- ::first-line (:first-line)
- Разрешённые свойства
- Синтаксис
- Пример
- HTML
- CSS
- Результат
- Спецификации
- Поддержка браузерами
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- CSS first line: Первая строка и ее оформление
- Псевдоэлемент ::first-line
- Синтаксис
- Пример
- Примечание
- Спецификация
- Браузеры
- См. также
- Справочник CSS
- ::first-line¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Поддержка браузерами¶
- Описание и примеры¶
::first-line (:first-line)
CSS псевдоэлемент ::first-line применяет стили к первой строке блочного элемента. Обратите внимание, что длина первой строки зависит от многих факторов, включая ширину элемента, ширину документа и размер шрифта текста.
/* Стили для первой строки элемента*/ p::first-line color: red; >
Примечание: В CSS3 появилась запись ::first-line (с двумя двоеточиями) для различения псевдоклассов и псевдоэлементов. Браузеры также поддерживают запись :first-line , введённую в CSS2.
Разрешённые свойства
Только небольшое подмножество CSS-свойств может быть использовано с псевдоэлементом ::first-line :
- Все свойства, связанные с шрифтами: font , font-kerning (en-US), font-style , font-variant (en-US), font-variant-numeric , font-variant-position (en-US), font-variant-east-asian (en-US), font-variant-caps (en-US), font-variant-alternates (en-US), font-variant-ligatures , font-synthesis (en-US), font-feature-settings (en-US), font-language-override (en-US), font-weight , font-size , font-size-adjust (en-US), font-stretch (en-US) и font-family
- Все свойства, связанные с фоном: background-color , background-clip , background-image , background-origin , background-position , background-repeat , background-size , background-attachment и background-blend-mode
- Свойство color (en-US)
- word-spacing , letter-spacing , text-decoration (en-US), text-transform (en-US) и line-height
- text-shadow , text-decoration (en-US), text-decoration-color (en-US), text-decoration-line (en-US), text-decoration-style (en-US) и vertical-align .
Синтаксис
Пример
HTML
p>Стили будут применены только к первой строке этого параграфа. После этого, весь текст будет отображаться как обычно. Увидели, что я имею в виду?p> span>Первая строка этого элемента не будет стилизована специальным образом потому что это не блочный элемент.span>
CSS
::first-line color: blue; text-transform: uppercase; /* ПРЕДУПРЕЖДЕНИЕ: НЕ ИСПОЛЬЗУЙТЕ ЭТО */ /* Многие свойства запрещены в псевдоэлементах ::first-line */ margin-left: 20px; text-indent: 20px; > Результат
Спецификации
Поддержка браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 7 нояб. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
CSS first line: Первая строка и ее оформление
Бывает так, что вы не хотите использовать теги HTML заголовка, но при этом конструкция текста предполагает выделение первой строки. Вот наглядный пример оформления первой строки текста при помощи CSS псевдоэлемента first line :
В Соединенных Штатах Америки
второй по прибыльности после нефтяной является информационная индустрия.
Теперь разберем HTML и CSS код нашего примера:
|
В Соединенных Штатах Америки |
Строку текста в примере мы сначала разбили HTML тегом
, сделав таким образом перенос. Затем присвоили параграфу класс class=»f-l» , который необходимым способом описали в CSS стилях, назначив для первой строки характерное оформление.
Как вы видите, ничего сложного, а в вашем арсенале еще один CSS прием.
Автор проекта — Вася Митин | Дата публикации: Январь 2013 | Обновление: Ноябрь 2018
Первая строка или CSS first line CSS справочник
© 2009 — 2023 | При использовании материала, ссылайтесь на мой сайт!
По всем вопросам обращайтесь: go@ab-w.net | Строки в CSS: first line? – Не вопрос!
Псевдоэлемент ::first-line
Псевдоэлемент ::first-line задаёт стиль первой строки форматированного текста. Длина этой строки зависит от многих факторов, таких как используемый шрифт, размер окна браузера, ширина блока, языка и т. д. В правилах стиля допустимо использовать только свойства, относящиеся к шрифту, изменению цвета текста и фона.
Синтаксис
Синтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
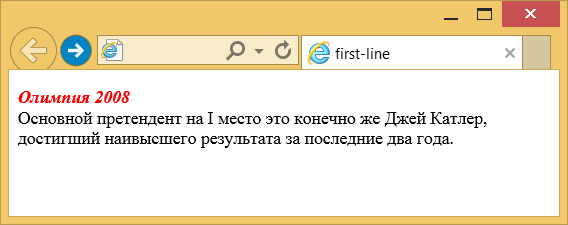
Пример
Результат примера показан на рис. 1. В данном примере первая строка, выделенная с помощью тега
, изменяет свой вид за счет начертания и цвета.
Рис. 1. Результат использования псевдоэлемента ::first-line
Примечание
В CSS3 псевдоэлементы стали обозначаться двумя двоеточиями, чтобы синтаксис отличался от псевдоклассов. В CSS2 они обозначаются одним двоеточием. Браузеры, как правило, понимают оба синтаксиса.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Pseudo-Elements Level 4 | Рабочий проект |
| CSS Text Decoration Level 3 | Возможная рекомендация |
| Selectors Level 3 | Рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
Справочник CSS
- !important
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::placeholder
- ::selection
- :active
- :blank
- :checked
- :default
- :disabled
- :empty
- :enabled
- :first-child
- :first-of-type
- :focus
- :focus-within
- :fullscreen
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang
- :last-child
- :last-of-type
- :link
- :not
- :nth-child
- :nth-last-child
- :nth-last-of-type
- :nth-of-type
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :root
- :target
- :valid
- :visited
- @charset
- @document
- @font-face
- @import
- @keyframes
- @media
- @page
- @supports
- @viewport
- align-content
- align-items
- align-self
- all
- animation
- animation-delay
- animation-direction
- animation-duration
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-play-state
- animation-timing-function
- backdrop-filter
- backface-visibility
- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
- block-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-spacing
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- bottom
- box-decoration-break
- box-shadow
- box-sizing
- caption-side
- caret-color
- clear
- clip
- color
- column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- column-width
- columns
- content
- counter-increment
- counter-reset
- cursor
- direction
- display
- empty-cells
- filter
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- float
- font
- font-family
- font-kerning
- font-size
- font-stretch
- font-style
- font-variant
- font-weight
- height
- hyphens
- image-rendering
- justify-content
- left
- letter-spacing
- line-clamp
- line-height
- list-style
- list-style-image
- list-style-position
- list-style-type
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- marks
- max-height
- max-width
- min-height
- min-width
- mix-blend-mode
- object-fit
- opacity
- order
- orphans
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- overflow
- overflow-x
- overflow-y
- padding
- padding-block
- padding-block-end
- padding-block-start
- padding-bottom
- padding-inline
- padding-inline-end
- padding-inline-start
- padding-left
- padding-right
- padding-top
- page-break-after
- page-break-before
- page-break-inside
- perspective
- perspective-origin
- place-content
- pointer-events
- position
- quotes
- resize
- right
- scroll-behavior
- tab-size
- table-layout
- text-align
- text-align-last
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-skip-ink
- text-decoration-style
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-fill-color
- text-indent
- text-orientation
- text-overflow
- text-shadow
- text-stroke
- text-stroke-color
- text-stroke-width
- text-transform
- top
- transform
- transform-origin
- transform-style
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
- unicode-bidi
- user-select
- vertical-align
- visibility
- white-space
- widows
- width
- word-break
- word-spacing
- word-wrap
- writing-mode
- z-index
- zoom
::first-line¶
Псевдокласс ::first-line применяет стили к первой строке элемента уровня блока.
Обратите внимание, что длина первой строки зависит от многих факторов, включая ширину элемента, ширину документа и размер шрифта текста.
- ::after
- ::backdrop
- ::before
- ::cue
- ::first-letter
- ::first-line
- ::grammar-error
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- ::spelling-error
Синтаксис¶
/* Selects the first line of a */
p::first-line color: red; > Значения¶
Только малый поднабор свойств CSS можно использовать с псевдоэлементом ::first-line :
- Свойства шрифта: font , font-kerning , font-style , font-variant , font-variant-numeric , font-variant-position , font-variant-east-asian , font-variant-caps , font-variant-alternates , font-variant-ligatures , font-synthesis , font-feature-settings , font-language-override , font-weight , font-size , font-size-adjust , font-stretch и font-family
- Свойства фона: background-color , background-clip , background-image , background-origin , background-position , background-repeat , background-size , background-attachment и background-blend-mode
- Свойство color
- word-spacing , letter-spacing , text-decoration , text-transform и line-height
- text-shadow , text-decoration , text-decoration-color , text-decoration-line , text-decoration-style и vertical-align .
Спецификации¶
Поддержка браузерами¶
Can I Use css-first-line? Data on support for the css-first-line feature across the major browsers from caniuse.com.
Описание и примеры¶
p> Styles will only be applied to the first line of this paragraph. After that, all text will be styled like normal. See what I mean? p> span >The first line of this text will not receive special styling because it is not a block-level element.span > ::first-line color: blue; text-transform: uppercase; /* WARNING: DO NOT USE THESE */ /* Many properties are invalid in ::first-line pseudo-classes */ margin-left: 20px; text-indent: 20px; >