- Portfolio Website Using HTML CSS And JAVASCRIPT ( Source Code)
- HTML Code for Portfolio Website
- Michelle Rhodes
- travel
- wildlife
- nature
- CSS Code for Portfolio Website
- JavaScript code for Portfolio Website
- FINAL OUTPUT of Portfolio
- HTML Web Page Examples with Source Code
- HTML Web Page Example 1
- HTML WebPage Example 2
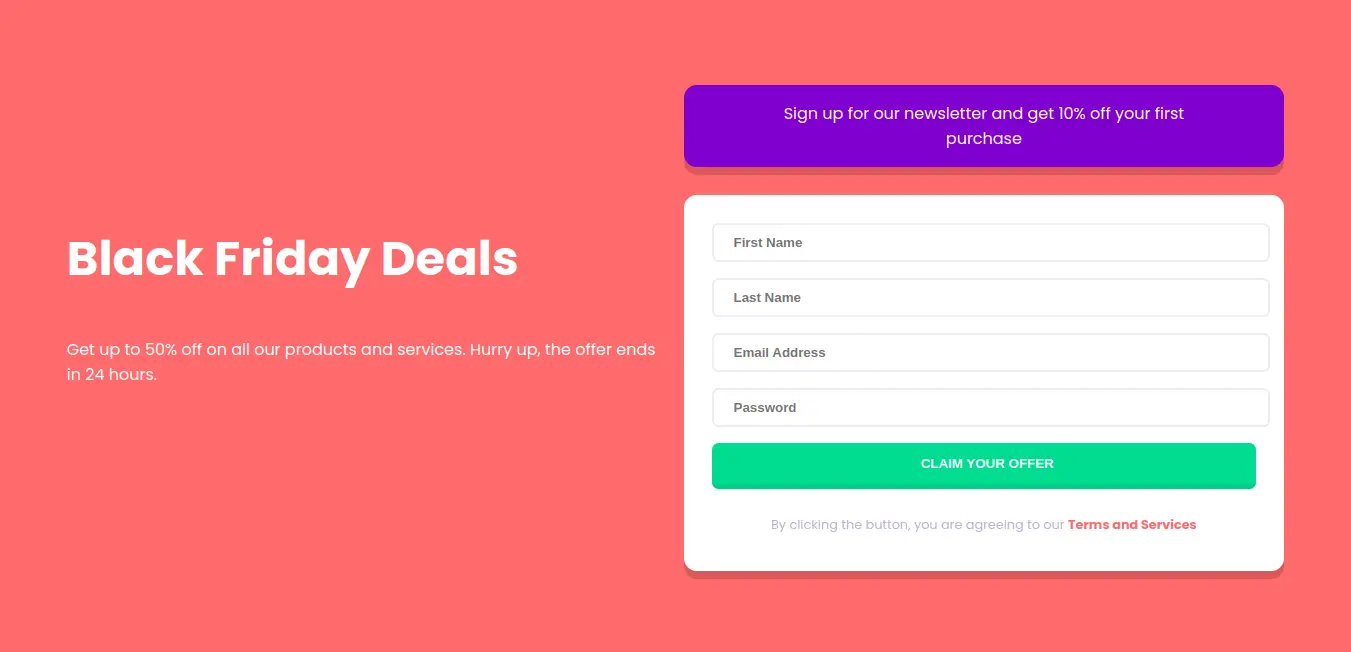
- HTML Code Example 3 (Offer Page)
- HTML Code Example 4
- Conclusion
Portfolio Website Using HTML CSS And JAVASCRIPT ( Source Code)
Portfolio Website is related to your professional world. It matters your skills, contribution to projects, your achievements, testimonials, expertise, resume etc. It is basically all about yourself so that you can avoid making a long CV.
Earlier people used to create resumes and they used to easily secure the job. But, nowadays technology is growing so fast that things are updating day-by-day, you have to adapt new things and find uniqueness in yourself to get placed in your dream company.
We saw why portfolio is important to grab the attention of interviewer and to take few steps towards your dream company. Now let us see the building of a Portfolio Website I’ll be building a Photographers Portfolio Website, Later on you can edit it and make it for yourself as per the requirement of your profession.
So, Hey Coders Welcome back to the new blog of codewithrandom. Today we’ll learn how to code the Portfolio Website project using the scripting language HTML5, CSS3 & JS. To start the project first we’ll code in the HTML language.
Do you want to learn HTML to JavaScript? 🔥
If yes, then here is our Master Frontend: Zero to Hero eBook! 📚 In this eBook, you’ll learn complete HTML, CSS, Bootstrap, and JavaScript from beginner to advance level. 💪 It includes 450 Projects with source code.
HTML Code for Portfolio Website
aboutcontactMichelle Rhodes
photographytravel wildlife nature
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo.
Michelle Rhodes
[email protected]instagram flickr facebooktravel
Canon PowerShot S95
focal length: 22.5mm
aperture: ƒ/5.6
exposure time: 1/1000
ISO: 80wildlife
Canon PowerShot S95
focal length: 22.5mm
aperture: ƒ/5.6
exposure time: 1/1000
ISO: 80nature
Canon PowerShot S95
focal length: 22.5mm
aperture: ƒ/5.6
exposure time: 1/1000
ISO: 80
Here is the HTML code for the Portfolio project here we have simply added the div tag which is used to divide our window into different sections or containers. While displaying your name always use the H1 tag so that it displays large. Also always keep your social media details at the footer of the page.
Now we have coded the project but it’s so simple with no colors so to achieve this we’ll code in the Cascading Style Sheet Language i.e. CSS3.
CSS Code for Portfolio Website
@import url(‘https://fonts.googleapis.com/css?family=Poppins:100,100i,200,200i,300,300i,400,400i,500,500i,600,600i,700,700i,800,800i,900,900i’); @import url(‘https://fonts.googleapis.com/css?family=Dancing+Script:400,700’); body < font-family: 'Poppins', sans-serif; font-weight: 300; font-size: 15px; line-height: 1.6; color: #fff; background-color: #1f2029; overflow: hidden; height: 100vh; -webkit-transition: all 300ms linear; transition: all 300ms linear; perspective: 800px; >a < cursor: pointer; >a:hover < text-decoration: none; >::selection < color: #c4c3ca; background-color: #000; >::-moz-selection < color: #c4c3ca; background-color: #000; >/* #Cursor ================================================== */ .cursor, .cursor2, .cursor3 < position: fixed; border-radius: 50%; transform: translateX(-50%) translateY(-50%); pointer-events: none; left: -100px; top: 50%; mix-blend-mode: difference; -webkit-transition: all 300ms linear; transition: all 300ms linear; >.cursor < background-color: #fff; height: 0; width: 0; z-index: 99999; >.cursor2,.cursor3 < height: 36px; width: 36px; z-index:99998; -webkit-transition:all 0.3s ease-out; transition:all 0.3s ease-out >.cursor2.hover, .cursor3.hover < -webkit-transform:scale(2) translateX(-25%) translateY(-25%); transform:scale(2) translateX(-25%) translateY(-25%); border:none >.cursor2 < border: 2px solid #fff; >.cursor2.hover < background: rgba(255,255,255,1); border-color: transparent; >@media screen and (max-width: 1200px) < .cursor,.cursor2,.cursor3< display: none >> /* #Primary style ================================================== */ .hero-section < position: relative; width: 100%; display: block; overflow: hidden; height: 100vh; background-image: url('http://www.ivang-design.com/svg-load/portfolio/photo.jpg'); background-size: cover; background-position: center; transform: scale(1) rotateX(0); box-shadow: 0 0 40px rgba(0,0,0,0.2); -webkit-transition: all 300ms linear; transition: all 300ms linear; -webkit-transition-delay: 400ms; transition-delay: 400ms; transform-origin: center top; >.hero-section h1 < color: #fff; font-size: 5vw; line-height: 1; font-weight: 900; >.hero-section .dancing < font-family: 'Dancing Script', cursive; letter-spacing: 1px; color: #866BAF; font-size: 26px; line-height: 1; font-weight: 700; >@media screen and (max-width: 580px) < .hero-section .dancing< font-size: 18px; >> .hero-section p < font-size: 15px; line-height: 20px; font-weight: 500; color: #fff; letter-spacing: 1px; >.hero-section p span < margin-left: 15px; margin-right: 15px; position: relative; display: inline-block; cursor: pointer; padding-bottom: 35px; >.hero-section p span:before < position: absolute; content: ''; bottom: 10px; left: 50%; height: 30px; width: 30px; margin-left: -15px; z-index: -1; background-repeat: no-repeat; background-position: center; background-size: 30px 30px; background-image: url('http://www.ivang-design.com/svg-load/portfolio/down.svg'); opacity: 0.2; -webkit-transition: all 200ms linear; transition: all 200ms linear; >.hero-section p span:hover:before < opacity: 1; bottom: 5px; >body.about-on .hero-section < transform: scale(0.75); -webkit-transition-delay: 0ms; transition-delay: 0ms; >body.contact-on .hero-section < transform: scale(0.75); -webkit-transition-delay: 0ms; transition-delay: 0ms; >body.travel-on .hero-section < transform: rotateX(-10deg); -webkit-transition-delay: 0ms; transition-delay: 0ms; >body.wildlife-on .hero-section < transform: rotateX(-10deg); -webkit-transition-delay: 0ms; transition-delay: 0ms; >body.nature-on .hero-section < transform: rotateX(-10deg); -webkit-transition-delay: 0ms; transition-delay: 0ms; >.about-text < position: absolute; font-size: 17px; line-height: 20px; font-weight: 700; color: #fff; letter-spacing: 2px; top: 50%; left: 40px; cursor: pointer; z-index: 2; -webkit-writing-mode: vertical-lr; writing-mode: vertical-lr; transform: translateY(-50%); -webkit-transition: all 200ms linear; transition: all 200ms linear; >.about-text:before < position: absolute; content: ''; top: 50%; left: -25px; height: 30px; width: 30px; margin-top: -15px; z-index: -1; background-repeat: no-repeat; background-position: center; background-size: 30px 30px; background-image: url('http://www.ivang-design.com/svg-load/portfolio/left.svg'); opacity: 0.2; -webkit-transition: all 200ms linear; transition: all 200ms linear; >.about-text:hover:before < opacity: 1; left: -30px; >.about-section < position: fixed; top: 0; left: 0; width: 100%; display: block; overflow: hidden; height: 100vh; background-color: rgba(31,32,41,1); transform: translateX(-100%); -webkit-transition: all 300ms linear; transition: all 300ms linear; z-index: 10; >body.about-on .about-section < transform: translateX(0); -webkit-transition-delay: 400ms; transition-delay: 400ms; >.about-close < position: absolute; top: 20px; right: 20px; width: 30px; display: block; overflow: hidden; height: 30px; -webkit-transition: all 200ms linear; transition: all 200ms linear; background-repeat: no-repeat; background-position: center; background-size: 36px 36px; background-image: url('http://www.ivang-design.com/svg-load/portfolio/close.svg'); cursor: pointer; z-index: 11; >.about-close:hover < transform: rotate(90deg); >.section-center < position: absolute; width: 100%; left: 0; top: 50%; transform: translateY(-50%); z-index: 1; >.about-section img < width: 100px; height: 100px; border-radius: 4px; display: block; margin: 0 auto; box-shadow: 0 0 20px rgba(0,0,0,0.15); >.about-section p span < font-family: 'Dancing Script', cursive; letter-spacing: 1px; color: #866BAF; font-size: 25px; font-weight: 400; >.contact-text < position: absolute; font-size: 17px; line-height: 20px; font-weight: 700; color: #fff; letter-spacing: 2px; top: 50%; right: 40px; cursor: pointer; z-index: 2; -webkit-writing-mode: vertical-lr; writing-mode: vertical-lr; transform: translateY(-50%) rotate(180deg); -webkit-transition: all 200ms linear; transition: all 200ms linear; >.contact-text:before < position: absolute; content: ''; top: 50%; left: -25px; height: 30px; width: 30px; margin-top: -15px; z-index: -1; background-repeat: no-repeat; background-position: center; background-size: 30px 30px; background-image: url('http://www.ivang-design.com/svg-load/portfolio/left.svg'); opacity: 0.2; -webkit-transition: all 200ms linear; transition: all 200ms linear; >.contact-text:hover:before < opacity: 1; left: -30px; >.contact-section < position: fixed; top: 0; left: 0; width: 100%; display: block; overflow: hidden; height: 100vh; background-color: rgba(31,32,41,1); transform: translateX(100%); -webkit-transition: all 300ms linear; transition: all 300ms linear; z-index: 10; >body.contact-on .contact-section < transform: translateX(0); -webkit-transition-delay: 400ms; transition-delay: 400ms; >.contact-close < position: absolute; top: 20px; right: 20px; width: 30px; display: block; overflow: hidden; height: 30px; -webkit-transition: all 200ms linear; transition: all 200ms linear; background-repeat: no-repeat; background-position: center; background-size: 36px 36px; background-image: url('http://www.ivang-design.com/svg-load/portfolio/close.svg'); cursor: pointer; z-index: 11; >.contact-close:hover < transform: rotate(90deg); >.contact-section a < margin: 0 auto; font-size: 32px; font-weight: 900; letter-spacing: 1px; color: #fff; display: inline-block; >.contact-section .social a < margin-left: 8px; margin-right: 8px; font-size: 15px; font-weight: 600; letter-spacing: 1px; color: #866BAF; >@media screen and (max-width: 580px) < .contact-section a< font-size: 17px; >.contact-section .social a < margin-left: 3px; margin-right: 3px; font-size: 13px; letter-spacing: 0; >> .travel-section, .wildlife-section, .nature-section < position: fixed; top: 100%; left: 0; padding: 100px 0; width: 100%; height: 100vh; display: block; overflow-x: hidden; overflow-y: auto; background-color: rgba(31,32,41,1); -webkit-transition: all 300ms linear; transition: all 300ms linear; z-index: 10; >.travel-close, .wildlife-close, .nature-close < position: absolute; top: 20px; right: 20px; width: 30px; display: block; overflow: hidden; height: 30px; -webkit-transition: all 200ms linear; transition: all 200ms linear; background-repeat: no-repeat; background-position: center; background-size: 36px 36px; background-image: url('http://www.ivang-design.com/svg-load/portfolio/close.svg'); cursor: pointer; z-index: 11; >.travel-close:hover, .wildlife-close:hover, .nature-close:hover < transform: rotate(90deg); >body.travel-on .travel-section < top: 0; -webkit-transition-delay: 400ms; transition-delay: 400ms; >body.wildlife-on .wildlife-section < top: 0; -webkit-transition-delay: 400ms; transition-delay: 400ms; >body.nature-on .nature-section < top: 0; -webkit-transition-delay: 400ms; transition-delay: 400ms; >.travel-section img, .wildlife-section img, .nature-section img < margin-top: 30px; width: 100%; height: auto; display: block; border-radius: 4px; box-shadow: 0 0 20px rgba(0,0,0,0.4); >.travel-section h3, .wildlife-section h3, .nature-section h3 < font-size: 44px; line-height: 1.3; font-weight: 700; letter-spacing: 1px; color: #fff; >.travel-section p, .wildlife-section p, .nature-section p < font-size: 14px; line-height: 1.7; letter-spacing: 1px; >.travel-section p span, .wildlife-section p span, .nature-section p span < font-size: 20px; line-height: 1.3; font-weight: 700; color: #866BAF; >/* #Link to page ================================================== */ .link-to-portfolio < position: fixed; bottom: 30px; right: 30px; z-index: 200; cursor: pointer; width: 50px; height: 50px; text-align: center; border-radius: 3px; background-position: center center; background-size: 65%; background-repeat: no-repeat; background-image: url('https://assets.codepen.io/1462889/fcy.png'); box-shadow: 0 0 0 2px rgba(255,255,255,.1); transition: opacity .2s, border-radius .2s, box-shadow .2s; transition-timing-function: ease-out; >.link-to-portfolio:hover
In this code, we have designed step by step all the predefined tags which were present in the HTML code. We have imported the fonts from Google fonts. In the body section, we have coded the necessary CSS properties such as font color, background color, font weight & font size.
For the customization of the cursor, we have also styled it and mentioned the required radius and position for it. We have also used some properties to make it responsive but to make it we have code in the language of JavaScript.
JavaScript code for Portfolio Website
(function($) < "use strict"; document.getElementsByTagName("body")[0].addEventListener("mousemove", function(n) < t.style.left = n.clientX + "px", t.style.top = n.clientY + "px", e.style.left = n.clientX + "px", e.style.top = n.clientY + "px", i.style.left = n.clientX + "px", i.style.top = n.clientY + "px" >); var t = document.getElementById("cursor"), e = document.getElementById("cursor2"), i = document.getElementById("cursor3"); function n(t) < e.classList.add("hover"), i.classList.add("hover") >function s(t) < e.classList.remove("hover"), i.classList.remove("hover") >s(); for (var r = document.querySelectorAll(".hover-target"), a = r.length - 1; a >= 0; a--) < o(r[a]) >function o(t) < t.addEventListener("mouseover", n), t.addEventListener("mouseout", s) >//About page $(".about-text").on('click', function () < $("body").addClass("about-on"); >); $(".about-close").on('click', function () < $("body").removeClass("about-on"); >); //Contact page $(".contact-text").on('click', function () < $("body").addClass("contact-on"); >); $(".contact-close").on('click', function () < $("body").removeClass("contact-on"); >); //Travel portfolio page $(".travel").on('click', function () < $("body").addClass("travel-on"); >); $(".travel-close").on('click', function () < $("body").removeClass("travel-on"); >); //Wildlife portfolio page $(".wildlife").on('click', function () < $("body").addClass("wildlife-on"); >); $(".wildlife-close").on('click', function () < $("body").removeClass("wildlife-on"); >); //Nature portfolio page $(".nature").on('click', function () < $("body").addClass("nature-on"); >); $(".nature-close").on('click', function () < $("body").removeClass("nature-on"); >); >)(jQuery); This is the code of JavaScript and its properties that make our portfolio attractive and grab the attention of the interviewer. Simply we have coded the jQuery. To make our customize cursor responsively. Also, we have called the functions addClass and removeClass so that when the cursor is clicked on a different link it redirects the user to a different page.
Now We have completed the Java Script Code. and Hence We came to the end of this project but before that, we make sure to preview our project in the given output section.
FINAL OUTPUT of Portfolio
We have Successfully created our Portfolio Website Using HTML CSS And JAVASCRIPT ( Source Code) | Photographers Portfolio You can use this project for your personal needs and the respective lines of code are given with the code pen link mentioned below.
If you find out this Blog helpful, then make sure to search code with random on google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.
HTML Web Page Examples with Source Code
In this article, we are going to see some HTML web page examples with source code. We will also see some of the key points to learn how to create these web pages.
HTML Web Page Example 1
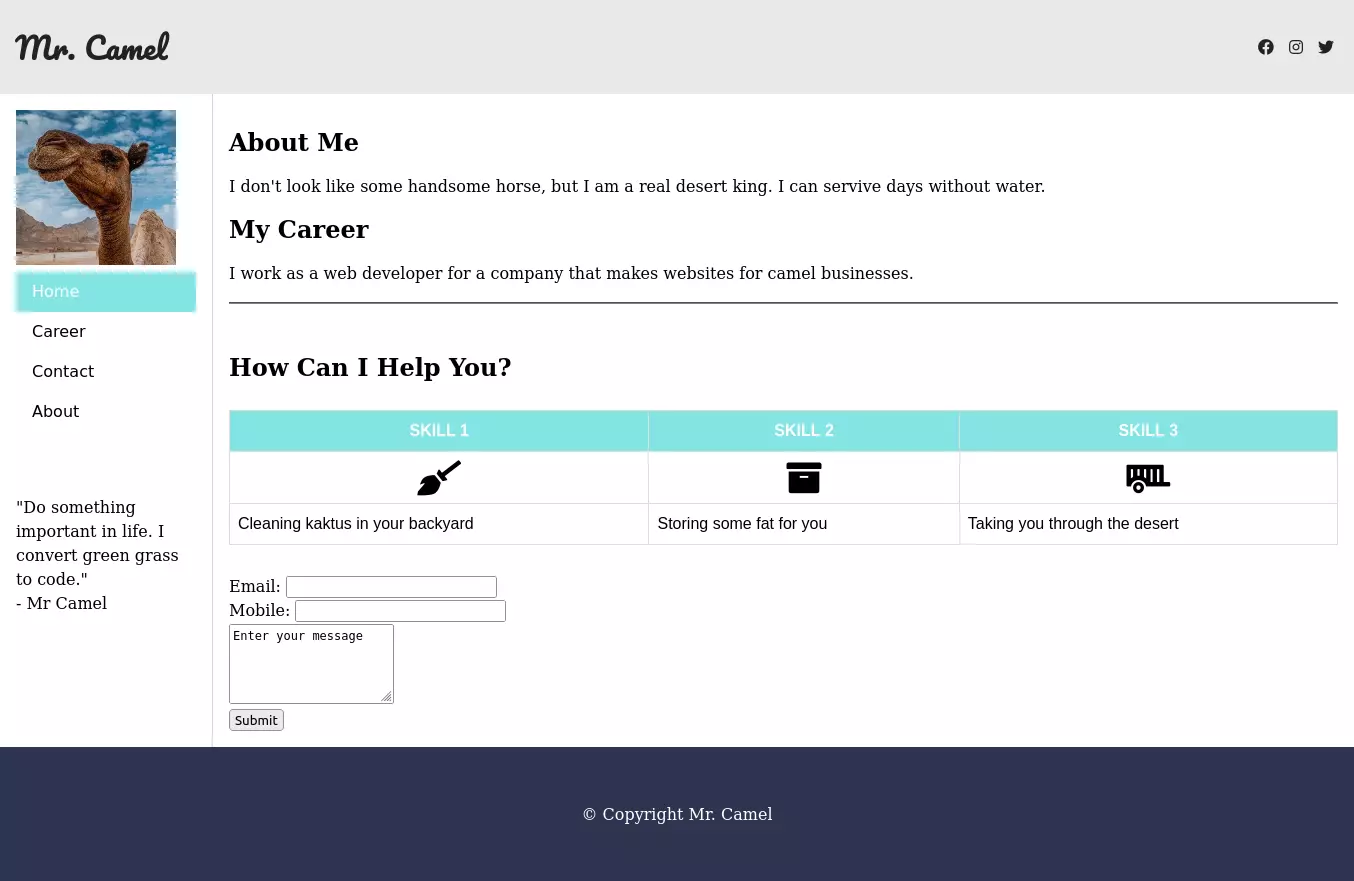
This is an example of a simple HTML web page that shows the profile of a professional camel.
Here is how the camel profile is designed in HTML:
- Container — The complete HTML web page is wrapped in a container. The container is a div element with the class container .
- Header — Inside the container, we have a header element that contains the logo and the navigation menu.
- Aside — Aside contains the profile picture and other navigational links.
- Main — The main element contains the profile information. Like the name, the career, the skills, the contact form, etc.
- Footer — The footer contains copyright information.
Here is the complete code of the camel profile:
@import url('https://fonts.googleapis.com/css2?family=Pacifico&display=swap'); body < margin: 0; box-sizing: border-box; >.container < line-height: 150%; >.header < display: flex; justify-content: space-between; align-items: center; padding: 15px; background-color: #e9e9e9; >.header h1 < color: #222222; font-size: 30px; font-family: 'Pacifico', cursive; >.header .social a < padding: 0 5px; color: #222222; >.left < float: left; width: 180px; margin: 0; padding: 1em; >.content < margin-left: 190px; border-left: 1px solid #d4d4d4; padding: 1em; overflow: hidden; >ul < list-style-type: none; margin: 0; padding: 0; font-family: sans-serif; >li a < display: block; color: #000; padding: 8px 16px; text-decoration: none; >li a.active < background-color: #84e4e2; color: white; >li a:hover:not(.active) < background-color: #29292a; color: white; >table < font-family: arial, sans-serif; border-collapse: collapse; width: 100%; margin: 30px 0; >td, th < border: 1px solid #dddddd; padding: 8px; >tr:nth-child(1) < background-color: #84e4e2; color: white; >tr td i.fas < display: block; font-size: 35px; text-align: center; >.footerMr. Camel
- Home
- Career
- Contact
- About
"Do something important in life. I convert green grass to code."
- Mr Camel
About MeI don't look like some handsome horse, but I am a real desert king. I can survive days without water.
My Career
I work as a web developer for a company that makes websites for camel businesses.
How Can I Help You?
SKILL 1 SKILL 2 SKILL 3 Cleaning kaktus in your backyard Storing some fat for you Taking you through the desert
Mobile: