HTML Tags, Attributes and Elements
In this article, we will learn about HTML tags, attributes, and elements. If you are just starting with web development and HTML, you should be clear about these terms.
HTML Tags
Tags give special meaning (semantics) to the text they enclose. To annotate a text as the most significant heading we can use the tag and annotate text as a paragraph we can use the
tag.
I am the most significant heading I am a paragraph Opening and closing tags
Tags that need to wrap the content have a closing tag. For example, paragraph
and headings — .
I am a paragraph I am a heading Tags that do not wrap the content, for them, the closing tags are not required. They are called self-closing tags. Examples are line break
and horizontal rule
.
HTML Attributes
Attributes are extra information about the tags. They are always specified in the opening tag. Attributes have a name and value. For example, for the tag we need to specify the source (path of the image) which can be done using the src attribute. Same way for specifying the alternate text we use the alt attribute.
src="/media/user/profile-pic.jpg" alt="profile pic"/> HTML Elements
The opening tag, closing tag, and content together create an HTML Element. For example, a paragraph element can be a simple
tag with some content or a nested element with other elements like or .
I am a paragraph To read this article, visit href=”/link-to-article”>coding varsity Summary
- Tags give special meaning to the text they enclose in a document.
- A closing tag is needed if the tag needs to wrap any content. Example of closing tags are
, etc.
- Attributes are extra information about tags. For example, the
tag has src and alt attributes.
- HTML tags along with the content they enclose are called HTML elements.
HTML MADE EASY Web Design for Beginners
Open a text editor of your choice and begin your HTML code with this bit of code:
That’s what’s called a «declaration«. It doesn’t do anything to your webpage but the folks who set the rules for HTML want it at the start of every HTML file.
Opening and Closing Tags
HTML code is referred to as tags. Most tags have both an opening tag and a corresponding closing tag. After the declaration every HTML file begins with this opening tag:
Every HTML file ends with the corresponding closing tag:
Notice the / in the closing tag? All closing tags must have this slash. You know why? Because it’s a closing tag, that’s why.
Below the opening html tag come the opening and closing head tags:
The head tag doesn’t affect what appears on the web page, it’s job is to hold certain other types of tags, one being the title tag:
The text between the title tags will appear in the browser’s title bar:
Everything that is seen on a web page is found between the opening and closing body tags:
Look Ma, I’m Making my first webpage
Notice that the closing html tag was added to the code. This means we are finished (at least for now), so save your code by giving the file a name and adding the .html like so: index.html
Important note:
The file name of your HTML code can be anything you want but you must name the homepage index.html or else your site’s web address will not work.
Curious to see how the webpage looks? Click on the file to open it in your browser. To edit the code, open the file from your text editor, be sure that «All Files» is selected from the editor’s dialog box.
The next lesson will introduce you to more tags and what they do. So let’s move on to lesson 2
- BEGINNER COURSE
- Introduction
- Lesson 1: Tags
- Lesson 2: Block Tags
- Lesson 3: Inline Tags
- Lesson 4: Attributes
- Lesson 5: Graphics
- Lesson 6: Links
- Lesson 7: Lists
- Lesson 8: Tables
- MORE.
- Uploading Webpages
- Color Chart
- Making Contact Forms
- Pages With Frames
- Questions Answered
- Web Graphics
- Resources
- Free Software
DID YOU KNOW.
You can register a website address (called a domain in tech talk) even before you have a website. In fact the longer you wait the more difficult it will be to get one that isn’t already taken. More Info
DID YOU KNOW.
There is more to building a website than just making it. It also needs web hosting so that it can be seen on the internet. More Info
Disclosure
Some links on this webpage earn this site a commission. © 2019 HTML Made Easy Beginner’s Course For Making A Website
Contact | Privacy Statement
Anatomy of an HTML Tag
This article is part of the Beginner Web Developer Series. The series is targeted to people who’d like to start serious web development, as well as people who are already web developers and want to solidify their knowledge of fundamentals while possibly filling in some holes. If you find yourself tinkering with HTML, CSS, or Javascript until you sort of get it to work, this series is for you. The material in this series is closely tied to my top-rated Coursera course.
As mentioned in one of the previous articles, HTML is a language. Each language comes with its own grammar or, as it’s referred to in the context of programming, its own syntax.
Come On and Tag Along! 😁
Since HTML is a tag-based language, it’s no surprise that at the core of HTML is the HTML tag. Let’s look at the syntax of an HTML tag.
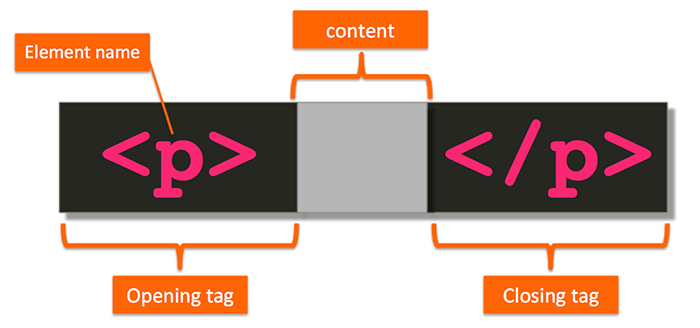
Usually, an HTML tag consists of an opening and a closing tag that surrounds some content, marking up or annotating that content as shown below.
In this case, the tag p , which stands for paragraph, is communicating to us that the content in the gray area should be treated as a paragraph.
Technically speaking, p by itself is called an element, and, together with the angle brackets, it’s called a tag. However, while technically incorrect, people aren’t usually careful to make that distinction and use these terms interchangeably.
Permitted Content
Most HTML tags have a closing tag. As you just saw, the opening tag
has a closing tag
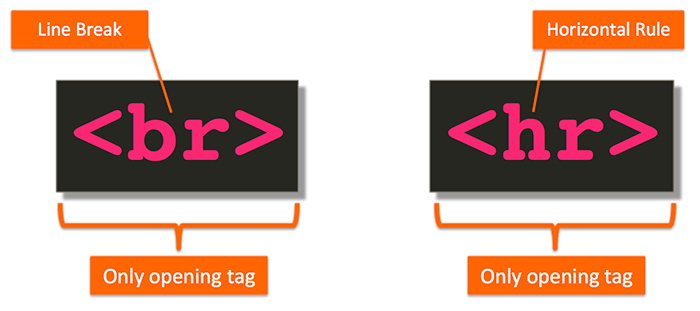
. However, not all of them do. For example, as shown below, the
and
tags only have an opening tag ( br stands for line break, and hr stands for horizontal rule). They don’t have a closing tag at all.
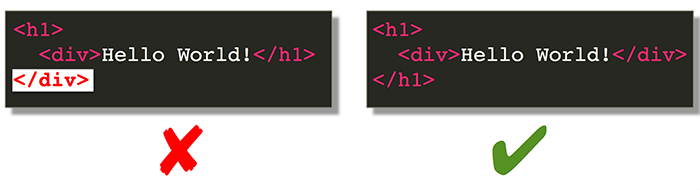
In fact, the following code snippet would be invalid HTML:
Obviously, just because it’s allowed, doesn’t mean your code formatting should be as crazy as what I did there. With that type of formatting, you are risking being “admired” by your fellow developers who have to read it later.
Instead, use the extra spaces to make it easier to read the code:
. id="myId" style=". " class=". " something-else=". " even-this=". "> Who wrote this code? It's SOOOOO beautiful! 😍 . Quotable Quotes
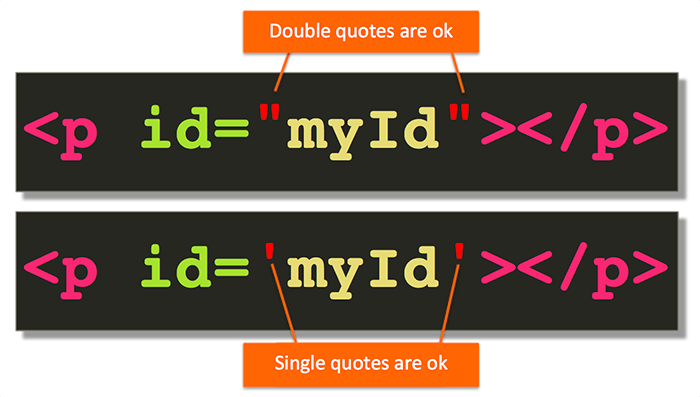
Enclosing the value of an attribute in quotes is technically not required in all circumstances. Nevertheless, it’s best practice to always surround the value of the attribute in either single or double quotes.
It doesn’t matter whether you use single or double quotes. They are equivalent in HTML.
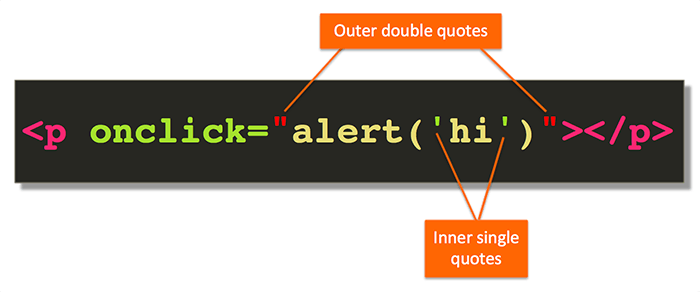
A more interesting case arises when the attribute value itself contains quotes. In other words, the value content actually contains either single or double quotes. For example, the following code would be problematic:
If you leave the code as is shown above, the browser will see the value of the attribute onclick as alert( . That’s because after the parser sees the opening » , it looks for the matching » to terminate the opening quote. The browser will then likely get confused as to what to do with the rest of the value and interpret it as a bad attempt at another attribute insertion. Not good.
The solution is to interchange double and single quotes such that you close the quotes in the opposite order of opening them. So, if the last quote was a single quote, it must be closed first. Which quotes you start with doesn’t make any difference:
You can not nest these as many times as you want. Two levels is as far as you can take it (as shown). If you required yet another set of inner quotes, you’d use the HTML character entity reference (e.g., " ), but that’s for another article. In practice, it’s rare to find more than two levels of nested quotes that you, as the HTML author, would want to manually specify.
Summary
Let’s give a quick summary of what we’ve covered in this article:
- Most HTML tags have an opening and closing tag, but not all
- Tags that don’t have a closing tag are not allowed to wrap content
- Self-closing tags (e.g., ) are not allowed in modern HTML
- If a tag has a closing tag, always use it, even when it’s technically optional
- When nesting tags, you must close the inner opened tag before you attempt to close the outer tag
- Attributes are name-value pairs that provide some additional information about the tag
- Where spaces are allowed, extra spaces are ignored by browsers, including tabs, new line characters, etc.
- When the attribute value itself contains quotes, interchange outer and inner quotes such that the last type of opened quote is terminated first
Questions?
If something is not clear about what I wrote in this article, please ask away in the comments below!