- CSS visibility Property
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- visibility
- Try it
- Syntax
- Values
- Accessibility concerns
- Interpolation
- Notes
- Formal definition
- Formal syntax
- Making things invisible in CSS
- CSS display property
- CSS visibility property
- Visibility can be undone by children
- CSS opacity property
- How to make HTML disappear completely
- The CSS of becoming invisible
- Dead pixels
- Without a trace
- See-through souls
- Run away! Run far, far away!
- Being a ghost for Halloween
CSS visibility Property
The visibility property specifies whether or not an element is visible.
Tip: Hidden elements take up space on the page. Use the display property to both hide and remove an element from the document layout!
| Default value: | visible |
|---|---|
| Inherited: | yes |
| Animatable: | yes. Read about animatable |
| Version: | CSS2 |
| JavaScript syntax: | object.style.visibility=»hidden» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| visible | Default value. The element is visible | Demo ❯ |
| hidden | The element is hidden (but still takes up space) | Demo ❯ |
| collapse | Only for table rows ( | |
More Examples
Example
This example demonstrates how to make a table element collapse:
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
visibility
The visibility CSS property shows or hides an element without changing the layout of a document. The property can also hide rows or columns in a .
Try it
To both hide an element and remove it from the document layout, set the display property to none instead of using visibility .
Syntax
/* Keyword values */ visibility: visible; visibility: hidden; visibility: collapse; /* Global values */ visibility: inherit; visibility: initial; visibility: revert; visibility: revert-layer; visibility: unset;
The visibility property is specified as one of the keyword values listed below.
Values
The element box is visible.
The element box is invisible (not drawn), but still affects layout as normal. Descendants of the element will be visible if they have visibility set to visible . The element cannot receive focus (such as when navigating through tab indexes).
The collapse keyword has different effects for different elements:
- For rows, columns, column groups, and row groups, the row(s) or column(s) are hidden and the space they would have occupied is removed (as if display : none were applied to the column/row of the table). However, the size of other rows and columns is still calculated as though the cells in the collapsed row(s) or column(s) are present. This value allows for the fast removal of a row or column from a table without forcing the recalculation of widths and heights for the entire table.
- Collapsed flex items and ruby annotations are hidden, and the space they would have occupied is removed.
- For other elements, collapse is treated the same as hidden .
Accessibility concerns
Using a visibility value of hidden on an element will remove it from the accessibility tree. This will cause the element and all its descendant elements to no longer be announced by screen reading technology.
Interpolation
When animated, visibility values are interpolated between visible and not-visible. One of the start or ending values must therefore be visible or no interpolation can happen. The value is interpolated as a discrete step, where values of the easing function between 0 and 1 map to visible and other values of the easing function (which occur only at the start/end of the transition or as a result of cubic-bezier() functions with y values outside of [0, 1]) map to the closer endpoint.
Notes
- Support for visibility: collapse is missing or partially incorrect in some modern browsers. It may not be correctly treated like visibility: hidden on elements other than table rows and columns.
- visibility: collapse may change the layout of a table if the table has nested tables within the cells that are collapsed, unless visibility: visible is specified explicitly on nested tables.
Formal definition
Formal syntax
Making things invisible in CSS
This post will teach you the 3 ways to make elements invisible in CSS. Each one behaves differently and has it own use case. Let me introduce you to the display, visiblity and opacity properties.
CSS display property
We can use display property to hide element by setting its value to none. It’s important to know that when you set display:none; to an element, it won’t take space on screen and all its descendants are always going to be hidden. The elements is “removed” from document layout.
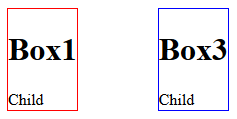
In the following example there are 3 boxes, the middle box is hidden.
This is how it’s rendered by browser:
CSS visibility property
The visibility property doesn’t have much values (see them here), in fact it’s not that commonly used. It’s different than display, because it hides element, but it doesn’t remove it from document layout. It means that while you can make element invisible by setting visibility: hidden; it will still take space on screen.
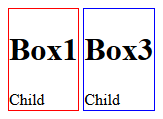
Let’s look at example, again 3 boxes, 2nd box is hidden. Note that I’ve also set the display property on each box, it’s needed to make the rendering box as small as possible.
As you can see on screenshot belowe, our element still takes screen space:
Visibility can be undone by children
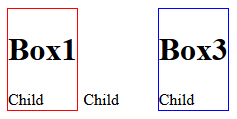
In regards to children, they will be also hidden (by default), but it can be undone. So we can make child element visibile even when its parent is hidden. Let’s modify previous example to see it in action (added visibility to child in second box):
This is how it looks like in browser:
CSS opacity property
Opacity works in entirely different way. It sets transparency, so in addition to making elements invisible (100% transparency) you can make it partially transparent (more here).
Element with opacity is not removed from document layout, it takes space on screen (after all you can make it 90% transparent, so it still should be visible). All it’s children will also become transparent. Next examples hides element by setting opacity:0;.
How to make HTML disappear completely
Quincy Larson
We all want to disappear sometimes. HTML elements are no different. Sometimes they want to hide out for a while. Not cease to exist completely — just keep things on the down-low.
Thankfully, when it comes to making HTML elements disappear, CSS offers a variety of options.
The CSS of becoming invisible
Let’s take an HTML element with the class “ghost” and hide it.
Dead pixels
By default, HTML elements are visible. Their default visibility CSS property is visible, but you can flip the script and go:
Now the ghost is hidden, but it will still take up space on the page.
Without a trace
If you want to make something invisible, and also not take up any space, You can also use the CSS display property.
Developers usually use the display property to dictate whether an HTML element should be displayed as a block element or an inline element, but it can also hide the element completely:
And unlike visibility: hidden, an element hidden with display: none won’t take up any space on the page.
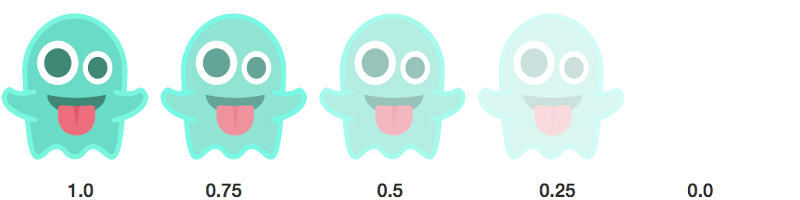
See-through souls
You can also make an element so transparent that it’s invisible using the opacity CSS property.
Like visibility: hidden, opacity: 0.0 will leave an empty space where the HTML element is. Remember, with all of these techniques, the element remains a part of the DOM — it’s just not visible to normal users in their browsers.
Run away! Run far, far away!
One final way you can hide an element is just to move it so far off the page that you would need to zoom out tremendously to see it.
To do this, first you use the position CSS property to give the element an absolute position on the page (as opposed to relative to other HTML elements).
Then you can move the element off the page an arbitrarily large number of pixels:
Why would you do this? Well, it’s good for the accessibility of your content. Screen readers — which visually impaired people use to browse the internet — can pick up this content, and everyone else won’t know the content is there.
For best results, position these invisible elements to the left instead of the top or bottom, which can confuse screen readers.
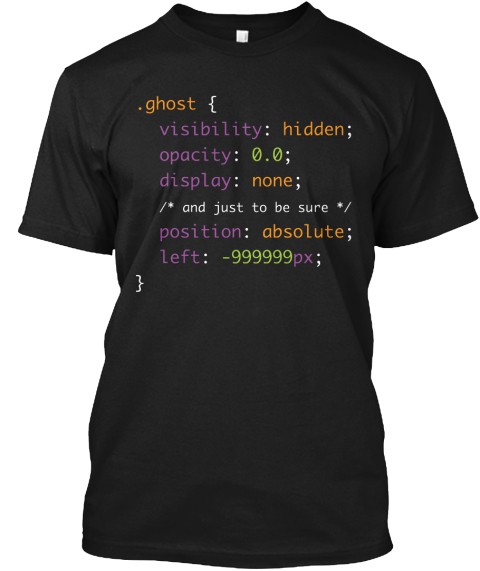
Being a ghost for Halloween
When you put all 4 of these techniques together, you’ve got a pretty cool low-effort Halloween costume:
I made this with the help of Austin-based designer and camper Wes Searan.
You can pick one up through the end of this weekend — in mens and fitted women’s sizes.
I only write about programming and technology. If you follow me on Twitter I won’t waste your time. ?