- Link code for javascript
- Код вывода сообщения при клике на ссылку javascript.
- Пример работы Кода вывода сообщения при клике на ссылку javascript.
- Ссылка javascript с выводом на эран.
- Код Ссылки javascript с выводом на эран.
- Пример работы Кода Ссылки javascript с выводом на эран.
- Вывод ссылки javascript из переменной
- Код Вывода ссылки javascript из переменной
- Пример работы Кода Вывода ссылки javascript из переменной
- Как вывести изображение с ссылкой javascript
- Код вывода изображения с ссылкой javascript
- Вариант №2 Ссылка на картинке javascript
- Поставить ссылку javascript на ячейку таблицы
- Код установки ссылки на ячейку таблицы javascript.
- Пример Кода ссылки на ячейке таблицы javascript.
- Поставить ссылку javascript на строку таблицы
- Код установки ссылки на строку таблицы javascript.
- Пример Кода установки ссылки на строку таблицы javascript.
- Кнопка содержит ссылку js.
- Код кнопки с ссылкой javascript
- Пример работы Кода кнопки с ссылкой javascript
- Составные части ссылки адресной строки javascript
- How to Link JavaScript to HTML
- What is a script tag?
- Syntax
- Using JavaScript within HTML file
- Example
- Using JavaScript in an external file
- For Example
- External JavaScript File Advantages
- JavaScript Selectors
- How to Link JavaScript to HTML
- Placement of the Tags
- Embedded JavaScript
- The type Attribute
- Related
- How to create a link using javaScript?
- Why do you need to create links with JavaScript
- Approach to Create a link
- Example
Link code for javascript
Можно ли сделать ссылку с выводом сообщения на экран?
Для этого вам понадобится:
И выводим с помощью «javascript».
Код вывода сообщения при клике на ссылку javascript.
Пример работы Кода вывода сообщения при клике на ссылку javascript.
Для того, чтобы ссылка сработала в javascript нажмите на кнопку: «Вывод сообщения из ссылки javascript»
Ссылка javascript с выводом на эран.
Для того, чтобы вывести ссылку на экран монитора вам понадобится:
Добавляем в него атрибут «href» + адрес и текст в ссылке
Код Ссылки javascript с выводом на эран.
Пример работы Кода Ссылки javascript с выводом на эран.
Чтобы проверить, как работает «Код Ссылки javascript с выводом на эран» — нажмите кнопку «Ссылка javascript»
Вывод ссылки javascript из переменной
Как вывести ссылку из переменной javascript — для этого вам понадобится:
В одну переменную поместим текст:
В другую переменную поместим адрес ссылки:
Добавляем в него атрибут «href» + адрес и текст в ссылке
Код Вывода ссылки javascript из переменной
var url_js_text=»Вывод ссылки javascript из переменной[«;
Пример работы Кода Вывода ссылки javascript из переменной
Для того, чтобы проверить работу кода ссылки javascript нажмите кнопку «Вывод ссылки javascript из переменной[«:
Как вывести изображение с ссылкой javascript
Для того чтобы поставить ссылку на картинку с помощью javascript — вам понадобится:
В него помещаем адрес картинки:
+ добавим cursor:pointer, чтобы при наведении мышки появлялась рука!
Код вывода изображения с ссылкой javascript
Результат ссылка на картинке при помощи onclick
Вариант №2 Ссылка на картинке javascript
Уже выше приведенный код ссылки будем использовать в этом пункте вывода ссылки на картинке.
Просто соединяем два кода и получаем:
Результат оборачивания картинки в ссылку javascript:
Но в этом варианте! Обращаю ваше внимание на то, что под картинкой образовалась подчеркивание — это будет зависеть от прописанного поведения ссылки на сайте.
Поставить ссылку javascript на ячейку таблицы
Логика установки ссылки на ячейку таблицы javascript абсолютно аналогична предыдущему пункту. в одну из ячеек таблицы ставим ссылку.
Код установки ссылки на ячейку таблицы javascript.
Пример Кода ссылки на ячейке таблицы javascript.
Чтобы проверить работоспособность ссылки на ячейке таблицы нажмите на «Ссылка на ячейке таблицы.»
| Первый столбец | Второй столбец |
| Ссылка на ячейке таблицы. | Здесь_текст |
Поставить ссылку javascript на строку таблицы
Логика установки ссылки на ячейку таблицы javascript абсолютно аналогична предыдущему пункту, только вместо ячейки таблицы поставим ссылку на строку таблицы — это тег «tr».
Код установки ссылки на строку таблицы javascript.
Пример Кода установки ссылки на строку таблицы javascript.
Для того, чтобы проверить сработает ссылка «javascript» при нажатии на строку таблицы нажмите по любому месту второй строки таблицы:
| Первый столбец | Второй столбец |
| Здесь есть ссылка — нажми на меня! | и здесь тоже |
Кнопка содержит ссылку js.
Может ли на кнопке быть ссылка!?
Для того, чтобы сделать ссылку на кнопке JavaScript — вам понадобится:
Код кнопки с ссылкой javascript
Пример работы Кода кнопки с ссылкой javascript
Чтобы кнопка с кодом ссылки в javascript сработала нажмите кнопку «Кнопка содержит ссылку js»
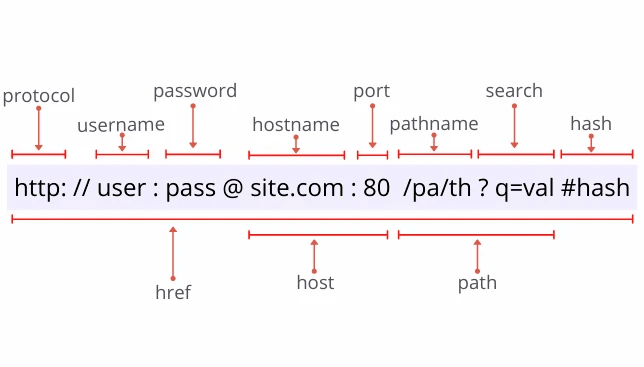
Составные части ссылки адресной строки javascript
Поскольку разговор идет оо ссылках, то об адресной строке мы тоже должны сказать!
Есть замечательная карта разложения ссылки в javascript :
P.S. Вообще – это довольно странное занятие делать ссылку через javascript, когда есть самый простой вариант ссылки через html, или же сделать ссылку в php — это тоже можно понять, получение и обработка ссылок… но здесь.
Я конечно не истина в последней инстанции, но мне кажется зачем усложнять какие-то простые решения! Если есть код проще и короче, зачем его удлинять и усложнять!
Некоторые функции в работе с ссылками – очень интересны… Но это все — темы для будущих статей…
И вообще у меня есть задумка – сделать один из сайтов полностью на javascript, ну вернее ту часть, которую можно сделать с помощью javascript и использовать php по минимуму!
How to Link JavaScript to HTML
JavaScript is a very popular scripting language which is used both on the client-side as well as on the server-side. JavaScript is necessary for our web pages as it makes our web page interactive.
There are three basic requirements to become a front-end developer:
HTML is shortened for Hyper text markup language that provides structure to our webpage and CSS gives style to our pages. Finally, JavaScript as mentioned earlier makes our webpage interactive. JavaScript also helps in altering Html and CSS.
Now a question arises that how can we link/connect JavaScript with HTML. Today in this article we will explore almost all the ways we can link JavaScript to HTML.
What is a script tag?
Before going into the solution of how to link JavaScript to HTML, let’s look at the script tag.
The tag is used to embed client-side scripts which are JavaScript. This tag has either scripting elements or references to another script file using the src attribute.
Syntax
This is a script tag with an src attribute in which we can provide a file name we want to reference.
Using JavaScript within HTML file
We can link JavaScript to HTML by adding all the JavaScript code inside the HTML file. We achieve this using the script tag which was explained earlier. We can put the tag either inside the head of the HTML or at the end of the body. It is totally up to us where we want to put it and when we want JavaScript to load. Programmers usually call the script tag whenever they want to generate content or apply some action. So by looking at the following code, it is a good practice to load javaScript after the HTML body.
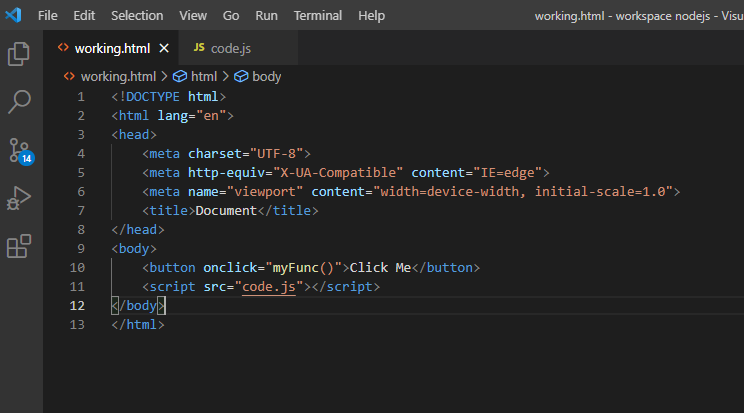
Example
In this example, first, we created a button in HTML. We set an event to click. Whenever a user clicks on this button the myFunc() function will get activated. After that we put a tag. All the JavaScript code went here. We put a function with the name of myFunc() where we showed an alert.
Congratulations! We have successfully linked JavaScript with HTML by adding JavaScript code inside the script tag.
This method is good for small web pages or one webpage. However, as your web app grows bigger the script code will also get bigger and it will become really difficult to handle as well as to read. The solution is to write JavaScript in a dedicated separate javaScript file and provide the reference of the JavaScript file in the HTML file.
Using JavaScript in an external file
Using an external file for larger scripts is beneficial as we can divide our code into different JavaScript pages as well as in different files. It is achieved by referencing the JavaScript file name in the “src” attribute of the script tag in the HTML file.
Let us change the previous example a little. The code will remain the same. We will make another JavaScript file by the name of “code.js”. We will put all JavaScript code in the “code.js” file and provide the “code.js” reference in the HTML file.
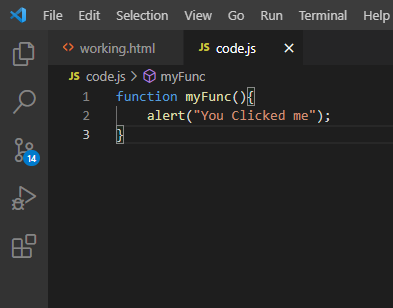
For Example
We referenced the “code.js” file using the src attribute of tag.
Now the code.js file:
The result will be the same as the previous example i-e.
External JavaScript File Advantages
Let us formally state some of the advantages after discussing the external javaScript file:
- It separates our HTML code and JavaScript code
- JavaScript code becomes readable as well as maintainable.
- Another advantage is that cached JavaScript files act in speeding up page loading.
JavaScript Selectors
In the previous examples, we took the help of an event. Suppose, we don’t want to add an event and we want to select an element from the html file. JavaScript helps us by providing different options for this which are called JavaScript Selectors.
JavaScript Selectors main function is to select an HTML element and perform different actions on it according to our needs. JavaScript provides different options for this, one of them is the id.
We can give an element an id attribute in Html and then access it in JavaScript. We access in JavaScript by:
Id is unique and used for only one element.
JavaScript also gives us the option of selecting an element using a class attribute. We can use the class name for different elements. The Syntax is:
Another option JavaScript gives us is accessing JavaScript elements using tag names. Syntax for accessing tag names:
How to Link JavaScript to HTML
To link to an external JavaScript file, use where myExternalFile.js is the location of the external file.
The above example links to an external JavaScript file. The location of the JavaScript file is provided as the value for the src attribute. When the HTML file loads, the JavaScript file is also loaded.
Placement of the Tags
External JavaScript files are often linked to from the document but this is not a requirement. You can also place the link within the document element. In fact, more and more developers are linking to their JavaScript files from the bottom of the HTML document (just before the closing tag) for performance reasons. Doing this allows the rest of the HTML page to load without having to wait for external JavaScript resources to be downloaded first.
Embedded JavaScript
This second example uses exactly the same JavaScript as the first example (only the text has changed). The only difference is that the JavaScript is now embedded into the HTML document, as opposed to being located in an external file.
The type Attribute
You can use the type attribute to explictly state the script type. If you omit this attribute the script will be treated as JavaScript. So there is no need to use this attribute if the script is in JavaScript.
If the script is not written in JavaScript, you should use the type attribute to explicitly state the type of script.
Related
How to create a link using javaScript?
Whenever you are developing a web application or website you will have to deal with URLs and links which are frequently used to navigate a user from one page to another, as there is no other way to navigate your users without links and URLs. Hence, you need to create them and put them in the exact places where you want to navigate the users.
Why do you need to create links with JavaScript
HTML allows you to put links inside the anchor tag under the href attribute. However, while developing a JavaScript-based application where you have to handle everything programmatically, you need to create links dynamically and assign them to the href attribute of the HTML anchor tag.
This is the major reason why you need JavaScript to create a link and this is what we are going to talk about in this article so let’s have a deep dive at how we can easily create a link using JavaScript.
Approach to Create a link
To create a link programmatically, we first understand what exactly we need to do.
First, we need to create an anchor tag using javaScript:
After creating the anchor tag, we need to write some text inside the tag as demonstrated below:
//create a text node and assign it to the «link» variable.
let textNode = document. createTextNode ( «Linuxhint Website» ) ;
// Append the textNode as a child to anchor.
anchor. appendChild ( textNode ) ;
After setting the href attribute, the only thing left is to append the tag where we want it to be put.
Alright, you have learned all the procedure to create a link using javaScript. Let’s go through an example to demonstrate the results.
Example
Let’s take a simple example where we will simply create a link and append it to the HTML body and will checkout the behavior of the link if it is working or not.
HTML
First, we will create a button and at the click of that button the createLink() method will be called.
JavaScript
All the code for creating the link will be written inside the createLink() function and the whole JavaScript code will go like this:
function createLink ( ) {
let anchor = document. createElement ( ‘a’ ) ;
let link = document. createTextNode ( «Linuxhint Website» ) ;
anchor. appendChild ( link ) ;
anchor. href = «https://linuxhint.com/» ;
document. body . appendChild ( anchor ) ;
}
Once everything is in order and ready to be executed, let’s verify this and run the code.
Click the button and see if it is actually creating the link for us or not.
Here in the above screen, you can see that after clicking the button, the link was created successfully and displayed on our webpage. This link has given up with the address of linuxhint.com which means if you click on it you will be directed to linuxhint.com.
Remember that we have appended the link in our JavaScript code that’s why it is appearing below everything. So now if you want to prepend the link to the top of some HTML element or at the top of the page then simply prepend the anchor tag instead of appending it to the body to achieve this objective.
As you can see above, the link was prepended on top of every HTML element and is clickable with the address attached to it.