- How TO — Popup Form
- How To Create a Popup Form
- Example
- Login
- Example
- Example
- How to Create a Popup Form Using JavaScript
- Example of popup form using JavaScript:
- Example of setting multiple popup forms in one page:
- The event target Property
- Lets Create Popup Form Using HTML
- Html Popup Form Code:-
- Create Account
- Sign in
- Welcome Back!
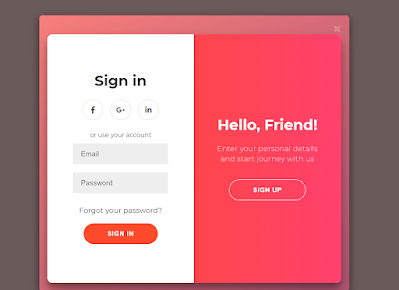
- Hello, Friend!
- CSS Popup Form Code:-
- JavaScript Code For Popup Form:-
- Final Output Of Popup Form Using Html and JavaScript:-
- Which code editor do you use for this Popup Registration Form coding?
- is this project responsive or not?
How TO — Popup Form
Learn how to create a popup form with CSS and JavaScript.
How To Create a Popup Form
Step 1) Add HTML
Use a element to process the input. You can learn more about this in our PHP tutorial.
Example
Login
Step 2) Add CSS:
Example
/* Button used to open the contact form — fixed at the bottom of the page */
.open-button background-color: #555;
color: white;
padding: 16px 20px;
border: none;
cursor: pointer;
opacity: 0.8;
position: fixed;
bottom: 23px;
right: 28px;
width: 280px;
>
/* The popup form — hidden by default */
.form-popup display: none;
position: fixed;
bottom: 0;
right: 15px;
border: 3px solid #f1f1f1;
z-index: 9;
>
/* Add styles to the form container */
.form-container max-width: 300px;
padding: 10px;
background-color: white;
>
/* Full-width input fields */
.form-container input[type=text], .form-container input[type=password] width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
border: none;
background: #f1f1f1;
>
/* When the inputs get focus, do something */
.form-container input[type=text]:focus, .form-container input[type=password]:focus background-color: #ddd;
outline: none;
>
/* Set a style for the submit/login button */
.form-container .btn background-color: #04AA6D;
color: white;
padding: 16px 20px;
border: none;
cursor: pointer;
width: 100%;
margin-bottom:10px;
opacity: 0.8;
>
/* Add a red background color to the cancel button */
.form-container .cancel background-color: red;
>
/* Add some hover effects to buttons */
.form-container .btn:hover, .open-button:hover opacity: 1;
>
Step 3) Add JavaScript:
Example
function openForm() <
document.getElementById(«myForm»).style.display = «block»;
>
function closeForm() document.getElementById(«myForm»).style.display = «none»;
>
Tip: Go to our HTML Form Tutorial to learn more about HTML Forms.
Tip: Go to our CSS Form Tutorial to learn more about how to style form elements.
How to Create a Popup Form Using JavaScript
Popup forms are a great way to have dialogs on your website. You can create popup login forms, contact forms or any other type of forms for your site. The popup button will be just under the visitor’s eye. When a user clicks on the popup button, the form will appear on the screen.
Here you can learn how to create a popup form using JavaScript.
Use the display = «block» for the openForm() and display = «none» for the closeForm() functions to show and close the form when clicked:
function openTheForm() < document.getElementById("popupForm").style.display = "block"; > function closeTheForm() < document.getElementById("popupForm").style.display = "none"; >Example of popup form using JavaScript:
html> html> head> title>Title of the document title> style> * < box-sizing: border-box; > .openBtn < display: flex; justify-content: left; > .openButton < border: none; border-radius: 5px; background-color: #1c87c9; color: white; padding: 14px 20px; cursor: pointer; position: fixed; > .loginPopup < position: relative; text-align: center; width: 100%; > .formPopup < display: none; position: fixed; left: 45%; top: 5%; transform: translate(-50%, 5%); border: 3px solid #999999; z-index: 9; > .formContainer < max-width: 300px; padding: 20px; background-color: #fff; > .formContainer input[type=text], .formContainer input[type=password] < width: 100%; padding: 15px; margin: 5px 0 20px 0; border: none; background: #eee; > .formContainer input[type=text]:focus, .formContainer input[type=password]:focus < background-color: #ddd; outline: none; > .formContainer .btn < padding: 12px 20px; border: none; background-color: #8ebf42; color: #fff; cursor: pointer; width: 100%; margin-bottom: 15px; opacity: 0.8; > .formContainer .cancel < background-color: #cc0000; > .formContainer .btn:hover, .openButton:hover < opacity: 1; > style> head> body> h2>Popup Form h2> p>Click on the "Open Form" button to open the popup form. p> div class="openBtn"> button class="openButton" onclick="openForm()">strong>Open Form strong> button> div> div class="loginPopup"> div class="formPopup" id="popupForm"> form action="/action_page.php" class="formContainer"> h2>Please Log in h2> label for="email"> strong>E-mail strong> label> input type="text" id="email" placeholder="Your Email" name="email" required> label for="psw"> strong>Password strong> label> input type="password" id="psw" placeholder="Your Password" name="psw" required> button type="submit" class="btn">Log in button> button type="button" class="btn cancel" onclick="closeForm()">Close button> form> div> div> script> function openForm( ) < document.getElementById("popupForm").style.display = "block"; > function closeForm( ) < document.getElementById("popupForm").style.display = "none"; > script> body> html>It is also possible to separate the modal box and close it by clicking anywhere outside of the box. For that, you just need to use the target event property which returns the element that triggered the event:
function openForm() < document.getElementById("loginPopup").style.display = "block"; > function closeForm() < document.getElementById("loginPopup").style.display = "none"; > // When the user clicks anywhere outside of the modal, close it window.onclick = function (event) < let modal = document.getElementById('loginPopup'); if (event.target == modal) < closeForm(); > >It is not too difficult to have several Popup Forms use the data-*global attribute. The data-* attribute is used to store custom data private to the page. Here, we use a data-modal attribute:
let modalBtns = [. document.querySelectorAll(".button")]; modalBtns.forEach(function (btn) < btn.onclick = function () < let modal = btn.getAttribute('data-modal'); document.getElementById(modal).style.display = "block"; >>); let closeBtns = [. document.querySelectorAll(".close")]; closeBtns.forEach(function (btn) < btn.onclick = function () < let modal = btn.closest('.modal'); modal.style.display = "none"; >>); window.onclick = function (event) < if (event.target.className === "modal") < event.target.style.display = "none"; >>Example of setting multiple popup forms in one page:
html> html> head> title>Title of the document title> style> .modal < display: none; position: fixed; z-index: 8; left: 0; top: 0; width: 100%; height: 100%; overflow: auto; background-color: rgb(0, 0, 0); background-color: rgba(0, 0, 0, 0.4); > .modal-content < margin: 50px auto; border: 1px solid #999; width: 60%; > h2, p < margin: 0 0 20px; font-weight: 400; color: #999; > span < color: #666; display: block; padding: 0 0 5px; > form < padding: 25px; margin: 25px; box-shadow: 0 2px 5px #f5f5f5; background: #eee; > input, textarea < width: 90%; padding: 10px; margin-bottom: 20px; border: 1px solid #1c87c9; outline: none; > .contact-form button < width: 100%; padding: 10px; border: none; background: #1c87c9; font-size: 16px; font-weight: 400; color: #fff; > button:hover < background: #2371a0; > .close < color: #aaa; float: right; font-size: 28px; font-weight: bold; > .close:hover, .close:focus < color: black; text-decoration: none; cursor: pointer; > button.button < background: none; border-top: none; outline: none; border-right: none; border-left: none; border-bottom: #02274a 1px solid; padding: 0 0 3px 0; font-size: 16px; cursor: pointer; > button.button:hover < border-bottom: #a99567 1px solid; color: #a99567; > style> head> body> h2>Multiple Popup Forms h2> p> button class="button" data-modal="modalOne">Contact Us button> p> p> button class="button" data-modal="modalTwo">Send a Compliant Form button> p> div id="modalOne" class="modal"> div class="modal-content"> div class="contact-form"> a class="close">× a> form action="/"> h2>Contact Us h2> div> input class="fname" type="text" name="name" placeholder="Full name" /> input type="text" name="name" placeholder="Email" /> input type="text" name="name" placeholder="Phone number" /> input type="text" name="name" placeholder="Website" /> div> span>Message span> div> textarea rows="4"> textarea> div> button type="submit" href="/">Submit button> form> div> div> div> div id="modalTwo" class="modal"> div class="modal-content"> div class="contact-form"> span class="close">× span> form action="/"> h2>Complaint form h2> div> input class="fname" type="text" name="name" placeholder="Full name" /> input type="text" name="name" placeholder="Email" /> input type="text" name="name" placeholder="Phone number" /> input type="text" name="name" placeholder="Website" /> div> span>Message span> div> textarea rows="4"> textarea> div> button type="submit" href="/">Submit button> form> div> div> div> script> let modalBtns = [. document.querySelectorAll(".button")]; modalBtns.forEach(function (btn) < btn.onclick = function ( ) < let modal = btn.getAttribute("data-modal"); document.getElementById(modal).style.display = "block"; >; >); let closeBtns = [. document.querySelectorAll(".close")]; closeBtns.forEach(function (btn) < btn.onclick = function ( ) < let modal = btn.closest(".modal"); modal.style.display = "none"; >; >); window.onclick = function (event) < if (event.target.className === "modal") < event.target.style.display = "none"; > >; script> body> html>The event target Property
The target property of event enterface is a reference to the object onto which the event was dispatched, opposed to the Event.currentTarget when the event handler is called during the bubbling or capturing phase.
Lets Create Popup Form Using HTML
Welcome to the Codewithrandom blog. In this blog, We learn how to create a Popup Form Using Html, Css, and JavaScript. There’s a button on the website Login/Register, and when you Click HTML Form Popup and you can enter your details.
We use Html for creating a complete form and then use Css for styling the Popup Registration Form. We add JavaScript for this Popup Form Functionality so someone clicks on Login/Register Popup Registration Form Open.
Do you want to learn HTML to JavaScript? 🔥
If yes, then here is our Master Frontend: Zero to Hero eBook! 📚 In this eBook, you’ll learn complete HTML, CSS, Bootstrap, and JavaScript from beginner to advance level. 💪 It includes 450 Projects with source code.
Html Popup Form Code:-
Login/RegisterWelcome Back!
To keep connected with us please login with your personal info
Hello, Friend!
Enter your personal details and start journey with us
There is all the Html Code for the Popup Registration Form. Now, you can see output without Css and JavaScript Code. then we write Css for styling the Popup Registration Form and write JavaScript for Main Functionality.
Only Html Code Output
CSS Popup Form Code:-
body < /*height: 100vh;*/ /*text-align: center;*/ >/*Trigger Button*/ .login-trigger < font-weight: bold; color: #fff; background: linear-gradient(to bottom right, #B05574, #F87E7B); padding: 15px 30px; border-radius: 30px; position: relative; >/*Modal*/ .close < color: #fff; transform: scale(1.2) >.modal-content < background: linear-gradient(to bottom right,#F87E7B,#B05574); >.modal-body < position: relative; padding: >@import url(‘https://fonts.googleapis.com/css?family=Montserrat:400,800’); * < box-sizing: border-box; >body < background: #d5b4b4; display: flex; justify-content: center; align-items: center; flex-direction: column; font-family: 'Montserrat', sans-serif; height: 100vh; margin: -20px 0 50px; >h1 < font-weight: bold; margin: 0; >h2 < text-align: center; >p < font-size: 14px; font-weight: 100; line-height: 20px; letter-spacing: 0.5px; margin: 20px 0 30px; >span < font-size: 12px; >a < color: #333; font-size: 14px; text-decoration: none; margin: 15px 0; >button < border-radius: 20px; border: 1px solid #FF4B2B; background-color: #FF4B2B; color: #FFFFFF; font-size: 12px; font-weight: bold; padding: 12px 45px; letter-spacing: 1px; text-transform: uppercase; transition: transform 80ms ease-in; >button:active < transform: scale(0.95); >button:focus < outline: none; >button.ghost < background-color: transparent; border-color: #FFFFFF; >form < background-color: #FFFFFF; display: flex; align-items: center; justify-content: center; flex-direction: column; padding: 0 50px; height: 100%; text-align: center; >input < background-color: #eee; border: none; padding: 12px 15px; margin: 8px 0; width: 100%; >.container < background-color: #fff; border-radius: 10px; box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22); position: relative; overflow: hidden; width: 768px; max-width: 100%; min-height: 480px; >.form-container < position: absolute; top: 0; height: 100%; transition: all 0.6s ease-in-out; >.sign-in-container < left: 0; width: 50%; z-index: 2; >.container.right-panel-active .sign-in-container < transform: translateX(100%); >.sign-up-container < left: 0; width: 50%; opacity: 0; z-index: 1; >.container.right-panel-active .sign-up-container < transform: translateX(100%); opacity: 1; z-index: 5; animation: show 0.6s; >@keyframes show < 0%, 49.99% < opacity: 0; z-index: 1; >50%, 100% < opacity: 1; z-index: 5; >> .overlay-container < position: absolute; top: 0; left: 50%; width: 50%; height: 100%; overflow: hidden; transition: transform 0.6s ease-in-out; z-index: 100; >.container.right-panel-active .overlay-container < transform: translateX(-100%); >.overlay < background: #FF416C; background: -webkit-linear-gradient(to right, #FF4B2B, #FF416C); background: linear-gradient(to right, #FF4B2B, #FF416C); background-repeat: no-repeat; background-size: cover; background-position: 0 0; color: #FFFFFF; position: relative; left: -100%; height: 100%; width: 200%; transform: translateX(0); transition: transform 0.6s ease-in-out; >.container.right-panel-active .overlay < transform: translateX(50%); >.overlay-panel < position: absolute; display: flex; align-items: center; justify-content: center; flex-direction: column; padding: 0 40px; text-align: center; top: 0; height: 100%; width: 50%; transform: translateX(0); transition: transform 0.6s ease-in-out; >.overlay-left < transform: translateX(-20%); >.container.right-panel-active .overlay-left < transform: translateX(0); >.overlay-right < right: 0; transform: translateX(0); >.container.right-panel-active .overlay-right < transform: translateX(20%); >.social-container < margin: 20px 0; >.social-container a
HTML + CSS updated Output
JavaScript Code For Popup Form:-
const signUpButton = document.getElementById('signUp'); const signInButton = document.getElementById('signIn'); const container = document.getElementById('container'); signUpButton.addEventListener('click', () => < container.classList.add("right-panel-active"); >); signInButton.addEventListener('click', () => < container.classList.remove("right-panel-active"); >); Final Output Of Popup Form Using Html and JavaScript:-
Now that we have completed our Popup Form. Hope you like the Popup Registration Form Project. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
In this post, we learn how to create a Popup Form Using HTML and JavaScript. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Which code editor do you use for this Popup Registration Form coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
is this project responsive or not?
No! this is Not a responsive project