Отзыв: Htmlacademy.ru — интерактивные онлайн-курсы — Хотите научиться веб-разработке? Тогда никогда не заходите на сайт HTML Academy.
Сложно начать написание отзыва, потому что недовольство так сильно плещется во мне, затмевая рассудок. Впрочем, я уже писала подобный текст в поддержку курса, так что постараюсь припомнить.
Для начала — я приобретала курс по backend-разработке на рнр. Я знаю, что это сложно, особенно для начинающих (я неофит в веб-разработке), но я знаю, что такое модели преподавания и уверена, что учебник и/или преподаватель способны научить любого человека чему угодно. И неважно, какое у тебя прошлое. Есть желание и возможность — добавляешь дисциплину и становишься мастером в любом деле. Попробуйте поспорить с такой позицией, хех.
Моя ситуация: есть желание (много-много желания, если быть честным), я оплатила курс, значит у меня есть возможность, я училась изо дня в день, получается есть время и дисциплина. тогда…
Что не так с обучением на html academy?
Моя главная претензия — ложь на страничке с описанием курса, следствие этого — обманутые ожидания.
Разберем по пунктам написанное.
1. Курс рассчитан на новичков. Для прохождения курса достаточно базовой компьютерной грамотности.
Нет, не рассчитан. Во-первых, материалы («учебник») написаны очень скупо, вызывают больше вопросов, чем ответов, а текст в целом довольно «обезвожен» (по аналогии текст с излишествами — текст с «водой»). На новой теме может быть 1 пример использования нового элемента написания кода (например, массивы или циклы), на который потом не получится опираться (или хотя бы по нему сделать вывод!) при выполнении задания.
А может быть дело во мне, а я неправильно читаю или у меня не тот бэкграунд?
Во-вторых, что такое «базовая компьютерная грамотность»? Кто определяет её границы? На сайте нет никакого тестика, который мог бы определить уровень человека, который собирается приобрести этот курс. Я, например, считаю себя базово компьютерно грамотной, а пусть академия меня переубедит в этом; спойлер, у неё не получится, она ответит «понимаете, это всё индивидуально…» — это цитата сотрудника поддержки, который звонил мне после обращения. Индивидуально? А почему тогда вы пишете, что подойдет новичкам, не делая уточнений?
Тут можно сделать отступление, о моей наивности. Да, пожалуй, это так и есть. Я заплатила за свою ошибку пятнадцатью (почти шестнадцатью) тысячами. Урок усвоен, спасибо, академия.
Но вернемся к гениальным маркетинговым описаниям.
2. Вы сами регулируете нагрузку в зависимости от тарифа. На стандартном тарифе понадобится 15-20 часов в неделю, на расширенном — 8 часов в неделю.
Этого вообще нет на курсах. Тарифы никак не отличаются, кроме количества часов, которые ты можешь беседовать с наставником (да, часы ограничены).
У меня был расширенный тариф. Это 18 часов консультаций с наставником, а других отличий и не было. Если были — они неявны, а если они неявны, тогда зачем они есть? А да, после 18 часов консультаций — начинаются платные часы, где 1 час = 1000 р. Классная схема?
Я училась ровно 2 недели, пропустив только 2 вечера. Каждый вечер уделяла минимум по 2-3 часа на обучение. Это выходит: 6 дней * 2,5 ч = 15 ч/нед. Расширенный тариф, говорите? Ещё одна ложь.
«понимаете, это всё индивидуально…» — нет, не понимаю. Если вы взяли с потолка эти цифры, то получается, что вы намерено вводите в заблуждение. Если вы посчитали их дейстительно, то почему они не соответствуют реальности?
3. Объём заданий подобран так, чтобы даже занятые и работающие люди успевали выполнять их в срок, работая в комфортном режиме.
Я работающий человек. У меня не самый жесткий график (5дневка, в среднем заканчиваю в три; всё свободное время я посвящала обучению), но если почти каждый абзац учебника накидывает вопросы, а не объясняет, а чтобы получить хоть какие-то разъяснения нужно дождаться ответа от наставника, то в дедлайны ты точно не будешь успевать. Я не успевала.
Про последний пункт не скажу ничего.
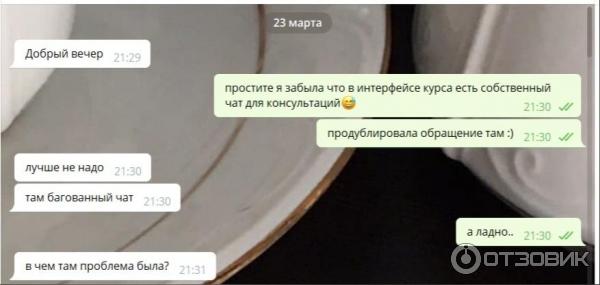
Первый вопрос у меня возник в первый же день старта курса. Я написала наставнику в телеграме, а потом увидела, что можно писать в чате на сайте, удалила сообщение из тг, продублировала на сайте. Он зашёл ровно тогда, когда я удалила сообщения. Далее скрин из телеграма.
Во-первых, что, простите? Вы, академия, обучающая веб-разработке, не можете наладить чат для курса? Ну какая же вы тогда академия?
Во-вторых, никакой профессиональной этики. Вы не объясняете своим сотрудникам такие банальные вещи, сохранение репутации (ну или хотя бы формированию оной)?
Я писала наставнику, каждый вечер, когда училась, потому что у меня были бесконечные вопросы. Вопросы, потому что материал учебника ничего не объясняет нормально. У меня даже есть этому подтверждение.
Выполняю задание, у меня ломается код, часть сайта исчезает, не понимаю, как это поправить. Пишу наставнику. Поправляю по его подсказкам + опираясь (хах) на пример из учебника. Далее он оправляет мне готовую часть кода, которую я сама должна была сделать.
Нигде, ни в учебнике, ни в самом задании не упоминалась документация по foreache. Я не говорю про ссылки, но примитивной подсказки в духе «загляните в документацию, если возникнут сложности.» (желательно с продолжением — «мы слишком немощные, чтобы привести два-три примера в самом учебнике») тоже не было.
Я уж не буду подробно рассказывать о бесчиленных ляпах в самом учебнике — например, описываются две ситуации, для одной есть картинка, а для второй нет, хотя в тексте сказано «на картинке 2 бла-бла-бла». Ужасно сырой материал. Совершенно не стоит своих денег.
Поддержка, кстати, работает так себе. На выходных тебе не ответят, перезвонят в будние, несмотря на то, что озвучивают свою целевую аудиторию — работающих людей. Работающим людям днем нужно работать, некогда говорить по телефону, а вечером учиться. А мне, кстати, до сих пор не перезвонили после последнего разговора с сотрудником, который сказал «ответа пока нет по вашему вопросу» (вопрос денежный если что).
Разумеется, возвращать мне деньги никто не хочет. Ещё один недостаток курсов. Я отлично понимаю, что путь обучения тернист и непрост. Но когда ты платишь за это деньги, то рассчитывать на сглаживание высокого порога входа и помощь хочется рассчитывать.
Резюмируя — курсы не готовые к публикации, не стоят своих денег, ничему толком не учат. У них даже вводных уроков нет, хех. Не рекомендую никому.
Меняем свойства в CSS-правилах
Вы так ловко справились с предыдущими правками, что босс вдохновился и его понесло: заглавные в перечне товаров КРИЧАТ, поэтому раззаглавьте , тексты с товарами отцентруйте , кружочки в списке немодные, уберите . Еле успокоили.
Эти правки сложнее. Придётся не просто менять значения свойств, а добавлять и удалять свойства в CSS-правилах. Кстати, посмотрите сюда:
Это и есть CSS-правило. Можно сказать, что правило — это группа свойств и их значений, которая целиком применяется к тем тегам, на которые указывает селектор.
Пока не будем углубляться в работу селекторов. Просто добавьте и удалите нужные свойства в нужных CSS-правилах. Их мы уже отметили комментариями.
Разнообразные товары для дома с доставкой по всей планете