- jQuery width() Method
- Syntax
- Try it Yourself — Examples
- jQuery width() Method
- Syntax
- Try it Yourself — Examples
- .width()
- Contents:
- .width() Returns: Number
- version added: 1.0 .width()
- Additional Notes:
- Example:
- Demo:
- .width( value ) Returns: jQuery
- version added: 1.0 .width( value )
- version added: 1.4.1 .width( function )
- Example:
- CSS, Styling, & Dimensions
- link Using CSS Classes for Styling
- link Dimensions
jQuery width() Method
The width() method sets or returns the width of the selected elements.
When this method is used to return width, it returns the width of the FIRST matched element.
When this method is used to set width, it sets the width of ALL matched elements.
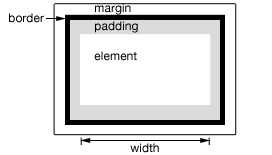
As the image below illustrates, this method does not include padding, border, or margin.
- height() — Sets or returns the height of an element
- innerWidth() — Returns the width of an element (includes padding)
- innerHeight() — Returns the height of an element (includes padding)
- outerWidth() — Returns the width of an element (includes padding and border).
- outerHeight() — Returns the height of an element (includes padding and border).
Syntax
Set the width using a function:
- index — Returns the index position of the element in the set
- currentwidth — Returns the current width of the selected element
Try it Yourself — Examples
Set the width of an element
How to set the width of an element using different units.
Decrease the width using a function
How to use a function to decrease the width of an element.
Return the width of the document and window elements
How to return the current width of the document and window elements.
Display dimensions with related methods
How to use width(), height(), innerHeight(), innerWidth(), outerWidth() and outerHeight().
Responsive Design with width()
How to change the background color of the page on smaller screens.
jQuery width() Method
The width() method sets or returns the width of the selected elements.
When this method is used to return width, it returns the width of the FIRST matched element.
When this method is used to set width, it sets the width of ALL matched elements.
As the image below illustrates, this method does not include padding, border, or margin.
- height() — Sets or returns the height of an element
- innerWidth() — Returns the width of an element (includes padding)
- innerHeight() — Returns the height of an element (includes padding)
- outerWidth() — Returns the width of an element (includes padding and border).
- outerHeight() — Returns the height of an element (includes padding and border).
Syntax
Set the width using a function:
- index — Returns the index position of the element in the set
- currentwidth — Returns the current width of the selected element
Try it Yourself — Examples
Set the width of an element
How to set the width of an element using different units.
Decrease the width using a function
How to use a function to decrease the width of an element.
Return the width of the document and window elements
How to return the current width of the document and window elements.
Display dimensions with related methods
How to use width(), height(), innerHeight(), innerWidth(), outerWidth() and outerHeight().
Responsive Design with width()
How to change the background color of the page on smaller screens.
.width()
Get the current computed width for the first element in the set of matched elements or set the width of every matched element.
Contents:
.width() Returns: Number
Description: Get the current computed width for the first element in the set of matched elements.
version added: 1.0 .width()
The difference between .css( «width» ) and .width() is that the latter returns a unit-less pixel value (for example, 400 ) while the former returns a value with units intact (for example, 400px ). The .width() method is recommended when an element’s width needs to be used in a mathematical calculation.
This method is also able to find the width of the window and document.
// Returns width of browser viewport$( window ).width();// Returns width of HTML document$( document ).width();
Note that .width() will always return the content width, regardless of the value of the CSS box-sizing property. As of jQuery 1.8, this may require retrieving the CSS width plus box-sizing property and then subtracting any potential border and padding on each element when the element has box-sizing: border-box . To avoid this penalty, use .css( «width» ) rather than .width() .
Note: Although style and script tags will report a value for .width() or height() when absolutely positioned and given display:block , it is strongly discouraged to call those methods on these tags. In addition to being a bad practice, the results may also prove unreliable.
Additional Notes:
- The number returned by dimensions-related APIs, including .width() , may be fractional in some cases. Code should not assume it is an integer. Also, dimensions may be incorrect when the page is zoomed by the user; browsers do not expose an API to detect this condition.
- The value reported by .width() is not guaranteed to be accurate when the element or its parent is hidden. To get an accurate value, ensure the element is visible before using .width() . jQuery will attempt to temporarily show and then re-hide an element in order to measure its dimensions, but this is unreliable and (even when accurate) can significantly impact page performance. This show-and-rehide measurement feature may be removed in a future version of jQuery.
Example:
Show various widths. Note the values are from the iframe so might be smaller than you expected. The yellow highlight shows the iframe body.
html>html lang="en">head>meta charset="utf-8">title>width demo title>style>bodybackground: yellow;>buttonfont-size: 12px;margin: 2px;>pwidth: 150px;border: 1px red solid;>divcolor: red;font-weight: bold;>style>script src="https://code.jquery.com/jquery-3.7.0.js"> script>head>body>button id="getp">Get Paragraph Width button>button id="getd">Get Document Width button>button id="getw">Get Window Width button>div> div>p>Sample paragraph to test widthp>script>function showWidth( ele, w )$( "div" ).text( "The width for the " + ele + " is " + w + "px." );>$( "#getp" ).on( "click", function( )showWidth( "paragraph", $( "p" ).width() );> );$( "#getd" ).on( "click", function( )showWidth( "document", $( document ).width() );> );$("#getw").on( "click", function( )showWidth( "window", $( window ).width() );> );script>body>html>
Demo:
.width( value ) Returns: jQuery
Description: Set the CSS width of each element in the set of matched elements.
version added: 1.0 .width( value )
An integer representing the number of pixels, or an integer along with an optional unit of measure appended (as a string).
version added: 1.4.1 .width( function )
A function returning the width to set. Receives the index position of the element in the set and the old width as arguments. Within the function, this refers to the current element in the set.
When calling .width("value") , the value can be either a string (number and unit) or a number. If only a number is provided for the value, jQuery assumes a pixel unit. If a string is provided, however, any valid CSS measurement may be used for the width (such as 100px , 50% , or auto ). Note that in modern browsers, the CSS width property does not include padding, border, or margin, unless the box-sizing CSS property is used.
If no explicit unit is specified (like "em" or "%") then "px" is assumed.
Note that .width("value") sets the content width of the box regardless of the value of the CSS box-sizing property.
Example:
Change the width of each div the first time it is clicked (and change its color).
CSS, Styling, & Dimensions
jQuery includes a handy way to get and set CSS properties of elements:
// Getting CSS properties.$( "h1" ).css( "fontSize" ); // Returns a string such as "19px".$( "h1" ).css( "font-size" ); // Also works.
// Setting CSS properties.$( "h1" ).css( "fontSize", "100px" ); // Setting an individual property.// Setting multiple properties.$( "h1" ).css(fontSize: "100px",color: "red">);
Note the style of the argument on the second line – it is an object that contains multiple properties. This is a common way to pass multiple arguments to a function, and many jQuery setter methods accept objects to set multiple values at once.
CSS properties that normally include a hyphen need to be camelCased in JavaScript. For example, the CSS property font-size is expressed as fontSize when used as a property name in JavaScript. However, this does not apply when passing the name of a CSS property to the .css() method as a string – in that case, either the camelCased or hyphenated form will work.
It's not recommended to use .css() as a setter in production-ready code, but when passing in an object to set CSS, CSS properties will be camelCased instead of using a hyphen.
link Using CSS Classes for Styling
As a getter, the .css() method is valuable. However, it should generally be avoided as a setter in production-ready code, because it's generally best to keep presentational information out of JavaScript code. Instead, write CSS rules for classes that describe the various visual states, and then change the class on the element.
// Working with classes.var h1 = $( "h1" );h1.addClass( "big" );h1.removeClass( "big" );h1.toggleClass( "big" );if ( h1.hasClass( "big" ) ).>
Classes can also be useful for storing state information about an element, such as indicating that an element is selected.
link Dimensions
jQuery offers a variety of methods for obtaining and modifying dimension and position information about an element.
The code below shows a brief overview of the dimensions functionality in jQuery. For complete details about jQuery dimension methods, visit the dimensions documentation on api.jquery.com.