- How to Validate URLs in JavaScript
- What is a validated URL?
- Validating URLs with URL constructor
- Creating a URL validator function with the URL constructor
- Validating only HTTP URLs with the URL constructor
- Validating URLs using regex
- Conclusion
- How to Validate URLs in JavaScript
- How to Use the URL Constructor to Validate URLs
- How to Create a URL Validator Function with the URL Constructor
- How to Validate Only HTTP URLs with the URL Constructor
- How to Use npm Packages to Validate URLs
- How to Validate URLs with the is-url Package
- How to Validate HTTP URLs with the is-http-url Package
- How to Use Regex to Validate URLs
- How to Validate URLs with Regex
- How to Validate HTTP URLs with Regex
- Wrapping up!
How to Validate URLs in JavaScript
Ever wondered how to validate URLs in JavaScript? The process is surprisingly simple. On the internet, web pages, images, and videos can be recognized by their URLs (Uniform Resource Locators). They are used to send emails, transfer files, and perform a variety of other tasks. However, unknown URLs can be risky since they can direct users away from safe websites and toward hazardous ones. They can also create a number of attack paths, such as server-side request forgery and malicious script injection (SSRF). This article will take an in-depth look at how to validate URLs in JavaScript using two methods: URL constructor and regex.
What is a validated URL?
When you create a URL input with the appropriate type value, url, you get automated validation that the inputted text is in the proper form to be a legitimate URL. This process can reduce users’ likelihood of incorrectly typing their website address or providing an invalid one. A URL needs to be well-formed, which means it must adhere to all HTTP or HTTPS protocols. It also needs to point to a resource as a URL without an associated resource is invalid. Most web browsers place an address bar above the page showing a website’s URL. An example of a standard URL might be http://www.example.com/index.html which denotes a protocol (http), hostname (www.example.com), and file name (index.html). An application may include additional specifications in addition to having a «valid» URL. For instance, only accepting http: or https: and rejecting file: and other URLs. This may be okay depending on the application, but figuring it out requires some active design work. In order to resolve user difficulties and make recommendations, it also helps to know why the URL’s validation failed.
Validating URLs with URL constructor
Browsers provide a URL constructor to parse and create URL objects that provide structured access to its parts. We may use the constructor to validate URLs in JavaScript because it will throw an error if a URL is invalid. The structured access can then approve or refuse based on application-specific components. A string is passed into the URL constructor with the new keyword. If the string is a valid URL, it returns a new URL object which contains data like the host, hostname, href, origin, protocols, etc. If not, it returns an error:
const isUrlCorrect = new URL("https://www.example.com/"); console.log(isUrlCorrect) When we log isUrlCorrect to the console, we get the following response.
Let’s see the response we get when we pass in an invalid URL string.
const isUrlCorrect = new URL("example"); console.log(isUrlCorrect) We get a TypeError because “example” is not a valid URL.
Creating a URL validator function with the URL constructor
We can create a URL validator function by creating a custom isUrlValid function using the URL constructor and a try. catch statement.
function isUrlValid(string) try new URL(string); return true; > catch (err) return false; > > When the string passed as an argument to the isUrlValid function is a valid URL, it returns true. If not, it returns false.
Validating only HTTP URLs with the URL constructor
Apart from checking if a URL is valid, we might want to determine whether the string is a legitimate HTTP URL and prevent other legitimate URLs like «mailto:/mail@example.com.»
Looking at the image above, we can see that the value of the protocol property is https. We can check the protocol attribute of the URL object to determine whether a string is a legitimate HTTP URL. So, by utilizing the URL constructor and a try. catch statement as we did before, we will create a URL validator function by creating a custom isHttpValid function.
function isHttpValid(str) try const newUrl = new URL(str); return newUrl.protocol === 'http:' || newUrl.protocol === 'https:'; > catch (err) return false; > > console.log(isHttpValid('https://www.example.com/')); // true console.log(isHttpValid('mailto://example.com')); // false What did we do here? We checked whether the protocol property’s value is equal to «http:» or «https:,» returning true if it is and false if it is not.
Validating URLs using regex
Regular expressions or regex URL validation is another way to validate a URL in JavaScript. All valid URLs follow a specific pattern: protocol, domain name, and path. Sometimes a fragment locator or query string follows the path. You may use regex to search for such patterns in a string if you know the pattern that makes up the URLs. The string passes the regex test if the patterns are present. If not, it fails. We can also use regular expressions to require HTTPS before we check the URL
function isUrlValid(str) const pattern = new RegExp( '^(https?:\\/\\/)?' + // protocol '((([a-z\\d]([a-z\\d-]*[a-z\\d])*)\\.)+[a-z]|' + // domain name '((\\d \\.) \\d))' + // OR IP (v4) address '(\\:\\d+)?(\\/[-a-z\\d%_.~+]*)*' + // port and path '(\\?[;&a-z\\d%_.~+=-]*)?' + // query string '(\\#[-a-z\\d_]*)?$', // fragment locator 'i' ); return pattern.test(str); > The regular expression in the isUrlValid function above determines whether a string is a valid URL. A regular expression allows you to detect invalid URLs in input strings. A regex, however, is complex and impractical in a real-world situation as it can be challenging to read, scale, and debug. Libraries are often a better option because of this.
Conclusion
In this article, we discussed what a validated URL is and what it looks like. We also discussed the risks that unidentified URLs pose to a web application. We began by utilizing the URL constructor to do simple URL validations and showed how to use it to check the validity of the URLs. Then, we demonstrated how to scan URLs for the most basic and essential information needed, such as all URLs containing a protocol, domain name, and path, using the regular expression method. We additionally explored the complexity and difficulty of using regular expressions to validate URLs. Please leave a comment below to ask me anything! I’m always happy to talk and help. Kindly Connect with me on Twitter and on Linkedin Thanks for Reading. 😊 Originally published on Turing.
How to Validate URLs in JavaScript
Benjamin Semah
A Uniform Resource Locator (URL) is what leads you to a page or file on the internet. URLs serve as the addresses of things on the internet.
All valid URLs follow certain patterns. So if you know those patterns, you can determine whether a URL is valid or not in your program and give feedback, throw an error, and so on.
In this tutorial, you will learn three methods to check if a string in JavaScript is a valid URL:
How to Use the URL Constructor to Validate URLs
When you pass a string to the URL constructor, it returns a new URL object if a string is a valid URL. Otherwise, it returns an error:
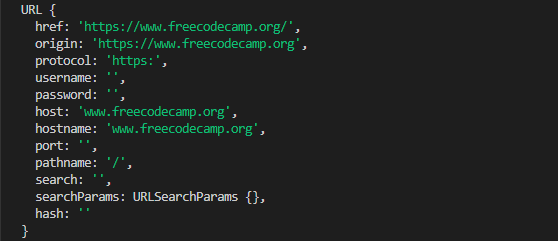
const fccUrl = new URL("https://www.freecodecamp.org/"); console.log(fccUrl);The following is what you get when you log fccUrl to the console:
This object means that the string you passed to the URL constructor was a valid URL.
Now let’s see what you get when you pass an invalid URL string:
const fccUrl = new URL('freecodecamp'); console.log(fccUrl); The string ‘freecodecamp’ is not a valid URL. Thus, you get the following TypeError :
- When you pass a valid URL string to the URL constructor, it returns a new URL object.
- When you pass an invalid URL string to the URL constructor, it returns a TypeError .
With this knowledge, you can create a custom function to check the validity of a given URL string.
How to Create a URL Validator Function with the URL Constructor
By using the URL constructor and a try. catch statement, you can create a custom isValidUrl function:
function isValidUrl(string) < try < new URL(string); return true; >catch (err) < return false; >> The isValidUrl function returns true when the string you pass as an argument is a valid URL. Otherwise, it returns false :
console.log(isValidUrl('https://www.freecodecamp.org/')); // true console.log(isValidUrl('mailto://mail@freecodecamp.org')); // true console.log(isValidUrl('freecodecamp')); // false How to Validate Only HTTP URLs with the URL Constructor
Sometimes, you may want to check if the string is a valid HTTP URL, and reject other valid URLs like ‘mailto://mail@freecodecamp.org’ .
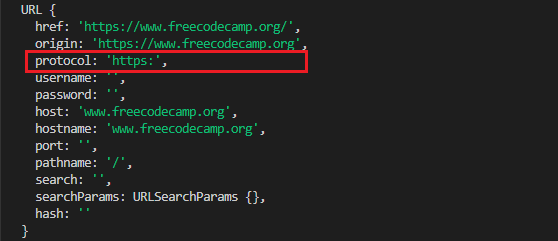
If you look closely at the URL object, one of its properties is protocol :
In the example above, the value of the protocol property is ‘https:’ .
To check if a string is a valid HTTP URL, you can use the protocol property of the URL object:
function isValidHttpUrl(string) < try < const newUrl = new URL(string); return newUrl.protocol === 'http:' || newUrl.protocol === 'https:'; >catch (err) < return false; >> console.log(isValidHttpUrl('https://www.freecodecamp.org/')); // true console.log(isValidHttpUrl('mailto://mail@freecodecamp.org')); // false console.log(isValidHttpUrl('freecodecamp')); // false The difference here is that you’re not returning true after the new URL object is created. Instead, you’re checking if the protocol property has a value equal to ‘http:’ or ‘https:’ and returning true if it is and false if not.
How to Use npm Packages to Validate URLs
There are two NPM packages you can use: is-url and is-url-http .
These packages are the simplest way to check if a string is a valid URL. All you need to do is pass in a string as a parameter, and they will return true or false .
Let’s see how both of these packages work.
How to Validate URLs with the is-url Package
You can use the is-url package to check if a string is a valid URL. This package does not check the protocol of the URL passed to it.
To use is-url , first install it using the command below:
Then import it and pass your URL string to it as an argument:
import isUrl from 'is-url'; const firstCheck = isUrl('https://www.freecodecamp.org/'); const secondCheck = isUrl('mailto://mail@freecodecamp.org'); const thirdCheck = isUrl('freeCodeCamp'); console.log(firstCheck); // true console.log(secondCheck); // true console.log(thirdCheck); // false The is-url package returns true for strings that have valid URL formats and false for strings that have invalid URL formats.
In the example, both firstCheck (with the https: protocol) and secondCheck (with the mailto: protocol) return true .
How to Validate HTTP URLs with the is-http-url Package
You can use the is-url-http package to check if a string is a valid HTTP URL.
Install the package with the following command:
Then import it and pass the URL string to it like so:
import isUrlHttp from 'is-url-http'; const firstCheck = isUrlHttp('https://www.freecodecamp.org/'); const secondCheck = isUrlHttp('mailto://freecodecamp@mail.org'); const thirdCheck = isUrlHttp('freeCodeCamp'); console.log(firstCheck); // true console.log(secondCheck); // false console.log(thirdCheck); // false In this example, only firstCheck returns true . The is-url-http package is not only checks that the string is a valid URL, it also checks if it’s a valid HTTP URL. That is why it returns false for secondCheck , which is not a valid HTTP URL.
How to Use Regex to Validate URLs
You can also use regex, or a regular expression, to check if a string is a valid URL or not.
All valid URLs follow a particular pattern. They have three main parts, which are:
Sometimes a query string or fragment locator follows the path.
You can learn more about URL patterns from this freeCodeCamp article on the structure of URLs.
Knowing the pattern URLs are made of, you can use regex to check for the existence of such patterns in a string. If the patterns exist, then the string passes the regex test. Otherwise, it fails.
Also, using regex, you can check for all valid URLs, or only check for valid HTTP URLs.
How to Validate URLs with Regex
function isValidUrl(str) < const pattern = new RegExp( '^([a-zA-Z]+:\\/\\/)?' + // protocol '((([a-z\\d]([a-z\\d-]*[a-z\\d])*)\\.)+[a-z]|' + // domain name '((\\d\\.)\\d))' + // OR IP (v4) address '(\\:\\d+)?(\\/[-a-z\\d%_.~+]*)*' + // port and path '(\\?[;&a-z\\d%_.~+=-]*)?' + // query string '(\\#[-a-z\\d_]*)?$', // fragment locator 'i' ); return pattern.test(str); > console.log(isValidUrl('https://www.freecodecamp.org/')); // true console.log(isValidUrl('mailto://freecodecamp.org')); // true console.log(isValidUrl('freeCodeCamp')); // false The regex in the isValidUrl function above checks if a string is a valid URL. The protocol check ^([a-zA-Z]+:\\/\\/)? is not limited to just https: .
This is why the second example with the mailto: protocol returns true .
How to Validate HTTP URLs with Regex
To use regex to check if a string is a valid HTTP URL, you need to edit the protocol check.
Instead of ^([a-zA-Z]+:\\/\\/)? , you should use ‘^(https?:\\/\\/)?’ :
function isValidHttpUrl(str) < const pattern = new RegExp( '^(https?:\\/\\/)?' + // protocol '((([a-z\\d]([a-z\\d-]*[a-z\\d])*)\\.)+[a-z]|' + // domain name '((\\d\\.)\\d))' + // OR ip (v4) address '(\\:\\d+)?(\\/[-a-z\\d%_.~+]*)*' + // port and path '(\\?[;&a-z\\d%_.~+=-]*)?' + // query string '(\\#[-a-z\\d_]*)?$', // fragment locator 'i' ); return pattern.test(str); > console.log(isValidHttpUrl('https://www.freecodecamp.org/')); // true console.log(isValidHttpUrl('mailto://freecodecamp.org')); // false console.log(isValidHttpUrl('freeCodeCamp')); // false Now only the first example which has a valid https: protocol returns true . Note that URL strings with http: work, too.
Wrapping up!
In this article, you learned how to check the validity of URLs in JavaScript. You now know the following three methods for doing so.
- How to Use the URL Constructor to Validate URLs
- How to Use npm Packages to Validate URLs ( is-url and is-http-url )
- How to Use Regex to Validate URLs
It’s up to you to choose which method you’re comfortable working with.
Thanks for reading. And happy coding!