- Русские Блоги
- Режим документа
- Стандартный режим
- HTML 4.01 строгий
- XHTML 1.0 строгий профиль
- HTML 5
- Квази-стандартный режим
- HTML 4.01 Тип перехода
- HTML 4.01 набор кадров
- XHTML 1.0 Тип перехода
- XHTML 1.0 набор кадров
- Супер стандартный режим
- Ссылаться на
- резюме
- Как сделать машиночитаемые «Часы работы» в HTML?
- CSS — Переключатель с использованием JavaScript
- Что такое переключатель
- HTML разметка переключателя
- CSS стили для переключателя
- Дизайн переключателя как в Material Design
- Дизайн переключателя для интерфейсов, не использующих скругления углов
- Дизайн переключателя, в котором кнопка расположена внутри элемента, вдоль которого она перемещается
- Дизайн переключателя с квадратной кнопкой
- Дизайн переключателя с градиентом
- JavaScript код для переключателя
Русские Блоги
IE 5.5 вводит концепцию режима документа, и эта концепция достигается с помощью типа документа (DOCTYPE).
Режим документа
Режим документа в основном разделен на два типа смешанного режима и стандартной модели, а стандартная модель может быть разделена на стандартный режим, квазистандартный режим, Super стандартный режим (в котором стандартный режим и модель Quasi стандартные очень близки, и их Различия могут быть проигнорированы. Конкретное различие следующим образом:
Стандартный режим
Вы можете включить любой из следующих типов:
HTML 4.01 строгий
"-//W3C//DTD HTML 4.01//EN" "http://www.3c.org/TR/html4/strict.dtd"> Копировать кодXHTML 1.0 строгий профиль
"-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.3c.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> Копировать кодHTML 5
Квази-стандартный режим
Это может быть вызвано с помощью переходного или фреймета (фреймета), следующим образом:
HTML 4.01 Тип перехода
"-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.3c.org/TR/html4/DTD/loose.dtd"> Копировать кодHTML 4.01 набор кадров
"-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.3c.org/TR/html4/frameset.dtd"> Копировать кодXHTML 1.0 Тип перехода
"-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.3c.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> Копировать кодXHTML 1.0 набор кадров
"-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.3c.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> Копировать кодСупер стандартный режим
IE8 Режим по умолчанию, но вы можете закрыть его режим по умолчанию:
"X-UA-Compatible" content="IE=7" /> Копировать кодЕго IE используется для указания того, какая версия двигателя рендеринга для визуализации страницы, цель — обратно совместима с сайтом и страницей, специально для старой версии IE.
Ссылаться на
«JavaScript расширенный дизайн программы»
резюме
Эта статья в основном вводит несколько режимов и различий в документе в HTML (см. Графическую).
Добро пожаловать на правильность, если есть проблема.
Финансируется в: HTTPS: //juejin.im/post/5c9657bb6fb9a070c40ad0d0
Как сделать машиночитаемые «Часы работы» в HTML?
Есть элемент макета с указанным на нем временем работы кампании, как правильно обернуть промежуток работы в тег или другие теги, чтобы сделать время работы машиночитаемым?
Ещё можно добавить микроразметку через itemProp
https://schema.org/LocalBusiness
Вы можете использовать HTML-элементы time и span для создания машиночитаемых часов работы в HTML. Элемент «time» можно использовать для указания времени начала и окончания события, а элемент «span» можно использовать для переноса часов работы в определенный день. Вот пример:
В этом примере часы работы каждого дня заключены в элемент «li», а время начала и окончания указано с помощью элемента «time». Элемент «span» используется для обозначения того, что магазин закрыт в субботу. Вы также можете использовать атрибут datetime, чтобы указать дату и время в машиночитаемом формате, например:
В этом примере часы работы каждого дня заключены в элемент «li», а время начала и окончания указано с помощью элемента «time». Элемент «span» используется для обозначения того, что магазин закрыт в субботу. Вы также можете использовать атрибут datetime, чтобы указать дату и время в машиночитаемом формате, например:
Рекомендуется также включать aria-label для специальных возможностей и поисковых систем:
Кроме того, вы можете использовать элемент «meta» с атрибутом «itemprop», чтобы указать часы работы вашего веб-сайта в машиночитаемом формате:
Также важно использовать правильный формат для атрибута контента, который можно найти в документации Schema.org для спецификации часов работы
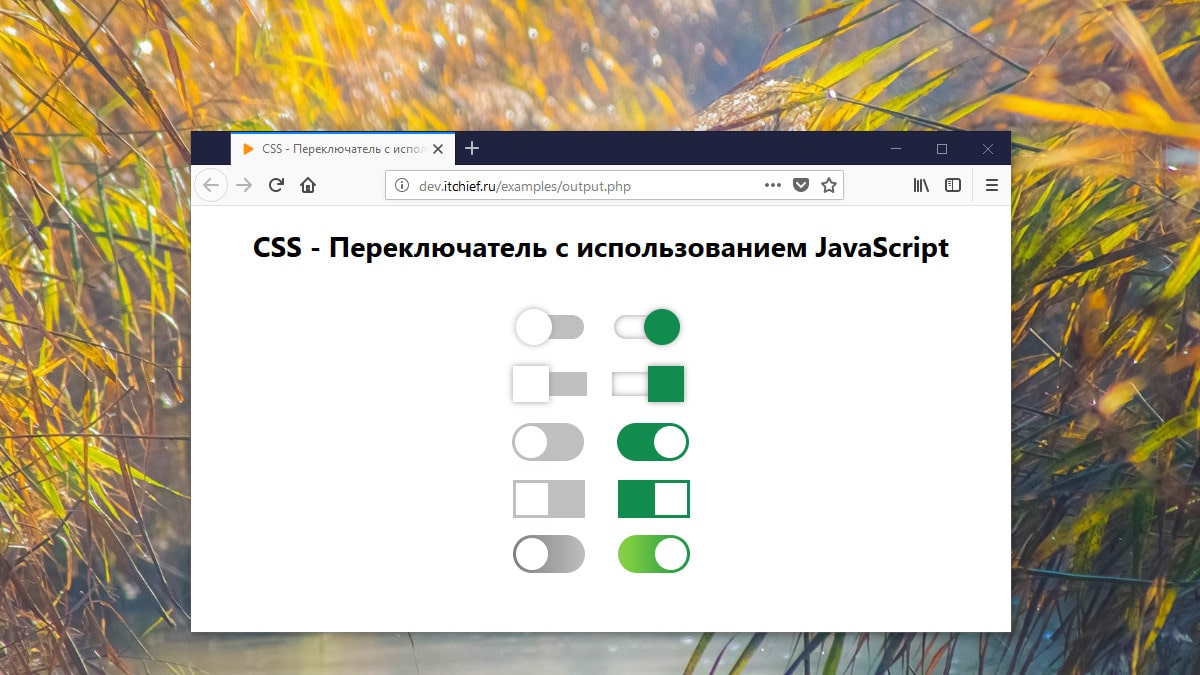
CSS — Переключатель с использованием JavaScript
В этой статье разберем процесс создания переключателя для сайта с использованием CSS и JavaScript. Кроме этого ещё рассмотрим пример, в котором покажем, как можно отслеживать состояние переключателя и выполнять при его изменении некоторый код.
Что такое переключатель
Переключатель — это элемент интерфейса, предназначенный для выбора одно из двух состояний (включено или выключено).
Данный элемент можно использовать в некоторых случаях в качестве альтернативы checkbox (флажку).
HTML разметка переключателя
Для отображения переключателя во включенном состоянии необходимо дополнительно к switch-btn добавить ещё класс switch-on :
CSS стили для переключателя
Создать дизайн переключателю можно по-разному. В качестве примера рассмотрим 5 вариантов дизайна.
Дизайн переключателя как в Material Design
.switch-btn { display: inline-block; width: 62px; /* ширина переключателя */ height: 24px; /* высота переключателя */ border-radius: 12px; /* радиус скругления */ background: #bfbfbf; /* цвет фона */ z-index: 0; margin: 0; padding: 0; border: none; cursor: pointer; position: relative; transition-duration: 300ms; /* анимация */ } .switch-btn::after { content: ""; height: 36px; /* высота кнопки */ width: 36px; /* ширина кнопки */ border-radius: 18px; /* радиус кнопки */ background: #fff; /* цвет кнопки */ top: -6px; /* положение кнопки по вертикали относительно основы */ left: -6px; /* положение кнопки по горизонтали относительно основы */ transition-duration: 300ms; /* анимация */ box-shadow: 0 0 10px 0 #999999; /* тень */ position: absolute; z-index: 1; } .switch-on { background: #fff; box-shadow: inset 0 0 10px 0 #999999; /* тень */ } .switch-on::after { left: 30px; background: #118c4e; }Дизайн переключателя для интерфейсов, не использующих скругления углов
.switch-btn { display: inline-block; width: 62px; /* ширина переключателя */ height: 24px; /* высота переключателя */ background: #bfbfbf; /* цвет фона */ z-index: 0; margin: 0; padding: 0; border: none; cursor: pointer; position: relative; transition-duration: 300ms; /* анимация */ } .switch-btn::after { content: ""; height: 36px; /* высота кнопки */ width: 36px; /* ширина кнопки */ background: #fff; /* цвет кнопки */ top: -6px; /* положение кнопки по вертикали относительно основы */ left: -12px; /* положение кнопки по горизонтали относительно основы */ transition-duration: 300ms; /* анимация */ box-shadow: 0 0 10px 0 #999999; /* тень */ position: absolute; z-index: 1; } .switch-on { background: #fff; box-shadow: inset 0 0 10px 0 #999999; /* тень */ } .switch-on::after { left: 36px; background: #118c4e;}Дизайн переключателя, в котором кнопка расположена внутри элемента, вдоль которого она перемещается
.switch-btn { display: inline-block; width: 72px; /* ширина */ height: 38px; /* высота */ border-radius: 19px; /* радиус скругления */ background: #bfbfbf; /* цвет фона */ z-index: 0; margin: 0; padding: 0; border: none; cursor: pointer; position: relative; transition-duration: 300ms; /* анимация */ } .switch-btn::after { content: ""; height: 32px; /* высота кнопки */ width: 32px; /* ширина кнопки */ border-radius: 17px; background: #fff; /* цвет кнопки */ top: 3px; /* положение кнопки по вертикали относительно основы */ left: 3px; /* положение кнопки по горизонтали относительно основы */ transition-duration: 300ms; /* анимация */ position: absolute; z-index: 1; } .switch-on { background: #118c4e; } .switch-on::after { left: 37px; }Дизайн переключателя с квадратной кнопкой
.switch-btn { display: inline-block; width: 72px; /* ширина */ height: 38px; /* высота */ background: #bfbfbf; /* цвет фона */ z-index: 0; margin: 0; padding: 0; border: none; cursor: pointer; position: relative; transition-duration: 300ms; /* анимация */ } .switch-btn::after { content: ""; height: 32px; /* высота кнопки */ width: 32px; /* ширина кнопки */ background: #fff; /* цвет кнопки */ top: 3px; /* положение кнопки по вертикали относительно основы */ left: 3px; /* положение кнопки по горизонтали относительно основы */ transition-duration: 300ms; /* анимация */ position: absolute; z-index: 1; } .switch-on { background: #118c4e; } .switch-on::after { left: 37px; }Дизайн переключателя с градиентом
.switch-btn { display: inline-block; width: 72px; /* ширина */ height: 38px; /* высота */ background: #bfbfbf; /* цвет фона */ z-index: 0; margin: 0; padding: 0; border: none; cursor: pointer; position: relative; transition-duration: 300ms; /* анимация */ } .switch-btn::after { content: ""; height: 32px; /* высота кнопки */ width: 32px; /* ширина кнопки */ background: #fff; /* цвет кнопки */ top: 3px; /* положение кнопки по вертикали относительно основы */ left: 3px; /* положение кнопки по горизонтали относительно основы */ transition-duration: 300ms; /* анимация */ position: absolute; z-index: 1; } .switch-on { background: #118c4e; } .switch-on::after { left: 37px; }JavaScript код для переключателя
Изменение положение переключателя будем выполнять с помощью JavaScript. Для этого достаточно на страницу поместить следующий скрипт:
Но, чтобы было более удобно выполнять некоторые действия при изменении состояния переключателя, в js желательно добавить генерацию событий .
Событие on.switch будет возникать при перемещении ползунка переключателя в положение включено, а off.switch – в выключено.
Пример работы с событиями:
$('.switch-btn').on('on.switch', function(){ console.log('Кнопка переключена в состояние on'); }); $('.switch-btn').on('off.switch', function(){ console.log('Кнопка переключена в состояние off'); });Пример JavaScript сценария, который будет выполнять действия не только при переключении, но и после загрузки документа .
Финальный пример с двумя переключателями, каждый из которых управляет видимостью определенного блока:
.