- How Do I Diagnose JavaScript Errors on My Site?
- How do I know its a JavaScript problem?
- What happens when your JavaScript fails?
- Diagnosing a JavaScript error
- Javascript console for FireFox
- Javascript console for Internet Explorer
- Javascript console for Chrome
- Javascript console for Opera
- Javascript console for Safari
- 12 thoughts on “ How Do I Diagnose JavaScript Errors on My Site? ”
- Was this article helpful? Let us know!
- Javascript error google chrome
- Firefox
- Edge
- Internet Explorer
- Safari
- Opera
- Step 4: Reporting
How Do I Diagnose JavaScript Errors on My Site?
Websites use several different Website coding languages to work. All websites use HTML, CSS, and JavaScript to render the webpage to the visitor.
When the website is loading but the website is not displaying correctly, this is usually due to a coding error on the site. Usually this is caused by JavaScript or CSS errors. This article will focus on diagnosing JavaScript coding errors.
How do I know its a JavaScript problem?
JavaScript is used to make different behaviors happen on your site. These behaviors are all done through the Visitor of the sites browser. Examples of this are Image Slide Shows, Pop Up boxes, Menus, and more. When your website loads, but the behaviors on your site stopped working, this is usually because of the JavaScript code not working.
What happens when your JavaScript fails?
If you have JavaScript’s on your site that are not working you can diagnose them by using your browsers “Error Console“. Each browser has a built in “Error Console” for diagnosing scripting errors on your site. Below will show you how to check the “Error Console” in FireFox, Internet Explorer, Chrome, Opera, and Safari.
Diagnosing a JavaScript error
In order to explain how to diagnose a JavaScript error, we will use the simple “pop up” script below (Snapshot to the right shows what it does):
This script simply creates a pop up box that says “I am an alert box!“. We will break the script so that is causes an error by removing one of the quotes like the following.
When the website is ran, the code will break where the quote is missing. The snapshot to the right shows the code that’s broken, and where the lines are in the code.
In this case Line 33 is broken. The methods below will show you how to find the lines of broken code through your browser.
Javascript console for FireFox
Using the code example from the “Diagnosing a JavaScript error” section above, We will find the JavaScript error using Firefox.
Go to Tools > Web Developer > Error Console. If you do not have Tools at the top you can use the following shortcut:
Javascript console for Internet Explorer
Keep in mind we are using the code example from the “Diagnosing a JavaScript error” section at the beginning of this article. Below is how to use the Error Console in Internet Explorer.
Javascript console for Chrome
From the “Diagnosing a JavaScript error” section example towards the top, we will find the JavaScript error on a webpage in Google Chrome.
- Open Google Chrome.
- Click the “Customize and Control Google Chrome” button at the top right side.
Javascript console for Opera
Continuing to diagnose the error from “Diagnosing a JavaScript error” section, we will find the JavaScript error on a webpage in Opera.
Navigate to Page > Developer Tools > Error Console. Or you can press the following keyboard keys:
Javascript console for Safari
Continuing the previous example error from “Diagnosing a JavaScript error” section, We will look at the Error Console in Safari.
- Open up your Safari browser.
- Click the “Display a menu of general Safari settings” button towards the top right that looks like a gear.
“Display a menu for the current page” icon towards the top right that looks like a paper with a bent corner. Go to Develop > Show Error Console. Or you can press:
12 thoughts on “ How Do I Diagnose JavaScript Errors on My Site? ”
Unfortunately if safari is not showing you all the information your best bet would be to see if you can replicate the error in Chrome or Firefox as they have much more robust developer tools and troubleshoot from there. If you cannot see the error in other browsers i would recommend putting in a bug report with Apple to see if they can see why the browser is not giving you the information it should.
the error Print screen in this link https://postimg.org/image/k5t8ug6g1/ my open cart theme is journal theme ver. 2.0.3.1 THanks for you support
Hello Ashraf, Javascript is mostly processed on the browser side. Browsers now have developer tools built into them so you can work on scripts, etc. Each one is different, but you can usually access the tools by right clicking the page and then use the “Inspect Element” option. A window will appear at the bottom giving you access to several tools to help you with your site scripts. Kindest Regards,
Scott M
In Googling around for this error, I discovered that it affects some Joomla users using an infinite scroll module. I advise checking your Joomla version and perhaps checking for any recent module installations. Also, I could not reproduce the error in Google chrome. Your domain was redacted for privacy reasons.
Hello Ashraf, we need a little more information in regards to the errors before we can attempt to resolve them. Please provide us a little information as to the error message, steps you’re taking to get to the error, and any version information. If you have any further questions, please let us know. Kindest regards,
Arnel C.
how would i know the exact error in javascript like error shown in c c++ etc in those programming language we get the exact line no. where the error is what is missing finally my question is why javascript is not showing exact error, exact line number details of error on console, sometime it shows error in jquery.js etc its tooo frustrating to debug the js can anybody help to resolve the js issues…thanks
Hello Sarthak, I am not sure if we are following you completely, can you provide us the code that is providing an error but not specifics so we may attempt to solve the issue. Kindest Regards,
TJ Edens
Hello Bally, Thank you for your question. We are happy to help, but will need some additional information. What is the full error you are getting? Can you provide a link to the error, or domain name? What are you trying to accomplish? Thank you,
John-Paul
Was this article helpful? Let us know!
- Website Tutorials
- Domain Names
- DNS and Nameserver Changes
- Zend Framework
- Search Engine Optimization
- Secure Socket Layer (SSL)
- Security
- Server Usage
- Software
- SSH and Root Access
- Troubleshooting Hacked Websites
- Web Analytics
- Website Error Numbers
- Backups and Restorations
- cPanel
- Databases
- DNS and Nameserver Changes
- eCommerce
- Email Basics
- Git
- Google Tools
- Hosting Product Guides
- NGINX
- Secure Socket Layer (SSL)
- Security
- Softaculous
- SSH and Root Access
- WebHost Manager (WHM)
- WordPress
- WooCommerce
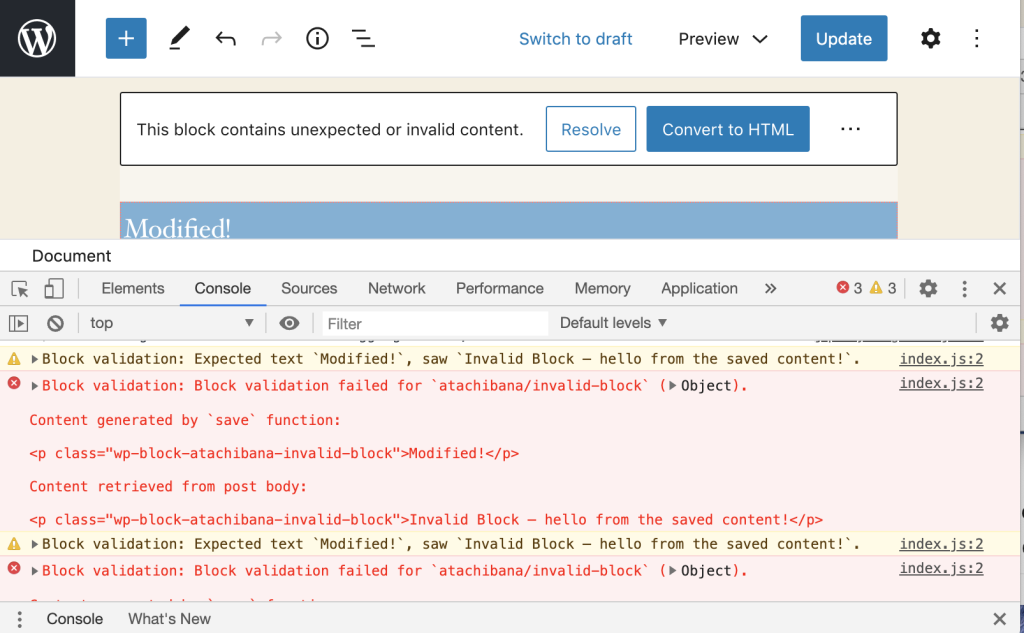
Javascript error google chrome
Firefox
1. Open the Web Console
Press Command+Option+K (Mac) or Control+Shift+K (Windows) to jump straight into the Console panel of Firefox Web Console.
Or, navigate to Web Development > Web Console from Firefox menu, and click Console tab.
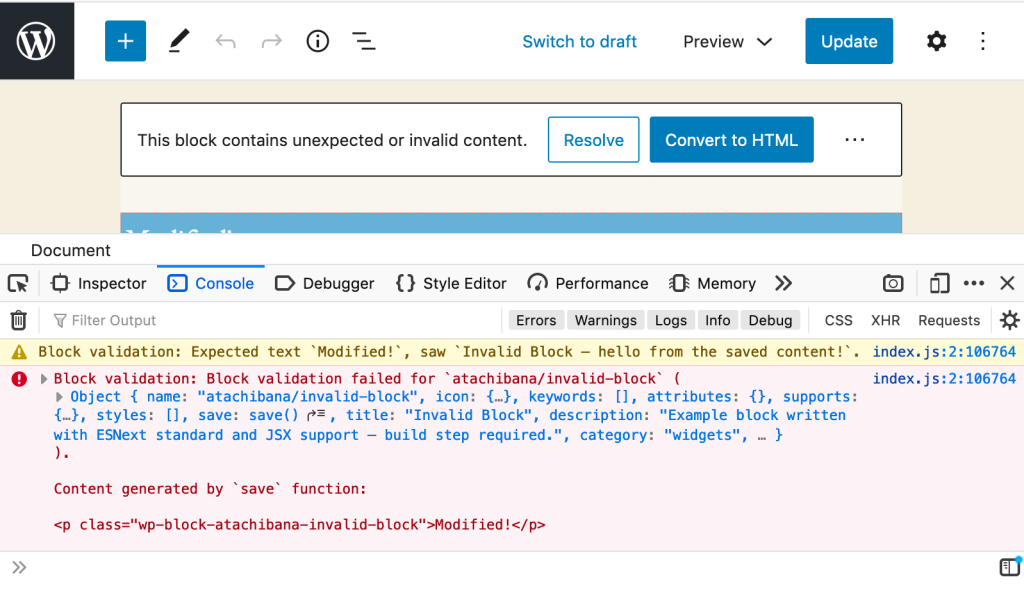
2. Identify the Error
The error console will open. If you don’t see any errors try reloading the page. The error may be generated when the page loads.
The console will provide you with the error type, the location of the error and the line number
Edge
Refer above Chrome section.
Internet Explorer
Bear in mind, IE behaves vastly differently from other browsers when it comes to JS errors, and reports on them in disparate ways. The first thing to check when facing a problem in IE is if the problem only exists in IE. Also note that the debugging tools built into some IE versions are limited, and may not be available.
NOTE: WordPress officially dropped support for Internet Explorer 11 in WordPress 5.8. If you are currently using IE11, it is strongly recommended that you switch to a more modern browser, such as Google Chrome, Mozilla Firefox, Safari, or Microsoft Edge. More information can be found on the Making WordPress Blog.
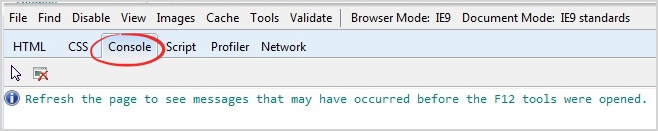
1. Open the Console
Go to the screen where you are experiencing the error. In Internet Explorer, navigate to Settings > F12 Developer Tools. Or click F12
2. Identify the Error
The error console will open. If you don’t see any errors try reloading the page. The error may be generated when the page loads.
The console will provide you with the error type, the location of the error and the line number
The image above shows the error to be in jquery.js on line 2.
Safari
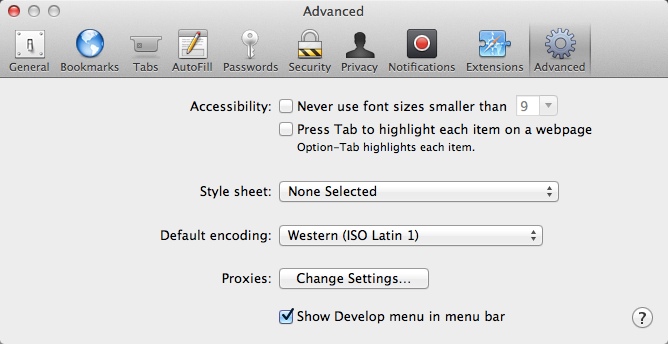
1. Enable Developer Tools
Navigate to Safari > Preferences > Advanced and check the box that says Show Develop menu in menu bar
2. Open the Console
Go to the screen where you are experiencing the error. In Safari, navigate to Develop > Show Error Console
3. Identify the Error
The error console will open. If you don’t see any errors try reloading the page.
The console show you the error, the error location and the line number:
The image above shows the error to be in jquery.js on line 2.
Note: If you cannot see the error click the back button within the console.
Opera
1. Open the Console
Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console.
2. Identify the Error
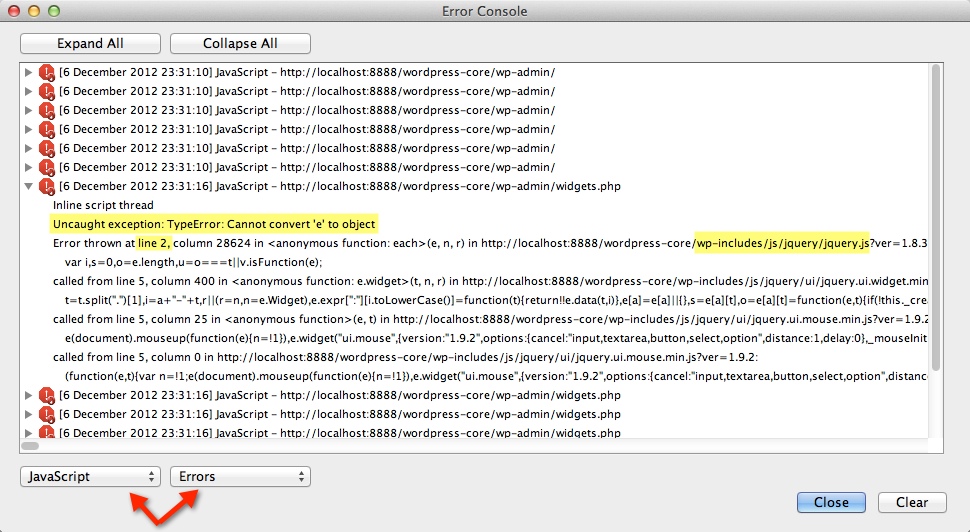
The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the location.
The image above shows the error to be in jquery.js on line 2, however remember to copy the whole stack information! Just saying what line is less helpful that showing context.
Step 4: Reporting
Now that you have diagnosed your error, you should make your support forum request. Go to the troubleshooting forum.
If your problem is with a specific theme or plugin, you can access their dedicated support forum by visiting https://wordpress.org/support/plugin/PLUGINNAME or https://wordpress.org/support/theme/THEMENAME
Please include the below information:
- the browsers that you are experiencing the problem in
- whether SCRIPT_DEBUG fixed the error or not
- the JavaScript error
- the location of the error – both the file name and the line number
- the context of the error – including the whole error stack will help developers