Отправка данных в PHP с XMLHttpRequest (vanillaJS) и чтение этого в php с $ _POST? Неопределенный
У меня есть функция Javascript, которая принимает параметр из HTML.
function find(customer) < data = ; console.log(data); var xhr = new XMLHttpRequest(); var url = "test.php"; xhr.open('POST', url, true); xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset=UTF-8'); xhr.send(data); xhr.onreadystatechange = function () < if (xhr.readyState === 4 && xhr.status === 200) < console.log(xhr.responseText); >>; > Журнал выдает правильную информацию, т.е.
Затем в PHP я пытаюсь получить доступ к этим данным следующим образом:
if (isset($_POST['data'])) < $number = $_POST['data']; >echo $number; Тем не менее, PHP выдает ошибку на меня:
Примечание: неопределенный индекс: данные в. \ Test.php в строке 22
Это означает, что if (isset ($ _ POST [‘key’]) возвращает false, и я не уверен, почему. Я могу найти много информации, используя Ajax, но не так много инструктирую меня по использованию стандартного Javascript.
Изменено $_POST[‘data’] в $_POST[‘key’] на основе комментариев.
Вместо ошибки индекса теперь получена переменная ошибка (неопределенная).
Примечание: неопределенная переменная: число в. \ Test.php в строке 22
Решение
Это то, что вы отправляете:
… но когда этот объект преобразуется в строку, вы получите: [object Object] и ваши фактические данные будут потеряны.
xhr.setRequestHeader (‘Content-Type’, ‘application / x-www-form-urlencoded; charset = UTF-8’);
Какие претензии вы отправляете application/x-www-form-urlencoded данные на сервер.
Вам нужно конвертировать data поэтому он соответствует типу контента, который вы утверждаете.
Кроме того, если в одном месте вы позвоните свой ключ data а другой ты называешь это key , Вы должны продолжать использовать одно и то же имя повсюду.
Другие решения
Вы key на самом деле key не data :
if (isset($_POST['key'])) < $number = $_POST['key']; >echo $number; Но, как вы можете видеть, $number определяется только в if состояние.
Таким образом, вы можете определить значение по умолчанию
if (isset($_POST['key'])) < $number = $_POST['key']; >else < $number = 0; >echo $number; Как отметил Квентин, вы сообщаете серверу, что отправленные вами данные application/x-www-form-urlencoded пока это не так. Вы можете :
- преобразовать ваши данные как application/x-www-form-urlencoded используя функцию, аналогичную той, что указана в ответе Квентина.
Вы также можете использовать URLSearchParams если вы не заботитесь о поддержке IE / Edge, с хорошим xhr.send(new URLSearchParams(data)) , [увидеть данные caniuse ] - забудь о $_POST закодируйте ваши данные в виде строки JSON с помощью простого JSON.stringify(data) и сообщите своему серверу, что вы отправляете JSON ( xhr.setRequestHeader(«Content-Type», «application/json») , а затем получить свой массив с $data = json_decode(file_get_contents(‘php://input’), true);
Попробуйте var_dump ($ _ POST); выход; И вы увидите, что в массиве POST нет никакого ключа данных, вместо этого у вас есть ключ ‘key’, поэтому вместо $ _POST [‘data’] пишите $ _POST [‘key’]
попробуйте сначала распечатать все данные, вы получите реальное имя, которое публикуется
в вашем PHP-коде это выведет опубликованные данные с фактическим именем параметра, который вы получаете, просто используйте вместо этого $_POST[«data»] я предполагаю, что у вас есть значение в $_POST[«key»] ,
Как отправить JSON-данные на сервер
Огромный проект у нас впереди. Скоро мы будем делать менеджер шаблонов текста, который сможет хранить наши бесценные данные не локально на компьютере, а на сервере.
Для этого мы уже сделали рабочий прототип приложения, а потом разобрались с понятием JSON. Теперь попробуем отправить данные на сервер.
Как это устроено
Если мы хотим хранить данные на сервере и отправлять их туда в любой момент, нам нужно действовать так:
- Собрать данные в JSON-формат.
- Упаковать их в специальный запрос.
- Встроенными средствами JavaScript отправить этот запрос на сервер по нужному адресу.
- Чтобы наш запрос был принят, по этому адресу на сервере должен находиться скрипт, который умеет работать с такими запросами.
- А чтобы сервер в принципе отвечал на какие-то запросы, нам нужно его этому обучить.
Первые три пункта сделаем на клиенте — нашей HTML-странице, а скрипт и настройки — на сервере. Скрипт будем писать на PHP, поэтому, если не знаете, что это и как с этим работать, — почитайте.
Чтобы было проще, мы отправим и обработаем на сервере совсем маленький JSON — в нём всего две пары «имя: значение», но даже со сложным запросом всё будет работать так же.
Готовим HTML-страницу
У нас будет очень простая страница, потому что самое важное сейчас — научиться работать с JSON-форматом, а красоту наведём позже.
На странице нам понадобятся:
- заголовок;
- два поля ввода, чтобы вы могли ввести туда любые данные и убедиться, что отправка работает;
- кнопка, которая отправляет JSON на сервер;
- место для вывода результата — там мы выведем то, что пришлёт нам сервер в ответ.
Мы сразу подключим jQuery, чтобы в скрипте напрямую обращаться к полям ввода и месту для вывода результата. А ещё заранее зададим синий цвет для вывода ответа от сервера — так мы сразу отличим данные на странице от того, что нам ответил сервер.
На языке HTML это будет так:
Простая форма для проверки работы JSON



Отправляем данные на сервер
Обычно, чтобы отправить данные на сервер, нужно делать запрос. Вы нажимаете кнопку на странице, браузер уходит думать, ждёт ответа сервера и рисует вам новую страницу в соответствии с этим ответом. Грубо говоря, запрос на сервер заставляет вашу страницу перезагружаться.
К счастью, инженеры давно придумали, как отправлять данные на сервер, не перезагружая страницу. Для этого используют JavaScript.
Чтобы отправить запрос, нам понадобится встроенный объект XMLHttpRequest() . Вот как мы вводим его в повествование:
// создаём новый экземпляр запроса XHR
Для запроса нам нужно знать адрес, куда будем отправлять наш JSON — это и есть адрес нашего скрипта, который мы напишем позже. Мы будем писать его на PHP, поэтому заранее можем придумать ему имя и адрес, где он будет лежать: http://mihailmaximov.ru/projects/json/json.php.
// адрес, куда мы отправим нашу JSON-строку
Когда мы знаем адрес, мы можем открыть соединение, чтобы сервер был готов принять наши данные. Это значит, что мы пока ничего ценного туда не посылаем, а просто предупреждаем сервер, что скоро что-то прилетит:
// открываем соединение. url — это переменная с нашим адресом
Теперь напишем заголовок запроса, чтобы сервер понимал, какие данные мы ему пришлём и как ему их обрабатывать. Так как у нас JSON, то это и пропишем в заголовке:
// устанавливаем заголовок —
выбираем тип контента, который отправится на сервер,
в нашем случае мы явно пишем, что это JSON
Чуть ниже сразу пропишем поведение скрипта на случай ответа сервера. Сервер должен обработать наши данные, вернуть ответ, а мы должны этот ответ поймать и вывести на страницу:
// когда придёт ответ на наше обращение к серверу, мы его обработаем здесь xhr.onreadystatechange = function () < // если запрос принят и сервер ответил, что всё в порядке if (xhr.readyState === 4 && xhr.status === 200) < // выводим то, что ответил нам сервер — так мы убедимся, что данные он получил правильно result.innerHTML = this.responseText; >>;Последнее, что нам осталось сделать, — вытащить наши введённые данные из полей, собрать из них JSON и отправить на сервер:
// преобразуем наши данные JSON в строку
Пишем PHP-скрипт для сервера
Задача скрипта пока будет очень простой — ему нужно будет получить наши данные и показать, что всё пришло как нужно. В PHP уже встроена команда, которая разбирает JSON-строку на составляющие, поэтому весь скрипт будет занимать три строчки:
name, фамилия — $data->lastname";Для получения данных наш PHP-скрипт использует стандартную команду file_get_contents(«php://input») . Она просто ждёт, когда что-то прилетит, и отправляет результат в выбранную переменную. Дальше её можно разобрать как JSON-объект командой json_decode() и работать с данными напрямую.
Последняя команда echo отправляет в ответ то, что написано в двойных кавычках. Там мы обращаемся к переменной $data, где хранятся присланные данные. Именно этот ответ будет обрабатывать скрипт на JavaScript, в функции xhr.onreadystatechange, которую мы прописали раньше.
Сам код нам нужно сохранить как json.php и положить в папку /projects/json/ на нашем сайте — так мы прописали в скрипте на JavaScript.
Настраиваем сервер
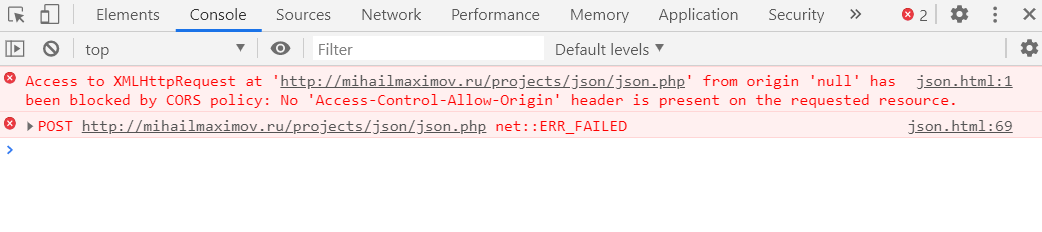
Если мы сейчас попробуем нажать на кнопку, браузер нам выдаст ошибку:
Штука в том, что если сервер заранее всем не сообщит, что он готов работать с запросами, то браузер не даст нашей локальной странице на компьютере получить данные с другого сервера в интернете. Это сделано в целях безопасности, например, чтобы при оплате картой данные не ушли на другой сервер кроме нужного.
Чтобы браузер разрешил нам получать и отправлять данные с сервера, нам нужно настроить сервер. Настройка происходит в файле .htaccess: это такой системный файл, который лежит на вашем сервере и подсказывает серверу, как себя вести в разных ситуациях, что-то вроде инструкции. Название .htaccess неслучайно: у файла как бы нет имени, но есть расширение .htaccess, и в обычных папках этот файл не будет виден.
Создаём пустой файл, пишем в него вот такое колдовство и сохраняем как .htaccess
Header set Access-Control-Allow-Origin «*»
Первая строка разрешает серверу работать с запросами от любых страниц (хоть это и небезопасно, но пока мы учимся — так можно). Вторая строка содержит список разрешённых запросов. Третья разрешает нужные нам заголовки в запросе.
Фактически этот файл сейчас означает: «разрешаю тебе принимать запросы со всех сайтов, вот такого типа запросы можно принимать, вот такие у них могут быть заголовки». В буквальном смысле методичка.
Откуда вы знаете, что нужны именно эти команды?
Когда мы писали эту статью, нам потребовалось почитать справочники и форумы, протестировать несколько вариантов команд и в итоге найти именно эту — ту, что работает.
Вся информация по командам и настройке в интернете уже есть. Нужно просто ее искать, анализировать и тестировать.
Теперь в интернете есть ещё и эта статья, которая поможет вам меньше искать 🙂
Файл .htaccess нужно не потерять (на некоторых операционках он станет невидимым, как только вы его сохраните как .htaccess — придётся покопаться в настройках, чтобы его раскрыть). Загружаем его на сервер.
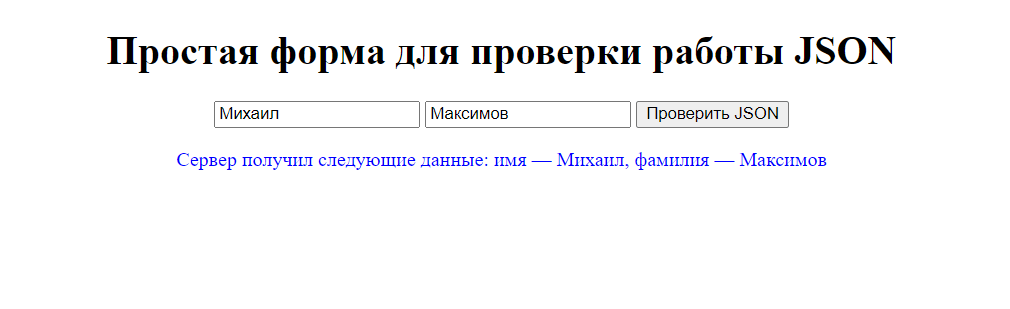
Перезапускаем нашу локальную страничку и пробуем её в действии.
Что дальше
Мы научились отправлять данные на сервер и немного работать там с ними. Дальше попробуем заменить в наших проектах локальное хранение данных на хранение на сервере, чтобы проекты работали с любого браузера.
Апскиллинг — это, например, переход с уровня junior на уровень middle, а потом — senior. У «Яндекс Практикума» есть курсы ровно для этого: от алгоритмов и типов данных до модных фреймворков.



В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.