- Placing links on one line in html
- 7 Answers 7
- Linked
- Related
- Hot Network Questions
- Subscribe to RSS
- HTML Links
- HTML Links — Hyperlinks
- HTML Links — Syntax
- Example
- HTML Links — The target Attribute
- Example
- Absolute URLs vs. Relative URLs
- Example
- Absolute URLs
- Relative URLs
- HTML Links — Use an Image as a Link
- Example
- Link to an Email Address
- Example
- Button as a Link
- Example
- Link Titles
- Linking Pages in HTML
- How to link the page by using the HTML?
- Link to create a bookmark
- Link to download the document
- Examples of Linking Pages in HTML
- Example #1
- Example #2
- Example #3
- Conclusion
- Recommended Articles
Placing links on one line in html
Why do you use
? Is it a requirement? If you need to keep them, set their display to inline . If you don’t need to keep them, then remove them and your problem is solved.
7 Answers 7
If you can’t change your html, one way is to add display: inline to your
tags.
Add a new record
View, Edit or Delete Existing Records
Go to Home Page
Or if you will need to do things like specify height or width, display: inline-block would be the answer.
Add a new record
View, Edit or Delete Existing Records
Go to Home Page
However, if you want them inline I wouldn’t put each link in it’s own paragraph, as this is not good practice. Remove the
tags, as below:
Add a new record View, Edit or Delete Existing Records Go to Home Page@C0dekid What inline-block has over inline is that you can add height and width — thats the only difference — see stackoverflow.com/questions/8969381/…
Although it is possible to do it the way you did it with p tag I would recommend doing it with ul and then li tags.
Add a new record View, Edit or Delete Existing Records Go to Home PageThe
tag creates a new paragraph so if you want the links to appear in a single line, you just need to get rid of them
Add a new record View, Edit or Delete Existing Records Go to Home Page Add a new record View, Edit or Delete Existing Records Go to Home Page P tag is block level element so it will take full width so if you need this in one line then you can add css display:inline-block for p tag.
Best way of navigation in one line:
You can use ul instead on p tag:
You can also do it with display:inline-block . Because inline elements can not have a width and height set, but inline-block elements respects height and width, respects top and bottom margins and paddings.
Add a new record View, Edit or Delete Existing Records Go to Home PageLinked
Related
Hot Network Questions
Subscribe to RSS
To subscribe to this RSS feed, copy and paste this URL into your RSS reader.
Site design / logo © 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA . rev 2023.7.27.43548
By clicking “Accept all cookies”, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy.
HTML Links
Links are found in nearly all web pages. Links allow users to click their way from page to page.
HTML Links — Hyperlinks
HTML links are hyperlinks.
You can click on a link and jump to another document.
When you move the mouse over a link, the mouse arrow will turn into a little hand.
Note: A link does not have to be text. A link can be an image or any other HTML element!
HTML Links — Syntax
The link text is the part that will be visible to the reader.
Clicking on the link text, will send the reader to the specified URL address.
Example
This example shows how to create a link to W3Schools.com:
By default, links will appear as follows in all browsers:
- An unvisited link is underlined and blue
- A visited link is underlined and purple
- An active link is underlined and red
Tip: Links can of course be styled with CSS, to get another look!
HTML Links — The target Attribute
By default, the linked page will be displayed in the current browser window. To change this, you must specify another target for the link.
The target attribute specifies where to open the linked document.
The target attribute can have one of the following values:
- _self — Default. Opens the document in the same window/tab as it was clicked
- _blank — Opens the document in a new window or tab
- _parent — Opens the document in the parent frame
- _top — Opens the document in the full body of the window
Example
Use target=»_blank» to open the linked document in a new browser window or tab:
Absolute URLs vs. Relative URLs
Both examples above are using an absolute URL (a full web address) in the href attribute.
A local link (a link to a page within the same website) is specified with a relative URL (without the «https://www» part):
Example
Absolute URLs
W3C
Relative URLs
HTML Images
CSS Tutorial
HTML Links — Use an Image as a Link
To use an image as a link, just put the tag inside the tag:
Example
Link to an Email Address
Use mailto: inside the href attribute to create a link that opens the user’s email program (to let them send a new email):
Example
Button as a Link
To use an HTML button as a link, you have to add some JavaScript code.
JavaScript allows you to specify what happens at certain events, such as a click of a button:
Example
Tip: Learn more about JavaScript in our JavaScript Tutorial.
Link Titles
The title attribute specifies extra information about an element. The information is most often shown as a tooltip text when the mouse moves over the element.
Linking Pages in HTML
Let’s see how actually linking of pages can be done using HTML is as follows:
In the above syntax, the anchor tag helps to define and open a new targeted page or document using a defined attribute like the target link.
This exactly works like the Absolute file path as we earlier have seen in HTML file path content.
We can also open a particular page or portion from the website by defining the simple path of that content using the same syntax.
If we have to open a specific page, then it’s also possible by using Relative file path like
We can do one more interesting thing using an HTML link because we can open a blank browser window or open our web page into a new window using syntax.
If we want to open our webpage in the parent window, then it’s also possible using the syntax as follows:
How to link the page by using the HTML?
As earlier, we have seen how to link web pages, images, and other documents by using an anchor tag with a href attribute, which is by defining both file path like Absolute and Relative.
We are also familiar with how to deal with targets for the link to do functionalities like opening new blank windows, opening the webpage in the parent window, opening page in the self window like by default we are using this, opening the document in a full browser window using _top attribute and many more things.
Link to create a bookmark
Let’s see how to create bookmark anchors using the link in HTML. These features work as a bookmark for our web page; whenever we want to find something from large page data, then simply define some text or document as a link to jump directly to this targeted location.
To define bookmark, we have to add id as an attribute to a specific element to where we actually want to jump than its value by passing a sign called ‘#’, which is included in href within the tag . This is as shown below:
Homepage Home This code works as a bookmark, so can jump directly to the home Section by clicking on link
One can also directly open a particular section from another page simply defining that page’s url into the anchor tag with href attribute; this is as follows:
Link to download the document
With the help of linking in HTML, we can also create links that help us to download documents. It has the same thing defining text as a link and just adds the destination file’s path as a URL, so whenever we are clicking this link, the connected documents or webpage automatically gets downloaded. So we can download files types like PDF, zip, jpg, etc.
This will download file in PDF format This will download file in zip Format This will download file as a ImageImage as an HTML Link: One more feature of an HTML link is to consider the image as a link in an HTML document; this can be defined as follows:
Button as a link: One can define a button as a link in HTML, too; additionally, we have to add some javascript code with it. So whenever a click event has occurred, it will open the linked page.
Examples of Linking Pages in HTML
Here are the following examples mention below
Example #1
In this example, we are adding a simple HTML link to one for the website, and another is a webpage that is locally stored in our system.
HTML Page Link
Stay stunned with us for the latest news and update across all over globe
Latest News and Updates
Open another webpage by linking pages in HTML
To browse new webpage click Here
For the first link, it will open the website
For the second link, it will open a webpage stored at local system
Example #2
This is the example saying that we are using the link to open the webpage in a new tab whenever it clicked and Image as a link to open a new document.
linking Pages in HTML
Learn and grow your Technical skills with Us. We have exciting courses for you.
More About US
HTML Image as Page Link
As we discussed we can give link to the image, so are giving link to the image here which will open another page.
The first link to open another page in the new target window:
Image as a link to open another webpage:
Example #3
In this example, we are using Button as a link.
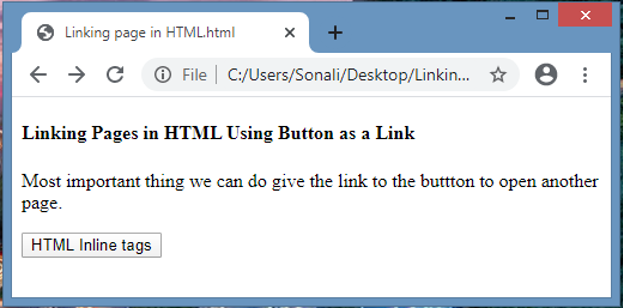
Linking Pages in HTML Using Button as a Link
Most important thing we can do give the link to the button to open another page.
Whenever we are going to click on the button, it will work as a link to open another page:
Conclusion
Recommended Articles
This is a guide to Linking Pages in HTML. Here we discuss how to link the page by using the HTML along with the examples. You may also have a look at the following articles to learn more –
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
97+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML & CSS Course Bundle — 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5