mix-blend-mode
Определяет режим наложения исходного цвета на фоновый цвет или фоновое изображение.
Краткая информация
Синтаксис
mix-blend-mode: normal | multiply | screen | overlay | darken | lighten | color-dodge | color-burn | hard-light | soft-light | difference | exclusion | hue | saturation | color | luminosityСинтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
Значения, в целом, совпадают с режимами графических редакторов. Ниже описания взяты из руководства Adobe Photoshop.
При описании визуальных эффектов режима наложения используются следующие термины, обозначающие цвета.
- Основной цвет — исходный цвет.
- Совмещённый цвет — накладываемый цвет.
- Результирующий цвет — цвет, полученный в результате наложения.
Песочница
normal multiply screen overlay darken lighten color-dodge color-burn hard-light soft-light difference exclusion hue saturation color luminosity
Пример
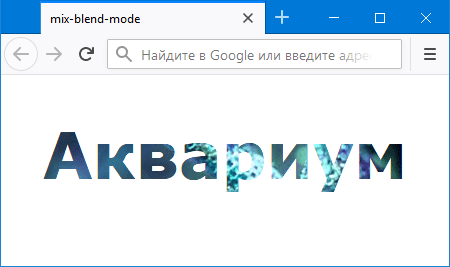
Аквариум
В данном примере на фоновое изображение накладывается текст с белым фоном, который закрывает собой изображение. Режим наложения lighten оставляет лишь светлые цвета и поскольку цвет текста по умолчанию чёрный, то получаются цветные буквы на белом фоне (рис. 1).
Рис. 1. Текст после наложения на фон
Объектная модель
Объект.style.mixBlendMode
Примечание
Safari и iOS Safari не поддерживают значения hue , saturation , color и luminosity .
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
Справочник CSS
- !important
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::placeholder
- ::selection
- :active
- :blank
- :checked
- :default
- :disabled
- :empty
- :enabled
- :first-child
- :first-of-type
- :focus
- :focus-within
- :fullscreen
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang
- :last-child
- :last-of-type
- :link
- :not
- :nth-child
- :nth-last-child
- :nth-last-of-type
- :nth-of-type
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :root
- :target
- :valid
- :visited
- @charset
- @document
- @font-face
- @import
- @keyframes
- @media
- @page
- @supports
- @viewport
- accent-color
- align-content
- align-items
- align-self
- all
- animation
- animation-delay
- animation-direction
- animation-duration
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-play-state
- animation-timing-function
- aspect-ratio
- backdrop-filter
- backface-visibility
- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
- block-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-spacing
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- bottom
- box-decoration-break
- box-shadow
- box-sizing
- caption-side
- caret-color
- clear
- clip
- color
- column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- column-width
- columns
- content
- counter-increment
- counter-reset
- cursor
- direction
- display
- empty-cells
- filter
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- float
- font
- font-family
- font-kerning
- font-size
- font-stretch
- font-style
- font-variant
- font-weight
- height
- hyphens
- image-rendering
- justify-content
- left
- letter-spacing
- line-clamp
- line-height
- list-style
- list-style-image
- list-style-position
- list-style-type
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- marks
- max-height
- max-width
- min-height
- min-width
- mix-blend-mode
- object-fit
- opacity
- order
- orphans
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- overflow
- overflow-x
- overflow-y
- padding
- padding-block
- padding-block-end
- padding-block-start
- padding-bottom
- padding-inline
- padding-inline-end
- padding-inline-start
- padding-left
- padding-right
- padding-top
- page-break-after
- page-break-before
- page-break-inside
- perspective
- perspective-origin
- place-content
- pointer-events
- position
- quotes
- resize
- right
- scroll-behavior
- tab-size
- table-layout
- text-align
- text-align-last
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-skip-ink
- text-decoration-style
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-fill-color
- text-indent
- text-orientation
- text-overflow
- text-shadow
- text-stroke
- text-stroke-color
- text-stroke-width
- text-transform
- top
- transform
- transform-origin
- transform-style
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
- unicode-bidi
- user-select
- vertical-align
- visibility
- white-space
- widows
- width
- word-break
- word-spacing
- word-wrap
- writing-mode
- z-index
- zoom
mix-blend-mode¶
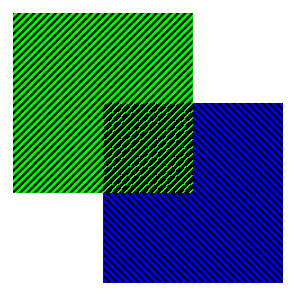
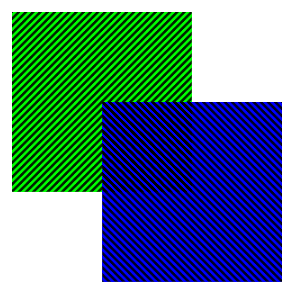
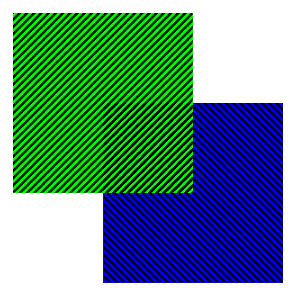
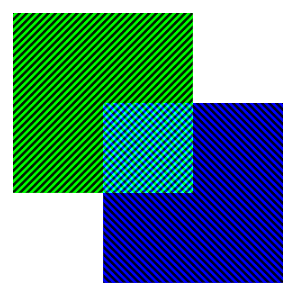
Свойство mix-blend-mode опреляет режим смешивания цветов выбранного элемента с низлежащими слоями.
Демо¶
- contain
- contain-intrinsic-block-size
- contain-intrinsic-height
- contain-intrinsic-inline-size
- contain-intrinsic-size
- contain-intrinsic-width
- container
- container-name
- container-type
- @container
- content-visibility
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
/* Ключевые слова */ mix-blend-mode: normal; mix-blend-mode: multiply; mix-blend-mode: screen; mix-blend-mode: overlay; mix-blend-mode: darken; mix-blend-mode: lighten; mix-blend-mode: color-dodge; mix-blend-mode: color-burn; mix-blend-mode: hard-light; mix-blend-mode: soft-light; mix-blend-mode: difference; mix-blend-mode: exclusion; mix-blend-mode: hue; mix-blend-mode: saturation; mix-blend-mode: color; mix-blend-mode: luminosity; /* Глобальные значения */ mix-blend-mode: initial; mix-blend-mode: inherit; mix-blend-mode: unset; Значения¶
Спецификация¶
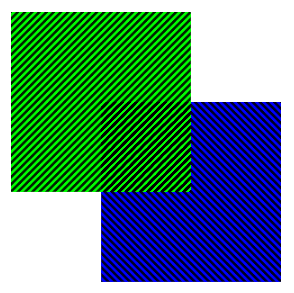
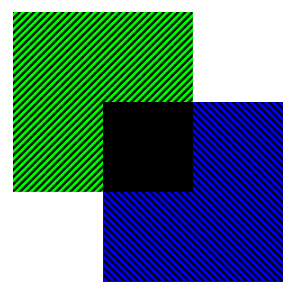
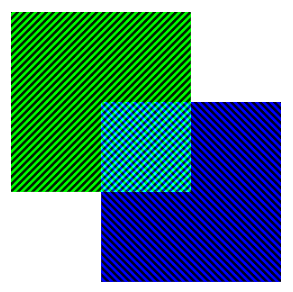
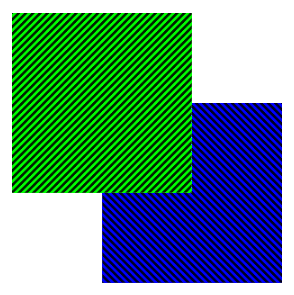
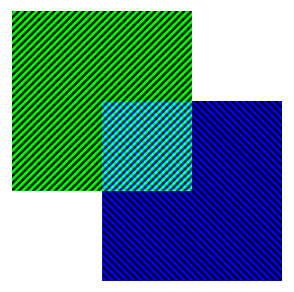
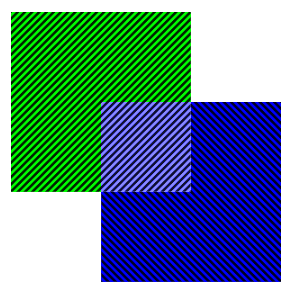
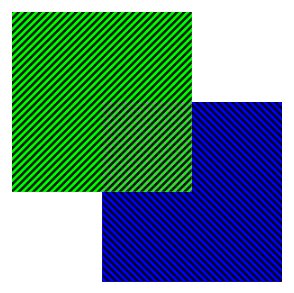
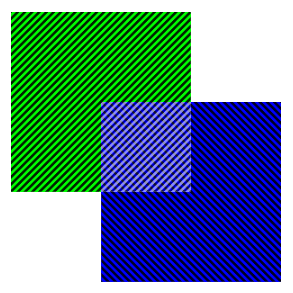
Описание и примеры¶
normal multiply screen overlay darken lighten color-dodge color-burn hard-light soft-light difference exclusion hue saturation color luminosity
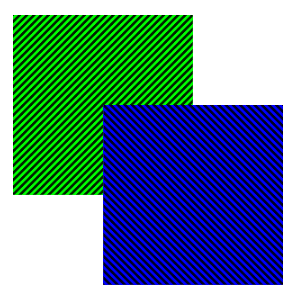
Конечный цвет — это верхний цвет, независимо от того, что представляет собой нижний цвет. Эффект подобен двум непрозрачным кускам бумаги, перекрывающимся друг над другом.
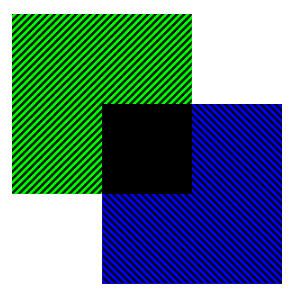
Конечный цвет — результат умножения верхнего и нижнего цветов. Черный слой приводит к черному окончательному слою, а белый слой не приводит к изменению. Эффект подобен двум изображениям, нанесенным на прозрачную пленку.
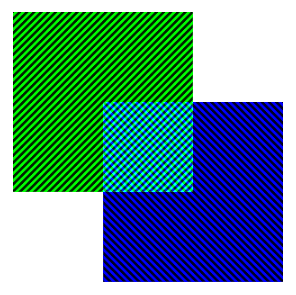
Конечный цвет является результатом инверсии цветов, их умножения и инвертирования этого значения. Черный слой не приводит к изменению, а белый слой приводит к белому окончательному слою. Эффект подобен двум изображениям, сияющим на экране проекции.
Конечный цвет — результат multiply , если нижний цвет темнее или screen , если нижний цвет светлее. Этот режим смешивания эквивалентен hard-light , но со слоем обмена.
Конечный цвет состоит из самых темных значений каждого цветового канала.
Конечный цвет состоит из самых светлых значений каждого цветового канала.
Конечный цвет — результат деления нижнего цвета на обратный верхний цвет. Черный передний план не приводит к изменению. Передний план с обратным цветом фона приводит к полностью освещенному цвету.
Этот режим смешивания похож на screen , но передняя часть должна быть только такой же cdtnkjq, как обратная сторона фона, чтобы создать полностью освещенный цвет.
Конечный цвет является результатом инвертирования нижнего цвета, деления значения на верхний цвет и инвертирования этого значения. Белый передний план не дает никаких изменений. Передний план с обратным цветом фона приводит к черному окончательному изображению.
Этот режим смешивания аналогичен multiply , но переднего плана нужно только быть темным, как обратное к фону, чтобы сделать окончательное изображение черным.
Конечный цвет — результат multiply , если верхний цвет темнее или screen , если верхний цвет светлее. Этот режим смешивания эквивалентен overlay , но со слоем обмена. Эффект подобен сиянию сурового прожектора на заднем плане.
Конечный цвет похож на hard-light , но мягче. Этот режим смешивания ведет себя аналогично hard-light . Эффект подобен сиянию рассеянного прожектора на заднем плане.
Конечный цвет — результат вычитания более темного из двух цветов из более светлого. Черный слой не действует, а белый слой инвертирует цвет другого слоя.
Конечный цвет похож на difference , но с меньшим контрастом. Как и difference , черный слой не действует, а белый слой инвертирует цвет другого слоя.
Конечный цвет имеет оттенок верхнего цвета, используя насыщенность и светимость нижнего цвета.
Конечный цвет имеет насыщенность верхнего цвета, используя оттенок и светимость нижнего цвета. Чистый серый фон, без насыщения, не будет иметь никакого эффекта.
Конечный цвет имеет оттенок и насыщенность верхнего цвета, при этом используется яркость нижнего цвета. Эффект сохраняет уровни серого и может использоваться для раскрашивания переднего плана.
Конечный цвет имеет яркость верхнего цвета, используя оттенок и насыщенность нижнего цвета. Этот режим смешивания эквивалентен color , но при этом слои меняются местами.
Пример¶
svg> circle cx="40" cy="40" r="40" fill="cyan" /> circle cx="80" cy="40" r="40" fill="magenta" /> circle cx="60" cy="80" r="40" fill="yellow" /> svg> circle mix-blend-mode: multiply; >