- HTML Ссылки
- HTML Ссылки — Гиперссылки
- HTML Ссылки — синтаксис
- Пример
- HTML Ссылки — атрибут target
- Пример
- Абсолютные и относительные ссылки
- Пример
- Абсолютные URLы
- Относительные URLы
- HTML Ссылки — использование изображения в качестве ссылки
- Пример
- Ссылка на адрес электронной почты
- Пример
- Кнопка как ссылка
- Пример
- Названия ссылок
- Пример
- Подробнее об абсолютных и относительных URL-адресах
- Пример
- Пример
- Пример
- Краткое содержание главы
- HTML Упражнения
- HTML Ссылки теги
- Сообщить об ошибке
- Ваше предложение:
- Спасибо Вам за то, что помогаете!
- Ссылки html.
- Внешние ссылки html.
- Внутренние ссылки html.
- Абсолютные ссылки html.
- Относительные ссылки html.
- Применим знания на практике.
HTML Ссылки
Ссылки встречаются почти на всех веб страницах. Ссылки позволяют пользователям переходить со страницы на страницу.
HTML Ссылки — Гиперссылки
HTML ссылки — это гиперссылки.
Вы можете нажать на ссылку и перейти к другому документу.
Когда вы наведете курсор мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстовой. Ссылка может быть изображением или любым другим HTML элементом!
HTML Ссылки — синтаксис
Текст ссылки это та часть, которая будет видна читателю.
Нажав на текст ссылки, читатель отправится на указанный URL-адрес.
Пример
В этом примере показано, как создать ссылку на Schoolsw3.com:
По индексу ссылки будут отображаться следующим образом во всех браузерах:
- Не посещенная ссылка подчеркнута синим цветом
- Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет
- Активная ссылка подчеркнута красным цветом
Совет: Ссылки, конечно, можно стилизовать с помощью CSS, чтобы получить другой вид!
HTML Ссылки — атрибут target
По индексу связанная страница будет отображаться в текущем окне браузера. Чтобы изменить это, необходимо указать другой целевой объект для ссылки.
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
- _self — По умолчанию. Открывает документ в том же окне / вкладке, в котором он был нажат
- _blank — Открывает документ в новом окне или вкладке
- _parent — Открывает документ в родительском фрейме
- _top — Открывает документ во всем теле окна
Пример
Используйте target=»_blank» , чтобы открыть связанный документ в новом окне браузера или на новой вкладке:
Абсолютные и относительные ссылки
В обоих приведенных выше примерах используется абсолютный URL (полный веб-адрес) в атрибуте href .
Локальная ссылка (ссылка на страницу внутри того же веб-сайта) указывается с помощью относительного URL (без «https://www») :
Пример
Абсолютные URLы
sw3C
Относительные URLы
HTML Изображения
CSS Учебник
HTML Ссылки — использование изображения в качестве ссылки
Чтобы использовать изображение в качестве ссылки, просто поместите тег внутри тега :
Пример
Ссылка на адрес электронной почты
Используйте mailto: внутри атрибута href , чтобы создать ссылку, которая открывает пользователя программы электронной почты (чтобы позволить им отправить новое сообщение электронной почты):
Пример
Кнопка как ссылка
Чтобы использовать HTML кнопку в качестве ссылки, вы должны добавить некоторый код JavaScript.
JavaScript позволяет указать, что происходит при определенных событиях, таких как нажатие кнопки:
Пример
Совет: Узнайте больше о JavaScript в разделе JavaScript Учебник.
Названия ссылок
Атрибут title задает дополнительную информацию об элементе. Эта информация чаще всего отображается в виде текста всплывающей подсказки при наведении курсора мыши на элемент.
Пример
Подробнее об абсолютных и относительных URL-адресах
Пример
Используйте полный URL-адрес для ссылки на веб страницу:
Пример
Ссылка на страницу, расположенную в папке html на текущем веб сайте:
Пример
Ссылка на страницу, расположенную в той же папке, что и текущая страница:
Подробнее о путях к файлам вы можете прочитать в этой главе HTML Пути к файлам.
Краткое содержание главы
HTML Упражнения
HTML Ссылки теги
Для получения полного списка всех доступных HTML тегов посетите HTML Справочник тегов.
Мы только что запустили
SchoolsW3 видео
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Ссылки html.
Html ссылки делятся на два основных вида, это внешние и внутренние. В этом уроке мы разберем с Вами оба варианта.
Внешние ссылки html.
Внешние ссылки — это ссылки ведущие на страницы других сайтов.
Для создания ссылок используется тег <a>. Ссылкой можно сделать любой текст на странице. Текст который будет между тегом <a> и </a> будет являться ссылкой.
Каждая ссылка (тег <a>) имеет обязательный атрибут href, в его значении указывается адрес страницы на которую ведет ссылка. Повторюсь, атрибут href обязателен! Если нет его, то нет и ссылки.
Теперь в качестве примера давайте на нашей странице сделаем ссылку которая будет открывать главную страницу Яндекса. Код будет следующим:
Пояснения к коду:
Тег <a> имеет атрибут href в значении которого указан адрес главной страницы Яндекса. Далее идет текст который будет ссылкой. Затем прописывается закрывающий тег </a>.
Если сделать все правильно, то в браузере ссылка будет отображаться следующим образом:
Внутренние ссылки html.
Внутренние ссылки — это ссылки между страницами одного сайта. Внутренние ссылки бывают абсолютными и относительными.
Абсолютные ссылки html.
Ссылка будет абсолютной, если в атрибуте href прописывается полный путь к странице.
Пример написания абсолютной ссылки:
Относительные ссылки html.
Ссылка будет относительной, если в атрибуте href прописывается не полный путь к странице, а путь относительно страницы в которой делается ссылка.
Пример написания относительной ссылки:
Применим знания на практике.
Для начала полезный совет. Если наш файл будет называться «Audi» (с заглавной буквы), а в ссылке на него мы напишем «audi», то ссылка работать не будет. По этому, чтобы избежать путаницы, в названии файлов используйте всегда только маленькие латинские буквы и/или цифры.
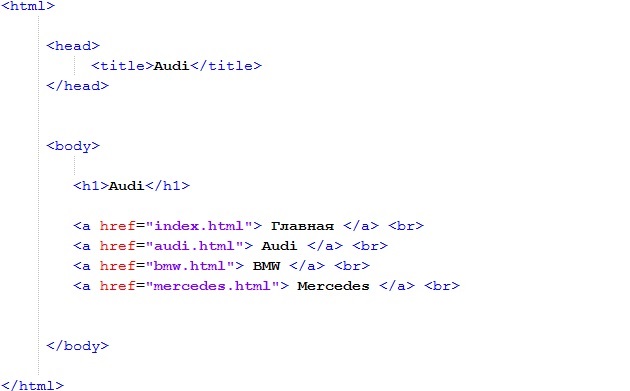
Сейчас в нашей папке «Сайт» находится четыре html файла. Давайте сделаем в этих файлах ссылки друг на друга. Для начала нажимаем правой кнопкой мыши на любой из файлов и открываем его с помощью Notepad. Теперь работаем с кодом. Я начну с файла audi.html
Пояснения к коду:
1) В теге <title> я написал название страницы (Audi).
2) В теге <h1> я прописал заголовок страницы (тоже Audi).
3) Далее идут ссылки на все наши файлы. Писать абсолютные ссылки у нас сейчас нет возможности, так как сайт еще не в интернете, а это значит, что наши страницы не имеют абсолютных адресов. Соответственно все ссылки будут относительные. Все наши файлы лежат в одной папке, по этому в атрибуте href пишутся только названия файлов на которые мы ссылаемся. Обязательно указывайте расширение файлов (.html).
4) Чтобы наши ссылки были в столбик, в конце каждой строки я поставил тег <br> отвечающий за перенос строки. Напомню, что после тега <h1> ставить тег <br> не нужно, так как заголовки страницы по умолчанию пишутся на отдельной строке.
На рисунке который выше, изображен код для страницы audi.html. Теперь сделайте так, чтобы в каждом нашем файле был один и тот же код. Меняйте только содержимое тегов <title> и <h1>. Вписывайте в них соответствующие названия марок авто (BMW, Mercedes), а в файле index.html пропишите в этих тегах «Главная».
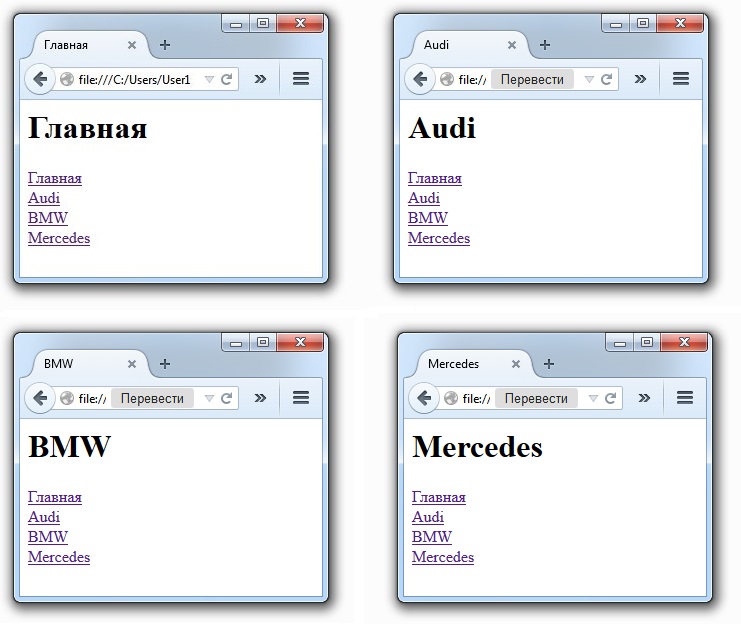
Если Вы сделали все правильно, то в результате у Вас должны получиться 4 страницы как на рисунке. Если зайти на любую из страниц через браузер и нажимать на ссылки, то страницы будут переключаться между собой.
Вы что-то не поняли из этого урока? Спрашивайте!
— vadimgreb@yandex.ru