- Как скопировать код сайта html и css
- Как скопировать веб сайт полностью?
- Как скопировать внешний вид сайта?
- Как внести изменения в исходный код страницы?
- Как посмотреть JS код сайта?
- Где хранится код сайта?
- Как скачать весь сайт для оффлайн просмотра?
- Как загрузить все картинки с сайта?
- Как скопировать чужой Лэндинг?
- Как скопировать HTML код страницы?
- Как скопировать дизайн?
- Можно ли скопировать дизайн сайта?
- Как сделать просмотр кода элемента на телефоне?
- Как изменить текст сообщения в ВК через код?
- Можно ли редактировать HTML страницу?
- Конструктор ссылок – что это и как пользоваться
- Мой путь к файлу не работает! Почему?
- Способ 3. С помощью шаблона ссылок
- Ярлык сайта на рабочий стол: как создать? Две простые инструкции
- Создать ярлык сайта на рабочем столе средствами браузера
- Создать ярлык сайта на рабочий стол с помощью стандартных возможностей Windows
- Как изменить браузер по умолчанию в Windows 10
Как скопировать код сайта html и css
комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера. Вы сможете увидеть структуру всей страницы.
Как скопировать веб сайт полностью?
Для того, чтобы скачать web-страницу ресурса нажмите комбинацию клавиш «Ctrl»+«S», либо кликните правой кнопкой мыши на сайт и вызовите контекстное меню, где выберете операцию «Сохранить страницу как». Далее вам нужно будет выбрать каталог для сохранения файлов и указать, как стоит сохранить страницу на ПК.
Как скопировать внешний вид сайта?
Как скопировать дизайн сайта – сделать рип сайта
- Выбрать виззард – генератор проекта
- Create browsable copy of a website on my hard drive – сохранить копию сайта на мой жесткий диск
- Введите адрес сайта, дизайн которого нужно скопировать и глубина сканирования.
- Дальше > Дальше > Выберите место, куда сохранить копию сайта
Как внести изменения в исходный код страницы?
На самом деле все очень просто.
- Откройте в браузере страницу, в которой необходимо изменить код.
- Нажмите клавишу F12.
- Откроется окно с кодом страницы.
- Найдите в левой части окна кусок кода, который нужно изменить.
- Кликните на найденный кусок кода правой кнопкой мыши и в открывшемся меню выберите Edit As HTML.
Как посмотреть JS код сайта?
Панель «Исходный код» («Sources»)
- Работая в Chrome, откройте тестовую страницу.
- Включите инструменты разработчика, нажав F12 (Mac: Cmd+Opt+I ).
- Щёлкните по панели sources («исходный код»).
Где хранится код сайта?
Хранится сайт на веб-сервере, который отправляет страницу по запросу пользователя. Запрос – это ввод URL в строке адреса, щелчок по ссылке или нажатие на кнопку отправки данных в форме. Не важно, на каком языке написаны веб-страницы, включают ли они программную часть.
Как скачать весь сайт для оффлайн просмотра?
В Chrome для Андроида откройте страницу, которую вы хотите сохранить для просмотра в оффлайн и нажмите на кнопку главного меню в верхнем правом углу. Здесь нажмите значок «Загрузка» и страница будет загружена на устройство. Вы можете открыть ее, чтобы посмотреть веб-страницу в вашем стандартном браузере.
Как загрузить все картинки с сайта?
Как сохранить фото с веб-страницы и сделать это быстро
Воспользуйтесь клавиатурной комбинацией Ctrl + S или вызовите команду сохранения веб-страницы через главное меню. В строке «Тип файла» выберите пункт «Веб-страница, полностью» и нажмите кнопку «Сохранить».
Как скопировать чужой Лэндинг?
Чтобы скопировать лендинг, вводим команду «wget -r -k -l0 -p -P c:sites http://landing.com/». «c:sites» здесь — папка для сохранения локальной копии, а «http://landing.com/» — URL лендинга.
Как скопировать HTML код страницы?
Выполните следующие действия:
- Выберите самый верхний элемент, который вы хотите скопировать. ( Чтобы скопировать все, выберите )
- Щелкните правой кнопкой мыши.
- Выберите Изменить как HTML.
- Откроется новое подокно с текстом HTML.
- Это твой шанс. Нажмите CTRL+A/CTRL+C и скопируйте все текстовое поле в другое окно.
Как скопировать дизайн?
Чтобы скопировать дизайн элемента:
- Кликните правой кнопкой мыши по элементу, дизайн которого вы хотите скопировать.
- Нажмите Копировать дизайн.
- Справа выберите дизайн, который вы хотите заменить . Примечание: к элементам с этим дизайном будет применен новый дизайн слева.
- Нажмите Применить.
Можно ли скопировать дизайн сайта?
Да, на дизайн есть копирайт. Есть его автор, есть заказчик и между ними есть договор.
Как сделать просмотр кода элемента на телефоне?
Как посмотреть код страницы на телефоне или как обходиться в работе без ПК
- Откройте требуемую страницу в Google Chrome на телефоне или планшете
- Допишите в начало адреса страницы «view-source:» и нажмите [Enter] (перейти)
- Выберите в меню (три точки справа) пункт «Найти на странице»
- Введите нужный текст для поиска
Как изменить текст сообщения в ВК через код?
В полной версии ВК можно сделать так:
- Убедись, что курсор стоит в поле ввода и мигает (если нет — нажми пробел).
- Нажми стрелку вверх на клавиатуре ().
- Включится редактирование твоего последнего отправленного сообщения.
- Отредактируй сообщение и нажми Ввод (Enter).
Можно ли редактировать HTML страницу?
Откройте создаваемую веб-страницу в Google Chrome. Затем перейдите в «Инструменты разработчика» на вкладку Sources. Здесь можно открывать и редактировать файлы HTML, CSS и JavaScript. Но любые внесенные изменения будут потеряны, когда вы обновите страницу.
Конструктор ссылок – что это и как пользоваться
Как мы уже сказали, короткая ссылка больше подходит для коммерческого использования, так как имеет более привлекательный внешний вид. Если вы пользуетесь Бизнес-версией WhatsApp, то для вас эта функция активна по умолчанию. Чтобы скопировать такую ссылку:
Остается перейти в интересующую нас площадку, и вставить линк на страничку профиля или поделиться с потенциальным клиентом в личных сообщениях.
Если же вы используете обычную версию мессенджера, тогда для создания короткой ссылки вам не обойтись без конструктора.
Это онлайн-сервис, который автоматизирует процесс создания линков.
Для его практического использования:
- В браузере на телефоне или компьютере открываем ссылку https://chat-api.com/ru/whatsapp-link-constructor.html.
- Активируем поисковую строку и вводим соответствующий запрос.
- В открывшемся окне вводим номер телефона, привязанный к учетной записи Ватсапа.
- Заполняем графу «Текст» для сообщения.
- Нажимаем на «Сформировать».
- Скопируйте итоговый вариант.
- Воспользуйтесь сервисом bitly.com, чтобы сократить его.
Остается обновленный линк в буфер обмена, и использовать его по прямому назначению.
Если с работой сторонних приложений разобрались, тогда давайте посмотрим, как размещать ссылки в популярных социальных сетях.
Мой путь к файлу не работает! Почему?
В некоторых случаях создаваемые вами ссылки на файлы могут не работать. Есть несколько возможных причин. Вот что вы можете попробовать:
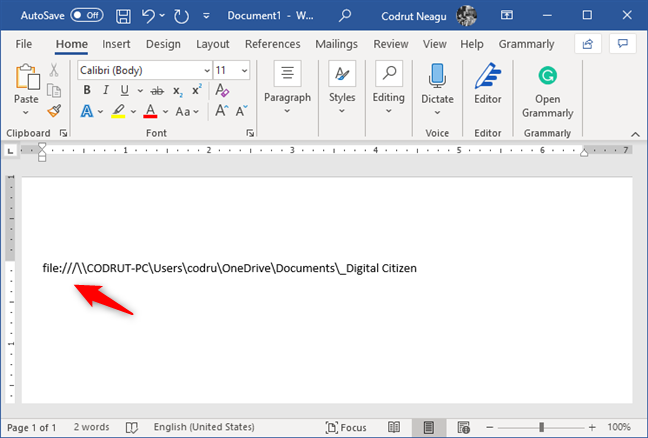
Независимо от того, хотите ли вы создать ссылку на файл, папку или библиотеку, в некоторых приложениях вам может потребоваться ввести «file:///» перед сетевым путем, например так:
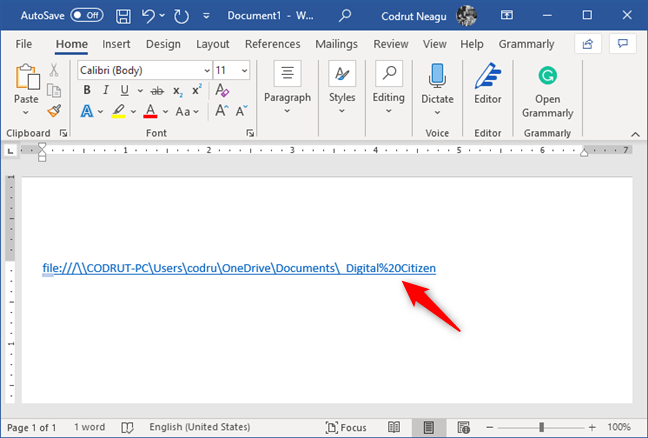
В других случаях, в зависимости от приложений, в которые вы хотите поместить ссылки на файлы, вам также может понадобиться вручную заменить все пустые места в путях ссылок следующим текстом: %20. Вот пример:
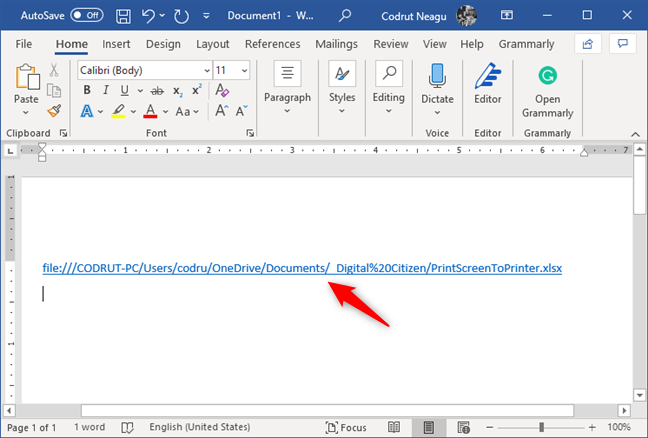
Существует также вероятность того, что в некоторых старых версиях Windows или в других операционных системах обратные слеши сетевых путей не распознаются. В этом случае вы можете попробовать заменить все обратные косые черты () на прямые косые черты (/).
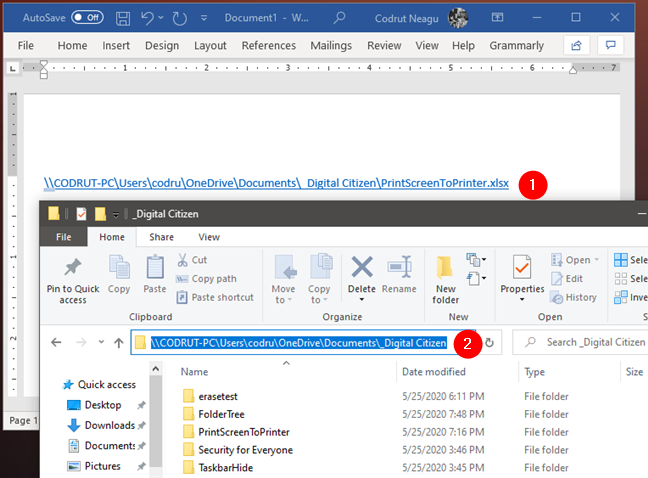
Наконец, обратите внимание, что, что бы вы ни делали, в некоторых приложениях ссылки на файлы просто не работают как обычные ссылки. Так обстоит дело с большинством веб-браузеров и чатов, которые рассматривают эти локальные ссылки как угрозы безопасности. Однако, несмотря на это, пользователь, который получает вашу ссылку на файл, может по-прежнему использовать ссылку для доступа к этому файлу, папке или библиотеке. Все, что ему нужно сделать, это скопировать и вставить ссылку в адресной строке (его или ее) Проводника и нажать Enter.
Способ 3. С помощью шаблона ссылок
Шаблон страницы Instagram: https://www.instagram.com/ИМЯ_ПРОФИЛЯ.
- Просто скопируйте этот URL: https://www.instagram.com/
- Затем добавьте ваше имя пользователя. Теперь у вас есть ссылка на ваш собственный профиль в Instagram.
Ярлык сайта на рабочий стол: как создать? Две простые инструкции
Интернет стал неотъемлемой частью каждого компьютера, а браузеры являются главным инструментом для взаимодействия с всемирной сетью. Каждый активный пользователь интернета имеет свои любимые сайты, которые он посещает по несколько раз за день. Прописывать ежедневно адрес сайта по несколько раз – это процедура, которая отнимает пару секунд, но очень сильно надоедает. Можно добавить интересующую страницу в закладки, но она там рискует затеряться среди десятков подобных сайтов. Есть куда более простой и удобный способ – вынести ярлык сайта на рабочий стол, и мы расскажем, как это сделать.
Создать ярлык сайта на рабочем столе средствами браузера
Современные браузеры имеют десятки функций, о которых пользователи даже не подозревают. В браузере можно рисовать, набирать текст, играть, читать книги и смотреть фильмы. Естественно, разработчики браузеров позаботились, чтобы пользователи могли создать ярлык любимого сайта на рабочий стол, и сделать это максимально просто.
Google Chrome
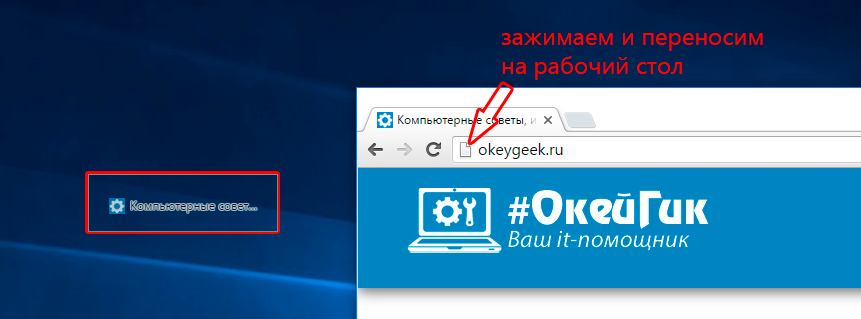
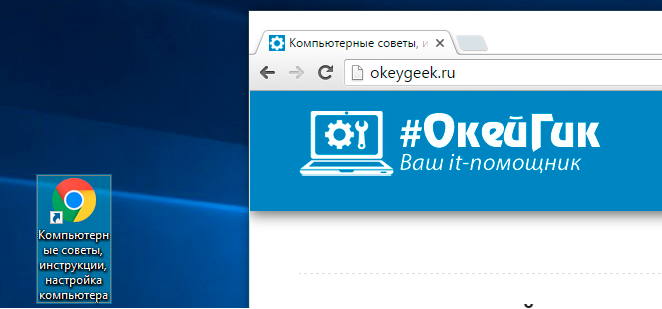
Самым распространенным браузером является Google Chrome, который прекрасно работает на компьютерах любой мощности. Создать ярлык сайта из Google Chrome очень просто:
Теперь при двойном нажатии на созданном ярлыке, будет открываться браузер со стартовой страницей в виде выбранного сайта.
Opera и Mozilla Firefox
Процесс создания ярлыка для рабочего стола в браузерах Opera и Mozilla Firefox практически ничем не отличается от того, как это делается в Google Chrome. Единственное отличие – это обозначение знака, за который нужно тянуть, чтобы перенести ярлык на рабочий стол. Если в браузере Google Chrome потенциальный ярлык выполнен в виде листа бумаги с загнутым краем, то в Opera и Mozilla он напоминает планету.
Создать ярлык сайта на рабочий стол с помощью стандартных возможностей Windows
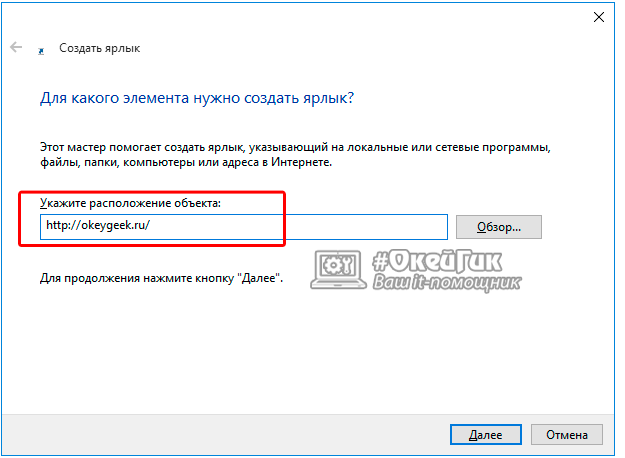
Операционная система Windows предполагает возможность создания на рабочем столе ярлыков не только для доступа к программам, которые часто используются, но и для веб-сайтов. Процесс создания ярлыка сайта на рабочем столе очень простой:
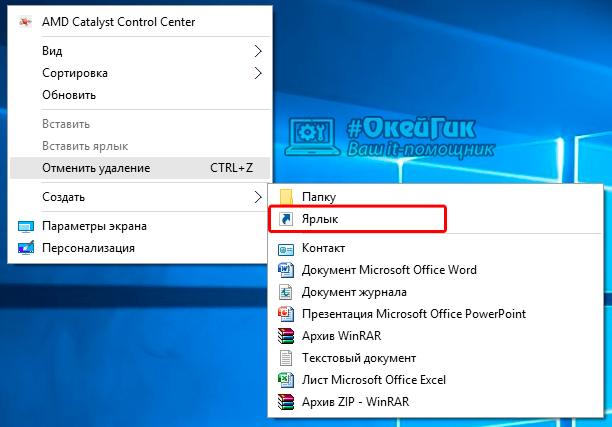
- Нажимаем правой кнопкой мыши в любой свободной от ярлыков области рабочего стола Windows;
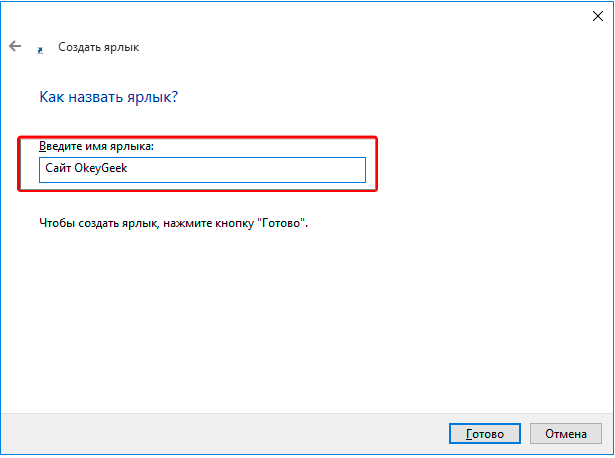
- В появившемся меню выбираем пункты «Создать» — «Ярлык»;
Следует отметить, что от того, какой браузер назначен на компьютере «По умолчанию», будет зависеть программа, в которой откроется созданный ярлык. Если вы считаете, что ярлык сайта открывается не в том браузере, следует поменять веб-браузер, установленный «По умолчанию».
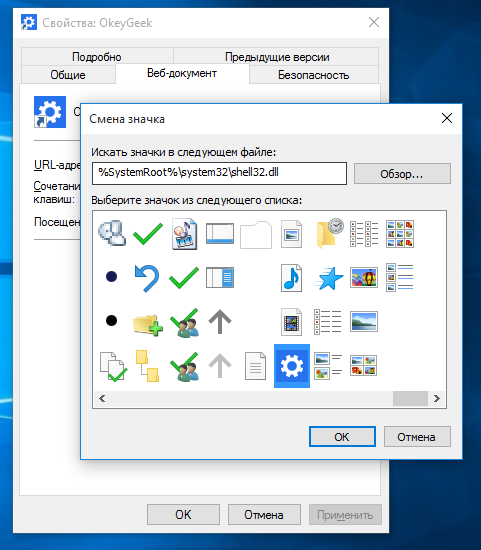
Напоминаем, что значок созданного ярлыка можно просто поменять. Для этого необходимо нажать на ярлык правой кнопкой мыши и выбрать пункт «Свойства». В открывшемся меню будет возможность «Сменить значок». Остается только выбрать понравившийся вариант из предложенных системой ярлыков или задать свой собственный.
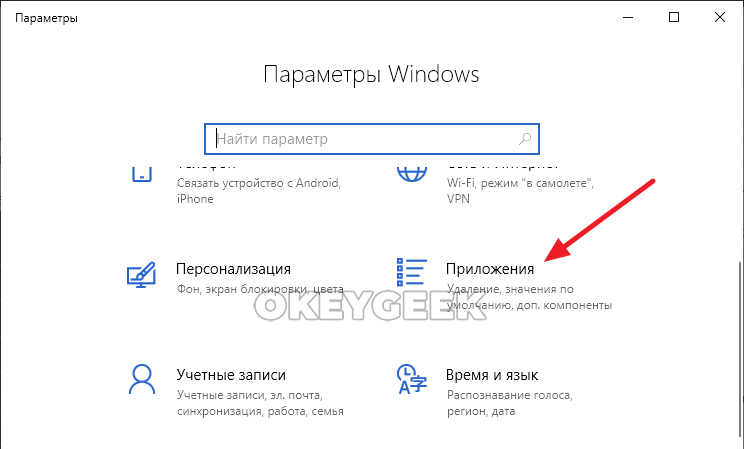
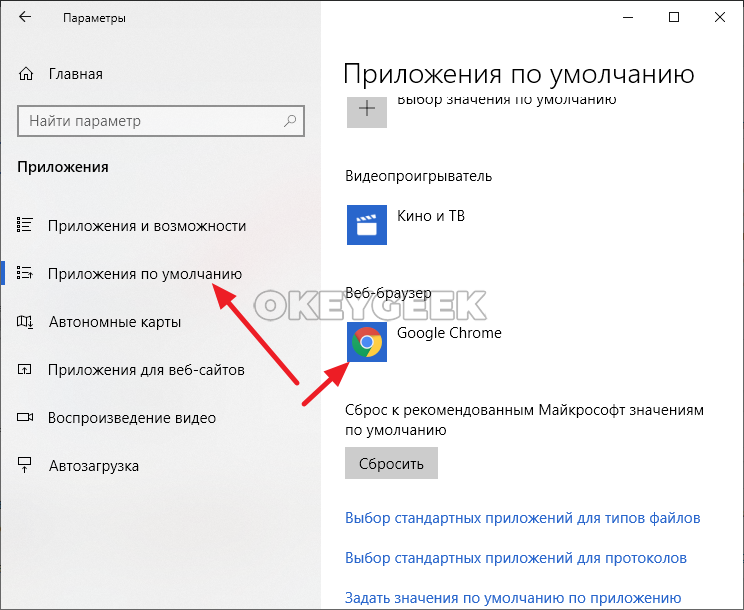
Как изменить браузер по умолчанию в Windows 10
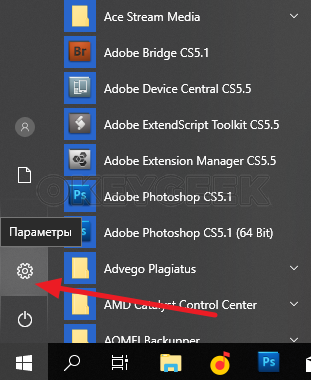
Поменять установленный по умолчанию браузер в операционной системе Windows 10 довольно просто, если знать настройки, к которым следует обратиться. Первым делом убедитесь, что браузер, который вы желаете установить в качестве основного, имеется на вашем компьютере. Далее необходимо выполнить простую инструкцию для изменения браузера «По умолчанию» в Windows 10:
После этого ярлык, который был создан выше, начнет запускаться в выбранном браузере. Кроме того, все ссылки в текстовых документах и других программах станут открываться в установленном по умолчанию браузере.