- Как удалить цвет ссылки по умолчанию для html-гиперссылки «a»?
- 11 ответов
- Как убрать фиолетовый цвет ссылки css
- Цвет ссылки по умолчанию в Microsoft Edge
- Как удалить/изменить цвет ссылки по умолчанию !?
- Как подобрать цвет ссылки
- Задать цвет ссылки css
- Задать цвет только для этой ссылки
- Задать цвет ссылки через стили на странице
- Задать цвет ссылки через стили через файл css
- Цвет ссылки при наведении
- Цвет ссылки посещенной
- убрать синий цвет ссылки css
- Как удалить эффекты ссылки css
- Как найти файл с эффектами ссылки?
- Синие и фиолетовые ссылки по умолчанию, как удалить?
- 4 ответа
- Ещё вопросы
Как удалить цвет ссылки по умолчанию для html-гиперссылки «a»?
@Terry_Brown — я нашел этот вопрос весьма полезным, так как я хотел найти ответ «color: наследовать» ниже, который, как я полагаю, тоже касался вопроса .
11 ответов
… Заставит элемент принять цвет своего родителя (что, я думаю, вы ищете).
вы можете сделать что-то вроде этого:
.cancela,.cancela:link,.cancela:visited,.cancela:hover,.cancela:focus,.cancela:active
Я счел необходимым опубликовать указанное определение класса, многие ответы на SO пропустят некоторые из состояний
Если вы не хотите видеть оформление текста и цвет по умолчанию, предоставляемый браузером, вы можете оставить следующий код в верхней части файла main.css. Поэтому, если вам нужно другое свойство стиля цвета и оформления, вы можете легко переопределить его в приведенном ниже фрагменте кода в файле стиля.
unset: это ключевое слово указывает на изменение всех свойств, применяемых к элементу или родительскому элементу, на их родительское значение, если они наследуются, или на их начальное значение, если нет. unicode-bidi и значения направления не затрагиваются.
Вы могли бы , но только потому, что вы можете, не означает, что вы должны. Я бы сказал, учитывая природу этого правила, вы должны немного рассказать о том, что оно на самом деле делает.
Видимо color: unset также работает. Я удалил каркасные цвета из элемента, затем обернул элемент и установил свой собственный цвет на эту оболочку, чтобы цвет был унаследован.
Вы должны использовать CSS . Вот пример изменения цвета ссылки по умолчанию, когда ссылка просто находится там, когда она находится и когда она активная ссылка.
Вы можете использовать значения System Color (18.2), представленные в CSS 2.0, но не рекомендуемые в CSS 3.
Таким образом, ваши якорные ссылки будут иметь тот же цвет, что и обычный текст документа в этой системе.
Как убрать фиолетовый цвет ссылки css
Какой он Цвет ссылки по умолчанию, на данной странице, вы этот Цвет ссылки по умолчанию увидеть не сможете, если только я не пропишу в стилях этот цвет специально -> из браузера Яндекс #0000ee !
Cделал специально для вас отдельную страницу пример -> example.html, на которой нет никаких стилей кроме ссылки посещенной — она может иметь вот такой цвет.
В разных браузерах цвет ссылка и по умолчанию может быть разным!:
Цвет ссылки по умолчанию в Microsoft Edge
пример -> style=»color:#0066cc;»

И цвет посещенной в Microsoft Edge #800080 

Как удалить/изменить цвет ссылки по умолчанию !?
Для того, чтобы удалить/изменить цвет ссылки по умолчанию нужно просто прописать стили для ссылки!
Давайте самый простой пример разберем как это сделать!?
Если требуется удалить/изменить цвет ссылки по умолчанию, то пишем просто:
В нашем случае так не получится, потому, что на сайте уже сделаны стили для ссылок, поэтому создаем ссылку с каким-то классом:
Напишем стиль для данной ссылки с классом . И добавим hover:
Как подобрать цвет ссылки
Модно подобрать цвет используя -> генератор цвета
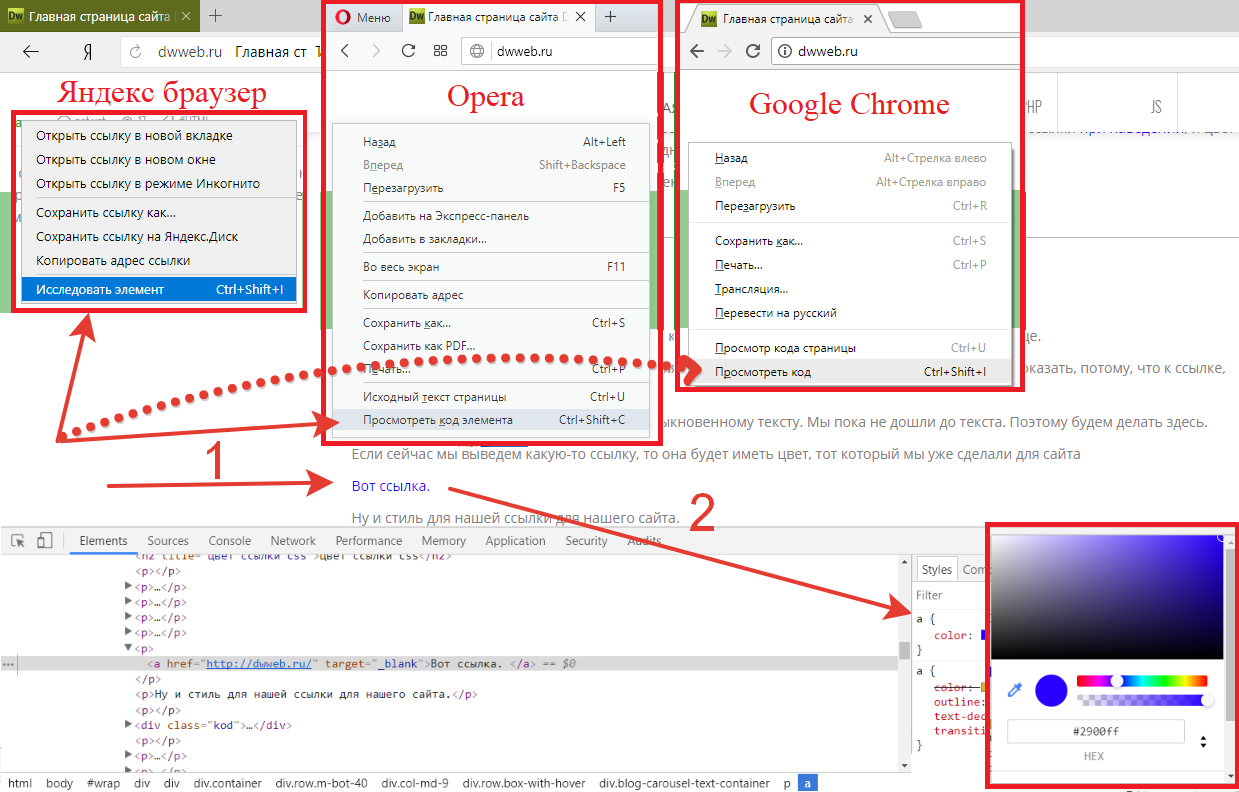
Либо Нажимаем по ссылке ПКМ и выйдет новое окно — где нужно исследовать элемент
Ищем в коде нашу ссылку — она справа показана — видим, что напротив нашей ссылки цвет — нажимаем по нему и выбираем в новом окне тот цвет, который нужен.
Задать цвет ссылки css
Рассмотрим несколько вариантов — как задать цвет ссылки:
Задать цвет только для этой ссылки
1). Цвет ссылки можно задать точечно, только для данной ссылки. Используя прямо в теге ссылки стили style=»color:violet;»
текст_ссылки см.пункт 1 по умолчанию
Как вы наверное увидели, то довольно странное поведение ссылки — это от того, что установленные свойства ссылки для всего сайта влияют и на данную ссылку.
Задать цвет ссылки через стили на странице
Для того, чтобы показать данный пример, придется сделать стили и присвоить ссылке класс : class=»example_1″ , иначе опять где-то с чем-то будет конфликтовать. см. пункт 2 на отдельной странице
Результат : цвет ссылки через style на странице
Задать цвет ссылки через стили через файл css
3). Для того, чтобы задать цвет через файл ссы, анм понадобятся знания как создать файл css и потом прикрепить его к странице.
В основном везде пользуются именно этим способом!
Если мы выведем здесь вот такой код? то увидим стили прописанные через файл css:
border-bottom: 1px solid #b3b3b3;
border-bottom: 1px solid #b3b3b300;
Цвет ссылки при наведении
Не будем очень подробно касаться темы изменения ссылки при наведении, мы уже это делали на странице hover.
Лишь давайте сделаем быстрый пример, для того стиля. Что мы описали сверху и присвоим ему эффект при наведении на ссылку.
Берем тот же код, что шел выше добавляем ему «:hover» и в строке «color» — поставим, ну например красный.
Цвет ссылки посещенной
Ну и собственно тоже самое, что и с верхнем кодом, изменяем вместо hover поставим «visited»
убрать синий цвет ссылки css
Как убрать синий цвет ссылки css!? Для того, чтобы убрать синий цвет ссылки нужно задать ему любой другой цвет, либо через стили в теге, либо через css стили на странице, либо в файле css!
Как удалить эффекты ссылки css
Если вам требуется удалить/убрать/исправить эффекты ссылки при наведении(hover) вам потребуется:
Находим ту ссылку на которой хотим редактировать эффекты при наведении.
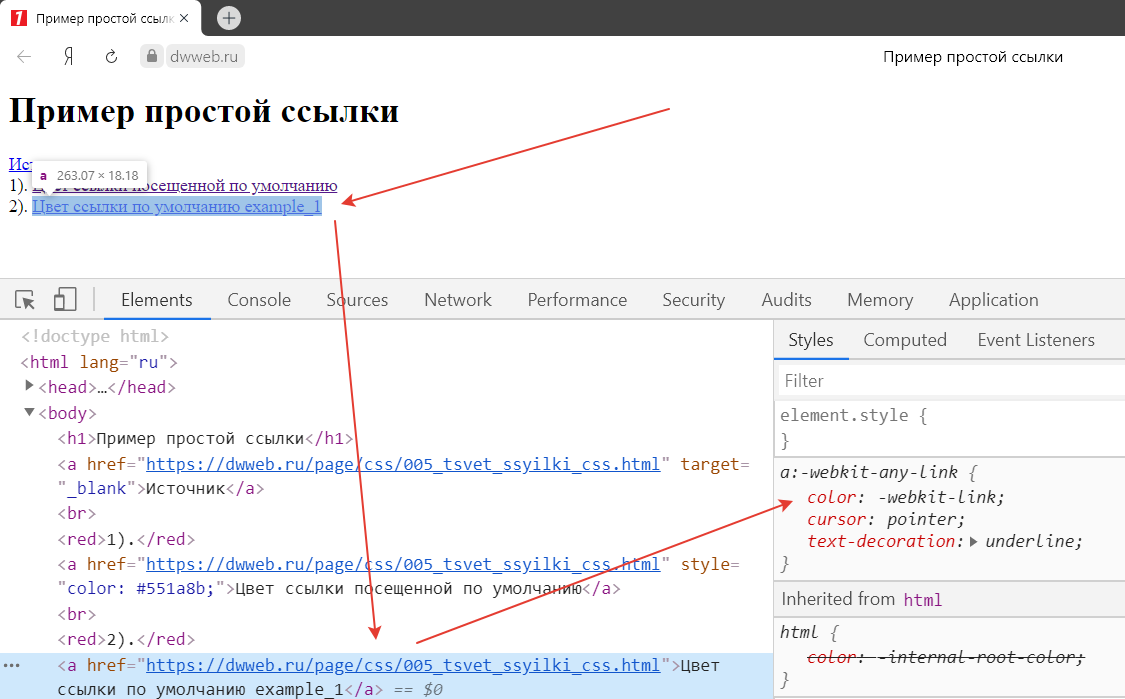
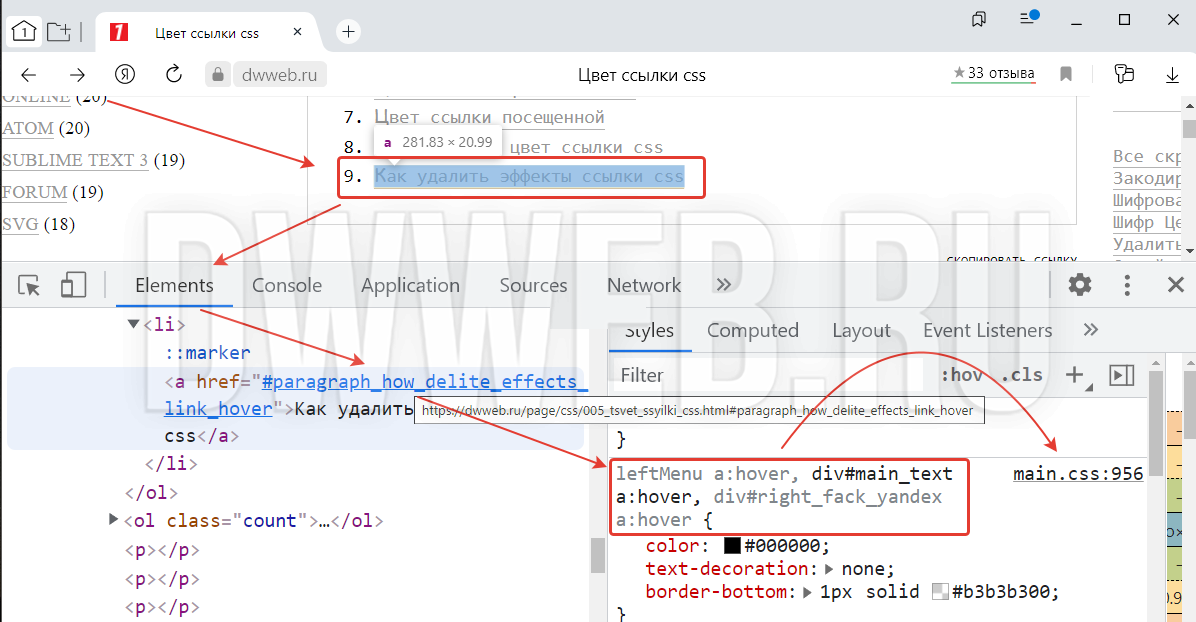
Наводим мышку на вашу ссылку и нажимаем ПКМ — ищем строку исследовать элемент -нажимаем.
(возможно, что данный вариант сработает не с первого раза) — нужна некая сноровка. смайлы
Elements(данное окно должно выбраться автоматически).
Ссылка должна подсветиться автоматически.
Справа у вас должно быть дополнительное окно «styles»
В нём вы должны увидеть стили, которые отвечают за эффекты ссылки.
На скрине вы видите пример того, какие ссылки имеют эффект «hover». вы должны представлять какой эффект здесь вы хотите убрать. Если в приведенном примере убрать эффекты, то 3 вида ссылок изменят свои свойства!
И правее hover показан файл стилей, где данные эффекты находятся — «main.css»

Как найти файл с эффектами ссылки?
Как найти файл с эффектами ссылки, которые хотим удалить/убрать/исправить?
Если вы навдете на показанный файл стилей мышкой, то сработает эффект «hover» и вы увидите ссылку на данный файл.
Справа вы видите число — которое указывает на строку в которой данные стили расположены:
Открываем в любом редакторе кода
Синие и фиолетовые ссылки по умолчанию, как удалить?
Но ссылки по-прежнему отображаются в ужасном параметре blue/purple visit/hover html default. Что я делаю неправильно?
4 ответа
a < color:red >/* Globally */ /* Each state */ a:visited < text-decoration: none; color:red; >a:hover < text-decoration: none; color:blue; >a:focus < text-decoration: none; color:yellow; >a:hover, a:active
УДАЛИТЬ ЛИНИЮ ПО УМОЛЧАНИЮ что: посещенная вещь — css. вы просто заходите в свой HTML-код и добавляете простой
.navBtn < text-decoration: none; color:#000; >.navBtn:visited < text-decoration: none; color:#000; >.navBtn:hover < text-decoration: none; color:#000; >.navBtn:focus < text-decoration: none; color:#000; >.navBtn:hover, .navBtn:active
li a < text-decoration: none; color:#000; >li a:visited < text-decoration: none; color:#000; >li a:hover < text-decoration: none; color:#000; >li a:focus < text-decoration: none; color:#000; >li a:hover, .navBtn:active
Если вы хотите отображать якоря в своем собственном выборе цветов, чем вы должны определить цвет в свойстве тега привязки в CSS следующим образом: —
a < text-decoration: none; color:red; >a:visited < text-decoration: none; >a:hover < text-decoration: none; >a:focus < text-decoration: none; >a:hover, a:active
Ещё вопросы
- 0 Загрузка данных перед загрузкой контроллеров и представлений
- 1 Создайте целое число из dict внутри списка. Питон новичок
- 1 Проверьте наличие специальных символов без использования регулярных выражений
- 1 Плавное вращение камеры (look-control) в A-Frame
- 0 HTML-тег div слева, свойства правого поля работают по-разному для разных браузеров
- 0 Зачем нужен $ timeout здесь?
- 0 Использование Jquery для поиска текста, содержащего скобки
- 0 PHP время назад (возвращает неверное время)
- 1 При использовании FileOpenPicker, как открыть экран «Выбор приложения», как в приложении OneDrive?
- 0 Как выделить / раскрасить таблицу, используя значения столбцов и строк?
- 1 Как написать большое количество текста, чтобы написать характеристику
- 1 Игра Python Heads или Tails, не отображается, кроме пункта
- 0 Что не так с этим кодом REST API?
- 0 C # (ASP .NET) исключение десериализации
- 0 Как получить значение sql AS в Laravel?
- 0 Отправка содержимого этой формы по электронной почте
- 1 Как использовать DbNull.Value при условном присвоении значения столбца? [Дубликат]
- 0 Сменить модель триггера на переключателе?
- 1 Как дополнительно протестировать мою реализацию Gdx-pay?
- 1 Точки и квадратные скобки
- 1 заменить все выбранные значения как NaN в пандах
- 0 DateTime :: createFromFormat перестал работать
- 0 Добавление 2d массива
- 0 Загружая контент в div с помощью jQuery.load (), как я могу заставить новые изображения исчезать при загрузке?
- 1 Бревна переворачиваются слишком быстро [дубликаты]
- 0 Как мне запустить этот скрипт в MYSQL?
- 1 C # добавление в список кортежей с функцией
- 0 Найти функцию в тексте
- 0 angular ng-selected, выберите текущий родительский $ index
- 1 Пропустить конвертацию сущностей при загрузке строки yaml (используя PyYAML)
- 1 Как остановить службу переднего плана перед вызовом метода startForeground ()?
- 1 Как получить наиболее близкие повторяющиеся значения в массиве к целевому значению, используя Javascript?
- 1 Разрешить Java заканчиваться на main () без закрытия процессов, которые были выполнены exec ()
- 0 Перенаправление на разные страницы при входе в систему — php
- 0 Угловой дизайн материала md-autocomplete с md-max-length и рисунком
- 1 Как раздеть рисунок в струне?
- 0 Доступ к функции-члену из вектора указателей? C ++
- 0 ngSwitch не обновляется при изменении модели данных
- 0 Приведение / разыменование указателей на символы в двойной массив
- 1 Размещение горизонтального рециркулятора в определенной позиции с помощью ConstraintLayout
- 1 Firebaserecycleadapter, в чем разница с «обычным» recycleradapter? (Андроид)
- 0 содержание в три ряда, высота 100% с липким нижним колонтитулом
- 1 Модуль Android Studio Gradle чистой установки дает ошибку com.android.volley не существует
- 0 Как выбрать все данные с запросом LIKE в Codeigniter
- 0 продолжительность хранения функций, структур, классов, перечислений и объединений
- 0 Ссылаясь на корневой каталог
- 0 Целочисленная арифметика при переполнении
- 1 Всплывающее окно над экраном вызова в версии Android 7.0
- 0 Имя поля / столбца MYSQL и PHP как переменная