- Creating multiple subplots using plt.subplots #
- A figure with just one subplot#
- Stacking subplots in one direction#
- Stacking subplots in two directions#
- Sharing axes#
- Polar axes#
- Как создать несколько графиков Matplotlib на одном рисунке
- Пример 1: сложите графики вертикально
- Пример 2: сложить графики по горизонтали
- Пример 3: создание сетки графиков
- Пример 4: Совместное использование осей между участками
- How to show two figures using matplotlib?
- 4 Answers 4
Creating multiple subplots using plt.subplots #
pyplot.subplots creates a figure and a grid of subplots with a single call, while providing reasonable control over how the individual plots are created. For more advanced use cases you can use GridSpec for a more general subplot layout or Figure.add_subplot for adding subplots at arbitrary locations within the figure.
import matplotlib.pyplot as plt import numpy as np # Some example data to display x = np.linspace(0, 2 * np.pi, 400) y = np.sin(x ** 2)
A figure with just one subplot#
subplots() without arguments returns a Figure and a single Axes .
This is actually the simplest and recommended way of creating a single Figure and Axes.
fig, ax = plt.subplots() ax.plot(x, y) ax.set_title('A single plot')
Stacking subplots in one direction#
The first two optional arguments of pyplot.subplots define the number of rows and columns of the subplot grid.
When stacking in one direction only, the returned axs is a 1D numpy array containing the list of created Axes.
fig, axs = plt.subplots(2) fig.suptitle('Vertically stacked subplots') axs[0].plot(x, y) axs[1].plot(x, -y)
If you are creating just a few Axes, it’s handy to unpack them immediately to dedicated variables for each Axes. That way, we can use ax1 instead of the more verbose axs[0] .
fig, (ax1, ax2) = plt.subplots(2) fig.suptitle('Vertically stacked subplots') ax1.plot(x, y) ax2.plot(x, -y)
To obtain side-by-side subplots, pass parameters 1, 2 for one row and two columns.
fig, (ax1, ax2) = plt.subplots(1, 2) fig.suptitle('Horizontally stacked subplots') ax1.plot(x, y) ax2.plot(x, -y)
Stacking subplots in two directions#
When stacking in two directions, the returned axs is a 2D NumPy array.
If you have to set parameters for each subplot it’s handy to iterate over all subplots in a 2D grid using for ax in axs.flat: .
fig, axs = plt.subplots(2, 2) axs[0, 0].plot(x, y) axs[0, 0].set_title('Axis [0, 0]') axs[0, 1].plot(x, y, 'tab:orange') axs[0, 1].set_title('Axis [0, 1]') axs[1, 0].plot(x, -y, 'tab:green') axs[1, 0].set_title('Axis [1, 0]') axs[1, 1].plot(x, -y, 'tab:red') axs[1, 1].set_title('Axis [1, 1]') for ax in axs.flat: ax.set(xlabel='x-label', ylabel='y-label') # Hide x labels and tick labels for top plots and y ticks for right plots. for ax in axs.flat: ax.label_outer()
You can use tuple-unpacking also in 2D to assign all subplots to dedicated variables:
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(2, 2) fig.suptitle('Sharing x per column, y per row') ax1.plot(x, y) ax2.plot(x, y**2, 'tab:orange') ax3.plot(x, -y, 'tab:green') ax4.plot(x, -y**2, 'tab:red') for ax in fig.get_axes(): ax.label_outer()
Sharing axes#
By default, each Axes is scaled individually. Thus, if the ranges are different the tick values of the subplots do not align.
fig, (ax1, ax2) = plt.subplots(2) fig.suptitle('Axes values are scaled individually by default') ax1.plot(x, y) ax2.plot(x + 1, -y)
You can use sharex or sharey to align the horizontal or vertical axis.
fig, (ax1, ax2) = plt.subplots(2, sharex=True) fig.suptitle('Aligning x-axis using sharex') ax1.plot(x, y) ax2.plot(x + 1, -y)
Setting sharex or sharey to True enables global sharing across the whole grid, i.e. also the y-axes of vertically stacked subplots have the same scale when using sharey=True .
fig, axs = plt.subplots(3, sharex=True, sharey=True) fig.suptitle('Sharing both axes') axs[0].plot(x, y ** 2) axs[1].plot(x, 0.3 * y, 'o') axs[2].plot(x, y, '+')
For subplots that are sharing axes one set of tick labels is enough. Tick labels of inner Axes are automatically removed by sharex and sharey. Still there remains an unused empty space between the subplots.
To precisely control the positioning of the subplots, one can explicitly create a GridSpec with Figure.add_gridspec , and then call its subplots method. For example, we can reduce the height between vertical subplots using add_gridspec(hspace=0) .
label_outer is a handy method to remove labels and ticks from subplots that are not at the edge of the grid.
fig = plt.figure() gs = fig.add_gridspec(3, hspace=0) axs = gs.subplots(sharex=True, sharey=True) fig.suptitle('Sharing both axes') axs[0].plot(x, y ** 2) axs[1].plot(x, 0.3 * y, 'o') axs[2].plot(x, y, '+') # Hide x labels and tick labels for all but bottom plot. for ax in axs: ax.label_outer()
Apart from True and False , both sharex and sharey accept the values ‘row’ and ‘col’ to share the values only per row or column.
fig = plt.figure() gs = fig.add_gridspec(2, 2, hspace=0, wspace=0) (ax1, ax2), (ax3, ax4) = gs.subplots(sharex='col', sharey='row') fig.suptitle('Sharing x per column, y per row') ax1.plot(x, y) ax2.plot(x, y**2, 'tab:orange') ax3.plot(x + 1, -y, 'tab:green') ax4.plot(x + 2, -y**2, 'tab:red') for ax in fig.get_axes(): ax.label_outer()
If you want a more complex sharing structure, you can first create the grid of axes with no sharing, and then call axes.Axes.sharex or axes.Axes.sharey to add sharing info a posteriori.
fig, axs = plt.subplots(2, 2) axs[0, 0].plot(x, y) axs[0, 0].set_title("main") axs[1, 0].plot(x, y**2) axs[1, 0].set_title("shares x with main") axs[1, 0].sharex(axs[0, 0]) axs[0, 1].plot(x + 1, y + 1) axs[0, 1].set_title("unrelated") axs[1, 1].plot(x + 2, y + 2) axs[1, 1].set_title("also unrelated") fig.tight_layout()
Polar axes#
The parameter subplot_kw of pyplot.subplots controls the subplot properties (see also Figure.add_subplot ). In particular, this can be used to create a grid of polar Axes.
fig, (ax1, ax2) = plt.subplots(1, 2, subplot_kw=dict(projection='polar')) ax1.plot(x, y) ax2.plot(x, y ** 2) plt.show()
Total running time of the script: ( 0 minutes 8.036 seconds)
Как создать несколько графиков Matplotlib на одном рисунке
Вы можете использовать следующий синтаксис для создания нескольких графиков Matplotlib на одном рисунке:
import matplotlib.pyplot as plt #define grid of plots fig, axs = plt.subplots(nrows= 2 , ncols= 1 ) #add data to plots axs[0].plot(variable1, variable2) axs[1].plot(variable3, variable4) В следующих примерах показано, как использовать эту функцию на практике.
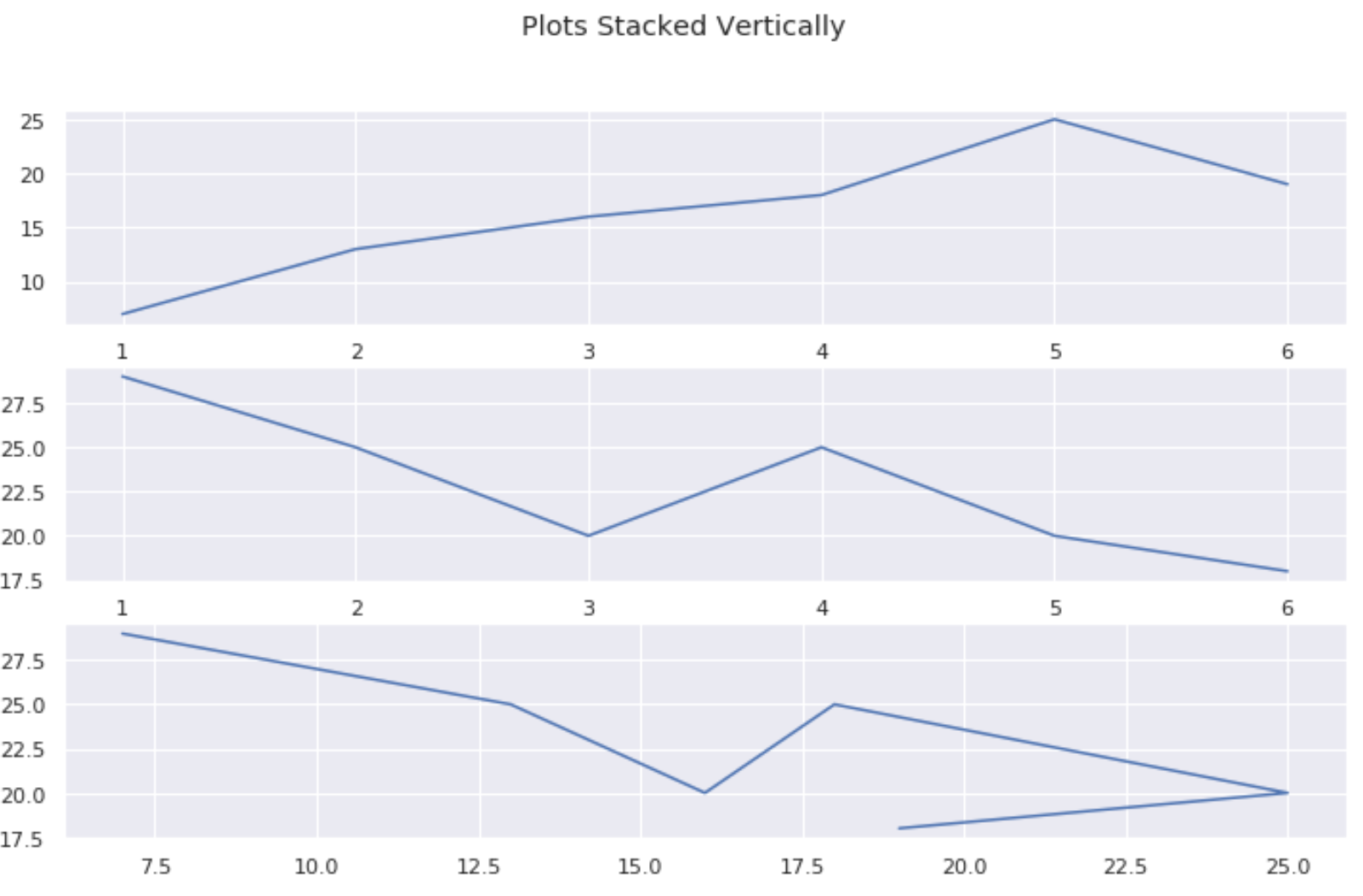
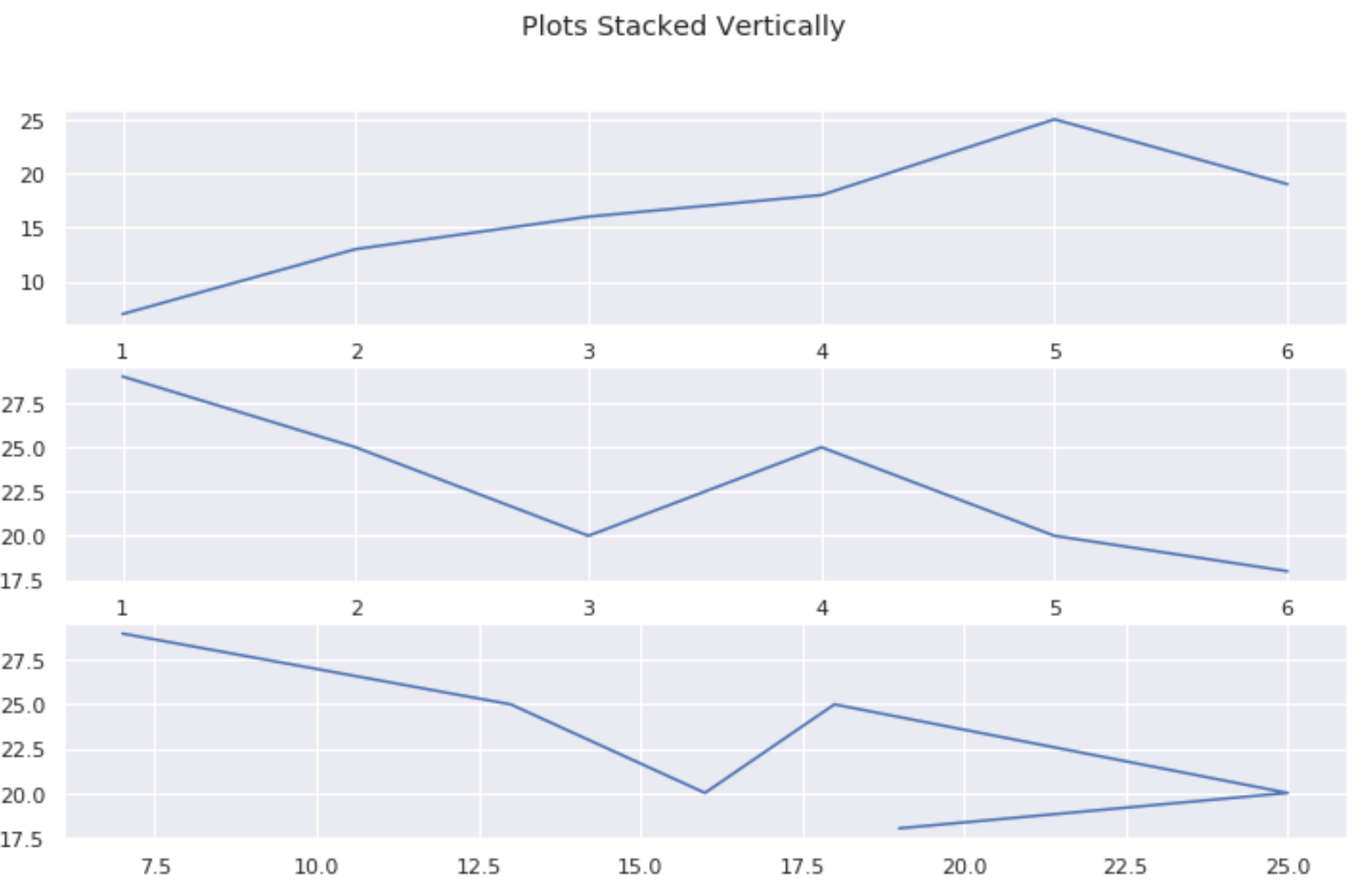
Пример 1: сложите графики вертикально
В следующем коде показано, как создать три графика Matplotlib, расположенные вертикально:
#create some data var1 = [1, 2, 3, 4, 5, 6] var2 = [7, 13, 16, 18, 25, 19] var3 = [29, 25, 20, 25, 20, 18] #define grid of plots fig, axs = plt.subplots(nrows= 3 , ncols= 1 ) #add title fig. suptitle('Plots Stacked Vertically') #add data to plots axs[0].plot(var1, var2) axs[1].plot(var1, var3) axs[2].plot(var2, var3) Пример 2: сложить графики по горизонтали
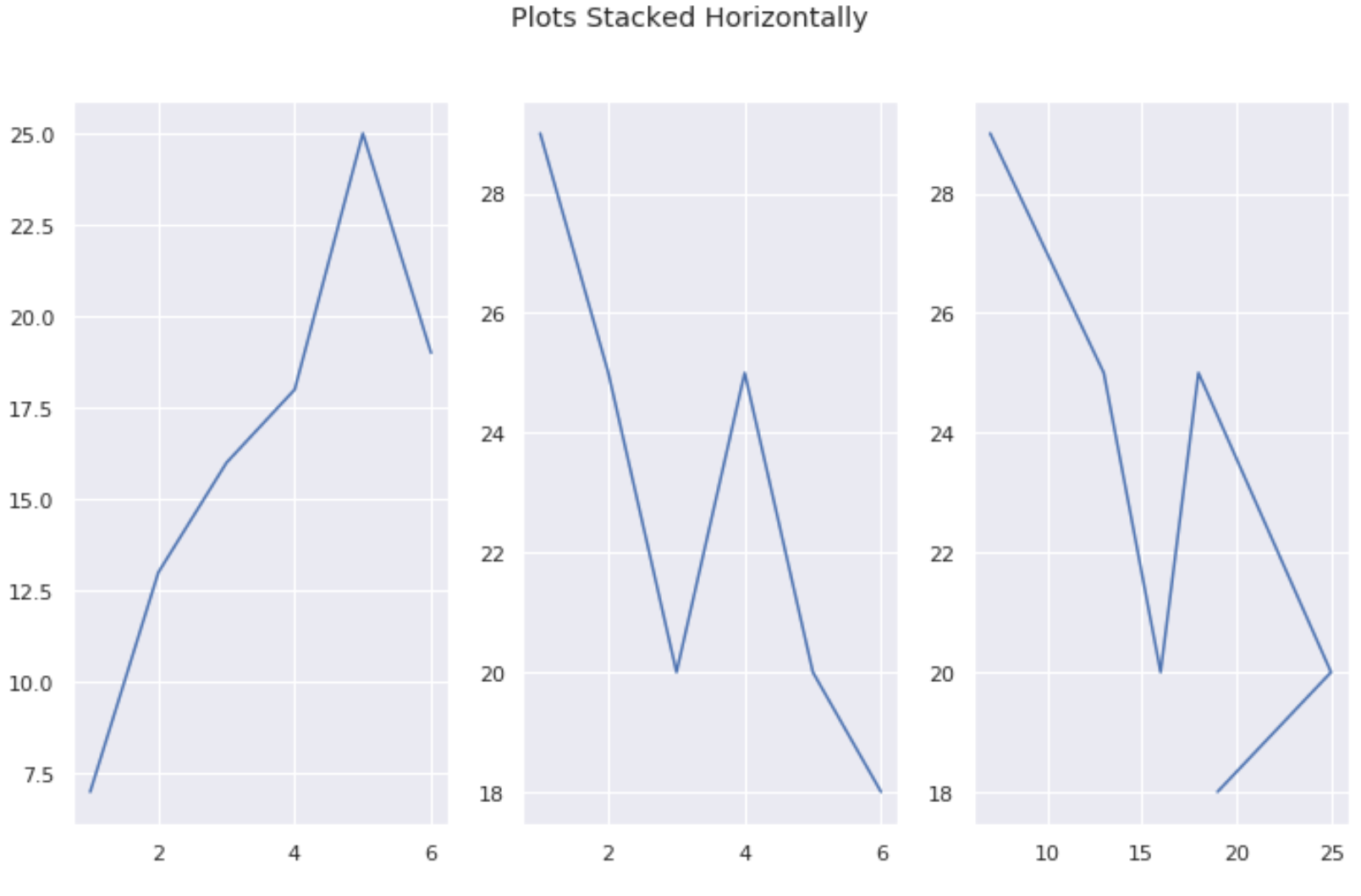
В следующем коде показано, как создать три графика Matplotlib, расположенные горизонтально:
#create some data var1 = [1, 2, 3, 4, 5, 6] var2 = [7, 13, 16, 18, 25, 19] var3 = [29, 25, 20, 25, 20, 18] #define grid of plots fig, axs = plt.subplots(nrows= 1 , ncols= 3 ) #add title fig. suptitle('Plots Stacked Horizontally') #add data to plots axs[0].plot(var1, var2) axs[1].plot(var1, var3) axs[2].plot(var2, var3) Пример 3: создание сетки графиков
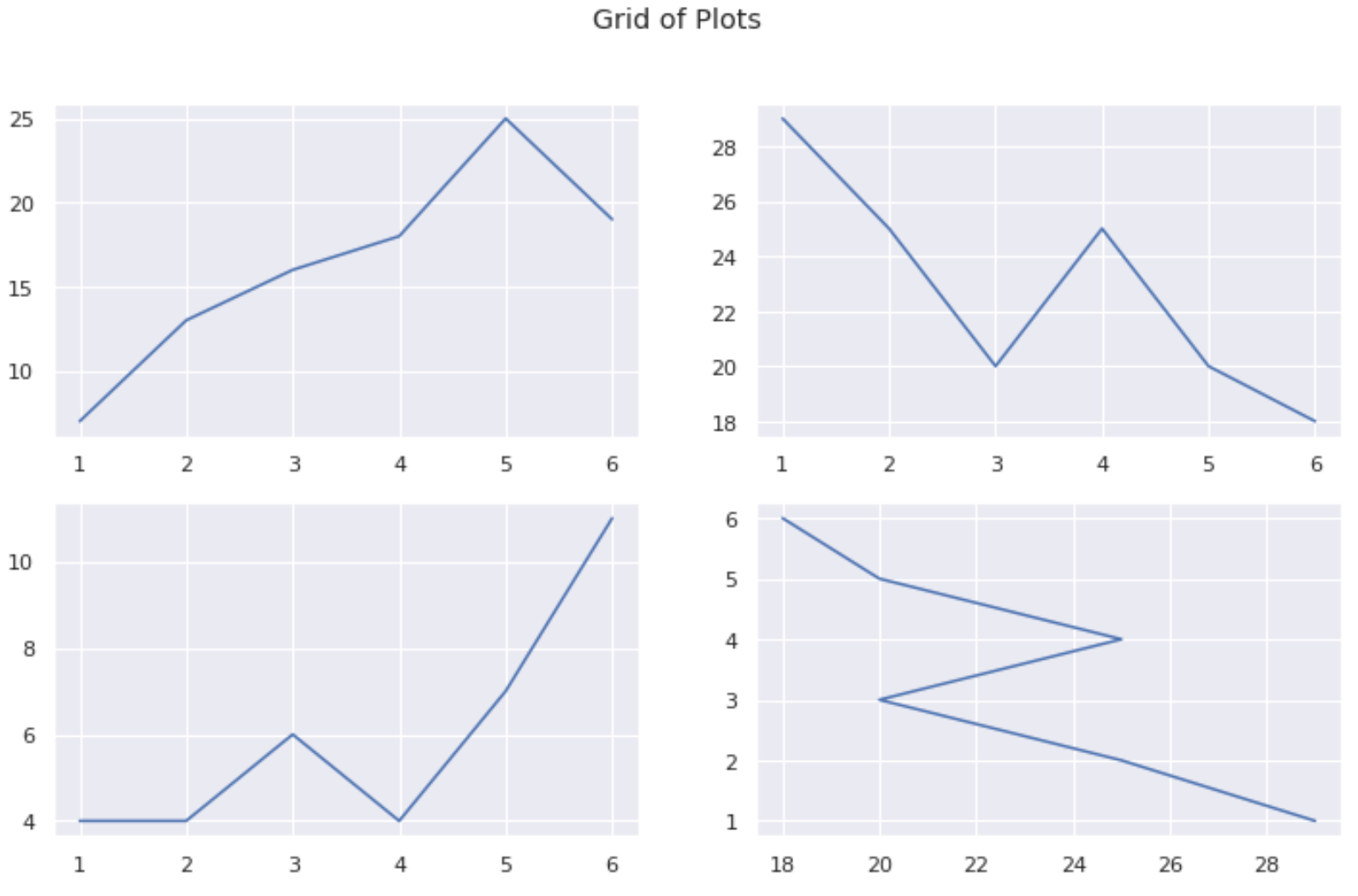
Следующий код показывает, как создать сетку графиков Matplotlib:
#create some data var1 = [1, 2, 3, 4, 5, 6] var2 = [7, 13, 16, 18, 25, 19] var3 = [29, 25, 20, 25, 20, 18] var4 = [4, 4, 6, 4, 7, 11] #define grid of plots fig, axs = plt.subplots(nrows= 2 , ncols= 2 ) #add title fig. suptitle('Grid of Plots') #add data to plots axs[0, 0].plot(var1, var2) axs[0, 1].plot(var1, var3) axs[1, 0].plot(var1, var4) axs[1, 1].plot(var3, var1) Пример 4: Совместное использование осей между участками
Вы можете использовать аргументы sharex и sharey , чтобы убедиться, что несколько графиков используют одну и ту же ось X:
#create some data var1 = [1, 2, 3, 4, 5, 6] var2 = [7, 13, 16, 18, 25, 19] var3 = [29, 25, 20, 25, 20, 18] var4 = [4, 4, 6, 4, 7, 11] #define grid of plots fig, axs = plt.subplots(nrows= 2 , ncols= 2 , sharex= True , sharey= True ) #add title fig. suptitle('Grid of Plots with Same Axes') #add data to plots axs[0, 0].plot(var1, var2) axs[0, 1].plot(var1, var3) axs[1, 0].plot(var1, var4) axs[1, 1].plot(var3, var1) How to show two figures using matplotlib?
I have some troubles while drawing two figures at the same time, not shown in a single plot. But according to the documentation, I wrote the code and only the figure one shows. I think maybe I lost something important. Could anyone help me to figure out? Thanks. (The *tlist_first* used in the code is a list of data.)
plt.figure(1) plt.hist(tlist_first, bins=2000000, normed = True, histtype ="step", cumulative = True, color = 'g',label = 'first answer') plt.ylabel('Percentage of answered questions') plt.xlabel('Minutes elapsed after questions are posted') plt.axvline(x = 30, ymin = 0, ymax = 1, color = 'r', linestyle = '--', label = '30 min') plt.axvline(x = 60, ymin = 0, ymax = 1, color = 'c', linestyle = '--', label = '1 hour') plt.legend() plt.xlim(0,120) plt.ylim(0,1) plt.show() plt.close() ### not working either with this line or without it plt.figure(2) plt.hist(tlist_first, bins=2000000, normed = True, histtype ="step", cumulative = True, color = 'g',label = 'first answer') plt.ylabel('Percentage of answered questions') plt.xlabel('Minutes elapsed after questions are posted') plt.axvline(x = 240, ymin = 0, ymax = 1, color = 'r', linestyle = '--', label = '30 min') plt.axvline(x = 1440, ymin = 0, ymax = 1, color = 'c', linestyle = '--', label = '1 hour') plt.legend(loc= 4) plt.xlim(0,2640) plt.ylim(0,1) plt.show() 4 Answers 4
Alternatively to calling plt.show() at the end of the script, you can also control each figure separately doing:
f = plt.figure(1) plt.hist. . f.show() g = plt.figure(2) plt.hist(. . g.show() raw_input() In this case you must call raw_input to keep the figures alive. This way you can select dynamically which figures you want to show
Note: raw_input() was renamed to input() in Python 3




![Axis [0, 0], Axis [0, 1], Axis [1, 0], Axis [1, 1]](https://matplotlib.org/stable/_images/sphx_glr_subplots_demo_005.png,)