Scripting Frames
Frames are a special case in JavaScript — each frame behaving like the separate document that it is. This means that to modify anything in another frame, you first need to gain control of this frame by working with something called the frame tree.
This page was last updated on 2012-08-21
Setting it Up
As you probably know, frames are a HTML technique which allow you to split one page into a number of contained windows, each of which hold a separate HTML file. While all of the component pages are displayed together they don’t actually share any connections. A function executed in one will have no effect across in another. So we need to gain control of each frame through a part of the Document Object Model which assumes the place of the window level.
First, you’ll need to make sure that all of your frames have been given a name attribute. They probably all will have one installed since it’s necessary for cross-frame linking, but just make sure. Something like this is fine:
The Frame Tree
When a frameset is loaded into the main window a frame tree is created. The window, which JavaScript calls top , holds some frames underneath it. If these frames have nested framesets inside themselves, then a further level is added to the tree. A page with frames set up as on the left will have a frame tree as on the right:
Pretty simple, right? The top object has two elements, which are referenced by the name values you have given them previously. All you need to glean from this is each frame’s position relative to the others. A more complex example would mean opening a new frameset inside an existing frame. Below we have something a bit more tricky, where the content frame has had three new frames opened inside it.
A bit more complex, that. As you can see, three new frames have been added on a new level underneath content , which retains its place in the tree, even though it isn’t seen by the user.
Traversing the Tree
To modify something in another frame you must first travel along the frame tree from the frame you’re in to the frame you want to control. This involves some keywords.
Every frame has what’s known as a parent frame — that is, the frame above it in the hierarchy. one ‘s parent is content ; nav ‘s parent is top ; and top ‘s parent is top too (there aren’t any more levels up, so it takes itself as a parent). To access a parent frame, we use just that:
From three , to get to top , we could write
Some frames also have children, predictably the frames held underneath them. Above, top has two children, nav and content ; while content has itself three children. To access a child frame from its parent, we use
self.childName
We now have enough to move between frames This is all very similar to relative linking, if you’re looking for an analogy. To get from three to nav , we’d write
To go to three from top , we could write
The final method of addressing a frame is to start at the top and drill down to the frame you want. This is a useful shortcut if you’re far down a complex tree and want to access a frame that’s higher up. Simply start off with top and work down to the frame you want.
In Practice
Now that you know the syntax, I can show you a real example. Say we were in the frame one , and we wanted to execute a function that’s in nav . We traverse the frame tree, and then once we’re in the right place we execute the code as if we’re in the same document after that point. Think of the frames part of the following lines as equivalent to window . A function call might look like this (sending 6 as an arbitrary parameter):
parent.parent.nav.functionName(6);
Accessing variables and the rest is much the same:
parent.parent.nav.document.var = "Hooray";
And yeah, parent.parent could be replaced with top if you’re smart. If you’re having any trouble, Peter-Paul Koch has written a fine » frame tree parser which you can use to print out a diagram of your tree while you’re working with it.
Keep Learning // Cookies → Go! Go!
What’s Related // Basic Frames
JavaScript — Объект window: фреймы
Фреймы — это элементы HTML, которые используются для внедрения в текущую страницу других веб-страниц. Фреймы в HTML5 представлены с помощью элемента iframe ( ). Для указания URL, который будет отображаться внутри фрейма ( iframe ) используется атрибут src .
Например, внутри фрейма отобразим страницу «http://getbootstrap.com/».
Фреймы немного похожи с картинками, только вместо картинки отображается внешний ресурс (HTML страница). Размещать фреймы ( iframe ) можно в любом месте страницы. Они относятся к строчным элементам. Кроме атрибута src у тега iframe есть множество других атрибутов: width (ширина), height (высота), name (имя) и др.
Например, создадим веб-страницу, содержащую ссылку и фрейм с именем. При нажатии на ссылку будем открывать в этом фрейме указанную веб-страницу.
С точки зрения объектной модели браузера фреймы ( iframe ) — это тоже окна (объекты window ), которые можно расположить в основном окне (вкладке) браузера или в другом фрейме.
Свойства объекта window для работы с фреймами
Для работы с фреймами объект window содержит следующие свойства: frameElement , frames , length , self , parent и top . Разберём назначение этих свойств на примере.
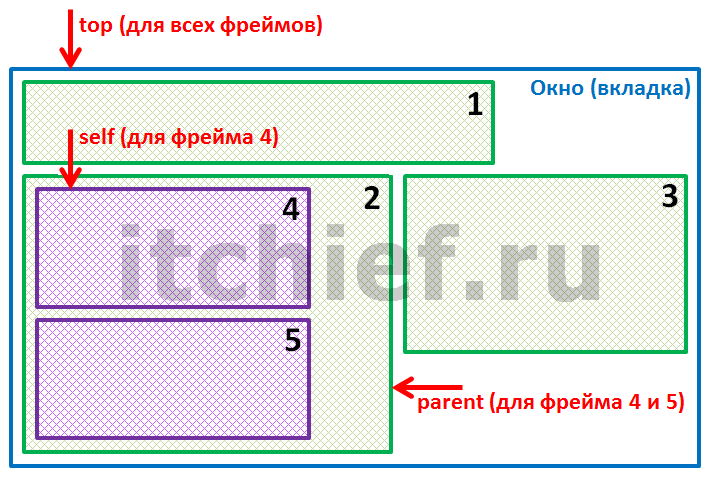
Рассмотрим окно, состоящее из 5 фреймов ( ). Первые три фрейма (1,2 и 3) расположены непосредственно в этом окне, а остальные 2 фрейма (4 и 5) расположены во фрейме 2.
- свойство parent , возвращает родительское окно (объект window ), т.е. фрейм 2.
- свойство top , возвращает прародителя (предка), т.е. основное окно (вкладку), куда загружены все фреймы.
- свойство self , возвращает текущий объект window , т.е. фрейм 4.
- свойство parent , возвращает родительское окно (объект window ), т.е. основное окно (вкладку).
- свойство top , возвращает прародителя (предка), т.е. основное окно (вкладку), куда загружены все фреймы.
- свойство self , возвращает текущий объект window , т.е. фрейм 2.
Свойство frameElement возвращает сам элемент iframe , или null если он таковым не является (например, если он является обычным окном, а не фреймом).
Свойство length обычно используется совместно со свойством frames и возвращает количество фреймов, содержащихся в текущем окне или фрейме. Например, в нашем примере свойство length для окна 2, вернёт значение 2. А для основного окна, свойство length вернёт значение 3. Свойство frames возвращает массив объектов window , каждый из которых отвечает за вложенный в это окно фрейм ( iframe ). Фреймы с логической точки зрения тоже являются окошечками, т.е. для каждого фрейма создаётся свой собственный объект window .
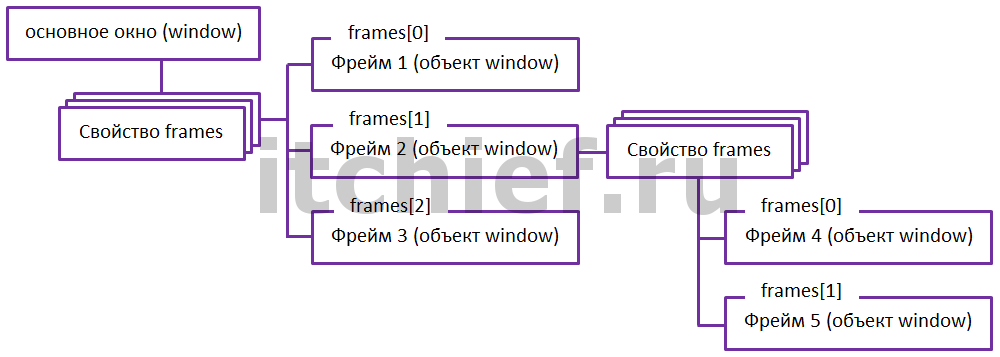
Вернёмся к нашему примеру, в котором основное окно (вкладка) браузера содержит 3 фрейма. В этом месте возникает вопрос: «А сколько всего объектов window будет создано?». В нашем случае будет создано 4 объекта window . Первый объект window будет отвечать за основное окно (вкладку) браузера. Три остальных объекта window будут отвечать за каждый из фреймов, непосредственно расположенных в этом окне. Эти объекты window, т.е. те которые отвечают за каждый фрейм, образуют массив frames , который можно получить как свойство объекта window .
window.frames[0]; window.frames[1]; window.frames[2];Свойство frameElement
Свойство frameElement возвращает элемент iframe , если текущее окно является фреймом. В противном случае данное свойство, возвращает значение null (т.е. данное окно не является фреймом).
Например, узнать является ли текущее окно фреймом ( iframe ) и если является, то изменить его URL на «http://getbootstrap.com/»:
//получить элемент iframe или значение null var iframe = window.frameElement; //Если окно является фреймом (iframe), то изменить URL фрейма на "http://getbootstrap.com/" if (iframe) { iframe.src="http://getbootstrap.com/"; }Свойство length
Свойство length возвращает количество фреймов ( iframe ) в текущем окне. Это свойство очень часто используется совместно со свойством frames . Свойство length доступно только дли чтения.
Например, получить количество фреймов ( iframe ) в текущем окне:
var ifremesCount = window.length;Свойство frames
Свойство frames возвращает массив фреймов (объектов window ), расположенных а текущем окне. Доступ к фрейму (объекту window ) осуществляется по индексу (отсчёт индексов начинаются с 0). Для определения количества фреймов в текущем окне или фрейме используйте свойство length .
Например, изменить URL первого фрейма (т.е. фрейма с индексом 0), который расположен в текущем окне:
window.frames[0].location="http://getbootstrap.com/";Например, изменить URL всех фреймов расположенных в текущем окне на «http://getbootstrap.com/»:
var frames = window.frames; for (i=0;iСвойство parent
Свойство parent возвращает родительский объект window no отношению к текущему объекту window . Данное свойство доступно только для чтения.
Например, установить задний фон родительскому объекту window :
window.parent.document.body.style.backgroundColor = "red";Свойство top
Свойство top возвращает основное окно (вкладку).
Например, определим, является ли данное окно основным окном:
function checkWindow() { if (window.top != window.self) { document.getElementById("checkWindow").innerHTML = "Это не основное окно (вкладка)"; } else { document.getElementById("checkWindow").innerHTML = "Это основное окно"; } }Свойство self
Свойство self возвращает текущее окно. Данное свойство обычно используется в операциях сравнения и доступно только для чтения.
Пример работы с фреймами
Рассмотрим наиболее сложный пример, в котором продемонстрируем использование всех свойств объекта window для работы с фреймами:
. Свойства объекта window для работы с фреймами
Изменить задний фон у фреймов
Фрейм 1
Фрейм 2
Фрейм 3
Фрейм 4
Это фрейм?
Вывести сообщение в основное окно
Вывести сообщение в родительское окно Фрейм 5
Комментарии: 6
Подскажите пожалуйста, как при отработкке условия вывесити новую html страницу через фрейм?
Например имеется некое значение которое скрыто но при этом нам известно что это значениее имеется, эти значения вызываются во время обращения к ним, при обращении у каждого значения может выводится разный текст. При этом при совпадении значения в например case «11111111»: выводить сообщениее и перенаправлять на на новую заданную нами страницу html
function pan() { var findNumber = prompt ("Введите значение"); switch (findNumber) { case "11111111": document.write("Вывести 1"); break; case "22222222": document.write("Вывести 2"); break; case "3333333": document.write("Вывести 3"); break; case "4444444": document.write("Вывести 4"); break; default: document.write("Данное значение не найдено"); break; } } . document.write(""); . document.write("");