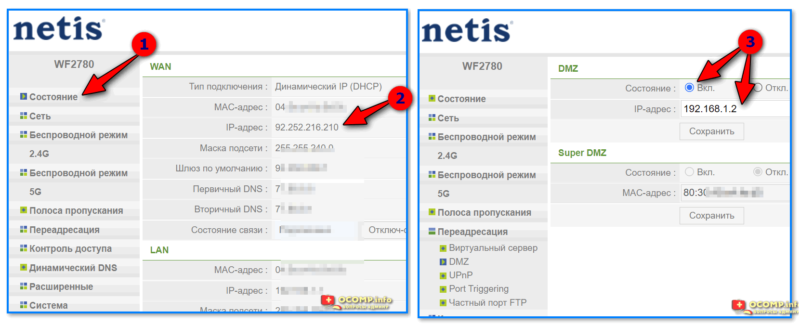
Сначала нужно узнать свой 📌внешний IP адрес. Для этого достаточно, как уже говорил выше, открыть 📌настройки роутера и посмотреть вкладку «Состояние / инф. о подключении» (в моем примере внешний IP: 92.252.216.210). Запоминаем его!
Далее нам нужно в настройках роутера пробросить порты 80 и 443 на тот ПК, на котором расположен сайт (эти порты по умолчанию используются для подкл. к сайту по http\https). Более простой вариант — ничего вручную не пробрасывать, а просто включить DMZ-хост для вашего ПК (т.е. DMZ для вашего локального IP). Ссылка ниже в помощь! 👇
Узнаем свой IP-адрес (он должен быть белым!), и пробрасываем порты
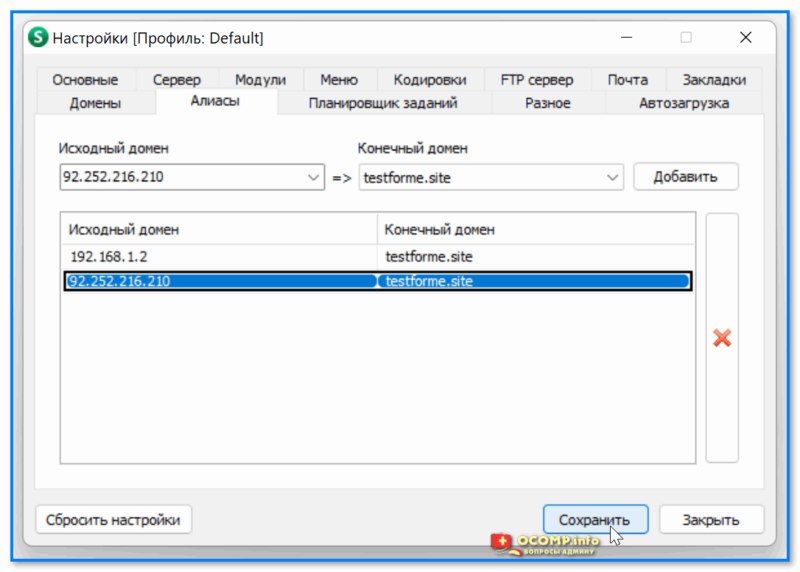
Затем в настройках Open Server необходимо открыть вкладку «Алиасы» и связать там свой внешний IP с доменным именем. См. скрин ниже. 👇
Добавляем внешний IP в алиасы — Open Server
Попробуйте после этого набрать свой внешний IP в адресной строке браузера (с любого ПК/телефона/ноутбука, подкл. к Интернет). Должен открыться ваш сайт! 👇
Половина задачи выполнена!?🙂
Если вы хотите, чтобы сайт был доступен по сети Интернет с любого устройства по доменному имени — понадобиться его зарегистрировать. Сделать это можно у спец. 📌регистраторов, например, 📌Бегет / 📌Рег-ру (и при усл., что ваше желаемое имя никем не занято!).
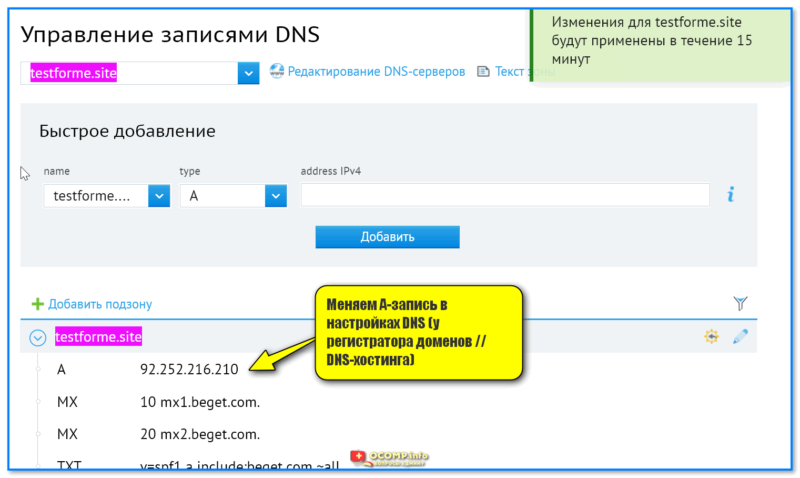
После регистрации доменного имени (покажу на примере Бегет и Рег-ру) — необходимо открыть управление DNS записями и создать запись вида «A 92.252.216.210» (разумеется, указать нужно свой внешний IP!). Т.е. мы этой операцией «говорим» какой IP открывать при обращении к домену!
Меняем A-запись в настройках DNS (у регистратора доменов или у DNS-хостинга)
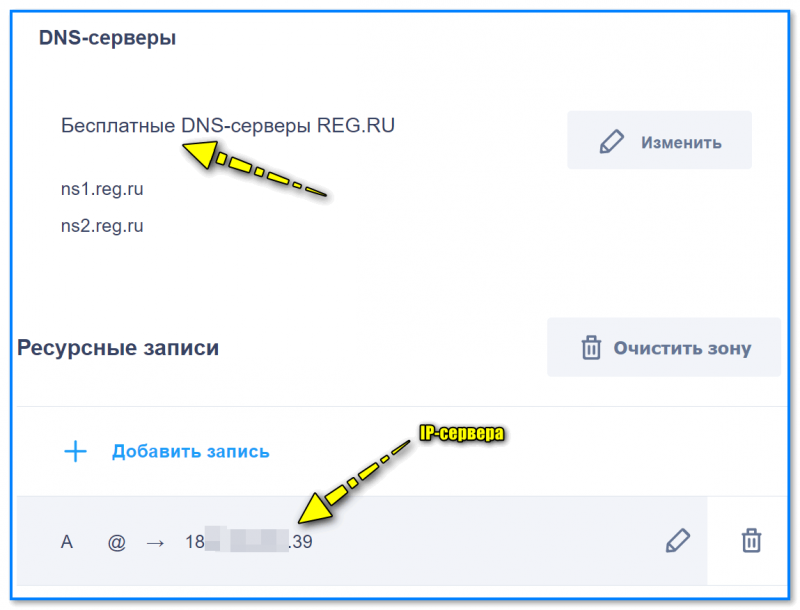
Кстати, у Рег-ру нужно выбрать беспл. DNS серверы (их), а затем появится возможность добавить A-запись.
Рег-ру — указываем IP-адрес сервера, по которому будет открываться сайт
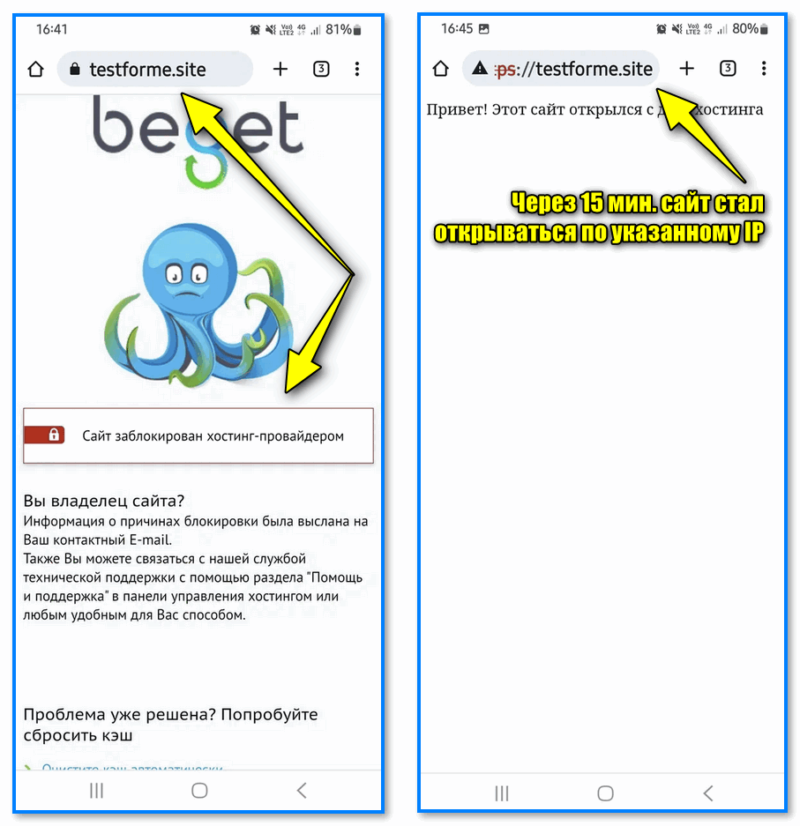
Затем останется подождать 15-60 мин. (обычно). Сначала при попытке открыть «наш» сайт по доменному имени будет появл. заглушка регистратора, но когда записи обновятся — предстанет сайт!
Важный момент: сайт перестанет открываться, когда провайдер изменит ваш внешний IP-адрес, либо вы выключите свой компьютер (на котором открыт Open Server).
Через 15 мин. сайт стал открываться по указанному IP — всё работает!
Установка движка (например, WordPress) в Open Server
1) Сначала потребуется загрузить движок сайта на ПК (обычно, это архив формата ZIP). Для примера я взял WordPress — офиц. сайт: https://ru.wordpress.org/download/releases/
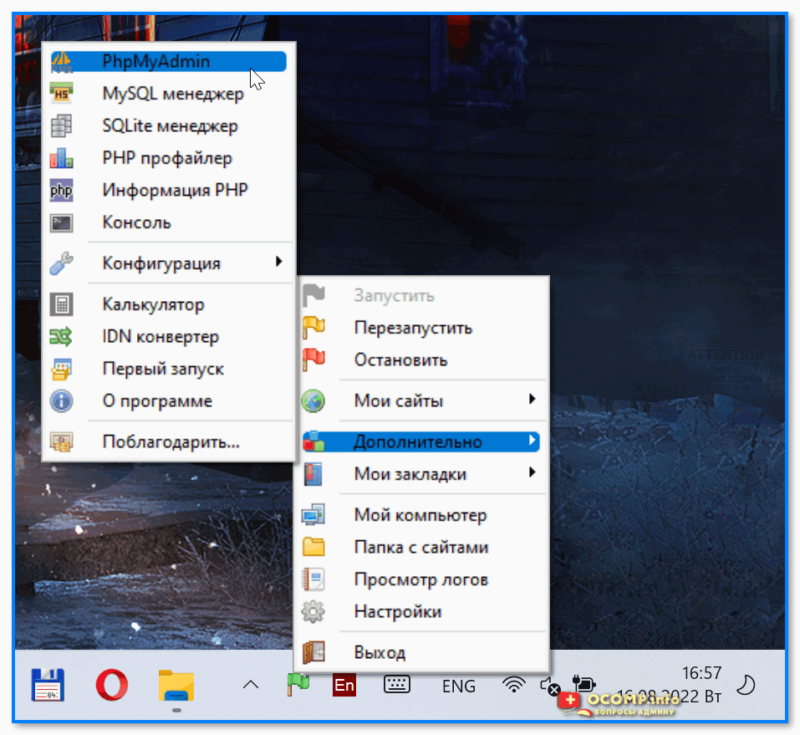
2) Затем нужно запустить Open Server, нажать ПКМ по значку в трее и открыть PHPMyAdmin. См. пример ниже. 👇
Прим.: логин root, пароль вводить не нужно!
Открываем настройки Open Server — PHPMyAdmin
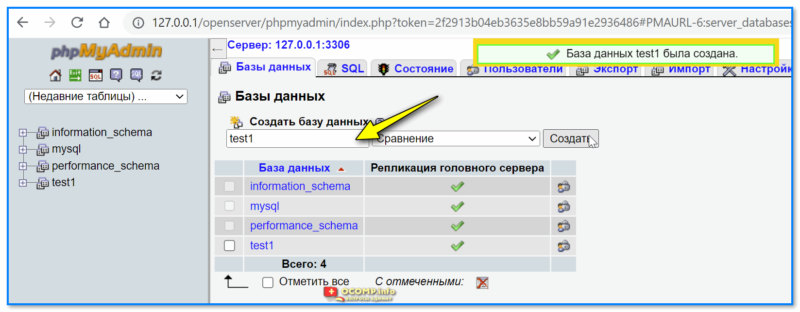
3) После нужно создать базу данных, я для примера ввел «test1» и нажал кнопку «Создать» . См. ниже. 👇
Создать базу данных (пользователь root, пароля нет)
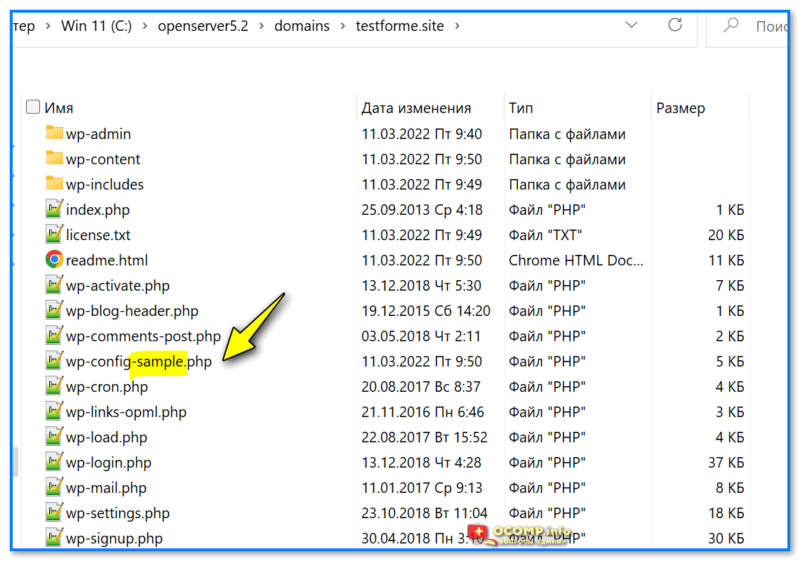
4) Затем в папке «Domains» (она в каталоге с файлами Open Server) нужно создать папку с доменным именем вашего сайта и извлечь в нее архив с файлами движка WordPress (в моем случае путь получился таким: C:\openserver5.2\domains\testforme.site ).
У WordPress за подключение к БД отвечает файл «wp-config-sample.php» — переименовываем его в «wp-config.php» и открываем для редактирования!
Распаковываем файлы WordPress в папку-домен нашего сайта
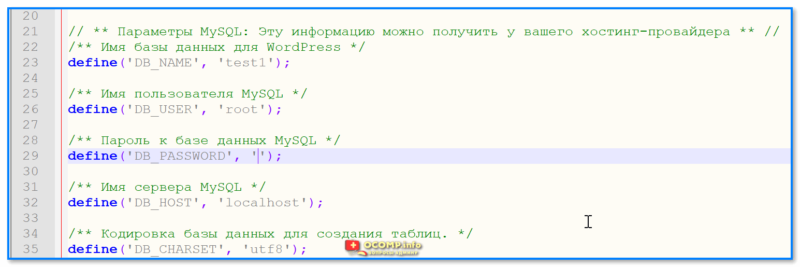
5) В строку с «DB_NAME» указываем имя нашей созданной базы (в моем случае test1 ), в «DB_USER» вставляем root , а пароль в строке «DB_PASSWORD» оставляем не заданным. См. пример ниже. 👇
Как выглядит открытый wp-config.php в блокноте — редактируем файл
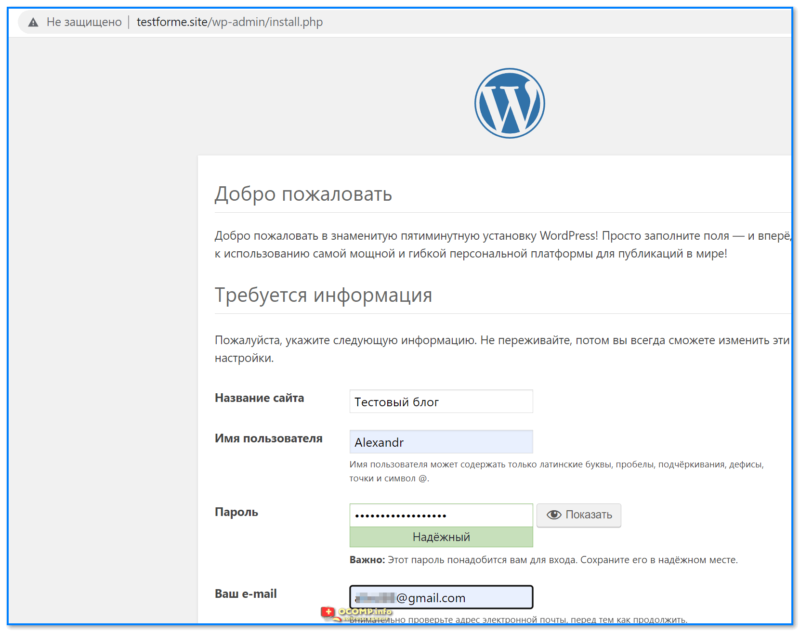
6) Теперь, если открыть адрес нашего сайта в браузере (если вдруг не откроется — перезапустите Open Server!) , — появится приветственное меню с установкой WordPress. Осталось только дать имя сайту, ввести логин и пароль для доступа к админ-панели, и установить движок.
7) Сайт заработал на WordPress! Панелька появилась сверху — вы можете открыть ее для смены темы, добавления новостей и заметок, и пр.
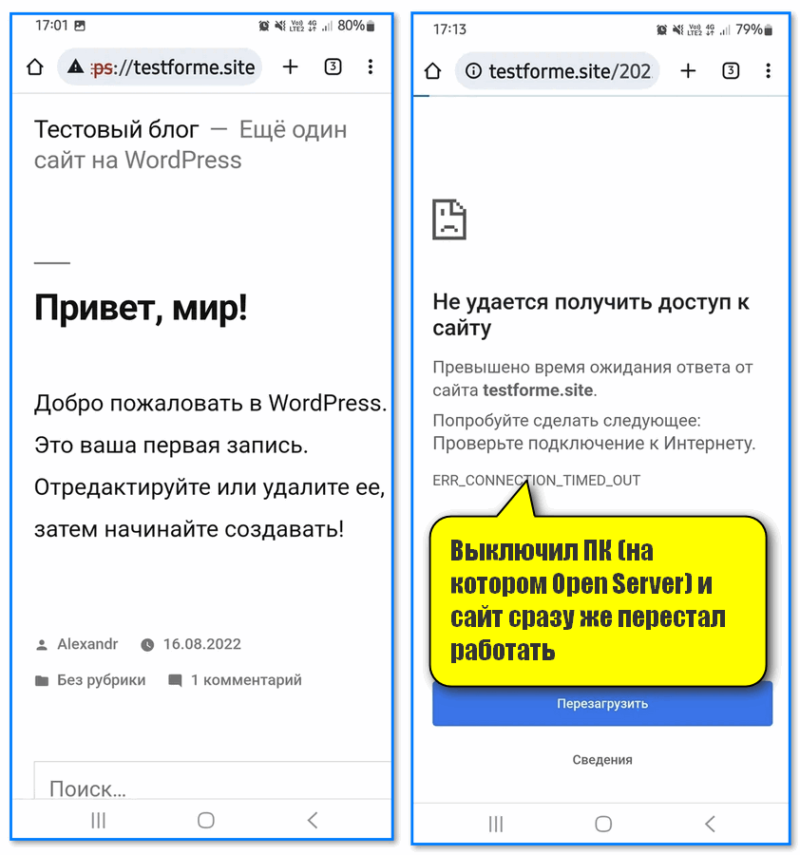
На телефоне тоже открывается! Кстати, как только выключил ПК (на котором Open Server) — сайт сразу же перестал работать. 🙂
Итоги
В общем-то, рассмотренный вариант в заметке позволяет относительно просто и быстро развернуть свой сайт и дать доступ к нему пользователям из лок. сети и Интернет.
Однако, есть свои минусы, которые могут любое удобство и экономию превратить в прямо-противоположное:
- во-первых , нужен статический «белый» IP адрес (как правило, это отдельная услуга у вашего Интернет-провайдера. Иногда цена на него стоит дороже, чем 📌арендовать платный хостинг/сервер);
- во-вторых , ПК с веб-сервером и сайтом должен работать 24 часа в сутки (либо посетители должны знать, когда на него заходить 🙂);
- в-третьих , желательно подкл. 📌к двум Интернет-провайдерам, чтобы обеспечить бесперебойный доступ;
- в-четвертых , сайт желательно разместить на SSD накопителе (так он будет открываться быстрее);
- в-пятых , если у вас будет много посетителей, или сайт будет предлагать какую-то ресурсоемкую услугу — то ваш ЦП может начать «испытывать» высокую нагрузку. За ПК работать может стать не комфортно.
- в-шестых , вам нужно на регулярной основе следить за всем этим «добром»: чтобы Интернет работал, IP не менялись, ПК не перегревался (и работал 24 часа в сутки) и пр.
📌 Взвесив все «За» и «Против» получается, что заниматься этим для экономии средств — практически бессмысленно (по крайней мере, во многих случаях).
Другое дело, если вам требуется сделать небольшой форум в лок. сети для друзей, или вы проводите испытания своего сайта перед «большим заплывом» — то почему нет?! 🙂
За сим откланяюсь, успехов!