- CSS margin-bottom Property
- Browser Support
- CSS Syntax
- Property Values
- Margin Collapse
- Example
- More Examples
- Example
- Example
- margin-bottom
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Как работает margin. Правила внешних отступов
- Особенности отступов блочных элементов
- Правила внешних отступов
- Схлопывание
- Выпадение отступов
- Вставка изображений
- Материалы по теме
CSS margin-bottom Property
The margin-bottom property sets the bottom margin of an element.
Note: Negative values are allowed.
| Default value: | 0 |
|---|---|
| Inherited: | no |
| Animatable: | yes, see individual properties. Read about animatable Try it |
| Version: | CSS1 |
| JavaScript syntax: | object.style.marginBottom=»100px» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| length | Specifies a fixed bottom margin in px, cm, em, etc. Default value is 0. Negative values are allowed. Read about length units | Demo ❯ |
| % | Specifies a bottom margin in percent of the width of the containing element | Demo ❯ |
| auto | The browser calculates a bottom margin | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
Margin Collapse
Top and bottom margins of elements are sometimes collapsed into a single margin that is equal to the largest of the two margins.
This does not happen on horizontal (left and right) margins! Only vertical (top and bottom) margins!
Look at the following example:
Example
In the example above, the
element has a top and bottom margin of 20px.
More Examples
Example
Set the bottom margin for a
element to 10% of the width of the container:
Example
Set the bottom margin for a
element to 2 em:
margin-bottom
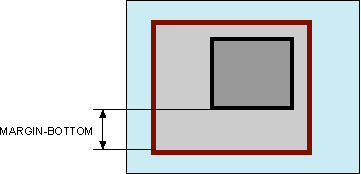
Устанавливает величину отступа от нижнего края элемента. Отступом является расстояние от внешнего края нижней границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от нижнего края элемента
Синтаксис
margin-bottom: значение | auto | inherit
Значения
Величину нижнего отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
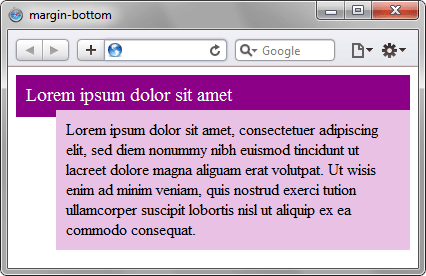
Lorem ipsum dolor sit amet Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства margin-bottom
Объектная модель
[window.]document.getElementById(» elementID «).style.marginBottom Браузеры
Браузер Internet Explorer 6 в некоторых случаях некорректно вычисляет значение отступа, заданное в процентах.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Как работает margin. Правила внешних отступов
Любой элемент на странице сайта представляет собой прямоугольный блок, который имеет ширину и высоту, у него могут быть внутренние и внешние отступы и границы. Это и есть блочная модель — box model.

Внешние отступы margin определяют расстояние между элементом и его окружением. Указывают отступы в пикселях ( px ), условных единицах ( em ), процентах ( % ) по отношению к ширине родительского блока или задают значение auto . Благодаря margin блоки не слипаются и располагаются на отведённом для них по макету месте.
Особенности отступов блочных элементов
У любой HTML-страницы есть базовое оформление, даже если вы ещё не подключили стили. Например, если вы создадите простой текстовый документ, то увидите, что заголовки имеют определённый размер, ссылки оформляются подчёркиванием и синим цветом, элементы имеют отступы. За это оформление отвечают браузерные стили, которые определяют создатели браузеров, например, Safari, Firefox. Поэтому в разных браузерах стили могут различаться, что может отразиться на вёрстке. Важно учитывать это и тестировать сайт в разных браузерах.

Списки, параграфы, заголовки и цитаты имеют внешние отступы. По умолчанию установлены верхние и нижние отступы — margin-top и margin-bottom .

Встроенные отступы установлены, чтобы текст был читаемый и строки не слипались. Но часто отступы накладываются друг на друга или схлопываются, из-за этого элементы начинают смещаться. Чтобы отступы не мешали в расчётах, их рекомендуется обнулять.
Правила внешних отступов
Схлопывание
🖇️ margin collapsing — это схлопывание внешних отступов. Такое поведение наблюдается только у вертикальных внешних отступов.
👉 Когда вертикальные отступы двух блочных элементов соприкасаются, они не складываются, а накладываются друг на друга, образуя общее пространство, равное большему из отступов.

❌ Вертикальные отступы не схлопываются между элементами с position: absolute .
А также, если у родительского элемента указано свойство display: grid или display: flex , то отступы дочерних элементов не схлопнутся.
Правило, которое поможет избежать схлопывания:
⭐ Задавайте элементам только нижний отступ — margin-bottom .
У каждого сайта есть направление — поток — это последовательность вывода элементов на страницу. Поток всегда идёт сверху вниз, поэтому логично выставлять отступы по его направлению. В этом случае у элемента есть нижний отступ, которым он примыкает к следующему элементу без верхнего отступа. Таким образом отступы не схлопываются, и мы можем точно рассчитать расстояние между элементами.

Выпадение отступов
Бывают случаи, когда отступы не схлопываются, а выпадают из контейнера. Если задать родительскому элементу нулевые отступы, то внешние отступы его первого и последнего дочерних элементов выйдут за границу контейнера, что может нарушить вёрстку.

✅ Чтобы вертикальные отступы дочерних элементов не выпадали и не мешали расчётам при вёрстке рекомендуется:
- всегда обнулять верхние отступы — margin-top: 0;
- обнулять нижний отступ margin-bottom у последнего дочернего элемента
Вставка изображений
![]()
Если вы добавляете изображение на страницу с помощью тега , то не забывайте, что по спецификации элемент имеет свойство display со значением inline . Поэтому изображение выравнивается по базовой линии и под ним появляется небольшое пространство, предназначенное для выносных элементов букв.

Чтобы убрать пространство под изображением, нужно сменить тип отображения на block .
- Сбрасывайте браузерные стили по умолчанию.
- Задавайте текстовым элементам нижний отступ margin-bottom .
- Сбрасывайте вертикальные отступы последнего дочернего элемента.
- Изображениям, добавленным с помощью тега
![]() , меняйте тип отображения на block .
, меняйте тип отображения на block .
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.