- Отступы и поля
- Между заголовком и основным текстом слишком большой отступ, как его уменьшить?
- Как мне для каждого абзаца добавить отступ первой строки?
- Как убрать отступы и поля у всех элементов на странице?
- Как изменить расстояние между абзацами текста?
- Как убрать отступы вокруг формы?
- Как изменить отступы на веб-странице?
- Как убрать отступ сверху и снизу от списка?
- Решение
- HTML по теме
- CSS по теме
- Популярные рецепты
- margin-bottom
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- margin-bottom
- Интерактивный пример
- Синтаксис
- Значения
- Формальный синтаксис
- Пример
- HTML
- CSS
- Спецификации
- Поддержка браузерами
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Убрать нижний отступ
Отступы и поля
Между заголовком и основным текстом слишком большой отступ, как его уменьшить?
К абзацу (тег
) и заголовку (тег ) автоматически добавляется верхний и нижний отступы, которые в сумме и дают большое расстояние между заголовком и текстом. Чтобы уменьшить величину отступа надо явно добавить свойство margin-bottom к селектору H1 . Причем можно установить положительное, нулевое или отрицательное значение. Таким способом легко задавать желаемое значение отступа.
Как мне для каждого абзаца добавить отступ первой строки?
Когда требуется установить абзацный отступ, лучше всего использовать стилевое свойство text-indent . Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения. Ширина текстового блока при этом не меняется и остается исходно заданной. Величину отступа можно указывать в пикселах, процентах или других доступных единицах (пример 1).
Как убрать отступы и поля у всех элементов на странице?
Чтобы обнулить отступы и поля у всех элементов на странице, используйте стилевые свойства margin и padding с нулевыми значениями, добавляя их к универсальному селектору * .
Как изменить расстояние между абзацами текста?
При использовании тега
автоматически добавляются отступы сверху и снизу от текстового абзаца. Это сделано для того, чтобы визуально отделить один блок текста от следующего. Понятно, что значения отступов, которые заданы по умолчанию, устраивают не всегда, поэтому иногда их приходится уменьшать или увеличивать. Для этого можно использовать универсальное свойство margin , оно определяет отступы со всех сторон абзаца или margin-top для отступа сверху и margin-bottom — для отступа снизу.
Как убрать отступы вокруг формы?
При добавлении формы через тег вокруг нее сверху и снизу автоматически добавляются отступы. Чтобы их убрать, используйте стилевое свойство margin с нулевым значением, добавляя его к селектору FORM .
Как изменить отступы на веб-странице?
Отступы на веб-странице хотя и не видны, но не позволяют содержимому плотно прилегать к краям окна браузера, чтобы обеспечивать комфортность чтения. Свое собственное значение отступов можно установить, изменяя значения свойства margin у селектора body .
Как убрать отступ сверху и снизу от списка?
Убрать отступы вокруг маркированного или нумерованного списка.
Решение
Используйте стилевое свойство margin и padding с нулевым значением для селектора UL или OL , в зависимости от типа списка, как показано в примере 1.
Пример 1. Отступы в списке
HTML5 CSS 2.1 IE Cr Op Sa Fx
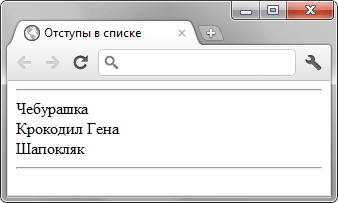
Результат данного примера показан на рис. 1.
Рис. 1. Список без вертикальных и горизонтальных отступов
Обратите внимание, что исчезают маркеры списка, которые оказываются за левым краем веб-страницы. Чтобы убрать только верхний и нижний отступ, не сдвигая при этом список влево, используйте свойства margin-top и margin-bottom (пример 2).
Пример 2. Отступы в списке
HTML5 CSS 2.1 IE Cr Op Sa Fx
HTML по теме
CSS по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
margin-bottom
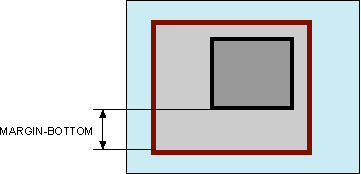
Устанавливает величину отступа от нижнего края элемента. Отступом является расстояние от внешнего края нижней границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от нижнего края элемента
Синтаксис
margin-bottom: значение | auto | inherit
Значения
Величину нижнего отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
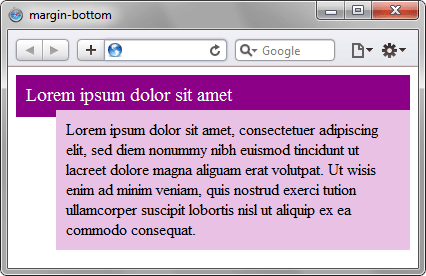
Lorem ipsum dolor sit amet Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства margin-bottom
Объектная модель
[window.]document.getElementById(» elementID «).style.marginBottom Браузеры
Браузер Internet Explorer 6 в некоторых случаях некорректно вычисляет значение отступа, заданное в процентах.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
margin-bottom
Свойство CSS margin-bottom устанавливает внешний отступ внизу элемента. Положительное значение увеличивает расстояние между соседними элементами, тогда как отрицательное — сокращает.
Интерактивный пример

Это свойство не имеет воздействия на незамещаемые элементы, такие как или .
Синтаксис
/* числовые значения */ margin-bottom: 10px; /* Абсолютная длина */ margin-bottom: 1em; /* относительно размера текста */ margin-bottom: 5%; /* относительно длины родительского блока */ /* Значения-ключевые слова */ margin-bottom: auto; /* Глобальные значения */ margin-bottom: inherit; margin-bottom: initial; margin-bottom: unset;
Свойство margin-bottom может быть выражено как ключевое слово auto , или как , или как . Значение может быть положительным, нулевым или отрицательным.
Значения
Размер отступа — фиксированная величина.
Размер отступа в процентах — размер относительно длины родительского блока.
Браузер сам выбирает, какое значение использовать. Смотрите margin .
Формальный синтаксис
Пример
HTML
div class="container"> div class="box0">Блок 0div> div class="box1">Блок 1div> div class="box2">Отрицательное значение margin Блока 1 тянет меня вверхdiv> div>
CSS
CSS устанавливает нижний отступ и высоту для элементов div .
.box0 margin-bottom:1em; height:3em; > .box1 margin-bottom:-1.5em; height:4em; > .box2 border:1px dashed black; border-width:1px 0; margin-bottom:2em; > Несколько дополнений к свойствам элемента div и элемента класса container сделают более наглядным эффект использования свойства margin .
.container background-color:orange; width:320px; border:1px solid black; > div width:320px; background-color:gold; > Спецификации
Начальное значение 0 Применяется к все элементы, кроме элементов с табличным типом display , отличным от table-caption , table и inline-table . Это также применяется к ::first-letter и ::first-line . Наследуется нет Проценты ссылается на ширину содержащего блока Обработка значения процент, как указан, или абсолютная длина Animation type длина
Поддержка браузерами
BCD tables only load in the browser
Found a content problem with this page?
This page was last modified on 5 дек. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Убрать нижний отступ
Здравствуйте!
Простите, если не сюда пишу.
Уже несколько дней не могу найти свою ошибку.
Прошу помощи.
Пишу сайт.
Вверху страницы горизонтальное меню — фиксированное.
Под горизонтальным меню вставляю видео с текстом. Видео затеняется с помощью overlay.
Все вставляется, но под видео большой отступ, заполненный тенью от видео.
Как убрать большой отступ?
На скрине выделена область, которую необходимо убрать.
Сильно не пинайте, пожалуйста, только начинаю изучать это дело.
Сайт запускаю на OpenServer. В веб еще не выкладывал.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
html lang="ru"> head> meta charset=utf-8 /> title> Enter a title here /title> meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> link rel="stylesheet" type="text/css" href="style/style-header.css"> /head> body> div class="navbar"> a href="index.php">Главная/a> a href="#news">Новости/a> a href="forma-svjazi.php">Контакты/a> /div> /body> /html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
body {margin:0;} .navbar { overflow: hidden; background-color: #333; position: fixed; top: 0; width: 100%; } .navbar a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none; } .navbar a:hover { background: #ddd; color: black; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36
html xmlns="http://www.w3.org/1999/xhtml"> head> meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> title>Мой сайтtitle> link rel="stylesheet" type="text/css" href="style/style.css"> link rel="stylesheet" type="text/css" href="style/style-video.css"> link href="https://fonts.googleapis.com/css?family=Merriweather|PT+Sans+Caption:400,700&display=swap" rel="stylesheet"> link rel="shortcut icon" type="image/x-icon" href="favicon/favicon.ico"> head> body> div class="fullscreen-bg main"> div class="overlay"> h1>Простой примерbr>фонового видео на сайтеh1> div> video loop="" muted="" autoplay="" poster="video/plane.jpg" class="fullscreen-bg__video"> source src="video/videopromo.mp4" type="video/mp4"> video> div> include('header.php'); ?> div class="layout"> include('nav.php'); ?> div class="content"> h1>Название страницыh1> p>Бла-бла.p> div> div> include('footer.php'); ?> body> html> 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29
html { font-family: 'Merriweather', serif; font-family: 'PT Sans Caption', sans-serif; font-size: 16px; line-height: 1.5; } .layout { margin: 15px 0; /* Отступы сверху и снизу */ overflow: hidden; /* Отменяем действие float */ min-width: 800px; /* Минимальная ширина */ max-width: 100%; /* Максимальная ширина */ } .sidebar { /* Навигация по сайту */ width: 100px; /* Ширина меню */ float: left; /* Состыковка с другим слоем по горизонтали */ padding: 10px; /* Поля */ border: solid 1px #000; /* Параметры рамки */ background: #e3e8cc; /* Цвет фона */ } .sidebar ul { list-style: none; /* Убираем маркеры */ padding: 0; /* Убираем отступы */ } .content { /* Основное содержание страницы */ margin: 0 135px 0 215px; /* Отступ справа и слева */ padding: 10px; /* Поля */ border: solid 1px #000; /* Параметры рамки */ background: #e3e8cc; /* Цвет фона */ }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44
.fullscreen-bg { overflow: hidden; z-index: -100; position: relative; height: 100%; width: 100%; padding-top:45%; } .fullscreen-bg__video { position: absolute; top: 0; left: 0; width: 100%; } .overlay { background: rgba(0,0,0,0.6); position: absolute; top:0; left:0; width: 100%; height: 100%; z-index: 4; } .overlay h1 { text-align:center; color:#fff; font-size: 70px; margin-top:17%; } @media (max-width: 767px) { .fullscreen-bg { background: url('../images/plane.jpg') center center / cover no-repeat; } .fullscreen-bg__video { display: none; } .overlay h1 { font-size: 40px; } }

 Как добавить картинку на веб-страницу?
Как добавить картинку на веб-страницу? Как добавить иконку сайта в адресную строку браузера?
Как добавить иконку сайта в адресную строку браузера? Как добавить фоновый рисунок на веб-страницу?
Как добавить фоновый рисунок на веб-страницу? Как сделать обтекание картинки текстом?
Как сделать обтекание картинки текстом? Как разместить элементы списка горизонтально?
Как разместить элементы списка горизонтально? Как убрать подчеркивание у ссылок?
Как убрать подчеркивание у ссылок? Как убрать маркеры в маркированном списке?
Как убрать маркеры в маркированном списке? Как изменить расстояние между строками текста?
Как изменить расстояние между строками текста? Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?