Top JavaScript Testing Frameworks
Over the last few years, the programming landscape has changed drastically.
There have been several notable advancements in the field of web development. Developer communities are now adopting more dynamic frameworks than conventional programming languages like Java, PHP, .NET. Developers these days prefer more dynamic frameworks based on JavaScript.
What is a JavaScript Testing Framework?
The JavaScript testing framework is a dynamic framework based on JS, which is well known for its ease of use in front-end and back-end development. These transitions over time also result in the need for excellent testing tools. It has been around for almost two decades, and it continues to be used by millions of front-end and back-end developers all around the world.
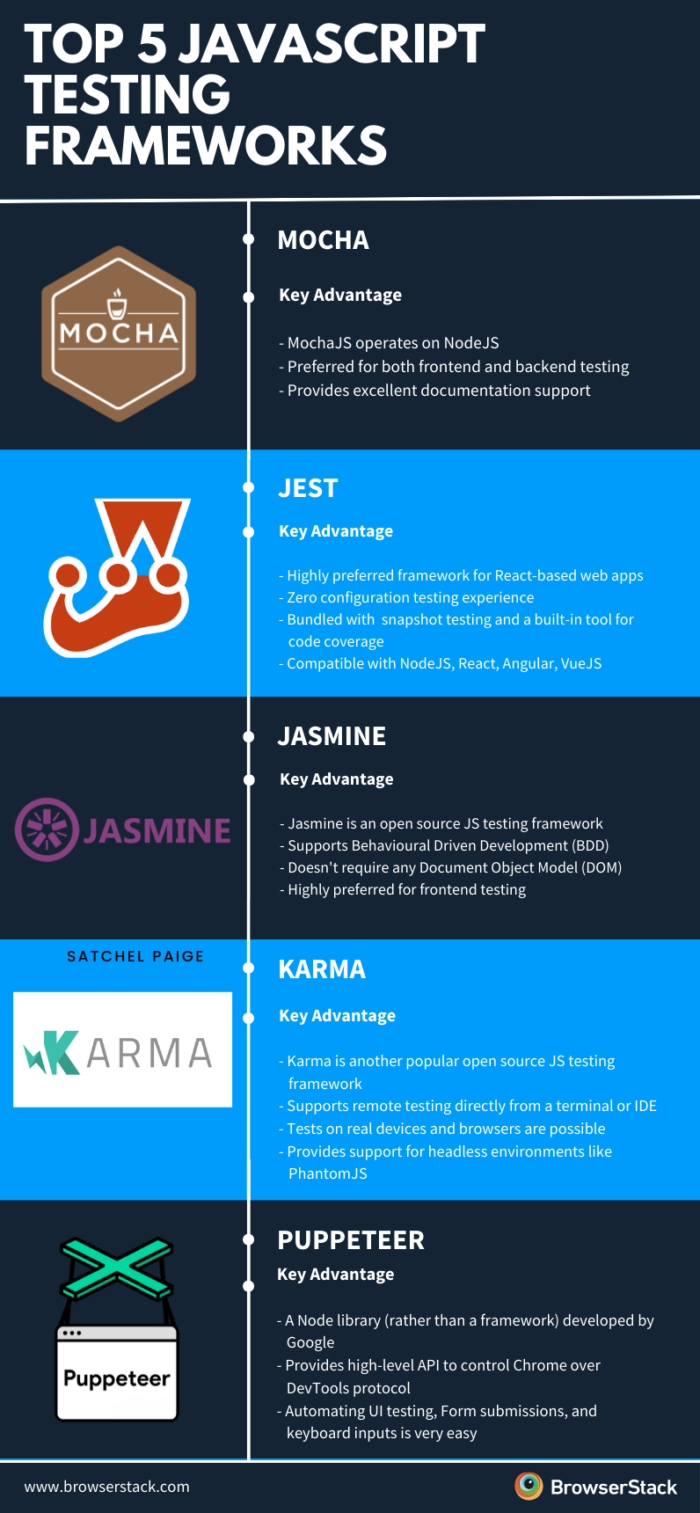
With the 5 most-recommended Javascript frameworks displayed above, let’s follow it up with the updated list of top 9 JavaScript testing frameworks and their benefits.
1. MochaJS
MochaJS has been one of the most popular JavaScript testing frameworks since 2011. It operates on Node.js and provides front-end and back-end asynchronous testing compatibility. Mocha has proven to be a well-established framework over the past few years with firm documentation support.
Hosted on Github, Mocha is recognized for its flexibility, and as a result, it has proven to be one of the most dependent libraries among JavaScript developers.
Key Benefits of Mocha:
- Provides compatibility for both front-end and back-end testing
- NodeJS debugger is supported, which makes error tracing easier
- Accurate reporting
- Provides support for all browsers, including the headless Chrome library
- Very convenient framework for the developers to write test cases
When to use Jasmine:
2. Jest
Jest is arguably the most popular JavaScript testing framework used and maintained by Facebook. The JEST testing framework provides a “zero-configuration” testing experience.
Jest is a highly preferred framework for applications based on React. It provides a straightforward and very convenient user interface. This framework comes bundled with exciting features like snapshot testing and a built-in tool for code coverage. There are also a lot of resources available online that can be used to validate almost everything around JavaScript, especially the browser rendering of web apps.
Key Benefits of JEST:
- Compatible with NodeJS, React, Angular, VueJS, and other Babel-based projects
- Standard syntax with documentation support
- Very fast and highly performant
- Managing tests with larger objects is possible using Live Snapshots
When to use JEST:
3. Jasmine
Introduced in 2010, Jasmine is an open-source JavaScript testing framework that is capable of testing all types of JavaScript applications. This framework supports Behavioral Driven Development (BDD). Using Jasmine, one can perform test cases similar to user behavior on a website. Jasmine is highly influenced by JS Spec and Rspec.
Jasmine is highly beneficial for front-end testing. It includes both visibility testing and the responsiveness testing of UI across various devices with different resolutions. One can also automate user behavior with custom delay and wait time for simulating the actual user behavior.
Key Benefits of Jasmine:
- Provides small, clean, and straightforward syntax for easy testing
- Does not require any Document Object Model (DOM)
- Includes support for both front-end and back-end tests
- Ease in coding as the syntax used is very similar to a natural language
- Strong documentation and community support
When to use Jasmine:
4. Karma
Karma is another popular open-source productive testing environment (Test Runner). It allows a QA to perform tests for an application in different environments. Karma allows the application script to be executed on real browsers and devices like phones and tablets. Karma aims to provide a testing environment for developers wherein they don’t need to set up loads of configurations. Instead, they can just run the tests and get instant feedback.
Key Benefits of Using Karma:
- Supports integrations with top CI/CD tools like Jenkins, Travis, and Semaphore
- Tests on real devices and browsers are possible.
- Provides support for headless environments like PhantomJS
- Supports remote testing directly from a terminal or IDE
- Is framework agnostic, which means one can describe tests with popular frameworks like Mocha, and Jasmine. One can also write a simple adapter for a specific framework.
When to use Karma:
5. Puppeteer (Node Library)
Puppeteer is a Node library that provides a high-level API. This API is used to control Chrome or Chromium over the DevTools protocol. One of the major limitations of Puppeteer is the fact that it works only with Chrome and Chromium. The Puppeteer can be used for browser-specific applications like page structure tests, taking website screenshots, and more.
Note: Puppeteer is a library rather than a framework similar to the rest of the list. It has been included because it offers many advantages concerning JavaScript testing in Chrome.
One can also crawl and capture pre-rendered content for Single Page Applications (SPA). Although Puppeteer has been recently introduced in the testing landscape, it has a high adoption rate, making its future promising.
Additional Benefits of Puppeteer include:
- Easy automating UI testing, form submission, and keyboard inputs
- Easy generation of screenshots and PDFs of webpages
- Support for testing Chrome extensions
- One can easily diagnose performance issues on a site using the timeline trace.
When to use Puppeteer:
Read our official documentation to run Puppeteer Tests on BrowserStack.
6. NightwatchJS
NightwatchJS is another testing framework for web applications and websites which is beneficial for end-to-end automation testing as it enables us to write end-to-end tests in node.js quickly and effortlessly. Nightwatch simplifies the process of continuous integration and set up automated tests. With Nightwatch, one can comprehend and configure the Selenium test suit and select the specific browser to execute tests. It allows parallel testing which further reduces the build time.
Key Benefits of Nightwatch include:
- Clear syntax
- Has built-in command-line test runner
- Controls standalone Selenium server in a separate child process.
- Automatically manages the WebDriver services (Edge, Safari, GeckoDriver)
- Flexible command and assertion framework
When to use NightwatchJS:
NightwatchJS can be used for:
7. Cypress
Cypress framework is a JavaScript-based end-to-end testing framework built on top of Mocha making asynchronous testing simple and convenient. Unit tests in Cypress are executed without even having to run a web server making it the ideal tool for testing a JS/TS library that is meant to be used in the browser.
Key Benefits of Cypress:
- Simple and easy to set up
- Debug your web apps easily with Chrome dev tools directly
- Universal in nature and can test anything that runs in a web browser
- Active community on GitHub and StackOverflow
- Delivers quick test execution
When to use Cypress:
- End to End Testing
- Cross Browser Testing
- Headless Browser Testing
- Functional Testing
- API Testing
- Performance Testing
- Component Testing
- Accessibility Testing
- Visual Testing
8. Playwright (Node Library)
Playwright is an open-source test automation library initially developed by Microsoft contributors. It supports programming languages like Java, Python, C#, and NodeJS. Playwright comes with Apache 2.0 License and is most popular with NodeJS with Javascript/Typescript.
Playwright comes with a set of APIs used to automate major browsers like Firefox, Chromium, and WebKit.
Key Benefits of Playwright:
- Easy installation and set up
- Supports multiple browsers
- Supports different languages such as Java, C#, Python, JavaScript/ Typescript
- Supports Functional, End to End, and API Testing.
- Supports Headless Browser Testing
- Playwright debugs your web app using Browser DevTools, Visual Studio, etc.
When to use Playwright:
Playwright can be used for:
- End to End Testing
- Cross Browser Testing
- Headless Browser Testing
- Functional Testing
- API Testing
9. Selenium
Selenium is an open-source automation testing suite that is widely used for the automation testing of web applications. It automates browsers and interacts with UI elements to replicate user actions to test whether a web application is functioning as expected. Selenium framework allows the tester to write test scripts in different languages such as Java, Javascript, Ruby, Perl, C#, NodeJS, Python, and PHP, offering flexibility.
Key Benefits of Selenium:
- Supports multiple browsers, hence it is ideal for Cross Browser Testing
- Supports different languages
- Easy learning curve
- Selenium supports Parallel Testing
When to use Selenium:
- End to End Testing
- Cross Browser Testing
- Headless Browser Testing
- Functional Testing
- UI Testing
- Database Testing
In Conclusion
When looking for testing platforms, choosing the right one that offers integrations with your preferred framework is important. BrowserStack Automate, for example, supports JavaScript testing frameworks to make testing significantly more straightforward and more efficient.
Running the automation tests on a BrowserStack real device cloud reduces the time needed to be spent on configuring and maintaining the device infrastructure. This will eventually lead to a robust test framework ensuring better test coverage and a better product for the end-users. You can access 3000+ browser-device combinations offering a wide coverage, allowing you to test end to end under real user conditions.
Is your Website Responsive across all devices?
Check what your customers see, with our FREE Responsive Checker Tool.
Best 9 JavaScript Testing Frameworks
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Selenium JavaScript Tutorial.
We are progressing towards an era of automation. Every company, be a startup or a large-scale enterprise, they are all striving to incorporate automation testing in their release cycles as efficiently as they can. Reason being, simply because automation testing drastically reduces the effort involved in validating repetitive test scenarios. JavaScript is no more referred to as a developer-only programming language. With the increasing demand for test automation, JavaScript testing frameworks have emerged for fulfilling different purposes, some are fit for unit testing, while others are made for E2E(End-to-End) testing. It is no wonder that automation testers throughout the globe have become pretty fond of these JavaScript testing frameworks.
The variety of JavaScript testing frameworks made available for automation testers have become a cause of confusion for many. It is only natural, the more options you have in front of you, the more time it will take for you to decide which JavaScript automation testing framework fits the best for you.
Don’t worry though! I am going to highlight the top 9 JavaScript testing frameworks that make testing easier based upon your testing requirements.
You can also read our other blog on Top JavaScript frameworks for 2019 where we have talked about front-end, back-end, and testing suitable frameworks. Without further ado, let us a look at these in detail.
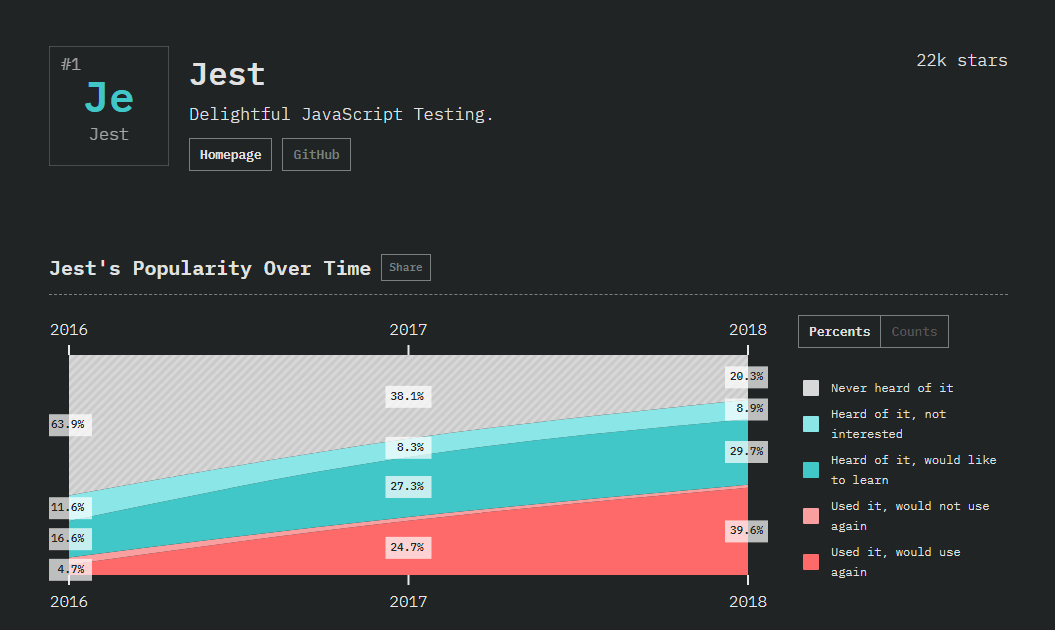
1. Jest
Rated as number #1 JavaScript automation testing framework for 2018 by the stateofjs survey. Jest was developed by Facebook and used to test JavaScript codes, especially applications developed using React JS. Start up with your free practical React Redux testing.
Prerequisites for Installation
The thing that makes Jest special is that it provides an integrated framework that does not require any experience in the configuration. The tool is ready to use and if you are using npm you can set it up instantly by running the following command.