- Writing mathematical formulas in HTML
- How to use letters in a calculation ?
- The exhibitors
- The roots
- The fractions
- The vectors
- The sum
- The integrals
- Математика в картинках
- Редактор уравнений LaTEX
- MathJax
- Популярные материалы
- Getting started with MathML
- Inserting formulas in HTML via the element
- The display attribute
- Grouping with the element
- Active learning: nested expressions
- Summary
- See also
- Found a content problem with this page?
Writing mathematical formulas in HTML
Hello, today we are going to learn how to write mathematical formulas in HTML, for example, to insert them on a website.
How to use letters in a calculation ?
The first and most important thing to learn when doing calculations with letters is to write them in such a way that they can be distinguished from the text. Thanks to HTML you can directly write letters as variables with the tag. We notice that the letters are slightly italicized and slightly bolded.
The exhibitors
For exhibitors, HTML allows you to directly exhibitors an element without necessarily using a cascading style sheet. To do this, we will use the variable .
To repeat the previous example :
The roots
After having seen the exponents, we will learn the roots, which are not necessarily easy to write. To achieve it, you must necessarily go through the CSS.
You can for example copy the code below : The problem with this code is that the horizontal bar of the square root is realized with the border property. So in some cases, if the display window is too small, the formula may be distorted. This is why many sites prefer images to handle square roots.
The fractions
First we will look at fractions, which can be problematic to create in HTML. There is no ready-made tag to create fractions, so we have to use CSS. The code is available below :
The vectors
Vectors are particularly useful in physical sciences, you will see later that the code is not very complicated.
For this example, I took the fraction seen before and I applied arrows on the letters.
The vectors for capital letters are designated by the class: oncapital and the vectors for small letters by the class: onsmall .
The sum
The integrals
To make an integral in HTML and CSS : I hope you enjoyed this tuto, feel free to suggest other tips in comments.
Математика в картинках
Мне очень не нравится MathML — он громоздкий, неудобный, избыточный и не приспособлен для редактирования вручную. Попробуйте быстро поменять один символ в длинной формуле и вы возненавидите MathML. Вот то ли дело TEX, старина Кнут знал своё дело и писал систему для себя, впоследствии TEX стал стандартом де-факто в научной среде для написания формул. Если вы знакомы с HTML и CSS, то разобраться в TEX не составит никакого труда, он интуитивно понятен и имеет синтаксис, в чём-то схожий с этими языками.
Правда, остаётся проблема, как вывести формулу на страницу, чтобы она корректно отображалась во всех браузерах. Самым универсальным способом до сих пор остаётся изображение, только нам надо автоматизировать и упростить процесс создания картинок, для чего предназначены разные сервисы, о которых и пойдёт речь далее.
Редактор уравнений LaTEX
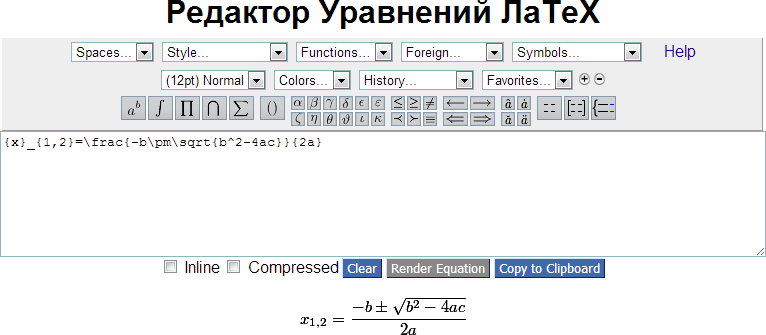
Лучше начать своё знакомство с миром формул с этого сервиса, благо он имеет небольшой онлайновый редактор, через который вы можете понять LaTEX — это расширение системы TEX с тем же синтаксисом. После того, как формула будет набрана, результат можно увидеть нажав на кнопку «Render Equation» (рис. 1).
Рис. 1. Вид редактора на странице
Формула добавляется на свою страницу через тег , как показано в примере 1.

Формула в формате TEX вставляется в адресе после знака вопроса и пишется одну строку. Если требуется увеличить или уменьшить размер изображения, то применяются следующие ключевые слова.
- \tiny (размер 8pt)
- \small (10pt)
- \normal (12pt)
- \large (14pt)
- \huge (20pt)
Ключевое слово надо вставить перед формулой, как показано ниже.

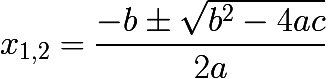
На странице такая увеличенная формула выглядит следующим образом (рис. 2).
Рис. 2. Формула на странице
К сожалению, Гугл перестал поддерживать этот сервис, и его дальнейшая судьба неизвестна, но пока он продолжает нормально работать и им можно пользоваться.
Принцип вставки формулы тот же, что и у предыдущего сервиса. Мы используем тег и в качестве адреса ссылаемся на сервис Гугла и передаём ему формулу в формате TEX. Сам адрес в общем виде записывается так.
В примере 2 показано добавление формулы нормального распределения.

Для изменения размеров формулы мы можем воспользоваться ключевыми словами \tiny, \large и др., добавляя их перед выражением. У Гугла, также, есть и другой способ управления размером картинки, для этого в её адрес надо добавить параметр chs=x, например chs=200×20. Учтите, что пропорции картинки при этом могут сильно исказиться, если неверно выбрать соотношение сторон. Единственный параметр (chs=40) воспринимается как высота изображения, ширина при этом будет вычисляться автоматически (пример 3).
Пример 3. Размер изображения

Изображение формулы высотой 40 пикселов показано на рис. 3.
Рис. 3. Формула с заданной высотой
MathJax
Если на вашем сайте требуется вывести множество разных формул и математических символов, то имеет смысл подключить локальную библиотеку MathJax. Эта библиотека работает во всех браузерах, включая старые версии IE, а также на iPhone, iPad и Android, поддерживает нотацию MathML, TEX и AsciiMath.
Для использования MathJax необходимо скачать библиотеку и все требуемые для её работы файлы и скопировать их к себе на сервер. Можно поступить проще и загружать скрипт по сети, как показано ниже.
Главный JS-файл занимает около 50 Кб, но в процессе работы подгружает разные шрифты и другие скрипты. В итоге получается около пары сотен килобайт. Вроде много, но надо учитывать, что большинство файлов кэшируется при первой загрузке и в следующий раз файлы уже не загружаются.
По умолчанию формулы выделяются с помощью конструкции $$. $$ и \[. \], а строчные символы и выражения через \(. \) (пример 4).
Пример 4. Использование MathJax
При \(a \ne 0\) получается два корня уравнения \(ax^2 + bx + c = 0\), для нахождения которых используют формулу $$_ = \over 2a>.$$
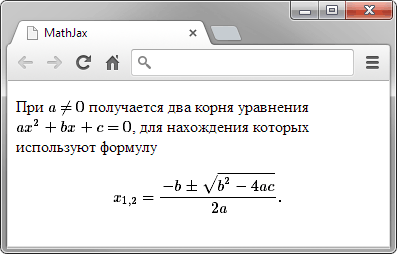
Результат данного примера показан на рис. 4.
Рис. 4. Формулы на странице
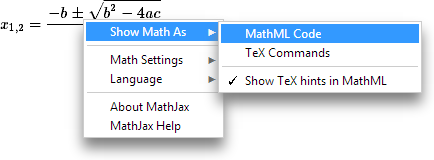
Если щёлкнуть по формуле правой кнопкой мыши, то откроется меню, через которое можно настроить некоторые параметры и посмотреть исходник в виде TEX или MathML (рис. 5).
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные материалы
- Самоучитель HTML4
- Самоучитель CSS
- Как добавить картинку на веб-страницу?
- Спецсимволы
- Структура HTML-кода
- Введение в HTML
- Способы добавления стилей на страницу
- Выравнивание текста
- Якоря
- Как добавить иконку сайта в адресную строку браузера?
- Позиционирование элементов
- Ссылки
Getting started with MathML
In this article, we will take a simple HTML document and see how to add MathML formulas into it, introducing a few elements along the way.
| Prerequisites: | Basic computer literacy, basic software installed, basic knowledge of working with files, and HTML basics (study Introduction to HTML.) |
|---|---|
| Objective: | To understand the basic syntax of MathML and how to integrate it in HTML pages. |
Inserting formulas in HTML via the element
MathML uses the same syntax as HTML to represent a tree of elements and attributes. In particular, each mathematical formula is represented by an element which can be placed inside an HTML page. In the following document, it is inside a paragraph of text:
doctype html> html lang="en-US"> head> title>My first math pagetitle> head> body> p> The fraction math> mfrac> mn>1mn> mn>3mn> mfrac> math> is not a decimal number. p> body> html>
The element specifies a fraction with a numerator (its first child) and a denominator (its second child). This is how it renders in your browser:
Warning: If you just see «1 3» instead of a fraction, then your browser may not support MathML. Check out the browser compatibility table for further details.
The display attribute
Note that in the previous example, the formula is on the same line as the text of the paragraph. However, it is quite common to instead render large mathematical formulas centered on their own line as shown below. To achieve that, you need to attach a display=»block» attribute on the element.
doctype html> html lang="en-US"> head> title>My first math pagetitle> head> body> p> The fraction math display="block"> mfrac> mn>1mn> mn>3mn> mfrac> math> is not a decimal number. p> body> html>
You may also notice some subtle change in the appearance: the text and vertical spacing of the fraction becomes a bit bigger. Without the display=»block» attribute, the height is minimized to avoid disturbing the flow of the surrounding text. With the display=»block» attribute, priority is instead put on legibility of the mathematical formula.
Note: This corresponds to the LaTeX’s concept of inline formulas (delimited by dollar signs $. $ ) and display formulas (delimited by \[. \] ).
Note: The appearance change mentioned above is actually controlled by the math-style property which is initially normal for and compact otherwise. In some MathML subtrees, this property can then automatically become compact but we will ignore this subtlety for this introductory tutorial. Again, this is similar to LaTeX.
Grouping with the element
The element can actually contain an arbitrary number of children and will essentially render them in a row. For instance, the simple formula «1 + 2 + 3» would be encoded like this in MathML:
math> mn>1mn> mo>+mo> mn>2mn> mo>+mo> mn>3mn> math>
The element is a generic container that performs similar layout but can be placed anywhere in the MathML subtree. It is helpful to group several elements together. For instance, the numerator of the following fraction (its first child) is «one plus two».
math> mfrac> mrow> mn>1mn> mo>+mo> mn>2mn> mrow> mn>3mn> mfrac> math>
Active learning: nested expressions
As an exercise, figure out how to write the following expressions using only the MathML elements we’ve seen so far. If you are stuck or want to verify the solution, check the source code of the example.
ol> li> "one half" plus "two third": math> mfrac> mn>1mn> mn>2mn> mfrac> mo>+mo> mfrac> mn>2mn> mn>3mn> mfrac> math> li> li> "one plus two plus three" over "four plus five": math> mfrac> mrow> mn>1mn> mo>+mo> mn>2mn> mo>+mo> mn>3mn> mrow> mrow> mn>4mn> mo>+mo> mn>5mn> mrow> mfrac> math> li> li> "one quarter" over "two plus three": math> mfrac> mfrac> mn>1mn> mn>4mn> mfrac> mrow> mn>2mn> mo>+mo> mn>3mn> mrow> mfrac> math> li> ol>
Summary
In this article, we have taken a look at how to use the element to insert a mathematical formula inside a HTML document. We have learned about rendering differences between elements that use display=»block» or not. In addition, we stumbled upon a couple of other MathML elements: for fractions, for grouping and finally a few text elements. We will analyze these text containers further in the next article.
See also
Found a content problem with this page?
This page was last modified on Jul 7, 2023 by MDN contributors.
Your blueprint for a better internet.