- Шаг 1: Подготовка рабочей директории
- Шаг 2: Создание основного файла шаблона
- Шаг 3: Создание CSS и JavaScript файлов
- Шаг 4: Импорт шаблона в MODx
- Шаг 5: Временно отключаем кэширование
- Шаг 6: Тестирование шаблона
- Перенос HTML шаблона в MODX Revo
- Структура HTML тем
- Перенос шаблона в Modx
- Что делать если страница отображается криво?
- Видео урок
- Добавление CSS и JS
- Учимся регистрировать CSS и JS¶
- Добавление к HEAD¶
- regClientCSS¶
- regClientStartupScript¶
- regClientStartupHTMLBlock¶
- Добавление до конца BODY¶
- regClientScript¶
- regClientHTMLBlock¶
- Вывод¶
- Смотрите также¶
Шаг 1: Подготовка рабочей директории
Прежде чем приступить к созданию шаблона, создайте новую директорию в файловой системе вашего веб-сервера. Эта директория будет содержать все файлы вашего шаблона. Дайте ей понятное имя, связанное с вашим шаблоном.
Создайте новую директорию на вашем веб-сервере, например, с названием «my_template», где вы будете разрабатывать свой шаблон.
При создании шаблона через файловую систему в MODx, вы должны разместить созданную директорию с шаблоном в специальной папке MODx, называемой «assets/templates». Эта папка предназначена для хранения всех шаблонов вашего сайта.
Шаг 2: Создание основного файла шаблона
В созданной директории создайте новый файл с расширением .tpl, например, «template.tpl». Этот файл будет служить основным файлом вашего шаблона и будет определять его структуру и разметку. Откройте файл в текстовом редакторе и начните разработку вашего шаблона.
MODx использует теги и специальные синтаксические конструкции для вставки динамического контента в шаблон. Например, [[*content]] используется для вставки содержимого страницы. Таким образом, файл «template.tpl» служит связующим звеном между статическими элементами шаблона и динамическим контентом, который будет отображаться на каждой странице вашего сайта.
Важно помнить, что файл «template.tpl» должен быть правильно связан с вашим шаблоном в системе MODx. При создании шаблона через файловую систему в MODx вы указываете путь к файлу «template.tpl», чтобы MODx мог использовать этот шаблон для отображения контента.
Шаг 3: Создание CSS и JavaScript файлов
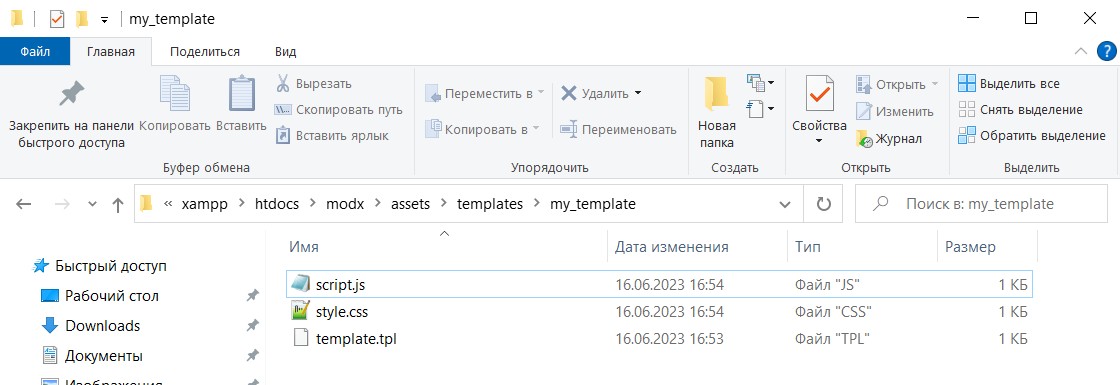
В директории «my_template» создайте файлы «styles.css» и «script.js». Вы можете добавить стили и скрипты в соответствующие файлы для дальнейшего использования в вашем шаблоне.
/* styles.css */ body < font-family: Arial, sans-serif; background-color: #f1f1f1; >header < background-color: #333; color: #fff; padding: 20px; >nav ul < list-style-type: none; margin: 0; padding: 0; background-color: #f9f9f9; >nav ul li < display: inline; margin-right: 10px; >nav ul li a < text-decoration: none; color: #333; >main < padding: 20px; >footer
/* script.js */ // Ваш JavaScript код здесьВаша директория с шаблоном будет выглядеть примерно так:
Шаг 4: Импорт шаблона в MODx
После создания шаблона через файловую систему, вам нужно импортировать его в MODx, чтобы система могла использовать его для отображения контента.
- Зайдите в административный интерфейс MODx.
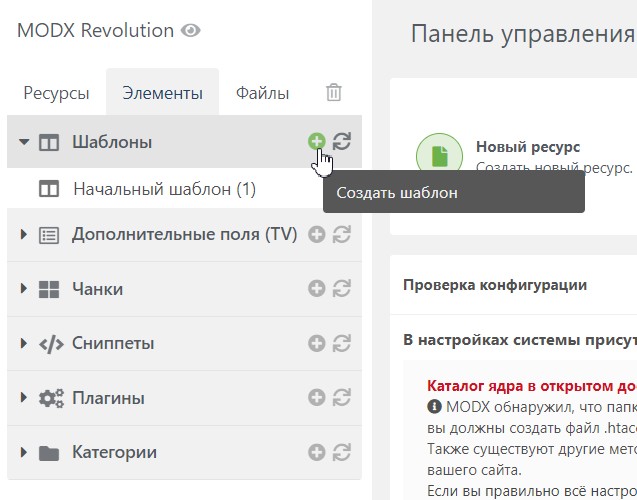
- Выберите «Элементы» в главном меню.
- Выберите «Шаблоны» и нажмите кнопку «Создать новый шаблон».
- Укажите название вашего шаблона и сохраните его.
- В списке шаблонов найдите созданный вами шаблон и щелкните по нему.
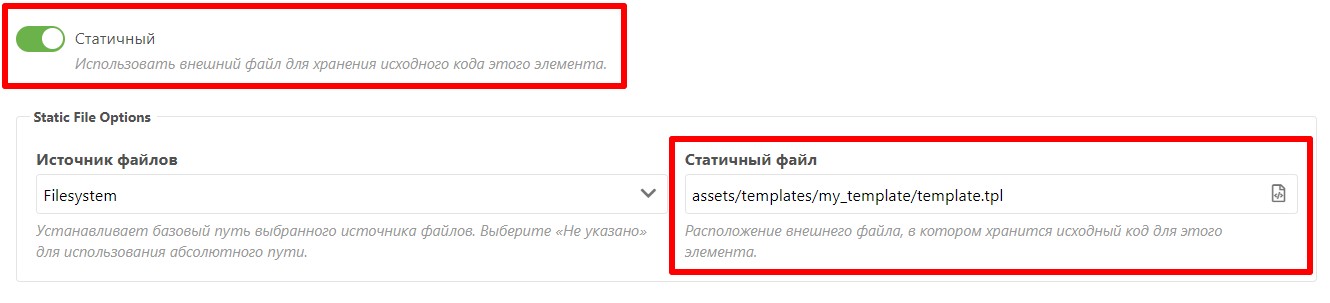
- В поле «Шаблон» выберите опцию «Статичный» и укажите путь к вашему файлу шаблона «template.tpl» (например, «my_template/template.tpl»).
Шаг 5: Временно отключаем кэширование
Для того чтобы обновления в вашем шаблоне отображались немедленно без использования кэширования во время разработки, в MODx можно временно отключить кэширование. Вот как это сделать:
Для того чтобы обновления в вашем шаблоне отображались немедленно без использования кэширования во время разработки, в MODx можно временно отключить кэширование. Вот как это сделать:
- Зайдите в административный интерфейс MODx.
- В главном меню выберите «Системные настройки».
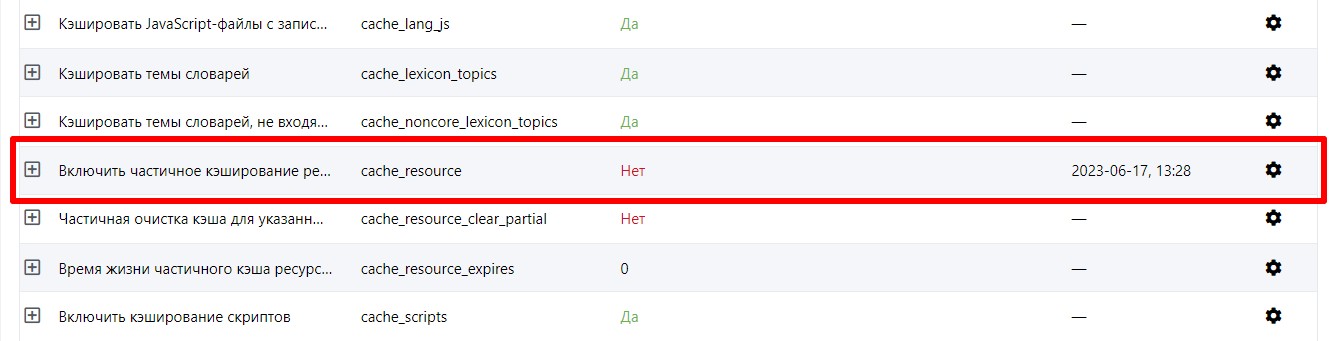
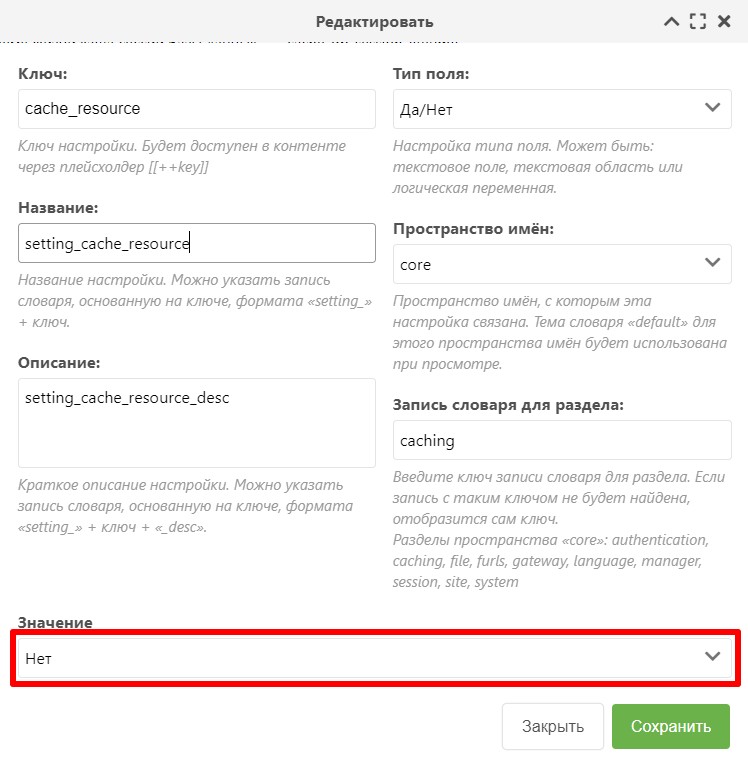
- Найдите параметр «cache_resource».
- Откройте этот параметр для редактирования.
- Установите значение параметра «cache_resource» в «Нет». Это отключит кэширование в MODx.
Теперь MODx не будет кэшировать ваш шаблон, и все обновления, которые вы вносите в файлы шаблона, будут отображаться немедленно при перезагрузке страницы.
Важно помнить, что отключение кэширования может привести к замедлению производительности сайта на этапе разработки. Поэтому не забудьте включить кэширование снова, когда перейдете в режим реальной эксплуатации вашего сайта.
Шаг 6: Тестирование шаблона
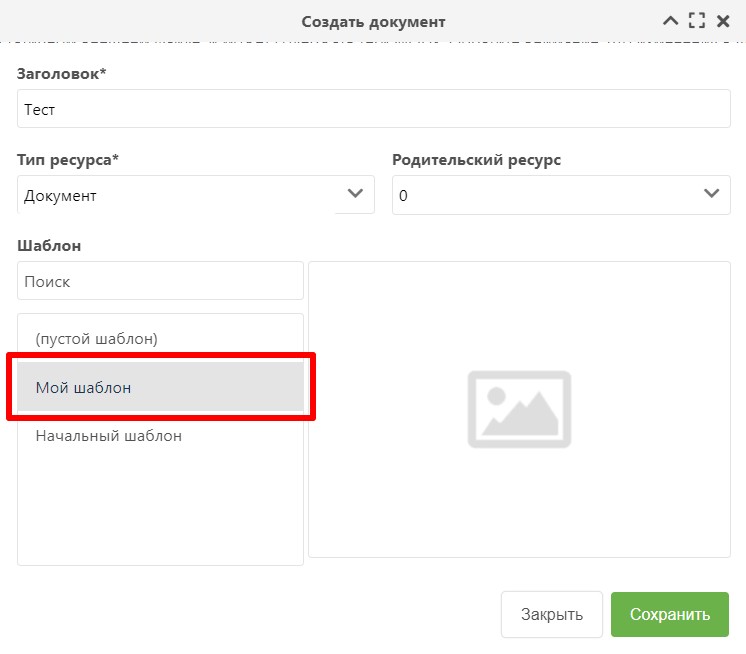
Настало время протестировать наш шаблон. Для этого мы создадим новый документ и привяжем его к своему шаблону. Во вкладке «Ресурсы» нажмите плюсик и откроется окно:
Сохраните новый документ и нажмите кнопку «Посмотреть». Получим наш шаблон:
Перенос HTML шаблона в MODX Revo
MODX Revo
Сегодня урок о переносе обычного HTML/CSS/JS дизайна в MODX Revo. Где можно достать дизайн я писал в статье: MODX шаблоны – что это, где их достать (скачать, заказать, купить). Для написания уроков по разработке сайта на MODX Revo, я выбрал готовый адаптивный премиум шаблон на bootstrap 5 под названием Porto.
Вы можете скачать его бесплатно шаблон Porto, заполнив форму в конце прошлого урока.
Либо можете использовать абсолютно любой, их полно и бесплатных — так скорее всего лучше поймете весь принцип натяжки.
Структура HTML тем
Практически каждая тема имеет в себе html, css, js и файлы картинок + у многих еще есть php файлы — обработчики форм и т.п..
- В папке img — изображения.
- В папках css, js, vendor, master находятся файлы отвечающие за оформление и интерактивность.
- В video — видео файлы.
- В ajax — html страницы в которых используется ajax.
- Ну и html файлы.
Перенос шаблона в Modx
Самый простой способ — это просто закинуть все файлы с папками (кроме html) в корень веб-сайта например при помощи FTP. Я закину только папки со стилями, скриптами и картинками (css, js, vendor и img).
Раньше я создавал директорию template и закидывал в нее все файлы — можете поступить так же, но тогда нужно будет менять пути.
Дальше мы можем вставить html на главную страницу, для этого открываем ее и вставляем в нее код из html файла (в бесплатных шаблонах обычно это index.html). В данном случае я буду делать сайт для автосервиса и файл главной страницы у меня demo-auto-services.html. Открываем данный файл при помощи обычного блокнота, но лучше использовать специальный редактор кода, например VS Code. Копируем html код, после чего в дереве админки MODX переходи во вкладку Элементы, открываем начальный шаблон.
В поле «код шаблона» вы увидите html код с базовым синтаксисом MODX.
Удаляем его и вставляем за место него ранее скопированный код. После чего сохраняем и переходим на главную страницу сайта.
Должна загрузится точно такая же страница как в html шаблоне.
Что делать если страница отображается криво?
Проверьте все ли вы загрузили.
Если вы грузили не в корень сайта, а к примеру в папку assets, то вам нужно поправить пути к файлам (до стилей, скриптов, картинок и т.д.), пример.
Было css/menuzord-megamenu.css стало assets/css/menuzord-megamenu.css
Видео урок
Данный урок достаточно простой — думаю особых проблем не у кого не возникнет. Но сейчас шаблон у нас статичным и далее нам нужно будет сделать его динамичным, и в этом нам помогут: modx синтаксис и модификаторы (либо шаблонизатор fenom со своими модификаторами). Посетите все эти уроки, посмотрите что для вас заходит больше. В уроках дальше буду показывать и то и другое.
Добавление CSS и JS
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
$400 per month—let’s make that $500!
Учимся регистрировать CSS и JS¶
Итак, у вас есть сниппет, который вы пишете, и вы хотите добавить CSS и/или JavaScript на свои страницы, но вам не нужно настраивать пользовательскую переменную шаблона и редактировать ее на каждом ресурсе, который используется в вашем сниппете. Ты хочешь, чтобы Сниппет сделал это! На самом деле это довольно просто, используя некоторые методы MODX API.
Другие CMS Это общая потребность в любой CMS, поэтому, если вы переходите с другой платформы, вот некоторые из связанных функций, например WordPress использует функции:
- wp_enqueue_script ,
- wp_register_script ,
- wp_enqueue_style ,
- wp_register_style .
Добавление к HEAD¶
Существует несколько методов, которые автоматически добавляют CSS и/или JavaScript в HEAD текущей страницы. Они будут работать в том порядке, в котором они были добавлены, поэтому, если они вам нужны в определенном порядке, убедитесь, что вы выполняете методы также в этом порядке.
regClientCSS¶
Эта функция позволяет зарегистрировать любой файл CSS в HEAD содержимого, указав URL-адрес в методе:
$modx->regClientCSS('assets/css/my-custom.css'); Или, более правильно, вы бы использовали константу MODX_ASSETS_URL , чтобы ваш сниппет или плагин работал даже на сайте, который был настроен для использования нестандартного расположения ресурсов.
$modx->regClientCSS(MODX_ASSETS_URL.'css/my-custom.css'); regClientStartupScript¶
Эта функция позволяет зарегистрировать любой произвольный JavaScript-код для HEAD документа:
$modx->regClientStartupScript('assets/js/site.js'); $modx->regClientStartupScript('//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"'); $modx->regClientStartupScript('http://code.jquery.com/jquery-latest.min.js'); regClientStartupHTMLBlock¶
Эта функция полезна, если вам нужно установить некоторые переменные JS или вывести HTML в HEAD:
$modx->regClientStartupHTMLBlock(' '); Добавление до конца BODY¶
Существуют также методы, которые можно использовать для вставки Javascript или HTML в конце каждой страницы, прямо перед закрытием тега BODY. Они часто полезны для пользовательских сценариев аналитики или JS, которые необходимо запускать на уровне тела, а не в HEAD.
regClientScript¶
Similar to regClientStartupScript за исключением того, что он работает перед закрывающим тегом BODY:
$modx->regClientScript('assets/js/footer.js'); $modx->regClientScript('//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"'); $modx->regClientScript('http://code.jquery.com/jquery-latest.min.js'); regClientHTMLBlock¶
Similar to regClientStartupHTMLBlock за исключением того, что он работает перед закрывающим тегом BODY:
$modx->regClientHTMLBlock(' custom stuff here '); Вывод¶
MODX предлагает разработчикам дополнительных возможностей множество способов вставки пользовательских CSS/JS в их страницы на уровне фрагмента. Тем не менее, MODX также рекомендует в любых распространяемых вами дополнениях, чтобы убедиться, что вставка CSS или JS в страницу является переключаемой опцией, так что пользователь может настроить контент или инфраструктуру JavaScript, если они того пожелают.
Смотрите также¶
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
$400 per month—let’s make that $500!