- 2.6. Программа для создания сайта FrontPage 2003
- 2.6.1. Визуальный редактор FrontPage 2003 для создания сайта
- 2.7. Создание web- страницы
- 2.7.1. Создание web-страницы в редакторе FrontPage 2003
- Microsoft FrontPage для Windows последняя версия: 2003 , обновление от 19.07.2022
- Окна для работы в прикладном FrontPage
- Создание простых Веб-страниц через приложение FrontPage
- Новая пустая web-страница
- Шаблоны FrontPage для новой страницы
- Создание страницы на базе готовых веб-страниц
- Создание комплексного сайта в FrontPage
- Новый пустой узел или веб-страница
- Сайт на базе шаблонов FrontPage
- Другие программы
- Подпишитесь на новости
- Топ-10 скачиваний
2.6. Программа для создания сайта FrontPage 2003
2.6.1. Визуальный редактор FrontPage 2003 для создания сайта
Веб-сайт — это набор связанных гиперссылками веб-страниц (файлов, размеченных на языке HTML), объединенных общей тематикой, и доступных в Интернет по прикладному протоколу HTTP (HTTPS).
В настоящее время известно множество прикладных программ, называемых редакторами HTML с помощью которых можно создавать сайты. К редакторам HTML относятся: визуальные и текстовые редакторы. Визуальные редакторы поддерживают текстовый режим работы, режим кода.
Визуальные редакторы HTML работают по принципу WYSIWYG (What You See Is What You Get — Что Вы видите, то и получаете). Для создания сайта в визуальном редакторе нет необходимости изучать язык разметки HTML. Технология создания сайта в визуальном редакторе аналогична технологии создания документа в редакторе Word.
Текстовые программы HTML. При создании сайта в текстовом редакторе HTML необходимо знать языки разметки или web программирования (HTML, PHP, XML, CSS, ASP и другие) с помощью которых будет создаваться сайт. Веб-страницы, созданные в текстовом редакторе, являются «легкими» (имеют небольшие размеры), так как содержат чистый программный код без дополнительных служебных слов, которые обычно формируются в визуальных редакторах HTML.
К наиболее популярным визуальным редакторам HTML относятся следующие приложения:
- Microsoft FrontPage
- Macromedia Dreamweaver
- TinyMCE WYSIWYG Editor
- FCKeditor
- Homesite
- Namo WebEditor
- Adobe GoLive
- www.imhoster.net/constructor.htm
- www.saitodrom.ru
- www.e-gloryon.com
- http://narod.yandex.ru/
- http://ru.jimdo.com/
- www.in-web.ru
- и так далее.
2.7. Создание web- страницы
2.7.1. Создание web-страницы в редакторе FrontPage 2003
Web-страницы или гипертекстовые документы (html-документы) — это текстовые файлы, размеченные тегами (tags) с помощью языка HTML (HyperText Markup Language). HTML не является языком программирования, он является языком разметки или средством форматирования гипертекста. Для разметки документа используются теги. Теги заключаются в угловые скобки. В основном теги являются парными, т.е. существуют открывающий и закрывающий теги. Язык разметки HTML позволяет форматировать текст веб страницы, размещать на ней графические объекты, рисунки, вставлять звукозапись и различные мультимедийные элементы, а так же скрипты (JavaScript, VBScript), создавать гипертекстовые ссылки. Веб-страница начинается и заканчивается парными тегами и . Между этими тегами размещаются парные теги
, (голова веб-страницы), между которыми размещаются парные теги для заголовка web-страницы, а также вводятся различные метатеги для ключевых слов, описания содержания страницы и т.д. Затем следуют теги , (тело веб-страницы), между этими тегами размещается содержание или контент страницы. Например, если в редакторе Блокнот ввести текст, размеченный тегами:- Этот сайт посвящен дистанционному обучению информатике, телекоммуникациям и электронному бизнесу и сохранить его с расширением html, то получим html-документ, который отображается в окне браузера и имеет вид, представленный на рисунке. Веб-страницы (гипертекстовые документы) — это файлы, которые имеют уникальный адрес и отображаются браузерами. WWW-страницы могут быть:
- статическими;
- динамическими;
- интерактивные.
Статические страницы — это статические файлы (набор текста, таблиц, рисунков и т.д.), которые создается с помощью языка разметки HTML и имеет расширение .html или .htm. Динамические веб-страницы — это веб-страницы, сгенерированные или сформированные (созданные) в процессе исполнения запроса пользователя. Эти страницы пишутся на языке PHP, ASP и т.д. и имеют соответственно расширения .php, .aspx. Динамические страницы создаются так называемым движком (Content Managment System – Система Управления Контентом) или специальной программой на сервере, которая по запросам пользователей формирует веб-страницу из данных хранящихся на сервере в базе данных. Интерактивные веб-страницы — это веб-страницы, которые включают в себя формы (созданные на языках PHP, JavaScript и VBScript и т.д.), с помощью этих форм происходит обмен данными между пользователем и сервером. Web-страницы создаются с помощью различных html-редакторов: Microsoft FrontPage, Macromedia Dreamweaver, TinyMCE WYSIWYG Editor, FCKeditor, и т.д. Для того чтобы научиться создавать веб-страницы и сайты, целесообразно использовать редактор на русском языке FrontPage 2003. В редакторе FrontPage существуют мастера, которые позволяют легко создавать web-сайт, и шаблоны веб-страниц, содержащие разметку (структуру) и дизайн необходимые для быстрого создания web-страниц.
Microsoft FrontPage для Windows последняя версия: 2003 , обновление от 19.07.2022
Все виртуальные страницы основаны на языке HTML, который является основным для написания гипертекстовых документов. В системе HTML для того, чтобы определить содержание и формат документа могут использоваться различные команды называемые веб-тегами (Tags). Все команды вводятся в виде текста, при этом в конечном итоге можно получить полноценную страницу HTML.
Чтобы создать полноценный вебсайт при помощи инструментов FrontPage пользователю не потребуется изучать язык HTML. Для работы с программным комплексом достаточно просто набрать нужный текст и поместить его на проектную Web-страницу, при этом расположив изображения. При помощи FrontPage можно разрабатывать такие эффекты и плагины, для которых обычно требуются специализированные скрипты или сложные программы на основе DHTML.
Вебсайт – это объединенный набор веб-страниц, которые близки по смыслу и структуре, а также содержат все ключевые файлы и плагины необходимые для общей работы портала. В приложении Microsoft FrontPage присутствует комплекс инструментов, которые помогут создать сайт используя уже готовые заготовки или шаблоны для ключевых страниц или контента в общем. Разработчик имеет возможность бесплатно применять профессиональные дизайнерские оформления и текстовые форматы. При необходимости можно воспользоваться комплексом функций и создать собственный индивидуальный стиль. На выбор пользователю имеется множество заготовок в виде гиперссылок, значков и изображений.
Как правило, в сети интернет вебсайт может размещаться на удаленном сервере, который представляет собой обычную физическую машину с определенными ресурсными возможностями. Большим преимуществом FrontPage является то, что для создания портала не потребуется хостинг, ведь работать со своим проектом можно даже на своем компьютере. Для разработки сайта и его тестирования не потребуются сторонние приложения так, как FrontPage может считывать html-файлы через установленный браузер. После завершения всего тестирования готовый портал вполне реально разместить на любом типе хостинга.
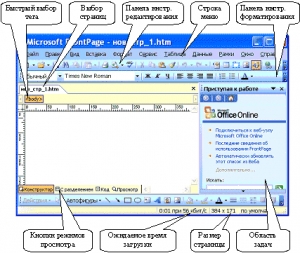
Окна для работы в прикладном FrontPage
После первого пуска программного обеспечения FrontPage через адрес «Пуск-программы- FrontPage.exe) на экране пользовательского компьютера откроется приложение в окне, которое автоматически создаст «новую страницу» в формате htm, при этом программа отобразиться в панели задач.
Рабочее пространство FrontPage включает в себя следующие разделы: строка заголовка, меню, панели с инструментами форматирования и редактирования, быстрые кнопки для тегов, ярлыки вкладок на каждую страницу, рабочие окна, панель рисования, функция просмотра, индикатор расчетного времени загрузки страниц, размер страницы и многофункциональная область задач.
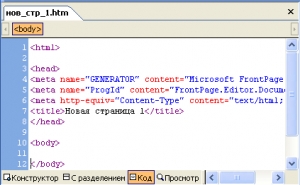
В программных компонентах FrontPage можно выбрать определенный вид работы: «Код», «Конструктор», «С разделителем» и «Общий просмотр». В режиме конструктора можно самостоятельно создавать, изменять и наполнять создаваемые страницы, в частности вводить текст, вставлять ключевые теги, добавлять рисунки и важные таблицы. FrontPage автоматически добавляет теги, но при этом весь код не отображается.
В режиме «Код» на экран будут выводиться все основные кодировки, которые были включены в состав текста или HTML-страниц. Пример можно просмотреть на рисунке ниже:
Режим «С разделением» позволит отобразить на экране весь конечный вариант веб-страницы, при этом можно одновременно просматривать основную html-кодировку. При необходимости реально вносить правки и сохранять документ.
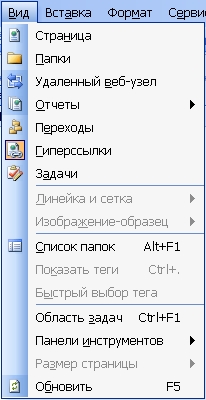
Все ключевые пользовательские команды для работы с вебсайтом или отдельными узлами расположены во вкладке «Вид» программы приложения FrontPage:
- Страница – это режим для редактирования и конечного просмотра страниц.
- Папки – открывает структуру папок сайта.
- Удаленный узел – показывает узлы, находящиеся в сети Интернет.
- Отчеты – отображение сводки о конкретном Веб-документе.
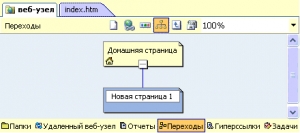
- Переходы – демонстрация структуры переходов.
- Гиперссылки – списки и ссылки текущей страницы.
- Задачи – показывает конкретные задачи для персонального сайта.
Создание простых Веб-страниц через приложение FrontPage
Новая пустая web-страница
В случае, если при открытии приложения FrontPage в его окне появляется пустая страница, то производить разработку рекомендуется на базе этой страницы. При открытии FrontPage может отображаться и пустое окно из меню. В таких случаях требуется ручное создание новой страницы, для этого нужно перейти «Файл-Создать» и выбрать основные параметры для сайта. После создания необходимо выполнить требуемую разметку и редактирование страниц.
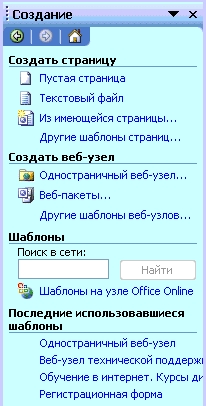
Шаблоны FrontPage для новой страницы
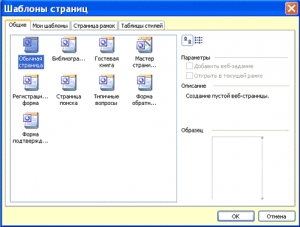
Создать креативную новую страницу возможно на базе уже готовых шаблонов FrontPage. Для создания потребуется воспользоваться командой «Другие шаблоны страниц», которая расположена в области задач. На экране пользователя отобразятся все основные команды и заготовки. Шаблоны располагаются по выделенным категориям.
Создание страницы на базе готовых веб-страниц
Создать веб-страницу возможно с помощью готовой базы, которая расположена на ПК. Для создания вводится команда: «Из имеющейся страницы» и нужно произвести выбор нужных параметров. Сохранять страницу возможно под любым именем.
Создание комплексного сайта в FrontPage
Новый пустой узел или веб-страница
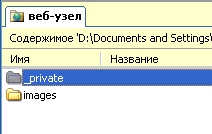
Чтобы создать новый вебсайт требуется выполнить «Файл-Создать» и выбрать соответствующий шаблон узла. В появившемся окне можно отобрать все ключевые параметры для страницы и выделить пустой web-узел. Примерное отображение узла показано на рисунке:
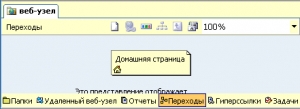
Пустую домашнюю страницу можно создать путем перехода в режим «Переходы» и выбрать кнопку «Новая страница», после чего в рабочем поле отобразиться домашняя страница с контекстным меню.
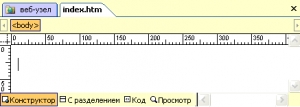
Требуется двойное нажатие на странице левой кнопкой мышки, после чего откроется режим конструктора для правки.
Следующий шаг – это разработка страницы с созданием структуры, текстовой части и рисунков. Дополнительно к странице можно привязать гиперссылки. Для вставки ссылок необходимо запустить режим «Переходы» и настроить адреса через контекстное меню. В последствии будет добавлена еще одна страница, которая отображена на рисунке. Каждую страницу потребуется отредактировать, вставить текст, таблицы, изображения и прочие материалы.
Сайт на базе шаблонов FrontPage
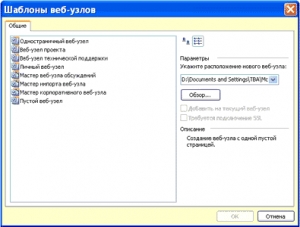
Чтобы создать отдельный вебсайт на базе шаблонов FrontPage потребуется выполнить направление «Файл-Создать» и выбрать определенный пакет с открытием диалога «Шаблоны веб-узла».
Следует выбрать нужный тип шаблона или рабочий мастер создания сайта.
Созданный сайт будет иметь свою разметку и внешний вид, но не имеет контента. Для наполнения портала требуется самостоятельно внести файлы, текст, скрипты, счетчики, метки и прочие веб-элементы.
Другие программы
CPU-Z для Windows
EVEREST Home Edition для.
Fraps для Windows
AS SSD benchmark для Windows
CrystalDiskInfo для Windows
PerformanceTest для Windows
Speccy для Windows
System Monitor II для Windows
GPU-Z для Windows
SIW для Windows
Подпишитесь на новости
Топ-10 скачиваний
- 1 Shareman
- 2 iMovie
- 3 Adguard Premium
- 4 Амиго для Windows
- 5 uTorrent
- 6 KMPlayer
- 7 CCleaner
- 8 Google Chrome
- 9 K-Lite Codec Pack Mega
- 10 Opera 12.17
- Москва: +7 (495) 624-51-26
- Санкт-Петербург: +7 (812) 742-35-49
- Ростов-на-Дону: +7 (863) 913-49-65
- Игры
- Программы
- Книги
- Покупателям
- Вакансии
- Партнерам
- Авторам ПО
- Контакты
- Политики конфиденциальности
- Помощь
- О нас
- Условия использования