- padding-left
- Интерактивный пример
- Синтаксис
- Значения
- Формальный синтаксис
- Примеры
- Определения
- Совместимость
- Found a content problem with this page?
- padding-left
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- padding-left
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- padding-left¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
- CSS свойство padding-left
- Поддержка браузерами
- Значения свойства
- Версия CSS
- Наследуется
- Анимируемое
- Пример использования
padding-left
Свойство CSS padding-left определяет ширину левого внутреннего отступа элемента.
Интерактивный пример
Внутренний отступ элемента (англ. «padding») — это пространство между его содержимым и его границей.
Примечание: Свойство padding можно использовать для установки внутренних отступов на всех четырёх сторонах элемента одним значением.
Синтаксис
padding-left: 0.5em; padding-left: 0; padding-left: 2cm; / * значение * / padding-left: 10%; / * Глобальные значения * / padding-left: inherit; padding-left: initial; padding-left: unset;
Значения
Фиксированный размер заполнения отступа. Не может быть отрицательным.
Размер заполнения зависит от ширины блока. Не может быть отрицательным.
Формальный синтаксис
Примеры
.content padding-left: 5%; > .sidebox padding-left: 10px; > Определения
| Спецификация | Статус | Комментарий |
|---|---|---|
| CSS Box Model Определение ‘padding-left’ в этой спецификации. | Кандидат в рекомендации | Без изменений. |
| CSS Transitions Определение ‘padding-left’ в этой спецификации. | Рабочий черновик | Переопределяет padding-left как анимируемое свойство. |
| CSS Level 2 (Revision 1) Определение ‘padding-left’ в этой спецификации. | Рекомендация | Без изменений. |
| CSS Level 1 Определение ‘padding-left’ в этой спецификации. | Рекомендация | Первоначальное определение. |
| Начальное значение | 0 |
|---|---|
| Применяется к | все элементы, кроме table-row-group , table-header-group , table-footer-group , table-row , table-column-group и table-column . Это также применяется к ::first-letter и ::first-line . |
| Наследуется | нет |
| Проценты | ссылается на ширину содержащего блока |
| Обработка значения | процент, как указан, или абсолютная длина |
| Animation type | длина |
Совместимость
BCD tables only load in the browser
Found a content problem with this page?
This page was last modified on 10 окт. 2022 г. by MDN contributors.
Your blueprint for a better internet.
padding-left
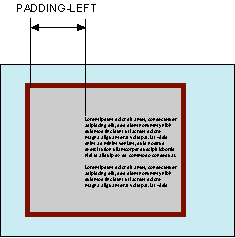
Устанавливает значение поля от левого края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле слева от текста
Синтаксис
padding-left: значение | проценты | inherit
Значения
Величину левого поля можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение inherit указывает, что оно наследуется у родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Результат данного примера показан на рис. 2.
Рис. 1. Применение свойства padding-left
Объектная модель
[window.]document.getElementById(» elementID «).style.paddingLeftБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
padding-left
Устанавливает значение поля от левого края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле слева от текста
Синтаксис
padding-left: значение | проценты | inherit
Значения
Величину левого поля можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение inherit указывает, что оно наследуется у родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Результат данного примера показан на рис. 2.
Рис. 1. Применение свойства padding-left
Объектная модель
[window.]document.getElementById(» elementID «).style.paddingLeftБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
padding-left¶
Свойство padding-left устанавливает значение поля от левого края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12
/* values */ padding-left: 0.5em; padding-left: 0; padding-left: 2cm; /* value */ padding-left: 10%; /* Global values */ padding-left: inherit; padding-left: initial; padding-left: unset; Значения¶
Величину левого поля можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах.
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
html> head> meta charset="utf-8" /> title>padding-lefttitle> style> .layer background: #fc3; /* Цвет фона */ border: 2px solid black; /* Параметры рамки */ padding: 5px; /* Поля вокруг текста */ > .layer p margin: 0; /* Убираем отступы вокруг */ padding-left: 10%; /* Поле слева */ > style> head> body> div class="layer"> p> Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь. p> div> body> html> CSS свойство padding-left
CSS свойство padding-left устанавливает левый внутренний отступ элемента.
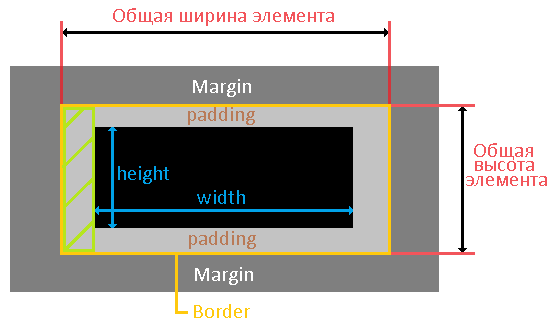
На изображении салатовым цветом обозначена зона за которую отвечает свойство padding-left :
Поддержка браузерами
padding-left:"length | initial | inherit";
object.style.paddingLeft = "5px" Значения свойства
| Значение | Описание |
|---|---|
| length | Определяет внутренний отступ элемента в пикселях, см и др. единицах. Значение по умолчанию 0. Отрицательные значения не допускаются. |
| % | Определяет внутренний отступ элемента в процентах от содержащего блока родительского элемента. Отрицательные значения не допускаются. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
Наследуется
Анимируемое
Пример использования
Отступы элемента. .primer width : 33%; /* задаём ширину блока */ padding-top : 15px; /* устанавливает величину внутреннего отступа от верхнего края элемента. */ padding-right : 50px; /* устанавливает величину внутреннего отступа от правого края элемента. */ padding-bottom : 15px; /* устанавливает величину внутреннего отступа от нижнего края элемента. */ padding-left : 150px; /* устанавливает величину внутреннего отступа от левого края элемента. */ background-color : orange; /* задаём цвет заднего фона */ border : 1px solid; /* задаём сплошную границу для всех сторон элемента */ > .primer1 width : 33%; /* задаём ширину блока */ padding-top : 25px; /* устанавливает величину внутреннего отступа от верхнего края элемента. */ padding-right : 25px; /* устанавливает величину внутреннего отступа от правого края элемента. */ padding-bottom : 5px; /* устанавливает величину внутреннего отступа от нижнего края элемента. */ padding-left : 25px; /* устанавливает величину внутреннего отступа от левого края элемента. */ background-color : yellow; /* задаём цвет заднего фона */ border : 1px solid; /* задаём сплошную границу для всех сторон элемента */ > .primer2 width : 33%; /* задаём ширину блока */ padding-top : 5px; /* устанавливает величину внутреннего отступа от верхнего края элемента. */ padding-right : 50px; /* устанавливает величину внутреннего отступа от правого края элемента. */ padding-bottom:25px; /* устанавливает величину внутреннего отступа от нижнего края элемента. */ padding-left : 75px; /* устанавливает величину внутреннего отступа от левого края элемента. */ background-color : lime; /* задаём цвет заднего фона */ border : 1px solid; /* задаём сплошную границу для всех сторон элемента */ > .primer3 width : 33%; /* задаём ширину блока */ padding-top : 40px; /* устанавливает величину внутреннего отступа от верхнего края элемента. */ padding-right : 75px; /* устанавливает величину внутреннего отступа от правого края элемента. */ padding-bottom : 25px; /* устанавливает величину внутреннего отступа от нижнего края элемента. */ padding-left : 100px; /* устанавливает величину внутреннего отступа от левого края элемента. */ background-color : blue; /* задаём цвет заднего фона */ border : 1px solid; /* задаём сплошную границу для всех сторон элемента */ > class = "primer">Съешь же ещё этих мягких французских булок да выпей чаю. class = "primer1">Съешь же ещё этих мягких французских булок да выпей чаю. class = "primer2">Съешь же ещё этих мягких французских булок да выпей чаю. class = "primer3">Съешь же ещё этих мягких французских булок да выпей чаю.