- CSS mix-blend-mode Property
- Definition and Usage
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- Example
- mix-blend-mode
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Аквариум
- Объектная модель
- Примечание
- Спецификация
- Браузеры
- См. также
- Справочник CSS
- background-blend-mode
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Basic example
- Try out different blend modes
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
CSS mix-blend-mode Property
A container with a red background and an image that blends with the red container (darken):
.container <
background-color: red;
>
.container img mix-blend-mode: darken;
>
More «Try it Yourself» examples below.
Definition and Usage
The mix-blend-mode property specifies how an element’s content should blend with its direct parent background.
| Default value: | normal |
|---|---|
| Inherited: | no |
| Animatable: | no. Read about animatable |
| JavaScript syntax: | object.style.mixBlendMode = «darken» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| normal | This is default. Sets the blending mode to normal | Demo ❯ |
| multiply | Sets the blending mode to multiply | Demo ❯ |
| screen | Sets the blending mode to screen | Demo ❯ |
| overlay | Sets the blending mode to overlay | Demo ❯ |
| darken | Sets the blending mode to darken | Demo ❯ |
| lighten | Sets the blending mode to lighten | Demo ❯ |
| color-dodge | Sets the blending mode to color-dodge | Demo ❯ |
| color-burn | Sets the blending mode to color-burn | Demo ❯ |
| difference | Sets the blending mode to difference | Demo ❯ |
| exclusion | Sets the blending mode to exclusion | Demo ❯ |
| hue | Sets the blending mode to hue | Demo ❯ |
| saturation | Sets the blending mode to saturation | Demo ❯ |
| color | Sets the blending mode to color | Demo ❯ |
| luminosity | Sets the blending mode to luminosity | Demo ❯ |
More Examples
Example
A demonstration of all values:
Example
Using mix-blend-mode to create a responsive cutout/knockout text:
.image-container <
background-image: url(«paris.jpg»);
background-size: cover;
position: relative;
height: 300px;
>
.text background-color: white;
color: black;
font-size: 10vw;
font-weight: bold;
margin: 0 auto;
padding: 10px;
width: 50%;
text-align: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
mix-blend-mode: screen;
>
mix-blend-mode
Определяет режим наложения исходного цвета на фоновый цвет или фоновое изображение.
Краткая информация
Синтаксис
mix-blend-mode: normal | multiply | screen | overlay | darken | lighten | color-dodge | color-burn | hard-light | soft-light | difference | exclusion | hue | saturation | color | luminosityСинтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
Значения, в целом, совпадают с режимами графических редакторов. Ниже описания взяты из руководства Adobe Photoshop.
При описании визуальных эффектов режима наложения используются следующие термины, обозначающие цвета.
- Основной цвет — исходный цвет.
- Совмещённый цвет — накладываемый цвет.
- Результирующий цвет — цвет, полученный в результате наложения.
Песочница
normal multiply screen overlay darken lighten color-dodge color-burn hard-light soft-light difference exclusion hue saturation color luminosity
Пример
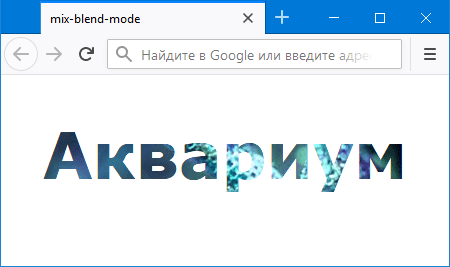
Аквариум
В данном примере на фоновое изображение накладывается текст с белым фоном, который закрывает собой изображение. Режим наложения lighten оставляет лишь светлые цвета и поскольку цвет текста по умолчанию чёрный, то получаются цветные буквы на белом фоне (рис. 1).
Рис. 1. Текст после наложения на фон
Объектная модель
Объект.style.mixBlendMode
Примечание
Safari и iOS Safari не поддерживают значения hue , saturation , color и luminosity .
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
Справочник CSS
- !important
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::placeholder
- ::selection
- :active
- :blank
- :checked
- :default
- :disabled
- :empty
- :enabled
- :first-child
- :first-of-type
- :focus
- :focus-within
- :fullscreen
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang
- :last-child
- :last-of-type
- :link
- :not
- :nth-child
- :nth-last-child
- :nth-last-of-type
- :nth-of-type
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :root
- :target
- :valid
- :visited
- @charset
- @document
- @font-face
- @import
- @keyframes
- @media
- @page
- @supports
- @viewport
- align-content
- align-items
- align-self
- all
- animation
- animation-delay
- animation-direction
- animation-duration
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-play-state
- animation-timing-function
- backdrop-filter
- backface-visibility
- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
- block-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-spacing
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- bottom
- box-decoration-break
- box-shadow
- box-sizing
- caption-side
- caret-color
- clear
- clip
- color
- column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- column-width
- columns
- content
- counter-increment
- counter-reset
- cursor
- direction
- display
- empty-cells
- filter
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- float
- font
- font-family
- font-kerning
- font-size
- font-stretch
- font-style
- font-variant
- font-weight
- height
- hyphens
- image-rendering
- justify-content
- left
- letter-spacing
- line-clamp
- line-height
- list-style
- list-style-image
- list-style-position
- list-style-type
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- marks
- max-height
- max-width
- min-height
- min-width
- mix-blend-mode
- object-fit
- opacity
- order
- orphans
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- overflow
- overflow-x
- overflow-y
- padding
- padding-block
- padding-block-end
- padding-block-start
- padding-bottom
- padding-inline
- padding-inline-end
- padding-inline-start
- padding-left
- padding-right
- padding-top
- page-break-after
- page-break-before
- page-break-inside
- perspective
- perspective-origin
- place-content
- pointer-events
- position
- quotes
- resize
- right
- scroll-behavior
- tab-size
- table-layout
- text-align
- text-align-last
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-skip-ink
- text-decoration-style
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-fill-color
- text-indent
- text-orientation
- text-overflow
- text-shadow
- text-stroke
- text-stroke-color
- text-stroke-width
- text-transform
- top
- transform
- transform-origin
- transform-style
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
- unicode-bidi
- user-select
- vertical-align
- visibility
- white-space
- widows
- width
- word-break
- word-spacing
- word-wrap
- writing-mode
- z-index
- zoom
background-blend-mode
The background-blend-mode CSS property sets how an element’s background images should blend with each other and with the element’s background color.
Try it
Blending modes should be defined in the same order as the background-image property. If the blending modes’ and background images’ list lengths are not equal, it will be repeated and/or truncated until lengths match.
Syntax
/* One value */ background-blend-mode: normal; /* Two values, one per background */ background-blend-mode: darken, luminosity; /* Global values */ background-blend-mode: inherit; background-blend-mode: initial; background-blend-mode: revert; background-blend-mode: revert-layer; background-blend-mode: unset;
Values
The blending mode to be applied. There can be several values, separated by commas.
Formal definition
| Initial value | normal |
|---|---|
| Applies to | All elements. In SVG, it applies to container elements, graphics elements, and graphics referencing elements.. It also applies to ::first-letter and ::first-line . |
| Inherited | no |
| Computed value | as specified |
| Animation type | Not animatable |
Formal syntax
Examples
Basic example
.item width: 300px; height: 300px; background: url("image1.png"), url("image2.png"); background-blend-mode: screen; > Try out different blend modes
div id="div">div> select id="select"> option>normaloption> option>multiplyoption> option selected>screenoption> option>overlayoption> option>darkenoption> option>lightenoption> option>color-dodgeoption> option>color-burnoption> option>hard-lightoption> option>soft-lightoption> option>differenceoption> option>exclusionoption> option>hueoption> option>saturationoption> option>coloroption> option>luminosityoption> select>
#div width: 300px; height: 300px; background: url("br.png"), url("tr.png"); background-blend-mode: screen; > .getElementById("select").onchange = (event) => document.getElementById("div").style.backgroundBlendMode = document.getElementById("select").selectedOptions[0].innerHTML; >; console.log(document.getElementById("div"));
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.