- Open PHP/HTML/JS In Browser
- Open PHP/HTML/JS In Browser
- Usage
- Shortcuts
- Extension Settings
- customUrlToOpen configuration:
- Known Issues
- Release Notes
- [2.2.0] — 2022-07-12
- [2.1.0] — 2022-07-12
- How to Open an HTML File in Google Chrome
- What’s An HTML File?
- How To Open An HTML File In Chrome
- Use The Open With Command
- Open HTML File From Within Chrome
- Drag & Drop Your File In Chrome
- How To View Source HTML
- How To Open An HTML File From Your Smartphone
- Use The Open With Menu
- Open An HTML File From SD Storage
- Learn To Understand HTML
- Открываем HTML-файл в браузере
- Способ 1: Контекстное меню
- Способ 2: Перетаскивание
- Способ 3: Адресная строка
Open PHP/HTML/JS In Browser
A GUI to open PHP/HTML/JS files in browser on http://localhost or file:/// scheme. Suitable for XAMPP.
Open PHP/HTML/JS In Browser
A GUI to open PHP/HTML/JS files in browser on http://localhost or file:/// scheme. Suitable for XAMPP/MAMP. You can open any type of file in browser, not only html file with just one click! Supported browsers: Firefox / Google Chrome / Chromium / Safari / Opera / Edge / IE or any other using configured custom script
Usage
- Click the button Open In Browser on StatusBar
- In the editor, right click on the file and click in context menu Open PHP/HTML/JS In Browser
- Use keybindings Shift + F6 to open more faster (can be changed in menu File -> Preferences -> Keyboard Shortcuts )
Shortcuts
Extension Settings
This extension contributes the following settings:
| Option | Description |
|---|---|
| open-php-html-js-in-browser.urlToOpen | Url scheme to open in browser ( http://localhost or file:/// or custom ) |
| open-php-html-js-in-browser.selectedBrowser | Browser to open ( Chrome , Firefox , . ) |
| open-php-html-js-in-browser.customBrowserPath | Path of a custom browser executable (eg. C:\Program Files\Browser\Browser.exe ) |
| open-php-html-js-in-browser.rememberBrowserSelection | Remember last browser selection. Uncheck and select Ask always. option if you want to always choose browser to launch |
| open-php-html-js-in-browser.showStatusBarItem | Show the button Open In Browser in the vscode status bar |
| open-php-html-js-in-browser.documentRootFolder | Base directory of your pages to serve from http://localhost domain (eg. C:\xampp\htdocs\ , /var/www/ , etc. ) |
| open-php-html-js-in-browser.customUrlToOpen | Custom url to open in browser (eg. http://localhost:8888/$/$ ) |
customUrlToOpen configuration:
| Variable | Description |
|---|---|
| $ | the path of the folder opened in VS Code |
| $ | the name of the folder opened in VS Code without any slashes (/) |
| $ | the current opened file |
| $ | the current opened file relative to workspaceFolder |
| $ | the current opened file’s basename |
| $ | the current opened file’s basename with no file extension |
| $ | the current opened file’s dirname |
| $ | the current opened file’s extension |
| $ | the task runner’s current working directory on startup |
| $ | the current selected line number in the active file |
| $ | the current selected text in the active file |
| $ | value of enviroment variable |
| $ | value of configuration (eg. config:open-php-html-js-in-browser.documentRootFolder ) |
| $ | localhost hostname with port number |
| $ | path relative to documentRootFolder configuration |
Known Issues
Release Notes
[2.2.0] — 2022-07-12
[2.1.0] — 2022-07-12
How to Open an HTML File in Google Chrome
Understanding HTML code and how to work with it can go a long way. You can use it in your everyday work, like creating HTML signatures to make your email communication more professional. Another unusual but handy way to use HTML is for saving web pages to Word documents.
However, it can all be a little confusing if you’ve never worked with an HTML file before. Let’s start at the beginning by learning what those files are, as well as how to open and view an HTML file in Chrome.
What’s An HTML File?
HTML stands for Hypertext Markup Language and is a web-based scripting language. Its main purpose is to create and structure web pages. Files with the HTML (or HTM) extension only contain text and references to other files, like images or video.
There are many different programs that you can use to make and edit an HTML file. However, you can use any simple text editor to open and read it as text. When you want to see what the web page looks like, you need to run this HTML file using a web browser.
Google Chrome recognizes HTML, and you can use it to open any file with an “.html” extension.
How To Open An HTML File In Chrome
There’s more than one way to open an HTML file in Chrome.
Use The Open With Command
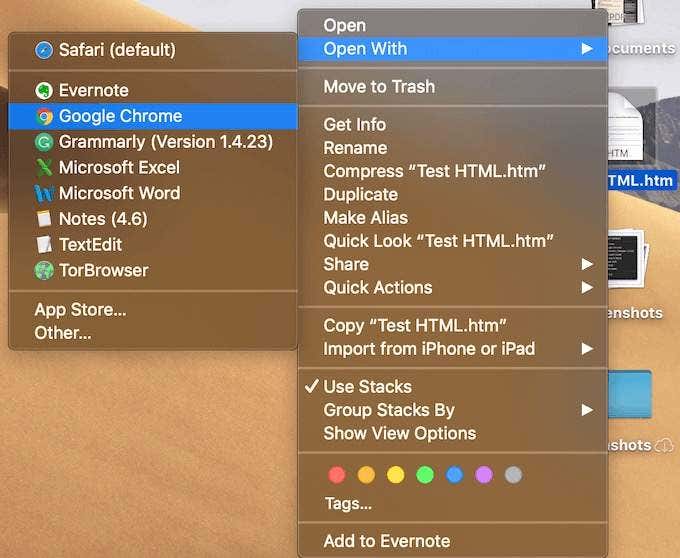
- Find the HTML file you want to view, right-click on it, and choose Open with from the menu. You will see a full list of apps that you can use to run your file. Your default browser will be at the top of the list.
- Select Google Chrome from the list, and view your file in the browser.
- If Google Chrome is set as your default browser, all you need to do is double-click the HTML file and it will automatically open in Chrome. If you tried this, and found that your computer doesn’t recognize your file, the system will ask you to use one of the already installed apps to open the file or search the internet for the extension. Choose Open using already installed applications. Then try choosing Google Chrome from the list again.
- In order to make sure you opened the right HTML file, check the address bar in Chrome when it brings up the page. It should match the location of your file on your computer.
Open HTML File From Within Chrome
If you’re already running your browser, you can open an HTML file in Chrome without having to locate it on your computer first.
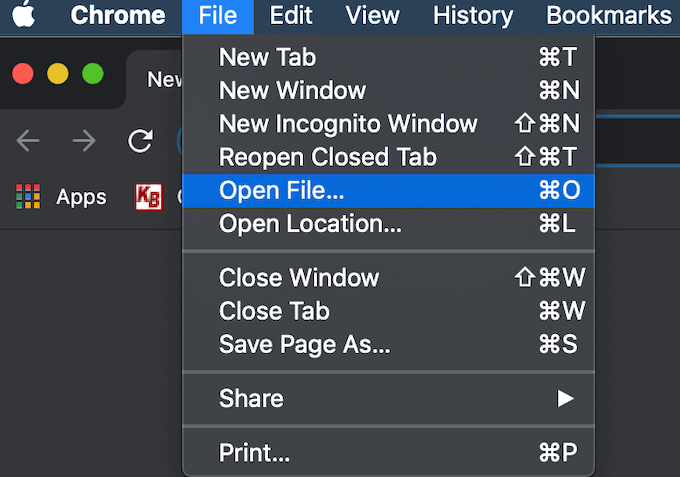
- Choose File from the Chrome ribbon menu. Then select Open File.
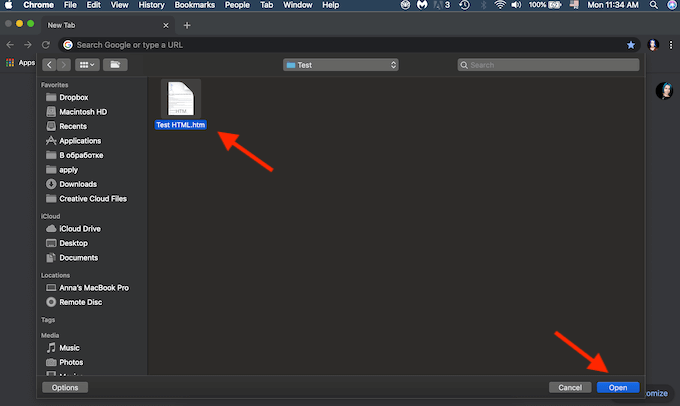
- Navigate to your HTML file location, highlight the document and click Open.
- You will see your file open in a new tab.
You can also use a keyboard shortcut to open a file in Chrome. Open a new tab in Chrome, then press Ctrl (Windows) or Cmd (Mac) + O. It will bring up the same Open File menu. Find your HTML file and open it.
If the shortcut didn’t work, it might be that your browser has a different set of hotkeys for this command. You can always check it in your browser settings. There are a lot of different features that you can use with the help keyboard shortcuts in Google Chrome. You can learn to switch between tabs, create Google Calendar events, and even switch Incognito Mode on and off quicker with the right shortcuts.
Drag & Drop Your File In Chrome
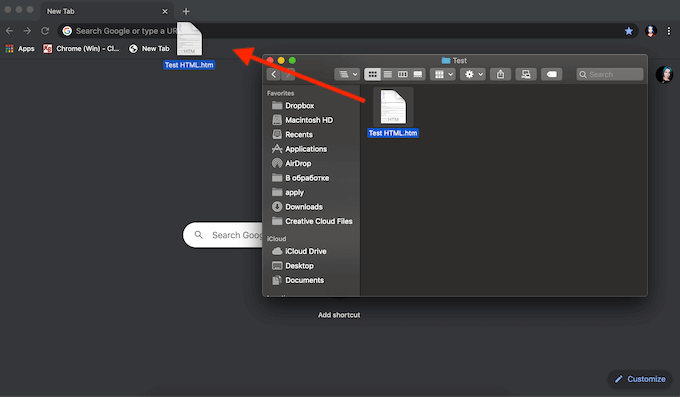
You can also just drag and drop the HTML file right into a new tab. Chrome will then automatically open the page.
How To View Source HTML
In case you need to do a little more than just view the page but also view the HTML source code, Chrome allows you to do that as well.
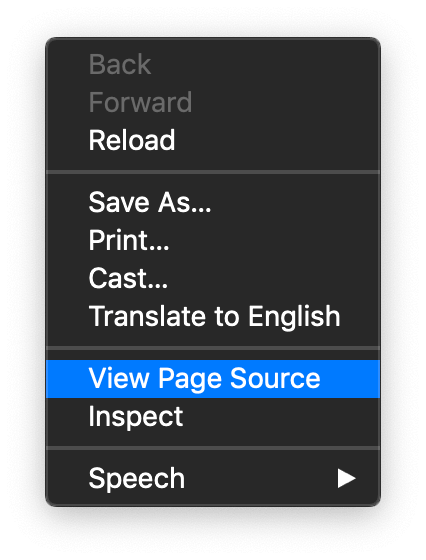
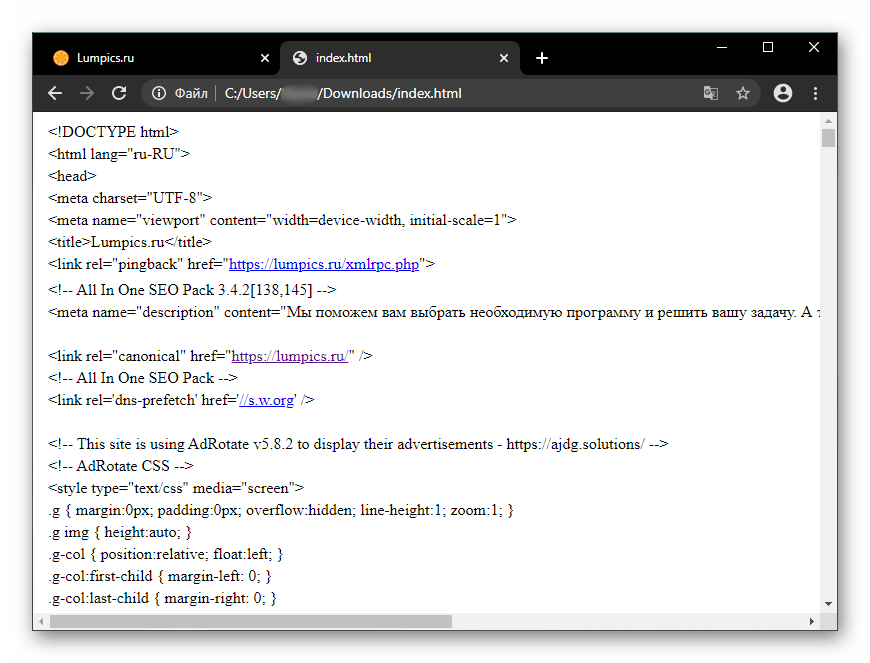
There are a few different ways to do it. The most basic one is to open your HTML file in a new tab in Chrome. Then right click on it, and choose View Page Source from the menu.
If you’re looking to use a more interactive tool and want to see how the changes you make affect the web page straight away, you can use the developer tool in Chrome.
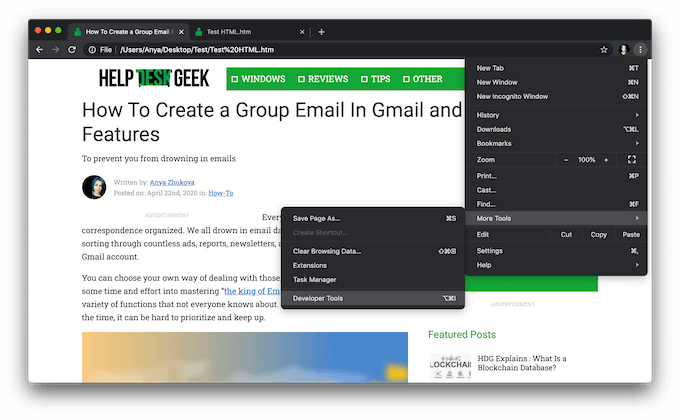
To do that, open the HTML file in a new tab. Then click on the three vertical dots icon in the upper right corner of the window. In the drop-down menu, choose More Tools > Developer Tools.
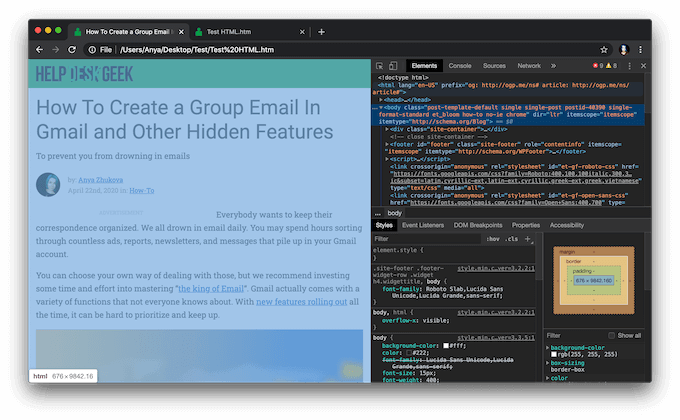
On the right side of your screen, go to the Elements tab to see the detailed source code of your web page.
How To Open An HTML File From Your Smartphone
If you’re using your smartphone, you can also use different methods to open an HTML file in Chrome.
Use The Open With Menu
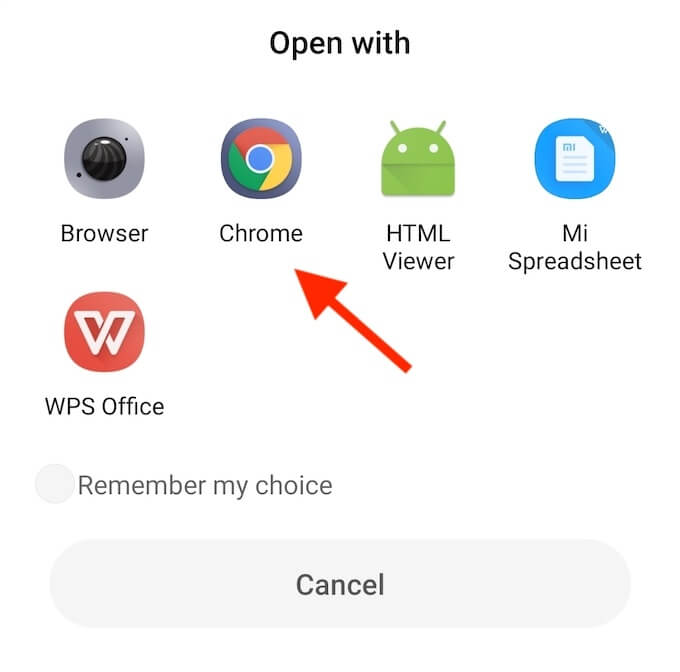
Locate the HTML file you want to open on your phone and click on it. It will bring up the Open with menu, where you can choose from the list of apps that you can use to view the web page. Select Chrome to open the file.
Open An HTML File From SD Storage
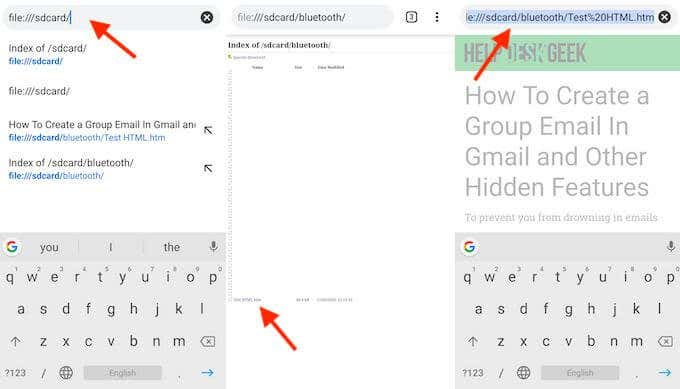
Launch the Chrome browser on your phone and open a new tab. Type file:///sdcard/ into the address bar, which will open your SD storage. From there, navigate to the file you want to open and tap to view it.
Learn To Understand HTML
Learning little tricks and understanding HTML better can give you more freedom when working with both code and text. One good example is learning how to embed HTML into a Google document, among other things.
Do you ever work with HTML files? Do you find it difficult? Share your experiences with us in the comments below.
Anya is a freelance technology writer. Originally from Russia, she is currently a full-time Remote Worker and Digital Nomad. With a background in Journalism, Language Studies, and Technical Translation, Anya couldn’t imagine her life and work without using modern technology on a daily basis. Always looking out for new ways to make her life and location-independent lifestyle easier, she hopes to share her experiences as a tech- and internet-addict through her writing. Read Anya’s Full Bio
Did you enjoy this tip? If so, check out our YouTube channel from our sister site Online Tech Tips. We cover Windows, Mac, software and apps, and have a bunch of troubleshooting tips and how-to videos. Click the button below to subscribe!
Открываем HTML-файл в браузере
В этой статье будут рассмотрены лишь вариации того, как открыть уже сохраненный на компьютере файл через любой современный браузер. Если у вас его нет и/или нужно просмотреть HTML-структуру открытой в веб-обозревателе страницы интернета, обратитесь к другому нашему материалу по ссылке ниже.
Подробнее: Просмотр HTML-кода страницы в браузере
Способ 1: Контекстное меню
Уже имеющийся на компьютере HTM/HTML-документ может быть открыт из любого места через контекстное меню «Проводника». Сразу же уточним — все способы полностью применимы к любому браузеру.
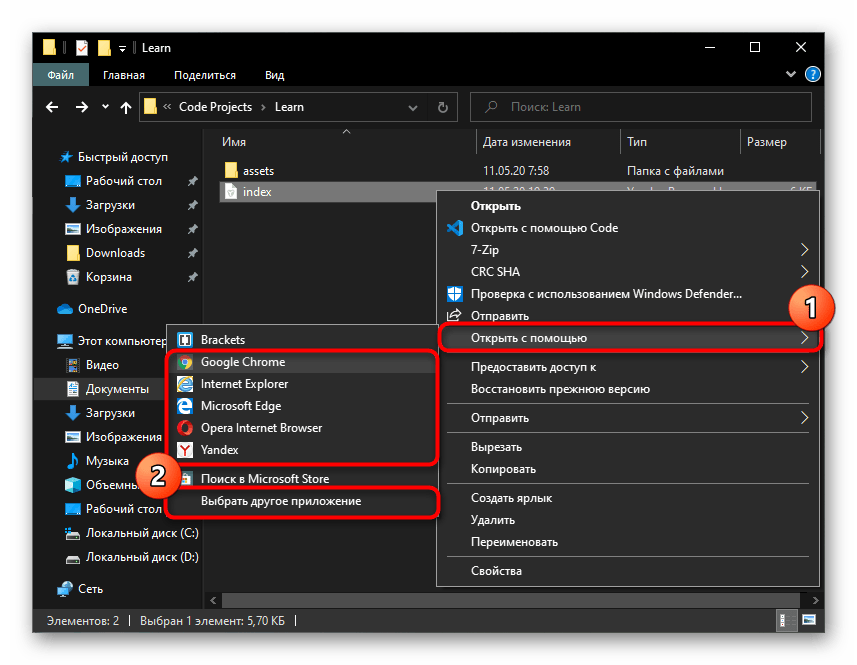
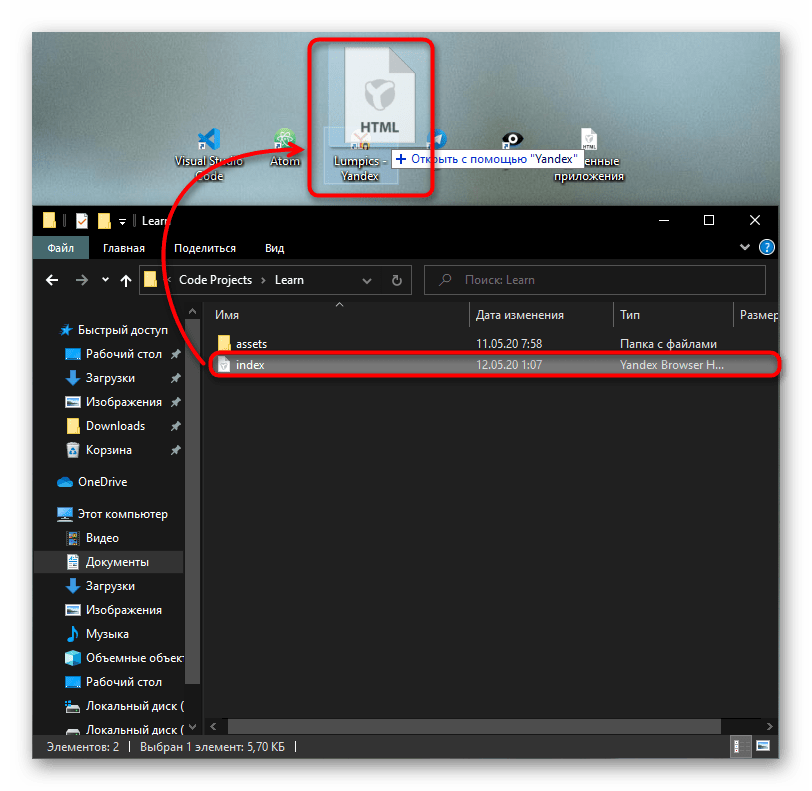
- Нажмите правой кнопкой мыши по файлу и выберите пункт «Открыть с помощью». В подменю укажите предпочитаемый веб-обозреватель, а если его не оказалось в списке, но при этом он установлен в операционной системе, кликните «Выбрать другое приложение».
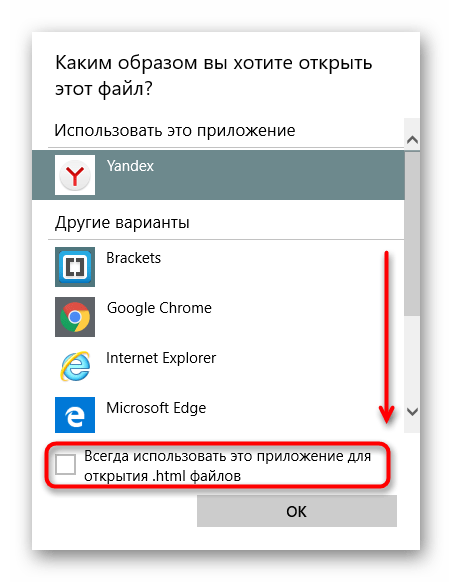
- Пролистайте список и либо подберите вариант из предложенных, по необходимости развернув внизу «Еще приложения», либо воспользуйтесь ссылкой «Найти другое приложение на этом компьютере», которая появится после отображения всех доступных вариантов в окне. Вы также сразу можете установить предпочитаемый браузер средством открытия HTML-файлов по умолчанию, поставив соответствующую галочку.
Способ 2: Перетаскивание
Реализовать поставленную задачу можно и выполнив простое перетаскивание файла.
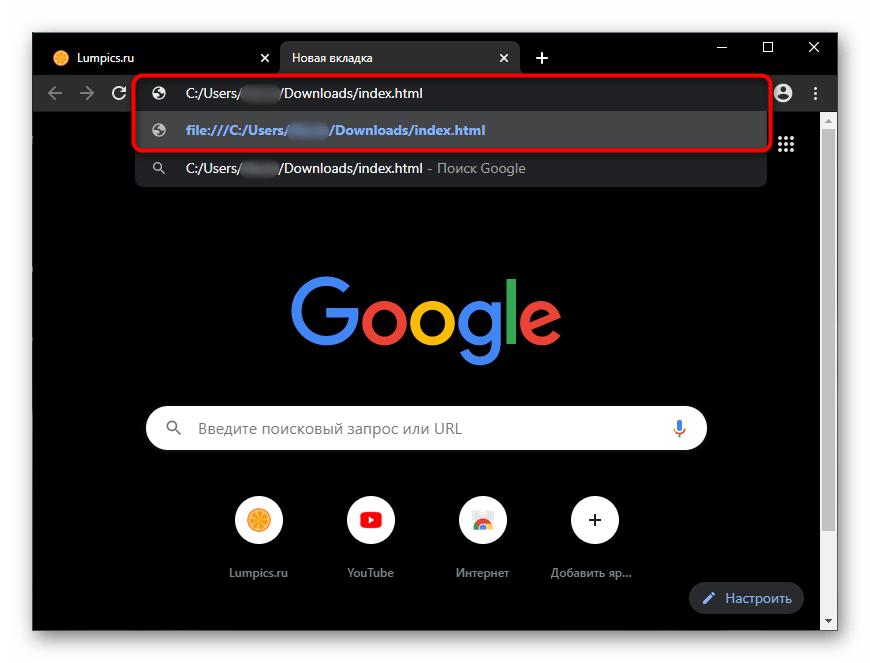
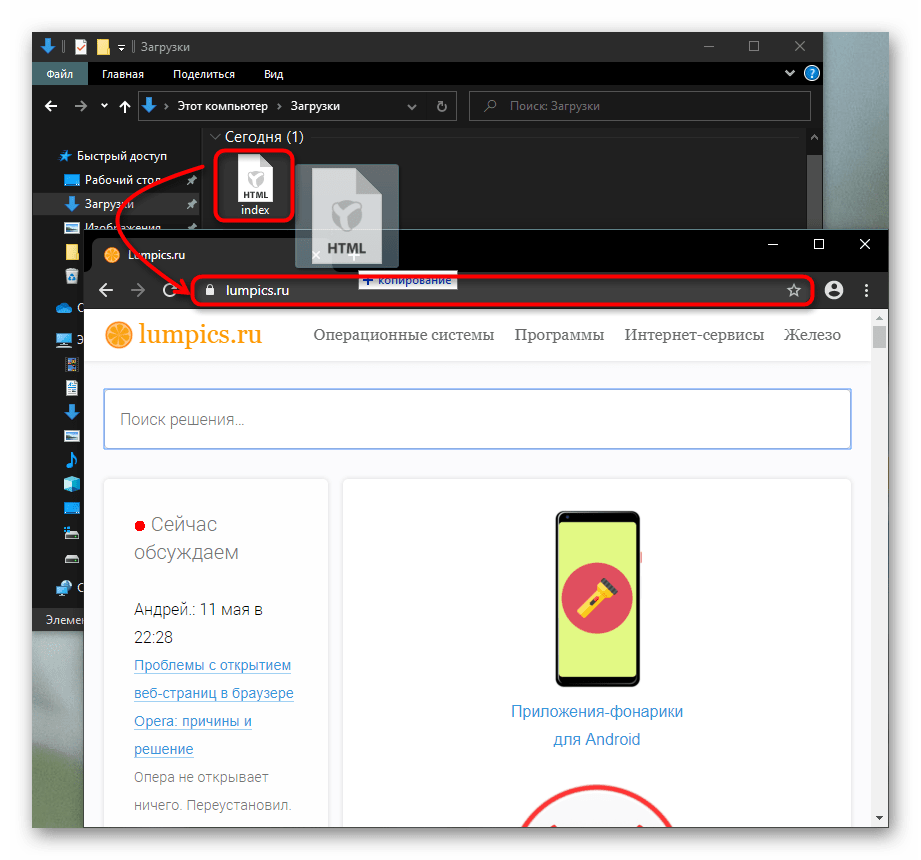
- Если браузер уже запущен, откройте папку с файлом и перетяните его в адресную строку обозревателя.



Способ 3: Адресная строка
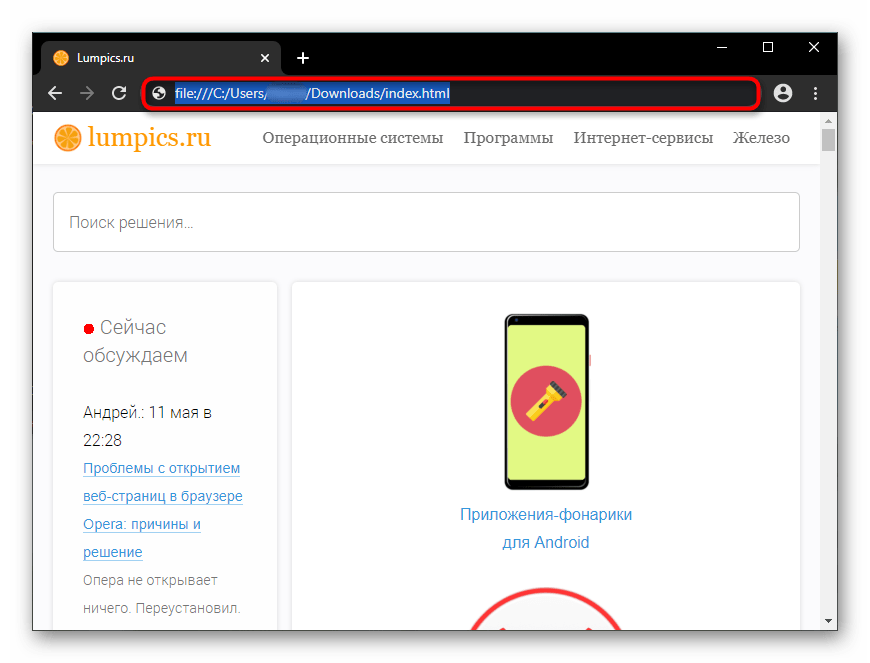
Адресную строку в браузере можно использовать не только при перетаскивании документа, но и в качестве проводника для локальных файлов компьютера.
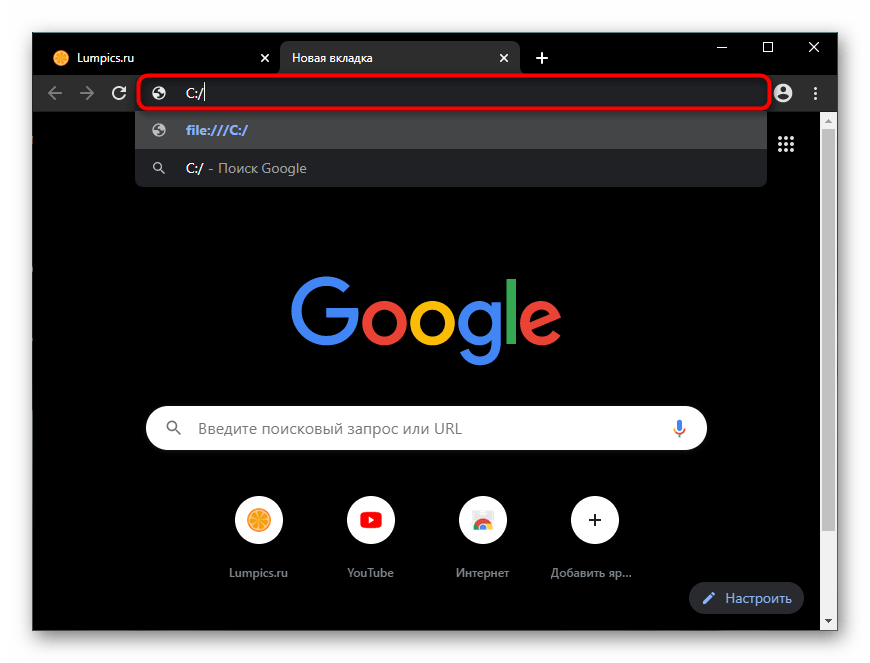
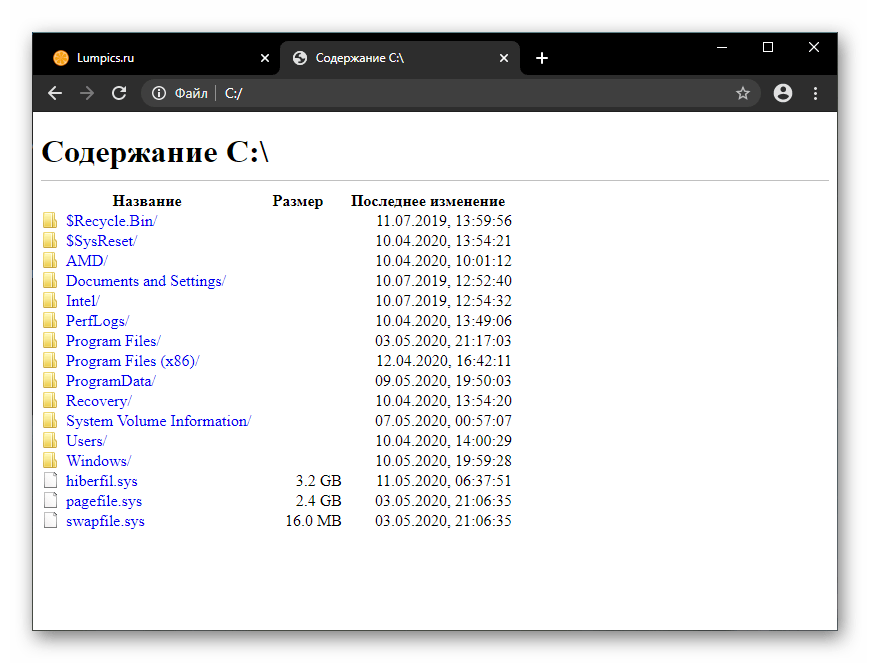
- Достаточно начать набрать, например, «C:/», чтобы попасть в корневую папку системного диска. При этом браузер автоматически подставит к адресу «file:///» — стирать это не нужно, вручную прописывать тоже не обязательно.