- JavaScript | Как получить все ссылки на изображения на HTML-странице?
- Видеоролик о получении ссылок на изображения из HTML-документа в браузере
- Способ номер 2 — Получатель доступа images
- Пошаговая инструкция
- Способ номер 3 — Console Utilities API reference
- Как картинке добавить ссылку с помощью JavaScript?
- Javascript изображение в ссылке
- Код вывода сообщения при клике на ссылку javascript.
- Пример работы Кода вывода сообщения при клике на ссылку javascript.
- Ссылка javascript с выводом на эран.
- Код Ссылки javascript с выводом на эран.
- Пример работы Кода Ссылки javascript с выводом на эран.
- Вывод ссылки javascript из переменной
- Код Вывода ссылки javascript из переменной
- Пример работы Кода Вывода ссылки javascript из переменной
- Как вывести изображение с ссылкой javascript
- Код вывода изображения с ссылкой javascript
- Вариант №2 Ссылка на картинке javascript
- Поставить ссылку javascript на ячейку таблицы
- Код установки ссылки на ячейку таблицы javascript.
- Пример Кода ссылки на ячейке таблицы javascript.
- Поставить ссылку javascript на строку таблицы
- Код установки ссылки на строку таблицы javascript.
- Пример Кода установки ссылки на строку таблицы javascript.
- Кнопка содержит ссылку js.
- Код кнопки с ссылкой javascript
- Пример работы Кода кнопки с ссылкой javascript
- Составные части ссылки адресной строки javascript
JavaScript | Как получить все ссылки на изображения на HTML-странице?
Выводим результат на текущую открытую страницу браузера. Нужно для копирования в эксельку.
document.write([. document.getElementsByTagName("img")].map(i => i.src).join("
"))
Видеоролик о получении ссылок на изображения из HTML-документа в браузере
Способ номер 2 — Получатель доступа images
Получение HTMLCollection с объектами HTML-элементов img
С выводом результатов на текущую страницу
document.write((Array.from(document.images).map(i =>i.src)).join("
"))
Куда вводить эту команду? Открываете HTML-страницу, с которой хотите получить все веб-ссылки. Включаете «Инструменты разработчика» в браузере (CTRL + SHIFT + i). Находите вкладку «Console«. Тыкаете курсор в белое поле справа от синей стрелочки. Вставляете команду. Жмёте клавишу ENTER.
Пошаговая инструкция
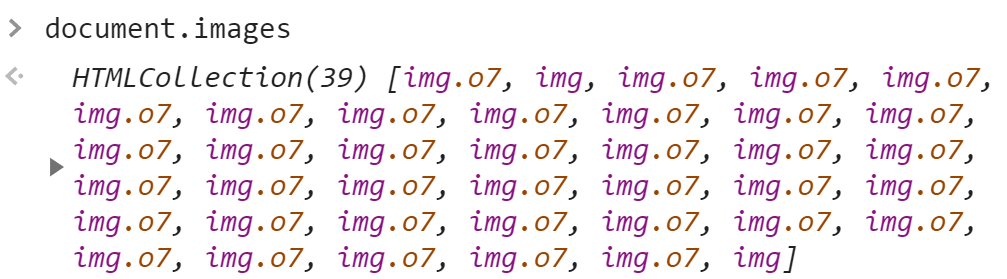
Стандарт HTML предусматривает быстрое получение всех элементов изображений . Для этого используется JavaScript команда:
Все эти элементы лежат в массиво-подобном прототипе объекта HTMLCollection . Это значит, что мы можем обращаться к любому элементу коллекции по его индексу (как у массивов). Например:
Мы обратились к первому элементу нашего прототипа объекта HTMLCollection .
В ответ мы получили элемент со всеми атрибутами. Мы видим, что ссылка на изображение хранится в атрибуте «src». То есть нам нужно пройти по всем элементам коллекции и извлечь значение этого атрибута — составить список ссылок. Как это сделать?
Дадим коллекции имя, чтобы взаимодействовать с переменной:
Потом нам нужно преобразовать HTML коллекцию в массив:
Далее мы должны «пробежаться» по каждому элементу коллекции и достать значение в атрибуте «src». Делаем это при помощи метода map(). В ответ нам вернётся новый массив со строковым типом данных.
Теперь можно соединить все элементы массива в одну строку с разделителем
. Мы генерируем HTML-разметку с переносами строк:
И вывести на текущую страницу:
Список адресов на изображения со страницы успешно создан. Его можно скопировать и использовать в собственных задачах.
Способ номер 3 — Console Utilities API reference
Работает в браузерах на движке Chromium
Как картинке добавить ссылку с помощью JavaScript?
Всем привет! подскажите пожалуйста, как Картинкам добавить ссылку с помощью JavaScript ? Есть Картинки и надо сделать чтобы при клике на них был переход по ссылке. Как это можно сделать ? В верстку добавить теги A не могу.
Вёрстку менять не могу
Картинок много. Для всех картинок одна и та же ссылка должна быть
Простой 1 комментарий
document.querySelector('.item-img').click(function() < window.location.href = https://google.com'; >);а так могу написать ? если много картинок
var a=document.createElement('a'); a.href='http://www.google.com'; var image = document.getElementById('myPicture').getElementsByTagName('img')[0]; b=a.appendChild(image); document.getElementById('myPicture').appendChild(a);Как избежать блокировку google browser не знаю, так как он такие скрипты подозрительными находит.
Альтернатива через таг html:
var image = document.getElementById('myPicture').getElementsByTagName('img')[0];Михаил, первый найденный тег img внутри тега с id=»myPicture»
Javascript изображение в ссылке
Можно ли сделать ссылку с выводом сообщения на экран?
Для этого вам понадобится:
И выводим с помощью «javascript».
Код вывода сообщения при клике на ссылку javascript.
Пример работы Кода вывода сообщения при клике на ссылку javascript.
Для того, чтобы ссылка сработала в javascript нажмите на кнопку: «Вывод сообщения из ссылки javascript»
Ссылка javascript с выводом на эран.
Для того, чтобы вывести ссылку на экран монитора вам понадобится:
Добавляем в него атрибут «href» + адрес и текст в ссылке
Код Ссылки javascript с выводом на эран.
Пример работы Кода Ссылки javascript с выводом на эран.
Чтобы проверить, как работает «Код Ссылки javascript с выводом на эран» — нажмите кнопку «Ссылка javascript»
Вывод ссылки javascript из переменной
Как вывести ссылку из переменной javascript — для этого вам понадобится:
В одну переменную поместим текст:
В другую переменную поместим адрес ссылки:
Добавляем в него атрибут «href» + адрес и текст в ссылке
Код Вывода ссылки javascript из переменной
var url_js_text=»Вывод ссылки javascript из переменной[«;
Пример работы Кода Вывода ссылки javascript из переменной
Для того, чтобы проверить работу кода ссылки javascript нажмите кнопку «Вывод ссылки javascript из переменной[«:
Как вывести изображение с ссылкой javascript
Для того чтобы поставить ссылку на картинку с помощью javascript — вам понадобится:
В него помещаем адрес картинки:
+ добавим cursor:pointer, чтобы при наведении мышки появлялась рука!
Код вывода изображения с ссылкой javascript
Результат ссылка на картинке при помощи onclick
Вариант №2 Ссылка на картинке javascript
Уже выше приведенный код ссылки будем использовать в этом пункте вывода ссылки на картинке.
Просто соединяем два кода и получаем:
Результат оборачивания картинки в ссылку javascript:
Но в этом варианте! Обращаю ваше внимание на то, что под картинкой образовалась подчеркивание — это будет зависеть от прописанного поведения ссылки на сайте.
Поставить ссылку javascript на ячейку таблицы
Логика установки ссылки на ячейку таблицы javascript абсолютно аналогична предыдущему пункту. в одну из ячеек таблицы ставим ссылку.
Код установки ссылки на ячейку таблицы javascript.
Пример Кода ссылки на ячейке таблицы javascript.
Чтобы проверить работоспособность ссылки на ячейке таблицы нажмите на «Ссылка на ячейке таблицы.»
| Первый столбец | Второй столбец |
| Ссылка на ячейке таблицы. | Здесь_текст |
Поставить ссылку javascript на строку таблицы
Логика установки ссылки на ячейку таблицы javascript абсолютно аналогична предыдущему пункту, только вместо ячейки таблицы поставим ссылку на строку таблицы — это тег «tr».
Код установки ссылки на строку таблицы javascript.
Пример Кода установки ссылки на строку таблицы javascript.
Для того, чтобы проверить сработает ссылка «javascript» при нажатии на строку таблицы нажмите по любому месту второй строки таблицы:
| Первый столбец | Второй столбец |
| Здесь есть ссылка — нажми на меня! | и здесь тоже |
Кнопка содержит ссылку js.
Может ли на кнопке быть ссылка!?
Для того, чтобы сделать ссылку на кнопке JavaScript — вам понадобится:
Код кнопки с ссылкой javascript
Пример работы Кода кнопки с ссылкой javascript
Чтобы кнопка с кодом ссылки в javascript сработала нажмите кнопку «Кнопка содержит ссылку js»
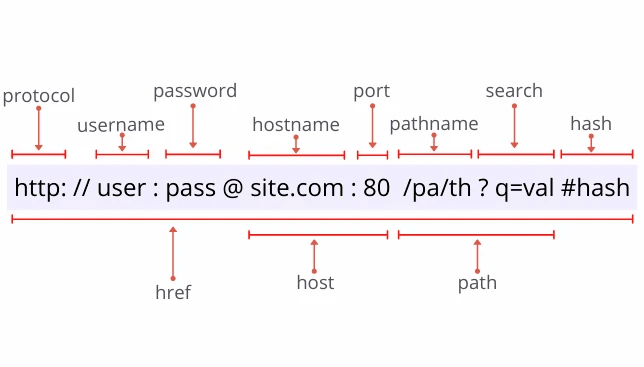
Составные части ссылки адресной строки javascript
Поскольку разговор идет оо ссылках, то об адресной строке мы тоже должны сказать!
Есть замечательная карта разложения ссылки в javascript :
P.S. Вообще – это довольно странное занятие делать ссылку через javascript, когда есть самый простой вариант ссылки через html, или же сделать ссылку в php — это тоже можно понять, получение и обработка ссылок… но здесь.
Я конечно не истина в последней инстанции, но мне кажется зачем усложнять какие-то простые решения! Если есть код проще и короче, зачем его удлинять и усложнять!
Некоторые функции в работе с ссылками – очень интересны… Но это все — темы для будущих статей…
И вообще у меня есть задумка – сделать один из сайтов полностью на javascript, ну вернее ту часть, которую можно сделать с помощью javascript и использовать php по минимуму!