- How TO — Login Form
- How To Create a Login Form
- Example
- Example
- How To Create a Modal Login Form
- Example
- Example
- Example
- Login page codes in html
- Learn Latest Tutorials
- Preparation
- Trending Technologies
- B.Tech / MCA
- Javatpoint Services
- Training For College Campus
- How to Create Login Page in HTML?
- Pre-requisites
- What Are We Creating?
- Creating the Login Page Structure with HTML
- Styling the Login Page with CSS
- Conclusion
- Responsive Login Page in HTML with CSS Code
- CSS Code For Responsive Login Page:-
How TO — Login Form
Learn how to create a responsive login form with CSS.
Click on the button to open the login form:
How To Create a Login Form
Step 1) Add HTML:
Add an image inside a container and add inputs (with a matching label) for each field. Wrap a element around them to process the input. You can learn more about how to process input in our PHP tutorial.
Example
Step 2) Add CSS:
Example
/* Bordered form */
form border: 3px solid #f1f1f1;
>
/* Full-width inputs */
input[type=text], input[type=password] width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
>
/* Set a style for all buttons */
button background-color: #04AA6D;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
>
/* Add a hover effect for buttons */
button:hover opacity: 0.8;
>
/* Extra style for the cancel button (red) */
.cancelbtn width: auto;
padding: 10px 18px;
background-color: #f44336;
>
/* Center the avatar image inside this container */
.imgcontainer text-align: center;
margin: 24px 0 12px 0;
>
/* Avatar image */
img.avatar width: 40%;
border-radius: 50%;
>
/* Add padding to containers */
.container padding: 16px;
>
/* The «Forgot password» text */
span.psw float: right;
padding-top: 16px;
>
/* Change styles for span and cancel button on extra small screens */
@media screen and (max-width: 300px) span.psw display: block;
float: none;
>
.cancelbtn width: 100%;
>
>
How To Create a Modal Login Form
Step 1) Add HTML:
Example
Step 2) Add CSS:
Example
/* The Modal (background) */
.modal display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 1; /* Sit on top */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0,0.4); /* Black w/ opacity */
padding-top: 60px;
>
/* Modal Content/Box */
.modal-content background-color: #fefefe;
margin: 5px auto; /* 15% from the top and centered */
border: 1px solid #888;
width: 80%; /* Could be more or less, depending on screen size */
>
/* The Close Button */
.close /* Position it in the top right corner outside of the modal */
position: absolute;
right: 25px;
top: 0;
color: #000;
font-size: 35px;
font-weight: bold;
>
/* Close button on hover */
.close:hover,
.close:focus color: red;
cursor: pointer;
>
/* Add Zoom Animation */
.animate -webkit-animation: animatezoom 0.6s;
animation: animatezoom 0.6s
>
Tip: You can also use the following javascript to close the modal by clicking outside of the modal content (and not just by using the «x» or «cancel» button to close it):
Example
// When the user clicks anywhere outside of the modal, close it
window.onclick = function(event) if (event.target == modal) modal.style.display = «none»;
>
>
Tip: Go to our HTML Form Tutorial to learn more about HTML Forms.
Tip: Go to our CSS Form Tutorial to learn more about how to style form elements.
Ever heard about W3Schools Spaces? Here you can create your website from scratch or use a template, and host it for free.
Login page codes in html
Learn Latest Tutorials
Preparation
Trending Technologies
B.Tech / MCA
Javatpoint Services
JavaTpoint offers too many high quality services. Mail us on h[email protected], to get more information about given services.
- Website Designing
- Website Development
- Java Development
- PHP Development
- WordPress
- Graphic Designing
- Logo
- Digital Marketing
- On Page and Off Page SEO
- PPC
- Content Development
- Corporate Training
- Classroom and Online Training
- Data Entry
Training For College Campus
JavaTpoint offers college campus training on Core Java, Advance Java, .Net, Android, Hadoop, PHP, Web Technology and Python. Please mail your requirement at [email protected].
Duration: 1 week to 2 week
Like/Subscribe us for latest updates or newsletter 




How to Create Login Page in HTML?
We’ll design a login page using HTML and CSS. A login page in HTML collects information from the user and has a submit button to send the details for server-side operations. However, our objective here is to design a login page and not to deal with the backend tasks.
Pre-requisites
To begin with the login page in HTML, we need to know the following:
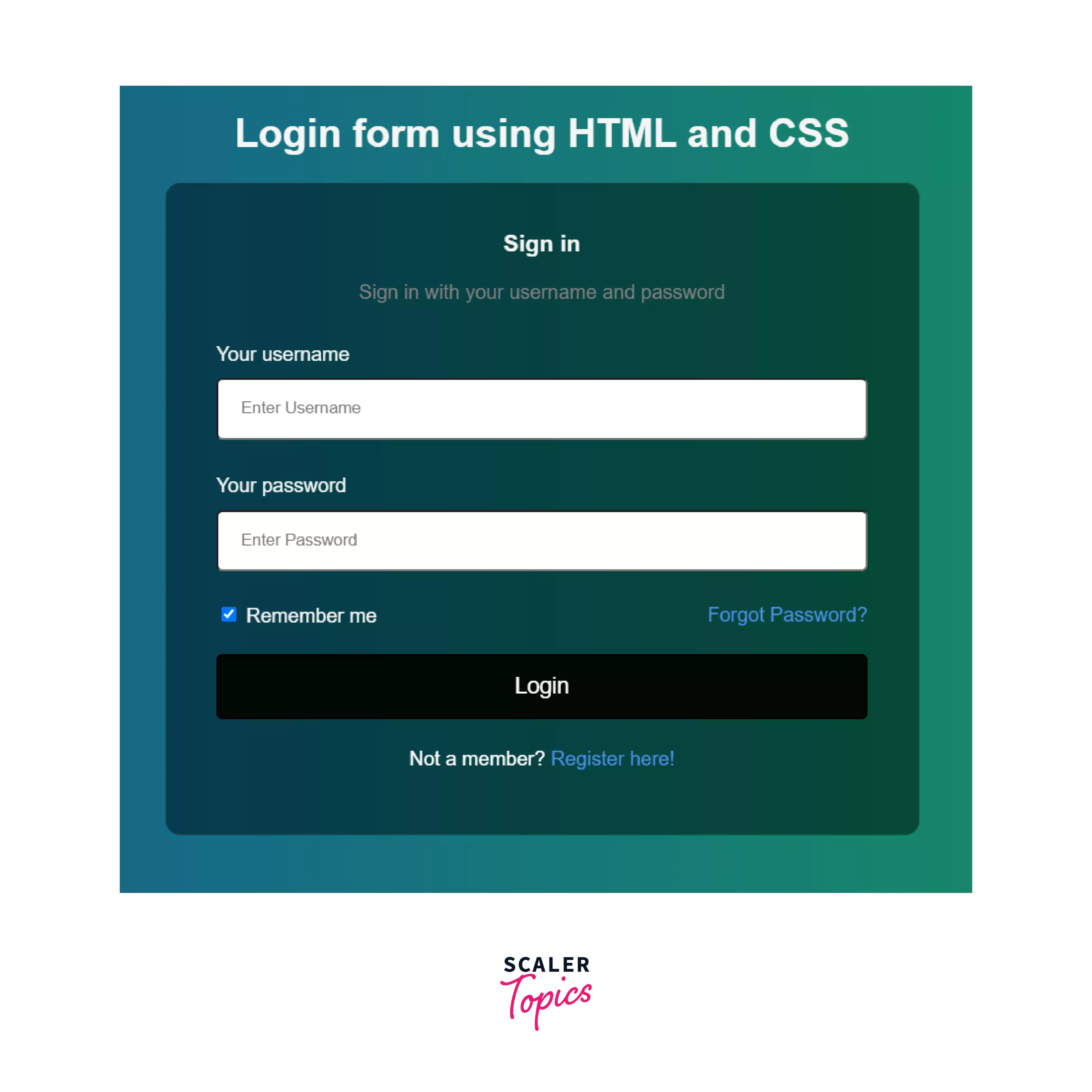
What Are We Creating?
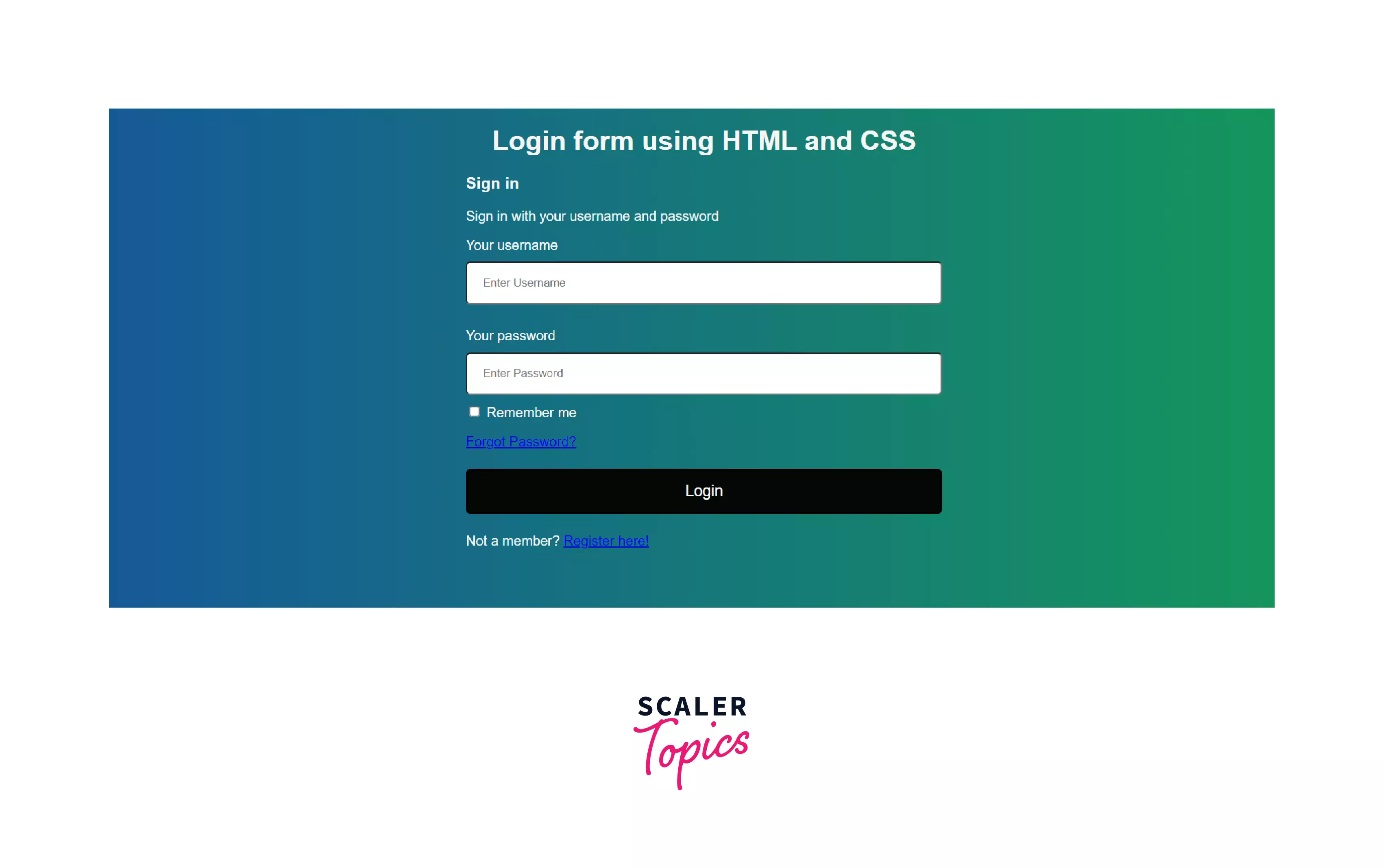
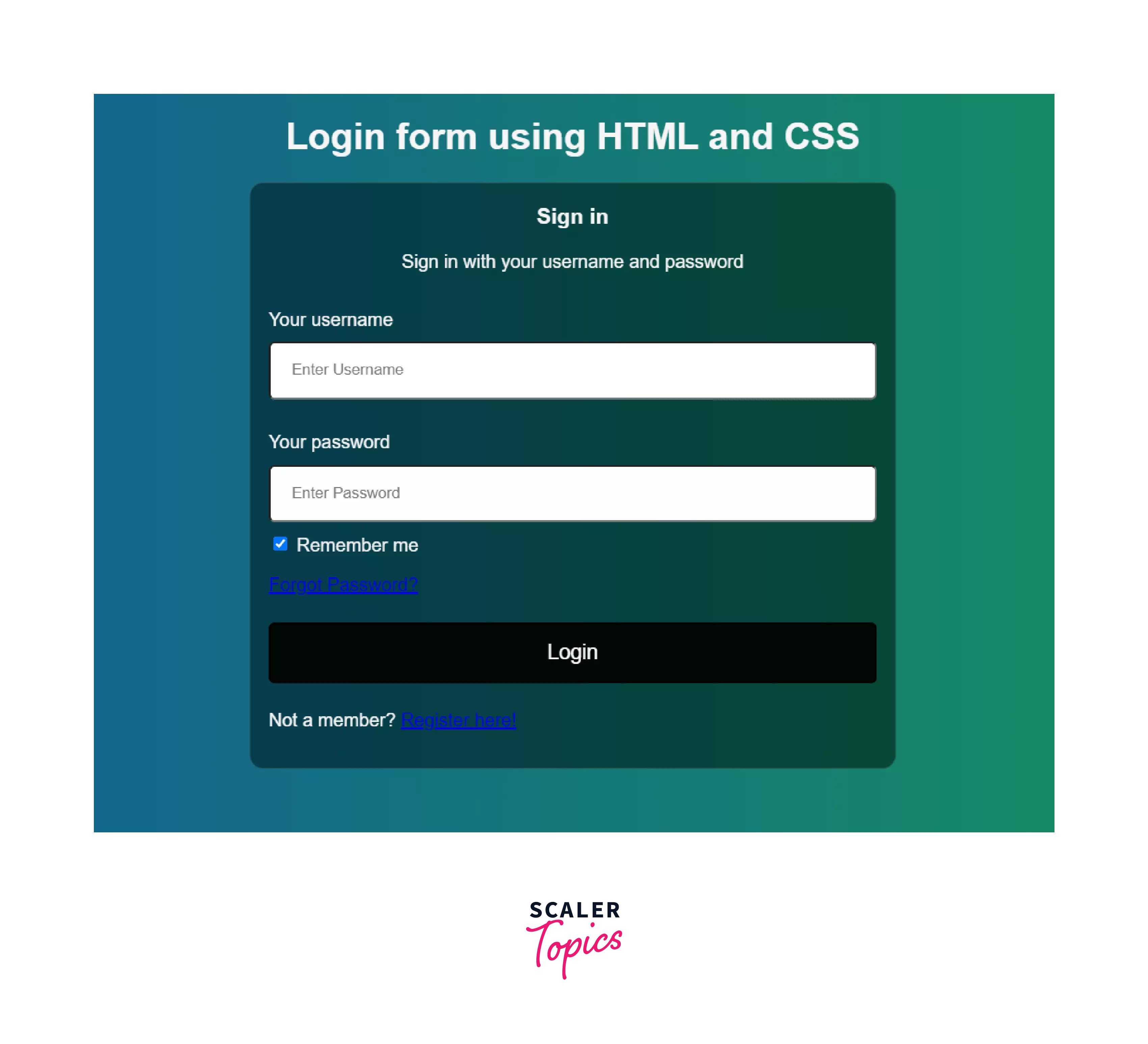
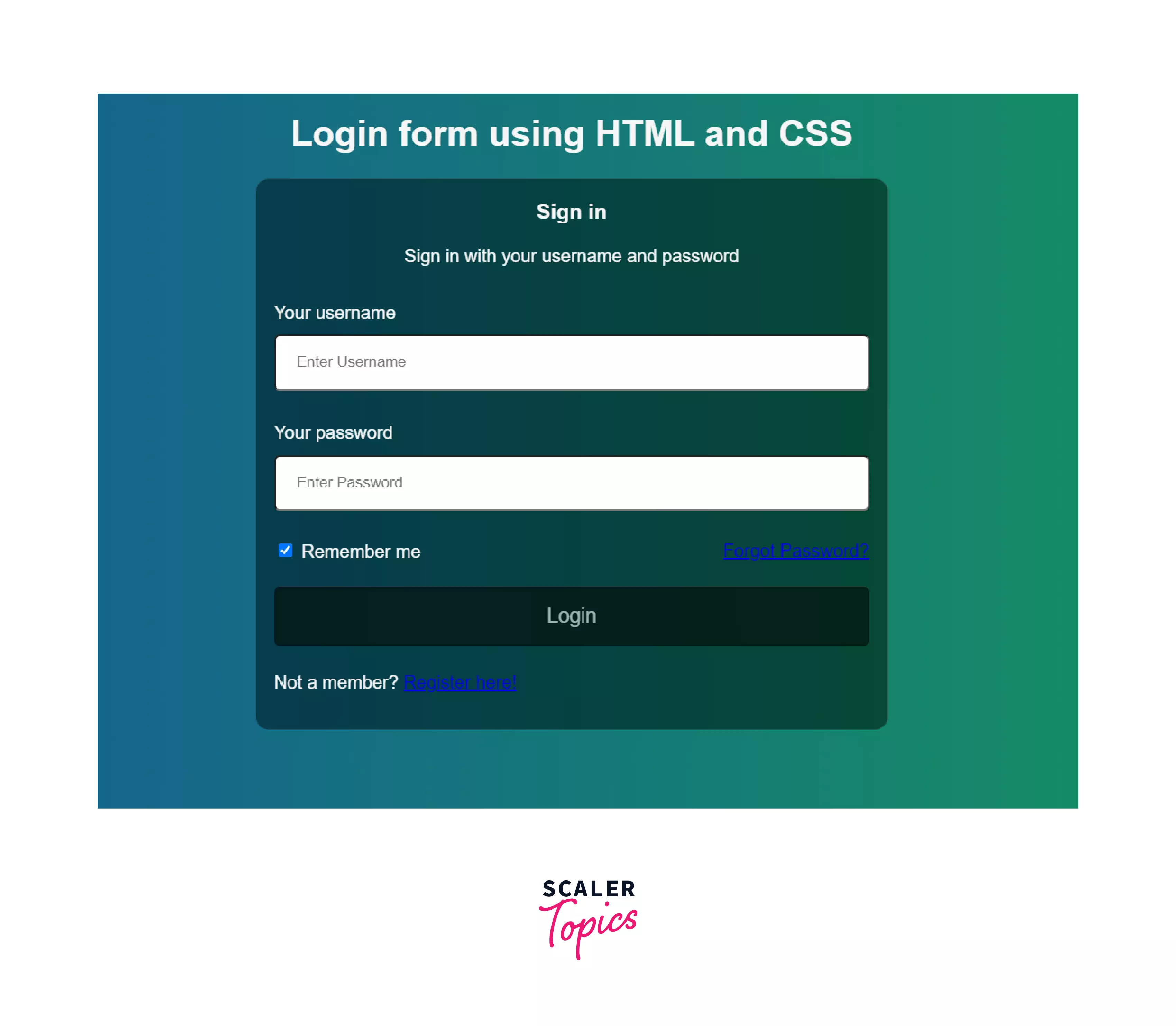
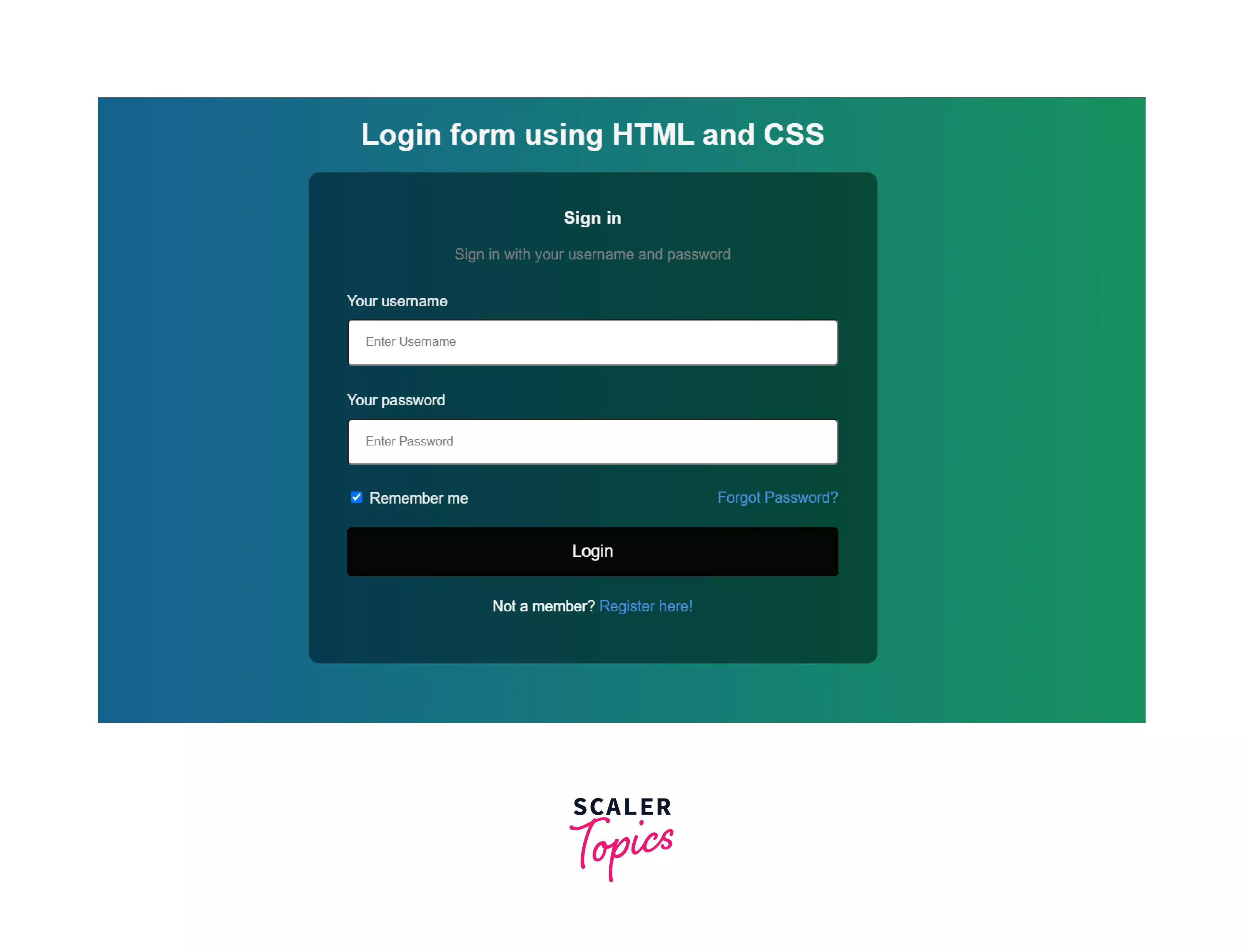
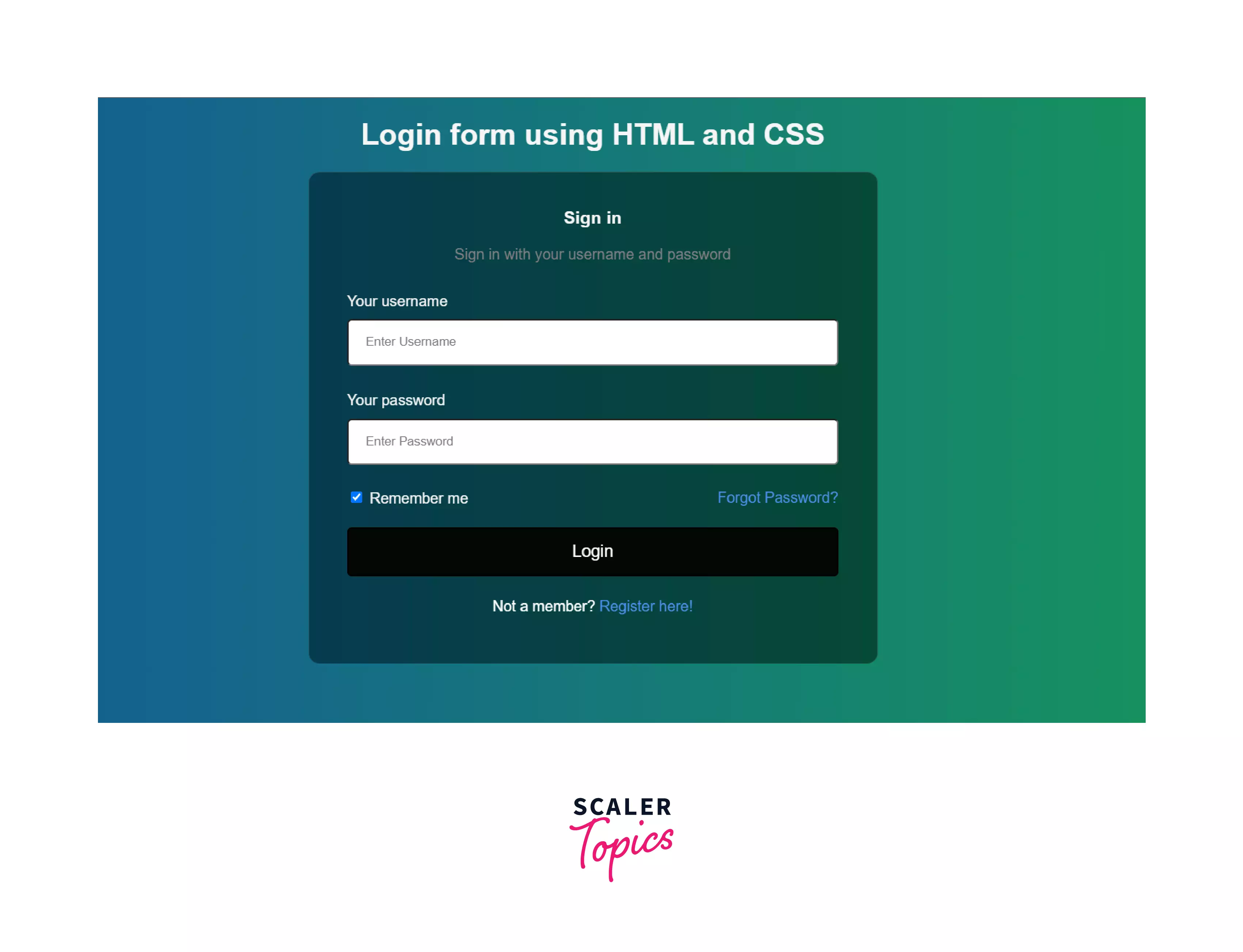
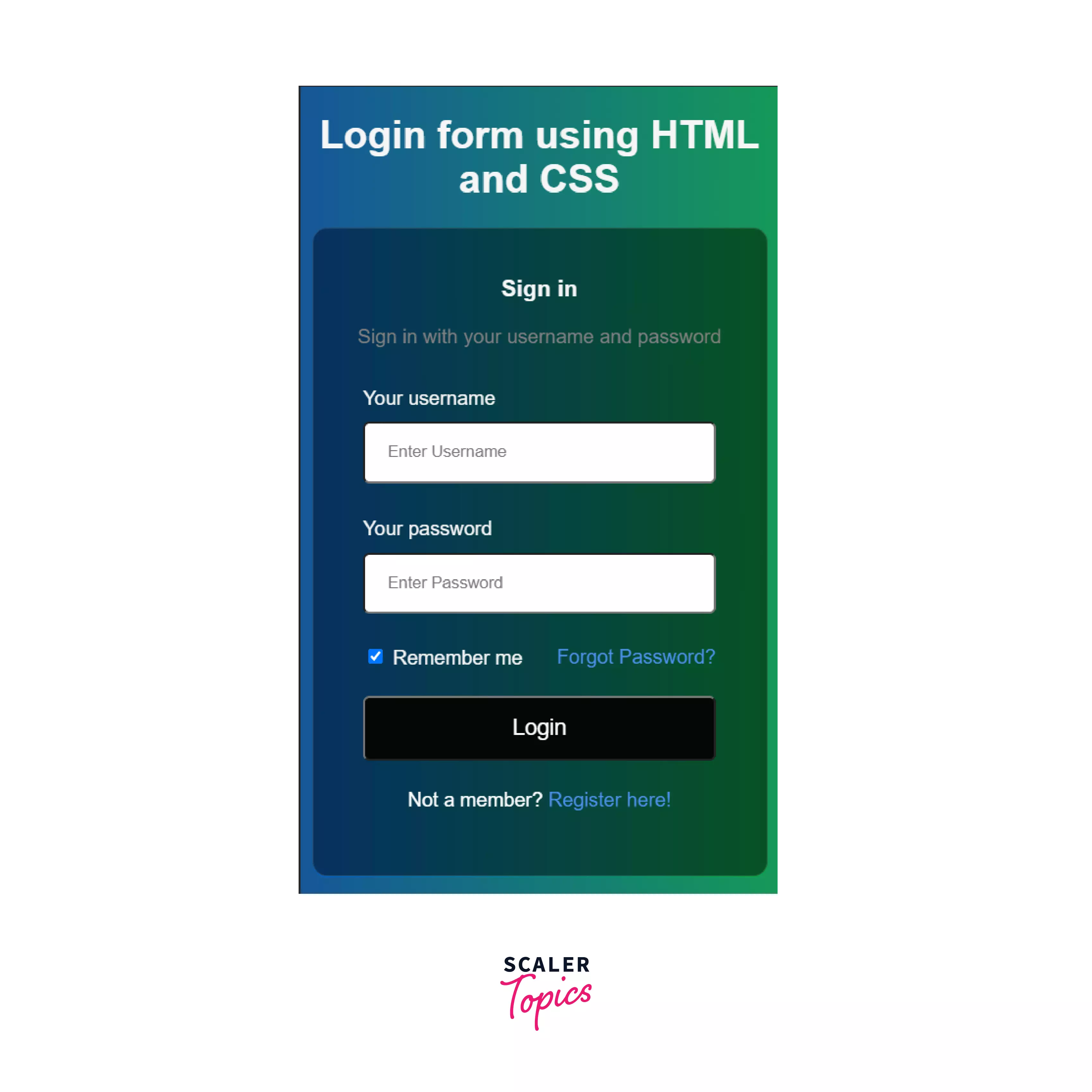
The login page uses HTML and CSS for the structuring and styling. We’ll first create the simple structure with HTML and then move to make it look great with CSS. This is what our final output will look like:
At first, we’ll go through the HTML code for the login page and then switch to CSS to make it look better.
Creating the Login Page Structure with HTML
Basically, we are going to make use of the tag in HTML. Forms are readily available in HTML to gather information from a user.
You can provide server-side operations as well with the action attribute, but this is beyond the scope of our discussion. You can learn more about forms here.
Let’s just start with writing the basic HTML structure in the first place.
Output
As already mentioned, we are designing the login page without any server-side operations, so the action attribute will be left empty. Following it will be the container that collects and lets the user submit their username and password. The form container will be styled later, but the initial structure shall be provided first.
There will be two elements; one contains the form headings and another for collecting information from the user.
Output
Although the div containers aren’t visible, you’ll soon notice the changes once we add input fields in the form.
Inside the main container, tags will be used to define the input for the user. In our case, we need input types such as text (for username) and password. To define these input fields, we’ll use tags but make sure that the contains the same name as the name attribute of its tag. It is because any form control (input fields) can be associated with only one element. It is important to provide the same name to bind the and elements together.
For the username, the input type is text , and we’ll put because the user must put their username and password.
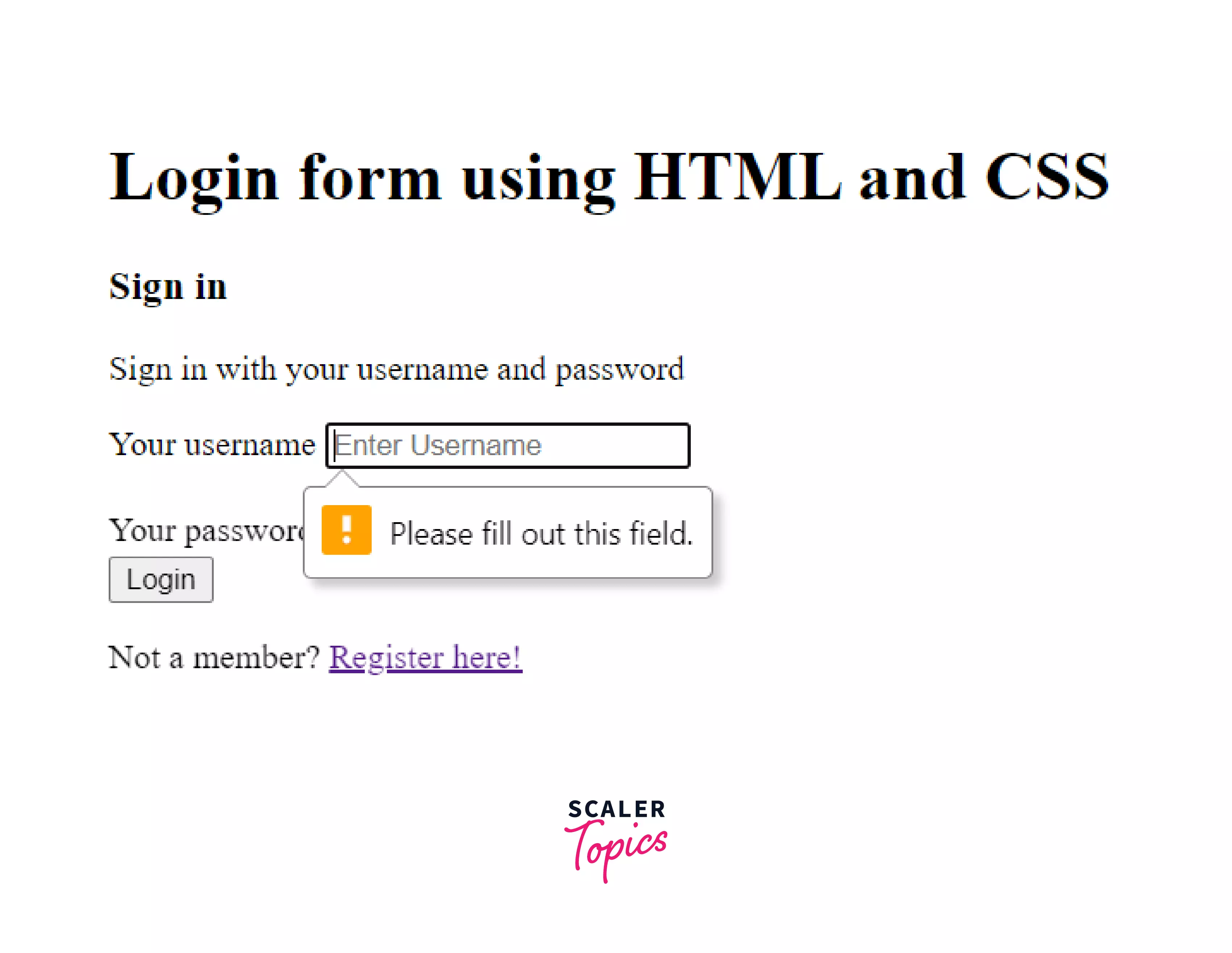
Output
Output
Since we used the required attribute, it ensures that the input must be provided to the input fields when we the Login button.
Inside the main container, there will be another sub-container to keep a checkbox and forgot password link at the same level. For the same, the basic use of flexbox is needed.
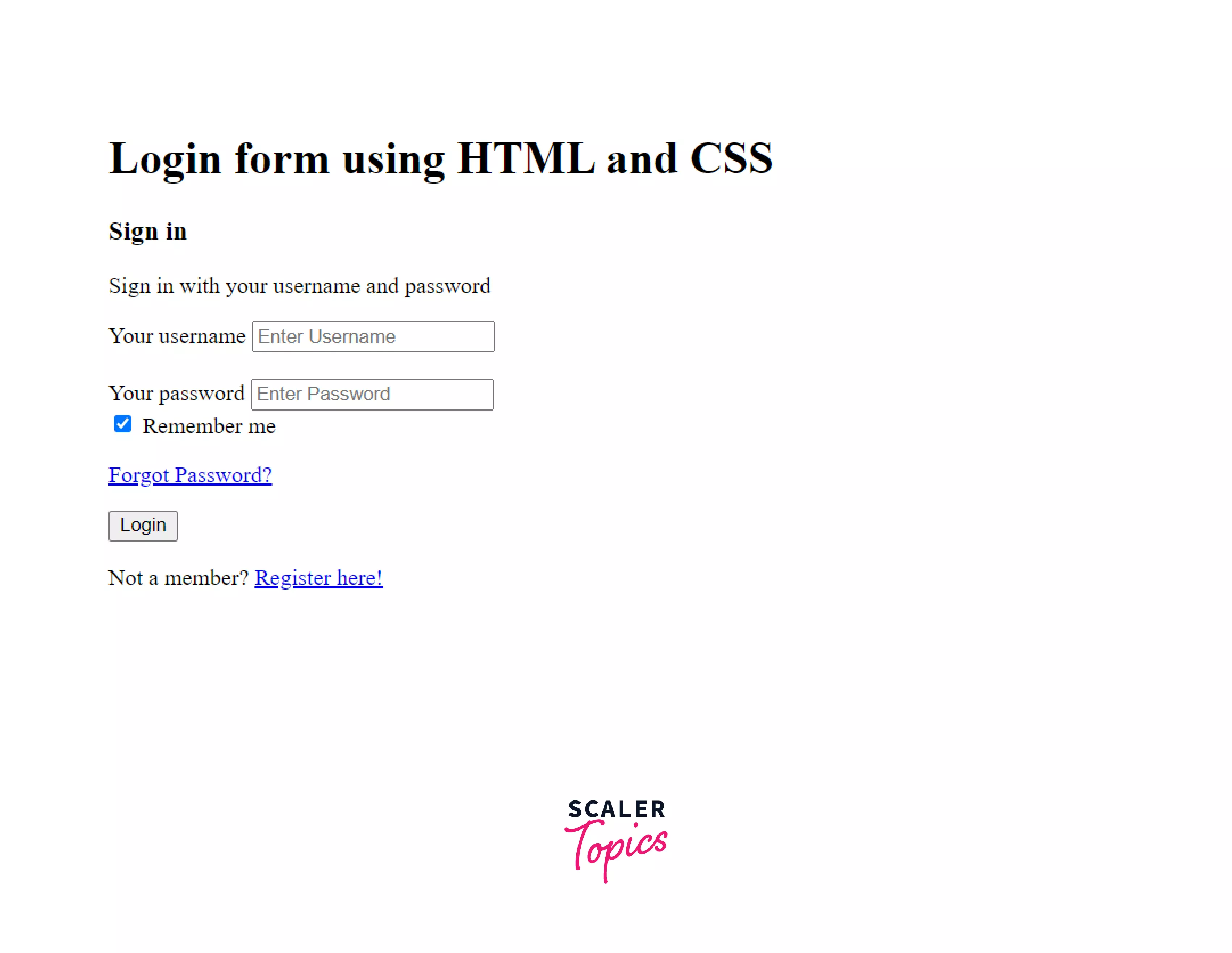
Output This is our final structure.
However, it doesn’t look good yet. Since we are done with the HTML code for the login page, we’ll now cover the styling part in the next section.
Styling the Login Page with CSS
We’ll create a separate style sheet for the login page. So, we need to link this new stylesheet with the HTML login page. The link can be added inside the tag.
Here’s a screenshot provided for reference.
Let’s get a linear-gradient background for the entire login page. Here’s a link to another page if you want to learn more about it.
Output
We also want the form to comprise only 35 relative units of its root element. Plus, it should be placed at the center horizontally, which can be done with margin: auto; .
Since we have used two tags (for username and password), we can style them as follows:
box-sizing has been set to border-box because we need to restrict the input’s width inside the total width of the form container.
Now let’s style the button according to the page. You can choose your own background-color and the color of the text. Additionally, on hovering the button, the opacity (transparency) of the button will be set to 0.6, and the mouse cursor will be shown as a pointer.
By far, this is our CSS code (along with styling the button).
Output
Let’s give the form a good translucent look.
Output
Shouldn’t the elements inside the form have a little space between them and the form’s extreme ends? We’ll need to provide padding for that.
Output
For the sub-container, we need display: flex; and the elements inside it need to be aligned in a row ( flex-direction: row; ). To center them vertically, align-items: center; will be used, and they should be put at both ends of the form, so justify-content: space-between; will be used.
Output
You can use the following code for stylings links.
Output
To make the page responsive, we need to use media queries that make the page adaptive according to the screen resolution. This makes the page useful for not only a desktop but a mobile phone as well. We just want the form to shrink horizontally with the decreasing width of the screen.
So, we are now at the final stage of our code for the login page. Also, let’s just provide a bit more padding to the main container.
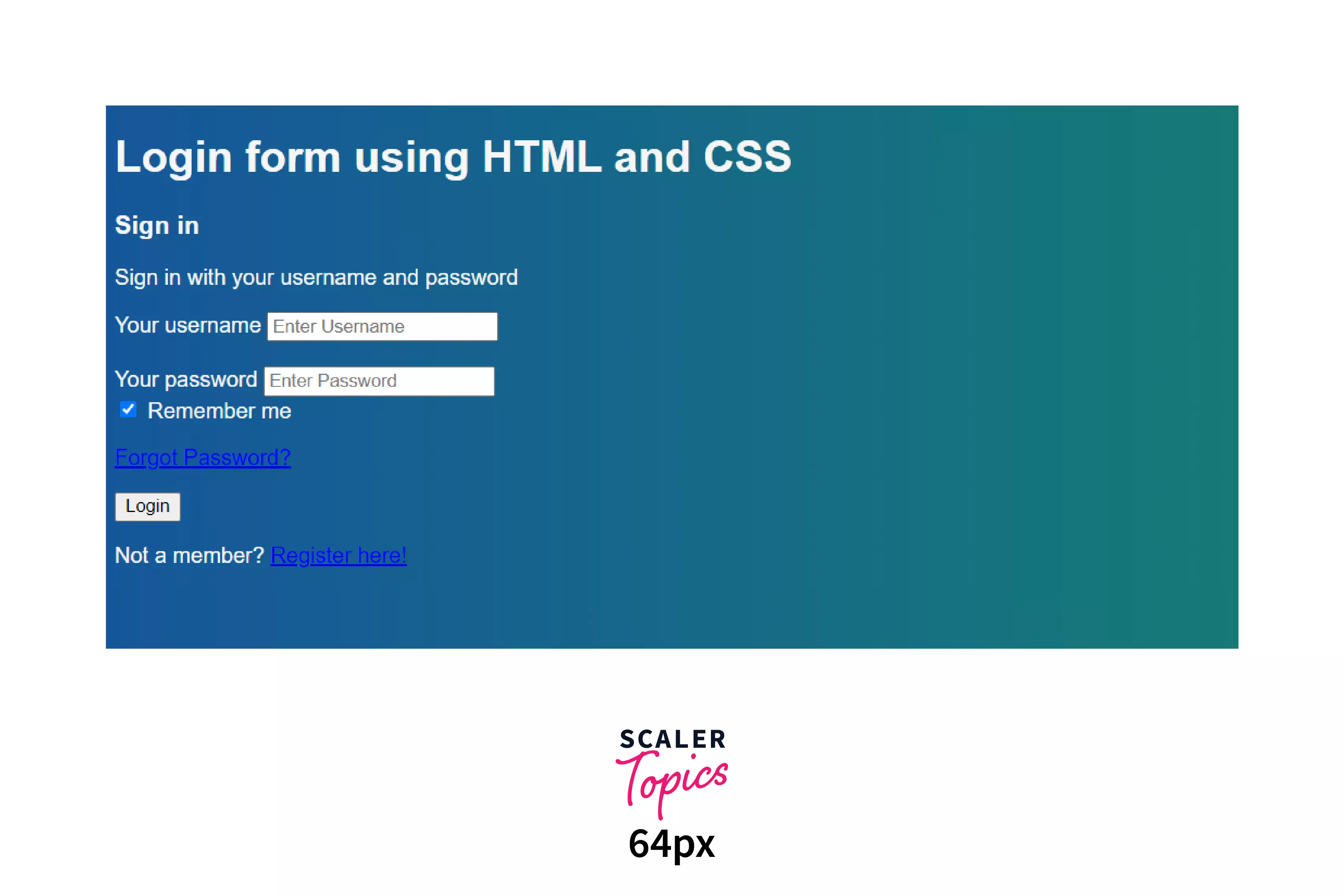
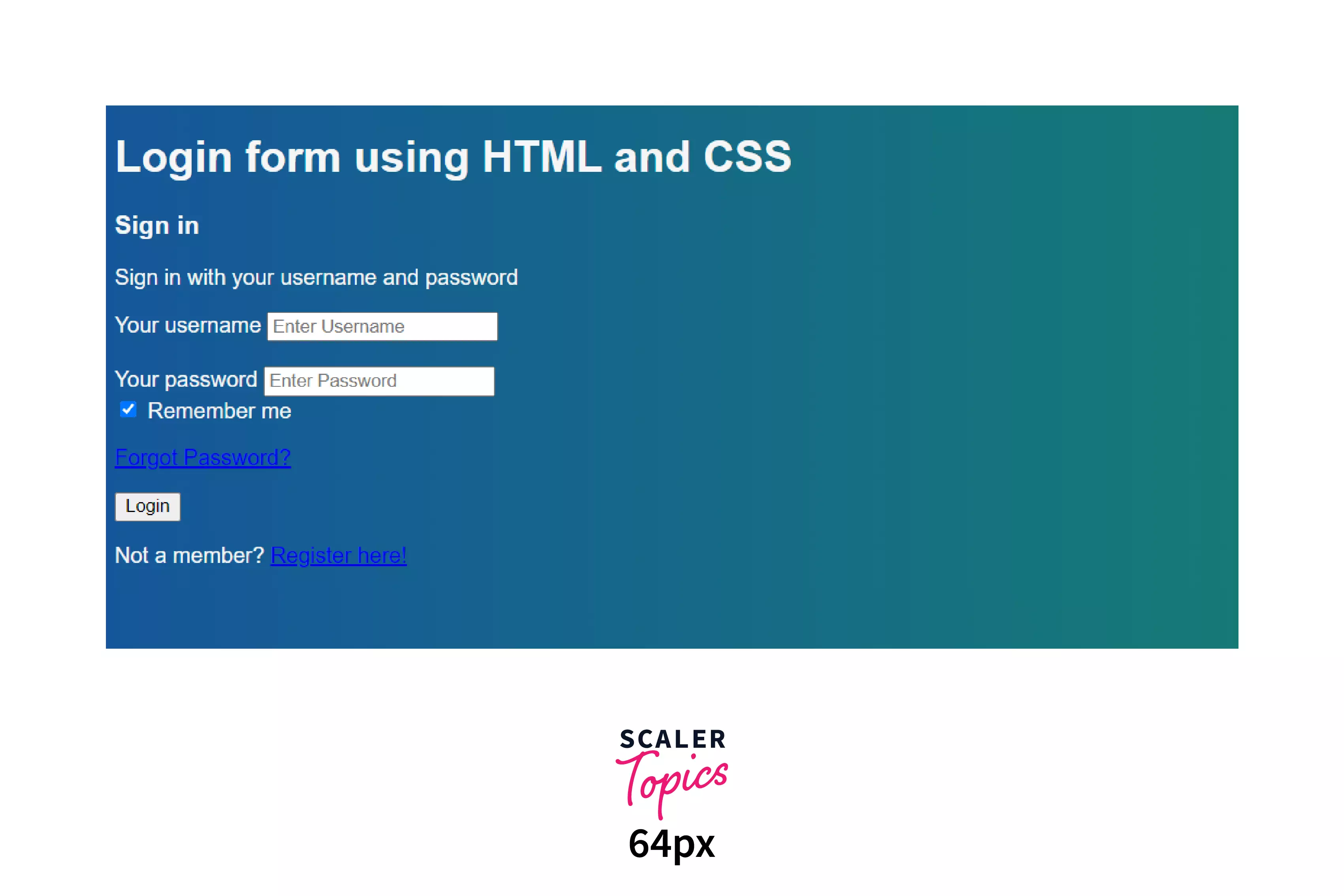
Output
Moreover, the page has also become responsive.
Conclusion
- In this article, we created a simple login form in HTML.
- Additionally, we can also handle the events by integrating JavaScript code along with HTML and CSS.
- We have used concepts like flexbox and media queries in CSS to make the page adapt to different screen resolutions.
- The tag has been majorly used to create the login page in HTML with CSS code.
Responsive Login Page in HTML with CSS Code
Hello Coder! Welcome to the Codewithrandom blog. In this article, we create a Responsive Login Page in HTML with CSS Code. We have 2 input fields in the Login Page of email and password and we have Forgot Password link below the password input field.
So let’s write HTML Code for our Login Form and create a baisc structure for the login form.
Do you want to learn HTML to JavaScript? 🔥
If yes, then here is our Master Frontend: Zero to Hero eBook! 📚 In this eBook, you’ll learn complete HTML, CSS, Bootstrap, and JavaScript from beginner to advance level. 💪 It includes 450 Projects with source code.
Then use some text like forgot password, login text with a button, and use social media icon.
Here you👇 can see an output with only Html🤯 Code.
Html Output:-
Let’s Write Css Code for styling and making a responsive login page.
CSS Code For Responsive Login Page:-
* < margin: 0; padding: 0; box-sizing: border-box; >.container < height: 100vh; margin: 0 auto; position: relative; background: linear-gradient(to right, #25aae1, #4481eb, #04befe, #3f86ed); >.container .form-1 < display: flex; flex-direction: column; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); background: #fff; width: 40%; box-shadow: 0 19px 38px rgba(0, 0, 0, 0.3); >.form-1 h1 < text-align: center; margin-top: 0.7rem; margin-bottom: 1.5rem; >input[type="email"], input[type="password"] < border: none; outline: none; border-bottom: 1px solid; background: none; margin: 0.9rem 2rem; font-size: 1rem; >label < margin: 0 2rem; >span < margin: 0 2rem; color: blue; cursor: pointer; >button < margin: 2rem; margin-bottom: 1.5rem; padding: 0.5rem; cursor: pointer; border-radius: 1rem; border: none; font-size: 1.1rem; font-weight: bolder; color: #fff; background: linear-gradient(to right, #25aae1, #4481eb, #04befe, #3f86ed); >/* . ///Sign-Up///. */ p < text-align: center; font-weight: bolder; >.icons < display: flex; justify-content: center; margin-bottom: 3rem; margin-top: 0.5rem; >.icons a < text-decoration: none; font-size: 1rem; margin: 0.2rem; >.icons .fa-facebook-f < border-radius: 50%; background: #5d75ab; color: #fff; padding: 1rem; >.icons .fa-twitter < border-radius: 50%; background: #1da1f2; color: white; padding: 1rem; >.icons .fa-google < border-radius: 50%; background: #ee5645; color: #fff; padding: 1rem; >/* . ///Media query///. */ @media (max-width: 501px) < html < font-size: 15px; >.container .form-1 < width: 300px; >> @media (min-width: 501px) and (max-width: 768px) < html < font-size: 14px; >.container .form-1 < width: 450px; >> @media (min-width: 765px) and (max-width: 1200px) < html < font-size: 18px; >.container .form-1 < width: 540px; height: 550px; >> @media (orientation: landscape) and (max-height: 500px) < .container < height: 100vmax; >>
We have utilized some fundamental CSS ideas to style the login page. We’ll adjust the padding and margin to “zero” and the outline to “none” using the universal selector tag. After that, we will style the container by setting its height to “100vh” and its background to “linear-gradient” using the background property. To add styling to the form inside our login page, all we need to do is utilize the class selector.
This is all the Css code for our login Page form with the social media icon. We use Css basic code to style our login Page form. We style the form and then use input type email and password styling together.
Then styling our social media icon using font awesome classes. Then use a media query for a responsive Login Page form. We use 3 to 4 media queries to make a responsive login Page form.