PHP обработчик html формы
В этой статье вы научитесь делать обработчик html формы на языке программирования php. Итак, для начала создадим саму форму на html:
Введите что-нибудь:
Теперь разъяснения этого кода. Думаю на счет таких тегов как
else // Если данные не переданы < echo "Данные не переданы!"; //Выводим сообщение об ошибке >?>
- Вывод пустой формы или заполненной
- Отсылка заполненной
- Проверка-валидация данных
- Если не прошли валидацию, то выводим форму с уже введёнными данными и показываем где ошибка, форма не должна разваливаться из-за текста («>tets)
- Если всё верно — сохраняем данные, при необходимости обрабатывая, дабы не было инъекций и прочей гадости при выводе данных
- Делаем редирект, дабы на f5 данные не посылались заново.
Набросаем класс формы. Он должен уметь:
- Работать в своём нэймспэйсе, пространстве имён, чтобы на одной странице можно было разместить несколько форм. Например блок логина и контактную форму. Для этого будем передавать в конструктор имя, а название полей будут в виде массива имя_формы[имя_поля]
- Заполнять поле значением по умолчанию или брать значения из переменной $_POST[имя_формы][имя_поля] . Для ручной установки значения используем хак и будем это значение совать в суперглобальную переменную $_POST. Это не совсем хорошо, но очень удобно. Получаем методы getValue и setValue .
- Проверка данных. Для этого будут методы setInvalid в который передаются имя поля и текст ошибки, isInvalid для проверки прошли ли проверку (с именем — для конкретного поля, без имени для всей формы).
- Ну и последние, но очень важные функции для проверки страница открыта просто по ссылке или же была отправлена форма — метод isPost. А для проверки какая форма была отправлена будет метод isSubmit, который проверяет наличие нашего нэмспэйса в $_POST .
Вот что у меня получилось:
name = $value; > public function getName() < return $this->name; > public function getValue($field, $default = '') < return isset($_POST[$this->getName()][$field]) ? htmlspecialchars($_POST[$this->getName()][$field], ENT_QUOTES, 'utf-8') : $default; > public function setValue($field, $value) < $_POST[$this->getName()][$field] = $value; > public function isInvalid($filed = null) < if ($filed) < return isset($this->validate[$filed]) ? ' ' . $this->validate[$filed] . '' : false; > else < return !empty($this->validate); > > public function setInvalid($field, $text = '') < $this->validate[$field] = $text; > public function isPost() < return $_SERVER['REQUEST_METHOD'] == 'POST'; >public function isSubmit() < return isset($_POST[$this->getName()]); > > ?> Теперь необходимо соорудить непосредственно обработчик:
header('Conten-type: text/html; charset=utf-8'); require_once './lib/form.php'; $form = new Form('form'); if ($form->isSubmit()) < if (!$form->getValue('text2')) $form->setInvalid('text2', 'Заполните поле'); if (!$form->isInvalid()) < header('Location: thank.php'); >> else < $form->setValue('text', 'значение по умолчанию'); > include 'form.tpl.php'; Сперва отправили заголовок, чтобы не было проблем с кодировкой, затем подключили класс. Внимание это делается с помощью require_once , постфикс _once говорит, что подключаем файл только один раз, а require гарантирует, что в случае ошибки код не продолжится выполняться и не вылезет ещё десяток ошибок, как при include. Далее создали объект формы с именем form, проверили была ли отправлена данная форма. Если нет, то устанавливаем значение по умолчанию и выводим шаблон формы (include, так как не влечёт за собой других ошибок).
Если же форма была отправлена, то делаем проверку на заполнение поля, выставляем текст ошибки. если же не было ошибок !$form->isInvalid() , то сохраняем или что там и редиректим на thank.php .
Теперь рассмотрим сам шаблон
У формы метод post, get-ом я никогда не пользуюсь, action пуст, он отправит нас на ту же страницу, что нам и нужно, т.к. за вывод и обработку отвечает один скрипт. Имя формы берём из объекта формы. Имя полей тоже по принципу имя_формы[имя_поля], а value опять же из объекта, при этом у нас используется экранирование. После поля выводим сообщение об ошибке, если оно есть isInvalid(‘text2’)?> . И всё, легко и просто, а главное — эффективно.
Обработка формы в одном файле PHP
В предыдущем уроке наша форма была размещена на одной странице, а отправлялась на другую. На самом деле это не обязательно. Если оставить атрибут action пустым или убрать его совсем, то форма будет отправляться на эту же страницу.
Как это будет работать: при первом заходе на страницу мы заполним форму данными и нажмем на кнопку. После этого страница обновится и ее код выполнится снова, но уже с данными формы.
Давайте посмотрим на примере. Пусть у нас в одном файле есть форма и ее обработка:
При первом заходе на страницу функция var_dump выведет пустой массив. А после отправки формы он выведет уже данные формы. То есть первый раз $_GET будет пуст, а второй раз — будет содержать данные формы.
Это может привести к проблемам. Пусть, к примеру, мы в форму будем вводить числа и хотим вывести сумму этих чисел на экран:
В этом случае при первом заходе на страницу мы увидим ошибки PHP, связанные с тем, что массив $_GET пуст, а мы обращаемся к его элементам.
Здесь следует сказать, что у вас ошибки могут и не появится в браузере. В этом случае пров проверьте, что у вас включен вывод ошибок PHP, а также убедитесь, что у вас первый заход на страницу и в адресной строке нет данных формы.
Давайте исправим проблему. Для этого добавим условие, в котором будем проверять то, что форма была отправлена.
Например, можно проверять $_GET на не пустоту. Если $_GET не пустой — то форма была отправлена и можно выполнять суммирование. В противном случае у нас еще первый заход на страницу и суммирование выполнено не будет. Итак, вот исправленный код:
Спросите у пользователя фамилию, имя и отчество. После отправки формы выведите на экран введенные данные.
Обработка форм сайта с помощью PHP
Формы используют для отправки какой-либо информации на сервер, которую необходимо как-то обработать.
Места использования форм:
- Создание регистрации и авторизации
- Создание блока комментариев
- Создание обращения в техническую поддержку (тикеты)
Создаём форму на HTML
Код формы необходимо помещать в HTML документа.
Здесь должна быть ваша форма. Я пропущу скелет документа дальше, чтобы было более понятно.
Введите логин:
Введите пароль:
В атрибут action нужно указать обработчик формы (PHP-скрипт). Если поле пусто, значит, обработку формы выполнил тот скрипт, в котором расположена сама форма. В атрибут method нужно указать метод отправки формы (post или get). У каждого свои плюсы и минусы. Вкратце: post отправляет данные так, что пользователь не может их увидеть, а get — так, что они видны в URL-строке браузера.


При отправке формы методом POST данные записываются в суперглобальный массив $_POST.
При отправке формы методом GET данные записываются в суперглобальный массив $_GET.
К суперглобальным массивам $_POST и $_GET нужно обращаться обычным способом (как вы делаете это и с обычными ассоциативными массивами) $массив[‘ключ’].
В форме мы сделали 3 . Первые два — поле ввода логина и пароля. Третий — кнопка отправки формы.
Тег имеет атрибут type=»». Для каждого случая указывают свой тип ввода. Допустим, text устанавливают для текста, submit — для отправки формы по атрибуту (action), а password — для пароля (чтобы он отображался звёздочками *).
Кроме того, тег имеет атрибут name=»» и атрибут value=»». Value — стандартное значение элемента, name — предназначено для того, чтобы обработчик формы мог его идентифицировать.
Создаём обработчика формы
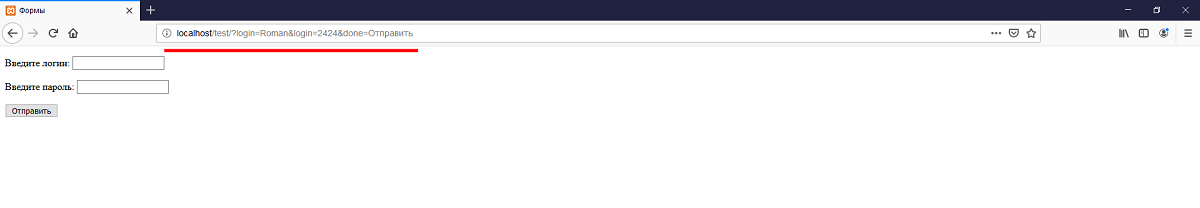
Мы перешли к самому интересному моменту статьи. Если мы обрабатываем форму на другой странице (action=»example.php»), то после нажатия кнопки подтверждения вас перекинет на указанную страницу.
Если action пуст, то страница с формой перезагрузится.
В самом верху скелета документа (перед ) открываем теги PHP и обрабатываем форму:
// Если кнопка нажата, то выполняет тело условия if (isset($_POST['done'])) < echo 'кнопка обработчика была нажата!
'; // Если логин и пароль не пуст(есть значение), а также пароль не 123 if (!empty($_POST['login']) && $_POST['pass'] != 123 && !empty($_POST['pass'])) < echo "Всё хорошо, все поля пройдены. "; echo "Здесь должна быть ваша обработка формы. "; echo "Занесение в базу данных, отправка сообщения и т.п."; >// Если логин пуст, тогда выводит сообщение if ($_POST['login'] == '') < echo 'Логин пуст!
'; > // Если пароль популярный ||(или) пуст, тогда выводит сообщение if ($_POST['pass'] == '123' || empty($_POST['pass'])) < echo "Нельзя использовать популярные пароли. Придумайте свой!
"; > > ?> Теперь если форма не прошла проверку, то все данные стираются, и нужно их вводить заново.
Давайте доработаем форму, чтобы исправить это, а также изменим место вывода ошибок.
В самом верху PHP-тега заводим 2 новые переменные, которые по стандарту пусты:
В проверке на пароль:
$error_pas .= "Нельзя использовать популярные пароли. Придумайте свой!
"; В проверке на логин:
.= означает то, что мы берём прошлую строку (пусто) и прибавляем к этому наше сообщение.
В форме HTML:
Добавляем после тега вставку PHP (в данном случае ), так как мы только выводим переменную. Суть проста: если ошибки в логине нет, тогда $error_login пуст, а следственно, ничего не выводится, иначе выводим там ошибку.
Введите логин:
Введите пароль:
Теперь доработаем форму, чтобы она сохраняла значения полей.
В самом начале добавляем 2 переменные:
В начало проверки на ‘нажата ли кнопка отправки’ добавляем:
$input_login = $_POST['login']; $input_pass = $_POST['pass'];
То есть мы заносим в переменные значения из суперглобального массива $_POST.
И немного изменяем нашу HTML-форму:
Введите логин: ">
Введите пароль: ">
Добавляем тег value, чтобы указать стандартное значение поля. Теперь если выдаётся ошибка, то значения полей сохраняются, и пользователю нужно не заново их вводить, а только исправить ошибку.
Заключение
Как видите, создать хорошую форму на PHP не так уж и сложно. Проверки, которые я показал в этой статье, не обязательно должны быть. Вы можете придумывать свои (любые) проверки на поля ввода, используя PHP. Надеюсь, что вам понравилась моя статья, и вы выучили что-то новое.
Итоговый код страницы с формой + обработчика:
