Phone number regex
The regular expressions below can be used to validate if a string is a valid phone number format and to extract a phone number from a string. Please note that this validation can not tell if a phone number actually exists.
The basic international phone number validation
A simple regex to validate string against a valid international phone number format without delimiters and with an optional plus sign:
Enter a text in the input above to see the result
Example code in Javascript
The more complex phone number validation
This regular expression will match phone numbers entered with delimiters (spaces, dots, brackets, etc.)
Enter a text in the input above to see the result
Example code in Javascript
Enter a text in the input above to see the result
Extra information about validating phone number
While validation of phone numbers using regex can give a possibility to check the format of the phone number, it does not guarantee that the number exists.
There might be also an option to leave a phone number field without any validation since some users might have:
- More complex phone numbers with extensions
- The different phone numbers for calling them on a different time of day
Create an internal tool with UI Bakery
Discover UI Bakery – an intuitive visual internal tools builder.
JavaScript: HTML Form - Phone Number validation
The validating phone number is an important point while validating an HTML form. In this page we have discussed how to validate a phone number (in different format) using JavaScript :
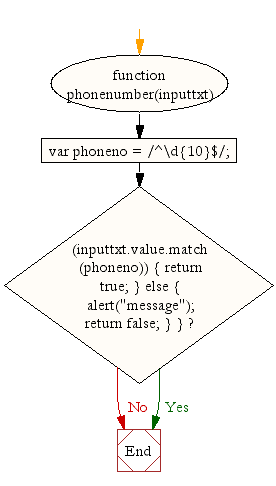
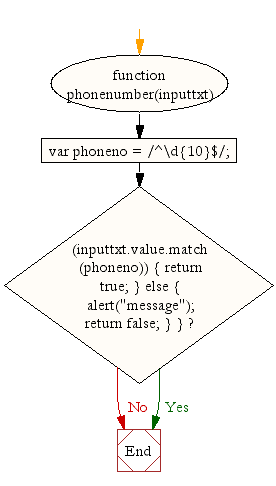
At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. Simply the validation will remove all non-digits and permit only phone numbers with 10 digits. Here is the function.
function phonenumber(inputtxt) < var phoneno = /^\d$/; if((inputtxt.value.match(phoneno)) < return true; >else < alert("message"); return false; >> 
To valid a phone number like
XXX-XXX-XXXX
XXX.XXX.XXXX
XXX XXX XXXX
use the following code.
function phonenumber(inputtxt) < var phoneno = /^\(?(8)\)?[-. ]?(3)[-. ]?(9)$/; if((inputtxt.value.match(phoneno)) < return true; >else < alert("message"); return false; >> 
If you want to use a + sign before the number in the following way
+XX-XXXX-XXXX
+XX.XXXX.XXXX
+XX XXXX XXXX
use the following code.
function phonenumber(inputtxt) < var phoneno = /^\+?(5)\)?[-. ]?(4)[-. ]?(9)$/; if((inputtxt.value.match(phoneno)) < return true; >else < alert("message"); return false; >> 
Following code blocks contain actual codes for the said validations. We have kept the CSS code part common for all the validations.
li .mail < margin: auto; padding-top: 10px; padding-bottom: 10px; width: 400px; background : #D8F1F8; border: 1px soild silver; >.mail h2 < margin-left: 38px; >input < font-size: 20pt; >input:focus, textarea:focus < background-color: lightyellow; >input submit < font-size: 12pt; >.rq
Validate a 10 digit phone number
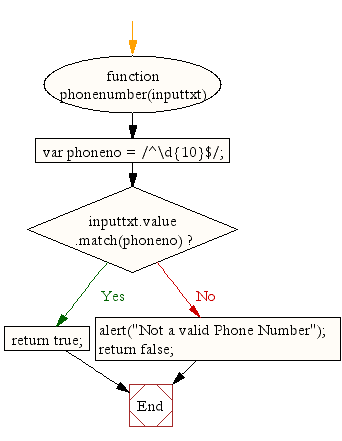
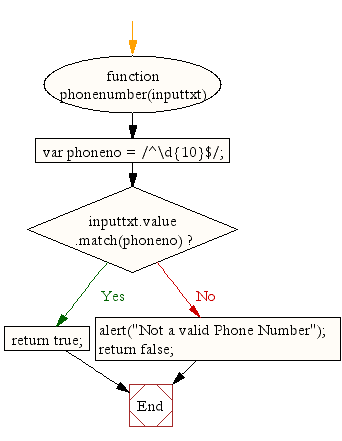
At first we validate a phone number of 10 digit. For example 1234567890, 0999990011, 8888855555 etc.
JavaScript Code
function phonenumber(inputtxt) < var phoneno = /^\d$/; if(inputtxt.value.match(phoneno)) < return true; >else < alert("Not a valid Phone Number"); return false; >> 
Validate North American phone numbers
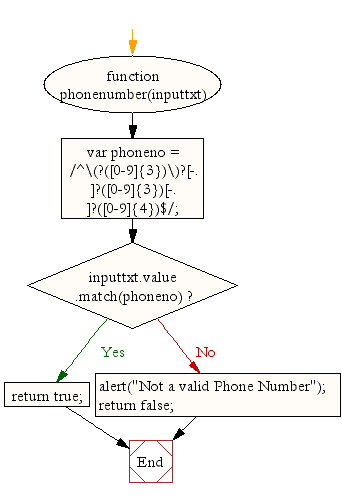
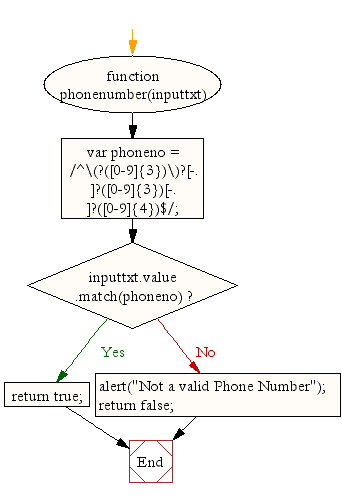
Now, let's see how to validate a phone number, either in 222-055-9034, 321.789.4512 or 123 256 4587 formats.
JavaScript Code
function phonenumber(inputtxt) < var phoneno = /^\(?(5)\)?[-. ]?(2)[-. ]?(8)$/; if(inputtxt.value.match(phoneno)) < return true; >else < alert("Not a valid Phone Number"); return false; >> 
Validate an international phone number with country code
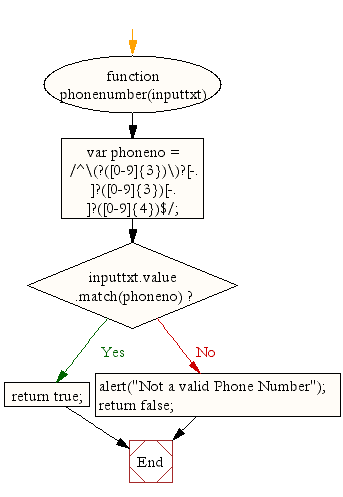
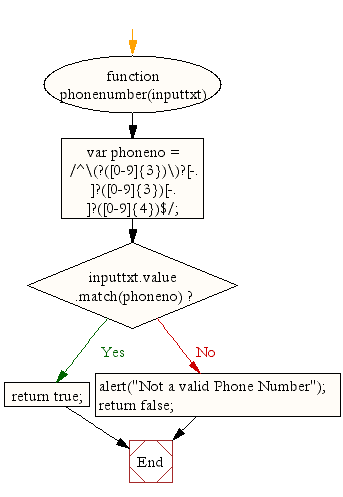
Now, let's see how to validate a phone number with country code, either in +24-0455-9034, +21.3789.4512 or +23 1256 4587 format.
JavaScript Code
function phonenumber(inputtxt) < var phoneno = /^\(?(1)\)?[-. ]?(4)[-. ]?(1)$/; if(inputtxt.value.match(phoneno)) < return true; >else < alert("Not a valid Phone Number"); return false; >> 
Other JavaScript Validation :
- Checking for non-empty
- Checking for all letters
- Checking for all numbers
- Checking for floating numbers
- Checking for letters and numbers
- Checking string length
- Email Validation
- Date Validation
- A sample Registration Form
- Phone No. Validation
- Credit Card No. Validation
- Password Validation
- IP address Validation
Test your Programming skills with w3resource's quiz.
Follow us on Facebook and Twitter for latest update.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
- Weekly Trends
- Java Basic Programming Exercises
- SQL Subqueries
- Adventureworks Database Exercises
- C# Sharp Basic Exercises
- SQL COUNT() with distinct
- JavaScript String Exercises
- JavaScript HTML Form Validation
- Java Collection Exercises
- SQL COUNT() function
- SQL Inner Join
- JavaScript functions Exercises
- Python Tutorial
- Python Array Exercises
- SQL Cross Join
- C# Sharp Array Exercises
We are closing our Disqus commenting system for some maintenanace issues. You may write to us at reach[at]yahoo[dot]com or visit us at Facebook
JavaScript: HTML Form - Phone Number validation
The validating phone number is an important point while validating an HTML form. In this page we have discussed how to validate a phone number (in different format) using JavaScript :
At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. Simply the validation will remove all non-digits and permit only phone numbers with 10 digits. Here is the function.
function phonenumber(inputtxt) < var phoneno = /^\d$/; if((inputtxt.value.match(phoneno)) < return true; >else < alert("message"); return false; >> 
To valid a phone number like
XXX-XXX-XXXX
XXX.XXX.XXXX
XXX XXX XXXX
use the following code.
function phonenumber(inputtxt) < var phoneno = /^\(?(9)\)?[-. ]?(2)[-. ]?(8)$/; if((inputtxt.value.match(phoneno)) < return true; >else < alert("message"); return false; >> 
If you want to use a + sign before the number in the following way
+XX-XXXX-XXXX
+XX.XXXX.XXXX
+XX XXXX XXXX
use the following code.
function phonenumber(inputtxt) < var phoneno = /^\+?(3)\)?[-. ]?(2)[-. ]?(4)$/; if((inputtxt.value.match(phoneno)) < return true; >else < alert("message"); return false; >> 
Following code blocks contain actual codes for the said validations. We have kept the CSS code part common for all the validations.
li .mail < margin: auto; padding-top: 10px; padding-bottom: 10px; width: 400px; background : #D8F1F8; border: 1px soild silver; >.mail h2 < margin-left: 38px; >input < font-size: 20pt; >input:focus, textarea:focus < background-color: lightyellow; >input submit < font-size: 12pt; >.rq
Validate a 10 digit phone number
At first we validate a phone number of 10 digit. For example 1234567890, 0999990011, 8888855555 etc.
JavaScript Code
function phonenumber(inputtxt) < var phoneno = /^\d$/; if(inputtxt.value.match(phoneno)) < return true; >else < alert("Not a valid Phone Number"); return false; >> 
Validate North American phone numbers
Now, let's see how to validate a phone number, either in 222-055-9034, 321.789.4512 or 123 256 4587 formats.
JavaScript Code
function phonenumber(inputtxt) < var phoneno = /^\(?(6)\)?[-. ]?(8)[-. ]?(1)$/; if(inputtxt.value.match(phoneno)) < return true; >else < alert("Not a valid Phone Number"); return false; >> 
Validate an international phone number with country code
Now, let's see how to validate a phone number with country code, either in +24-0455-9034, +21.3789.4512 or +23 1256 4587 format.
JavaScript Code
function phonenumber(inputtxt) < var phoneno = /^\(?(2)\)?[-. ]?(8)[-. ]?(9)$/; if(inputtxt.value.match(phoneno)) < return true; >else < alert("Not a valid Phone Number"); return false; >> 
Other JavaScript Validation :
- Checking for non-empty
- Checking for all letters
- Checking for all numbers
- Checking for floating numbers
- Checking for letters and numbers
- Checking string length
- Email Validation
- Date Validation
- A sample Registration Form
- Phone No. Validation
- Credit Card No. Validation
- Password Validation
- IP address Validation
Test your Programming skills with w3resource's quiz.
Follow us on Facebook and Twitter for latest update.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
- Weekly Trends
- Java Basic Programming Exercises
- SQL Subqueries
- Adventureworks Database Exercises
- C# Sharp Basic Exercises
- SQL COUNT() with distinct
- JavaScript String Exercises
- JavaScript HTML Form Validation
- Java Collection Exercises
- SQL COUNT() function
- SQL Inner Join
- JavaScript functions Exercises
- Python Tutorial
- Python Array Exercises
- SQL Cross Join
- C# Sharp Array Exercises
We are closing our Disqus commenting system for some maintenanace issues. You may write to us at reach[at]yahoo[dot]com or visit us at Facebook